
[JavaScript/ゲーム] ドロップザナンバーを作ってみた
前回Javascriptでテトリスを作ったので、今回は、よくアプリの広告で見るドロップザナンバーを作ってみました!
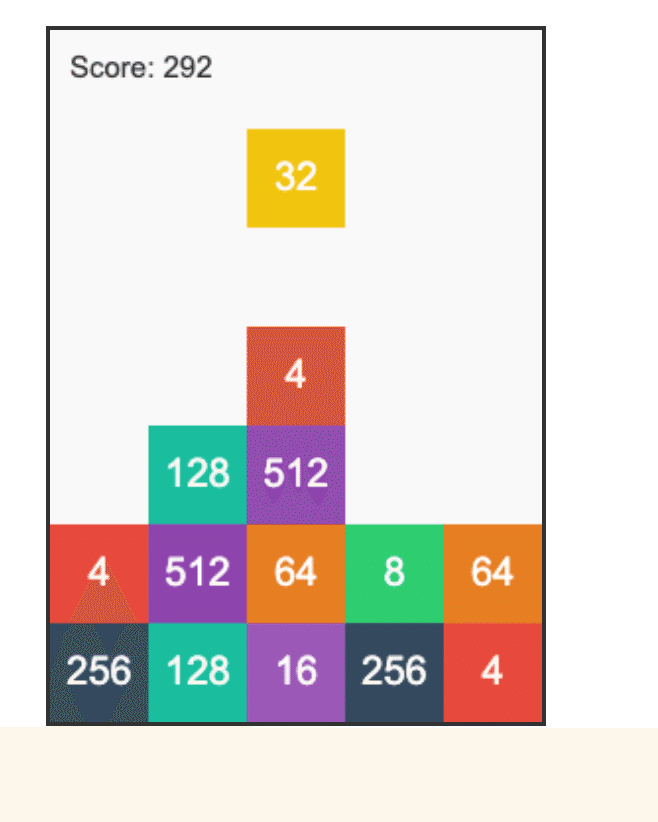
まだ検証中ですが、以下からプレイできます!

ChatGPTでは、作れなかったので、トライアンドエラーで作っていくことに
前回テトリスをChatGPTで作成した時には、1発で完成しましたが、今回は全然作れず、全体のレイアウトとドロップが落ちてくるところのロジックだけをChatGTPに作ってもらい、あとはトライアンドエラーで作っていくことにしました。
実装イメージ
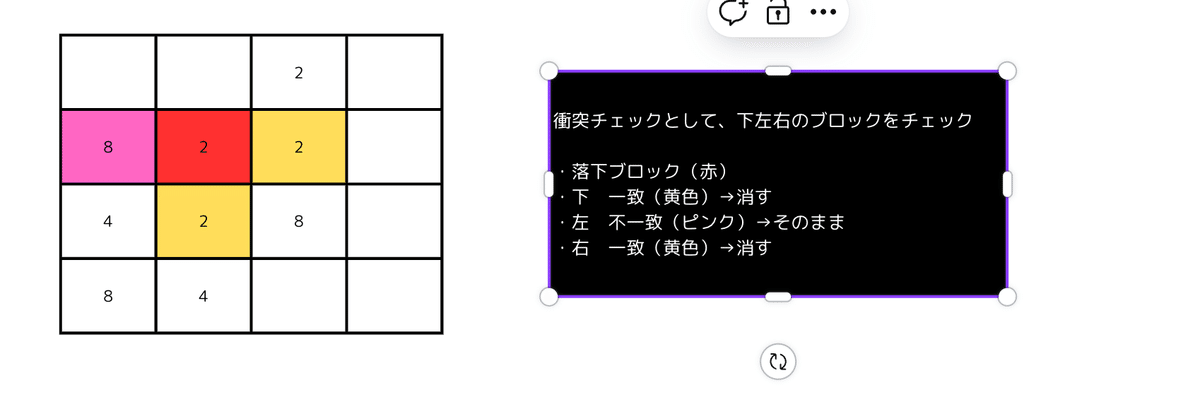
かなりメモ程度のものですが、ざっくりとした実装イメージです。
1.衝突チェックとして、下左右のブロックをチェック

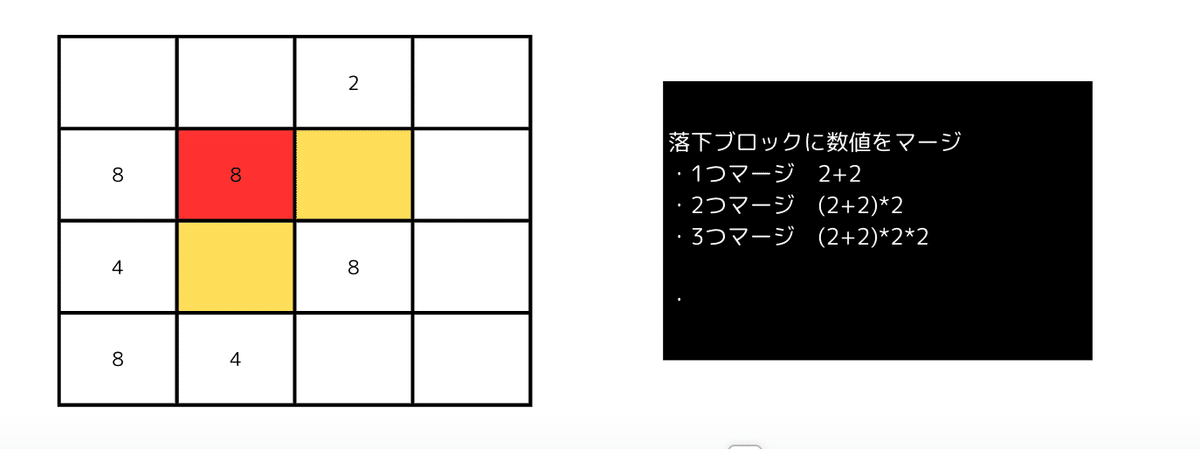
2.落下ブロックに数値をマージ
(合計値は、たぶんこんな感じ。)

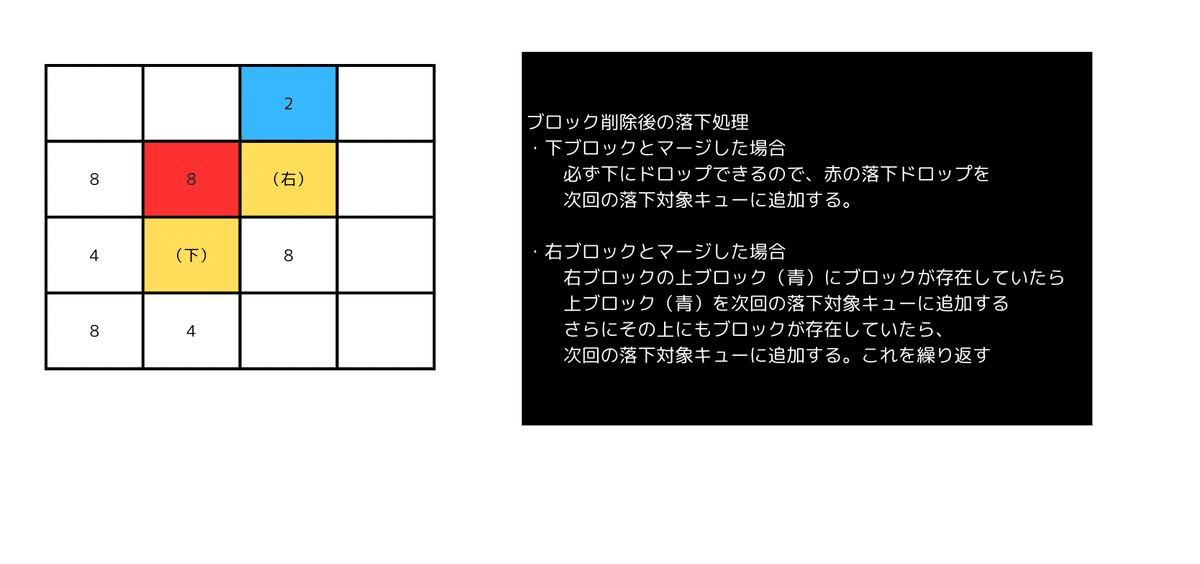
3.ブロック削除後の落下処理

4.落下スピードやマージタイミングを微調整
あとは、落下スピードやマージタイミングなどを微調整していく感じで、現在進行形で、取り掛かっています。
ここのこだわり箇所の作り込みが、一番労力がかかりそうな気がしますね、、
おわりに
最後まで読んで頂きありがとうございます!
前回テトリス作成で少しパズルの作成の仕方を学んだので、今回は別のパズルゲームを作成してみましたが、ゲームのロジックを検討したり作るのは面白いですね!
もうちょっとカスタマイズして、いい感じに仕上がったら、また別のゲームを作成してみようと思います!
おまけ
前回Javascriptで作成したテトリスについては、以下からプレイできます!
試してもらえると嬉しいです!
