
[はじめてゲームプログラミング] アニメーションさせる方法
任天堂Switchの「ナビつき! つくってわかる はじめてゲームプログラミング」
のアニメーションさせる方法についての説明です。
タイマーノードンを使用し、0.1秒ごとにテクスチャを切り替えていくロジックとなります。切り替えはタイマーの仕組みがポイントとなってきますので、タイマーノードンの仕様についても説明していきます。
アニメーションロジックの仕組みについて
アニメーションロジックは、主にタイマーノードンとテクスチャノードンを使用していくので、これらのノードンの説明をしつつ解説していきます。
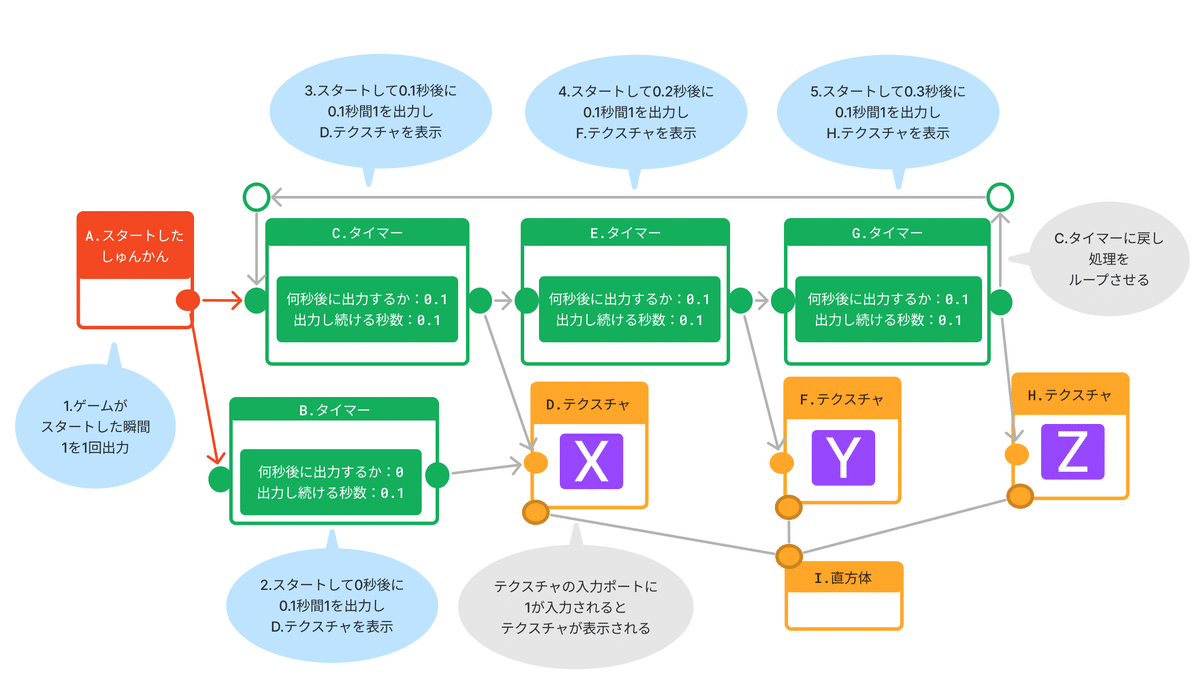
アニメーションロジックの全体イメージ

アニメーションは複数のテクスチャを切り替えるだけ
アニメーションは、パラパラ漫画のようなイメージで、絵を書いたテクスチャを複数用意し、それらのテクスチャを順々に切り替えていくことで、アニメーションを実装します。
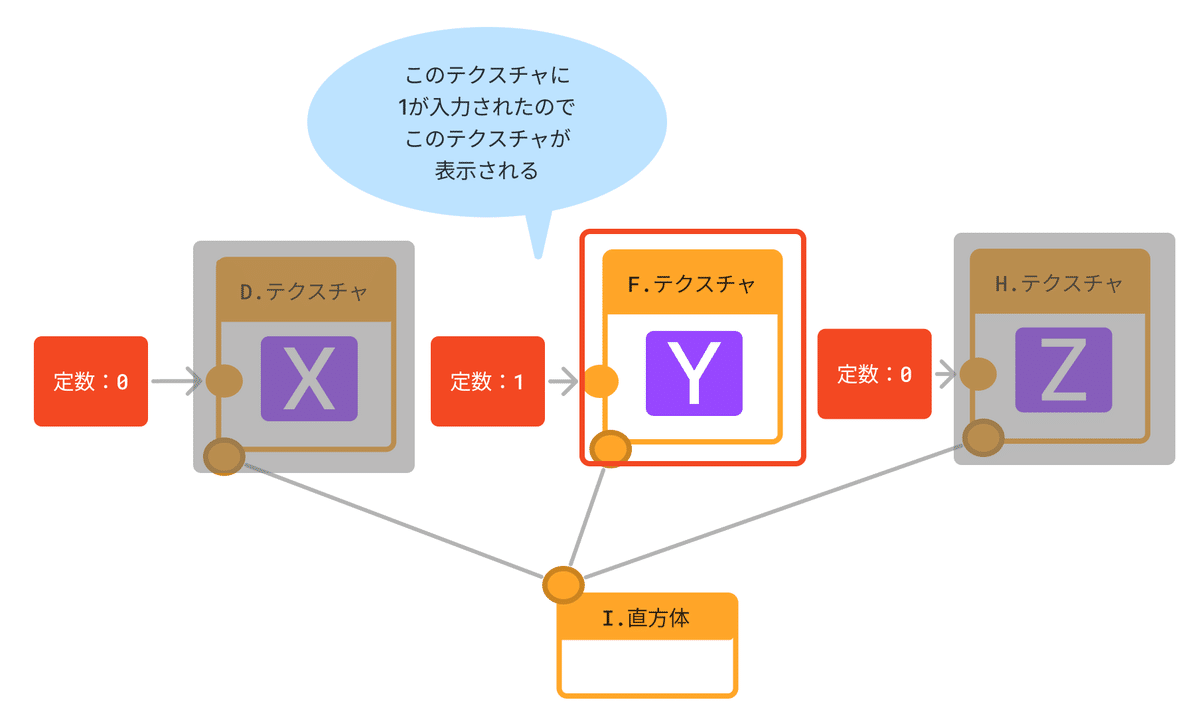
テクスチャの表示非表示タイミングのおさらい
テクスチャノードンに1で入力されると、該当テクスチャが表示され、0で入力されると該当テクスチャは非表示となります。

この仕組みを利用し、用意したテクスチャの数分タイマーノードンを用意し、テクスチャノードンに入力される01をコントロールしていくことで、アニメーションを実現していきます。
タイマーノードンのおさらい
「何秒後に出力するか」は、タイマーノードンが入力を受け取ったのちに、何秒後に出力するかを制御します。
「出力し続ける秒数」は上記で出力を開始したのちに、何秒間出力をし続けるかに使用します。
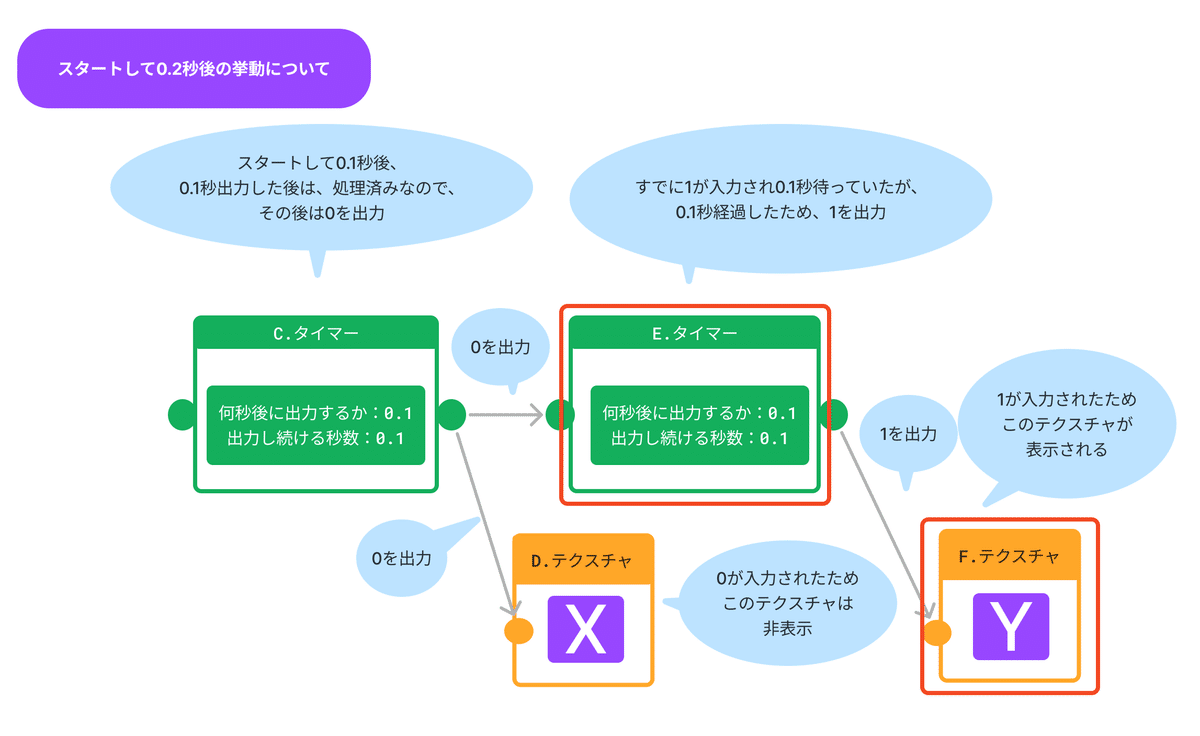
各種タイマーにおいて、どのタイミングで出力0、1となるかがポイント
実際の処理イメージについては、以下の図のとおりとなります。


作り方
A.スタートしたしゅんかん
B.タイマーノードン(初回表示用)
<設定値>
何秒後に出力するか:0
・0秒後に出力する。
・スタート開始直後に1つ目のテクスチャを表示したいのでので0とする。
出力し続ける秒数:0.1
・出力開始後に1つ目のテクスチャを0.1秒間表示させるので0.1とする。
・初回のみ、1つ目のテクスチャ、1つ目のテクスチャ、2つ目のテクスチャ、3つ目のテクスチャとなり、1つ目のテクスチャは2回表示されてしまいます。
(C.E.G.タイマーノードンをループ処理としているため。)
<入力ポート>
A.定数ノードンの出力と接続
C.E.G.タイマーノードン(ループ処理用)
<設定値>
何秒後に出力するか:0.1
・0.1秒後に出力する。
・0.1秒毎にテクスチャを切り替えたいので0.1とする。
出力し続ける秒数:0.1
・出力開始後に該当テクスチャを0.1秒間表示させたいので0.1とする。
<入力ポート>
C.タイマーノードンの入力ポート:A.定数ノードンの出力と接続
Eタイマーノードンの入力ポート:C.タイマーノードンの出力と接続
G.タイマーノードンの入力ポート:G.タイマーノードンの出力と接続
C.タイマーノードンの入力ポート:G.タイマーノードンの出力と接続
・G.タイマーノードンからC.タイマーノードンを接続することでC.E.Gタイマーノードンをループさせます。
D.E.H.テクスチャノードン
<設定値>
テクスチャノードンの設定の詳細については、ここでは割愛しますが、このサンプルの設定としては、D、E、Hのテクスチャノードンそれぞれに、X、Y、Zという文字をテクスチャに書くのみとなります。
<入力ポート>
D.テクスチャノードンの入力ポート:B.タイマーノードンの出力と接続
D.テクスチャノードンの入力ポート:C.タイマーノードンの出力と接続
E.テクスチャノードンの入力ポート:D.タイマーノードンの出力と接続
H.テクスチャノードンの入力ポート:G.タイマーノードンの出力と接続
直方体
<ふるまい >
みえる:OFF
当たる:OFF
動く:ON
こわれる:OFF
こわす:OFF
<連結ポート>
D.テクスチャノードンと接続
E.テクスチャノードンと接続
H.テクスチャノードンと接続
おわりに
アニメーションの作り方については以上となります。
ここまで読んで頂きありがとうございました!
以前、タイマーノードンの仕様をよくわかっておらず、適当にプログラミングしても上手くアニメーションさせることができませんでしたが、タイマーノードンの仕様を整理すると「出力し続ける秒数」の設定項目がポイントだということに気づきました!
アニメーションのようにテクスチャを一定期間表示を有効にさせる場合は、「出力し続ける秒数」は表示させたい秒数分設定し、60秒タイマーのようにタイマーノードンから1回出力させたい場合は、「出力し続ける秒数」を0にすることで実装することができます。
タイマーノードンを使用した、60秒タイマーの作り方については以下にまとめておりますので、もし良かったら以下も見て頂けると嬉しいです!
