
デザイン初心者が、canvaで、ランディングページを作ってみた13
デザインに関しては素人なのですが、最近canvaでサイトのデザインを実験的に作ってみてます!
部分的なデザインを作っていますが、前回からの続きで「WEBシステムの仕様書が書けるようになるコツ」をテーマに、どのようなデザインが良いかを考えていこうと思います。
前回までに作っていた「要件定義書が上手く書けない!」の作成は一旦保留
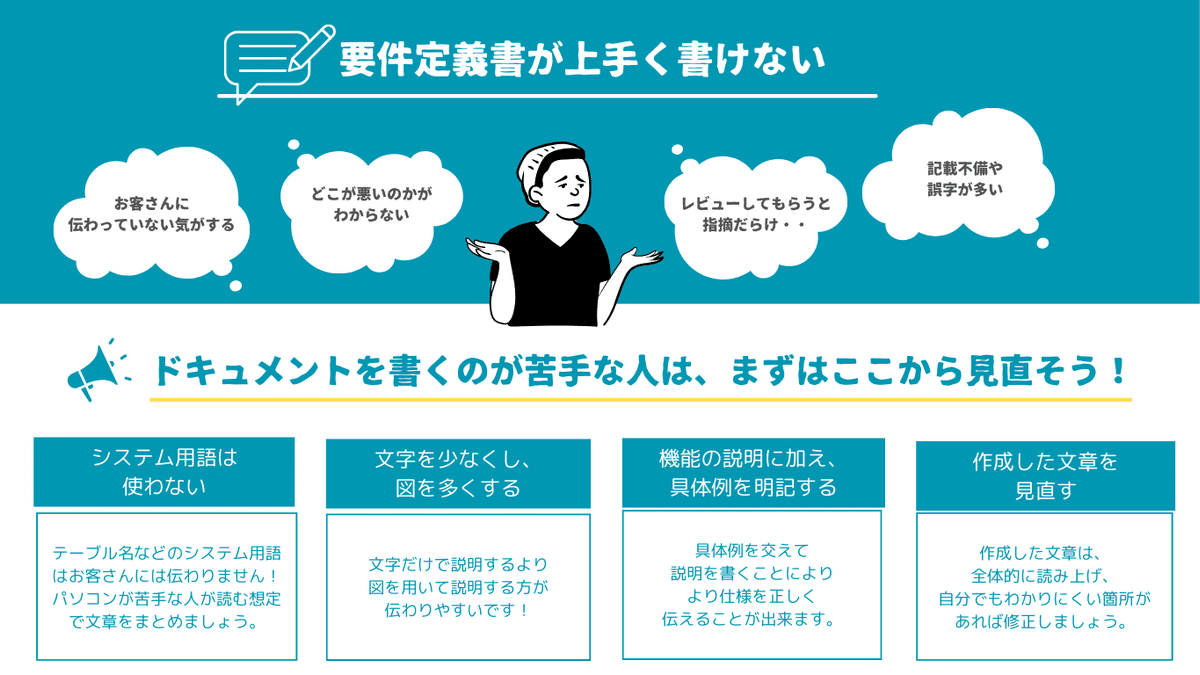
前回までは、以下「要件定義書が上手く書けない!」をテーマにデザインを検討していたのですが、
(以下のようなイメージで記事を発展させていく予定だった)

個々のテーマを深堀るとドキュメント量も多くなり、まとめるのに時間がかかりそうなので、一旦別テーマで要件定義書の記事を書くことにしました、、
一覧画面の仕様検討にスコープを絞って記事を書くことに。
別テーマは、一覧画面の仕様検討にスコープを絞って記事を書くことにし、今回はその記事に使ったデザインについての話となります
(実際に作った記事については以下。併せて読んでいただけると嬉しいです!)
テーマを最初に作り、その後デザインを作ることをやってみたが、意外と難しかった
サイトで一覧画面の仕様を検討する際の話ですので、一覧画面をイメージしたデザインを作ってみたものの、微妙なデザインしか出来ず。。
今までランディングページを作る際には、最初からテーマを決めず何個かデザインを作成し、良さそうなデザインを採用していましたが、今回はテーマがあり、それに合うデザインを作成したので中々上手くまとまりませんでした、、
(テーマを最初に作り、その後デザインを作る手順が普通かと思うのですが、このあたりが、まだまだ上手く立ち回れず。。)
一覧画面のデザインを複数パターン作成
見出し画像に使うか、文中に使うかは深く考えず、一旦一覧画面のデザインを何パターンか作ってみました。
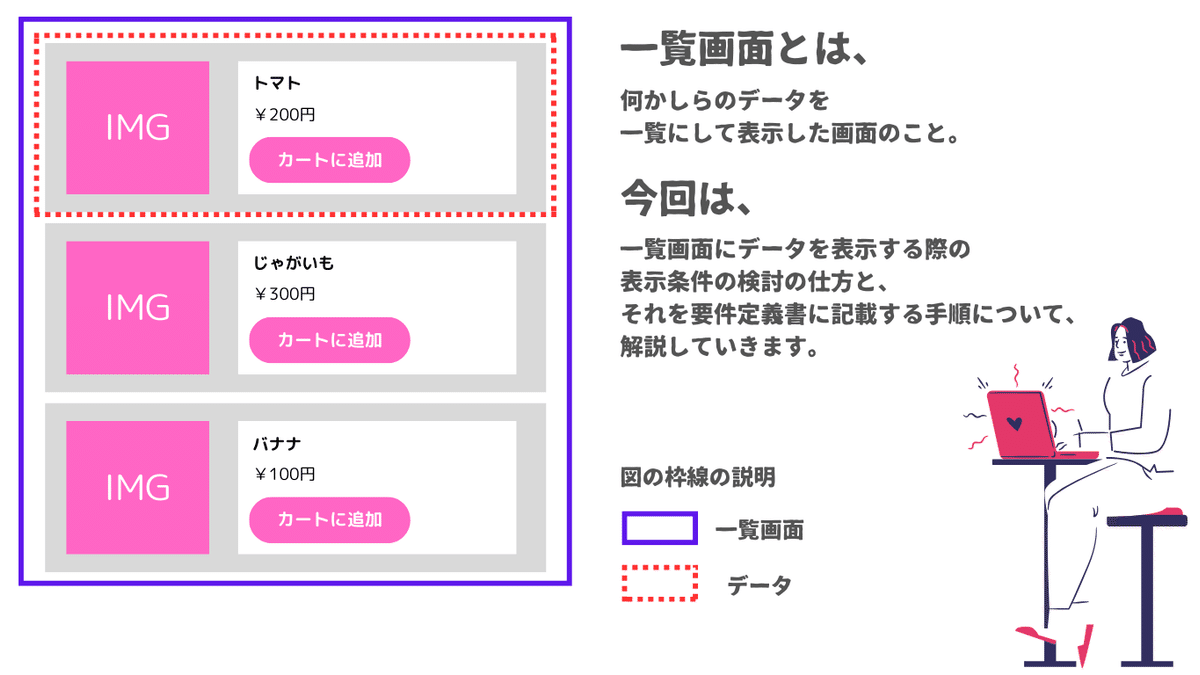
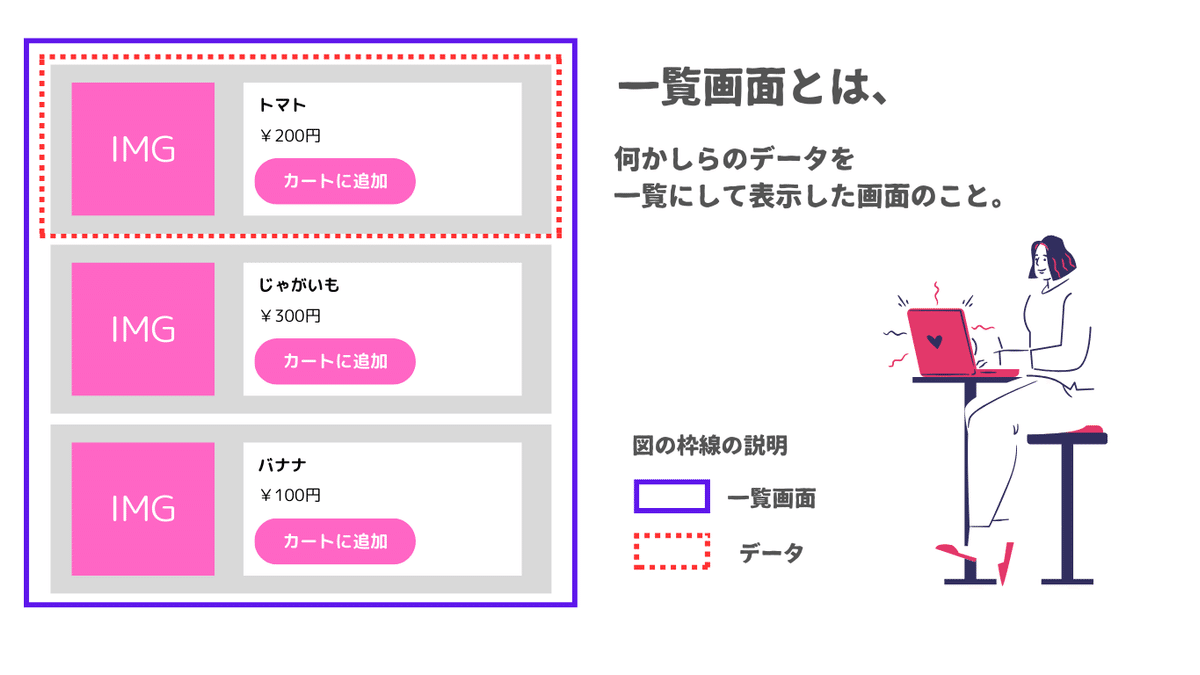
一覧画面について説明する図
一覧画面について説明する図を作りましたが、2パターンとも「う〜ん」といった感じの出来でした。。
オブジェクトを囲う線や点線は、手書き風の囲い線などが使用出来ればもう少しは良くなりそうな気もしました。。

(一覧画面の説明としては以下を採用)

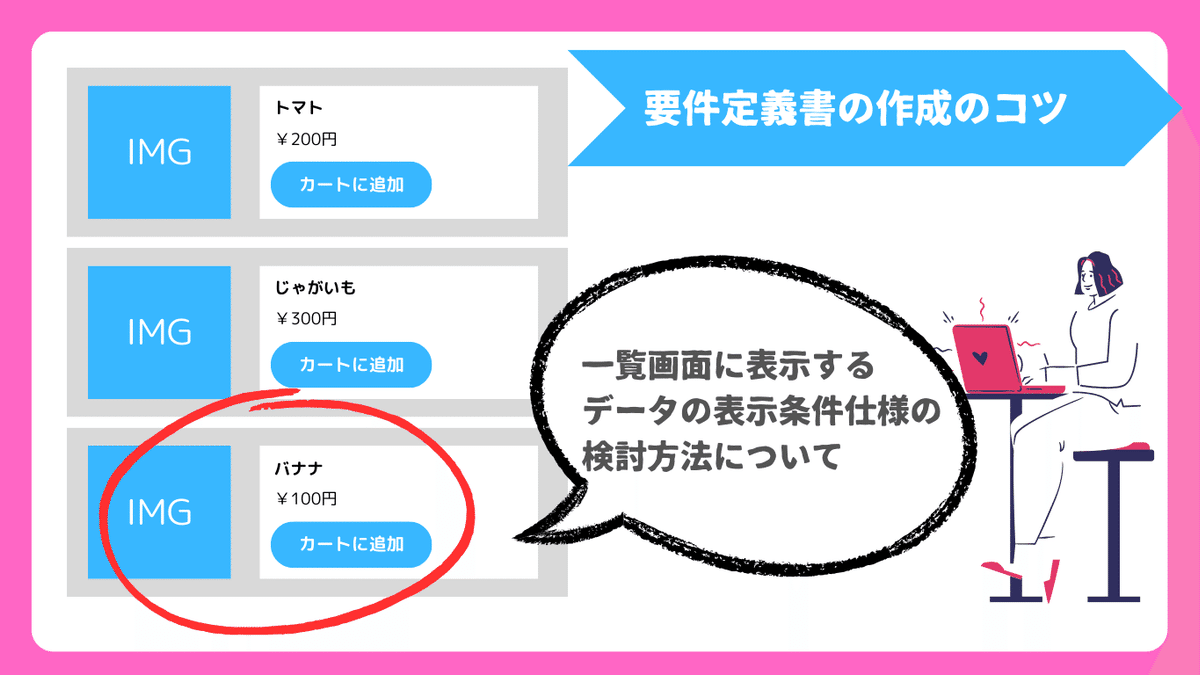
見出し画像を作成する
Canvaの人物素材を使い見出し画面を意識しデザイン作成すると、Canvaで用意されているデザインっぽくなり、それであればCanvaの見出し画像を使いたくなりますが、オリジナリティが出ないので多少微妙でも自分で作ったデザインを使うことにしました。

(見出し画像は以下を採用)

おわりに
最後まで、読んで頂きありがとうございます!
最近「少しデザイン作成が慣れてきたかも!」と思っていたのですが、実際にデザインのお題があると思ったようにデザイン出来ず、まだまだデザイン初心者から脱せない感じです。。
もうしばらくは要件定義書の記事に合うデザイン中心に、いろいろ作ってみて試行錯誤してみようと思います!
