
ChatGPTは縦書きが分からない~一緒にプログラミングしてみた~
ChatGPTの登場から半年も経つとChatGPTとプログラム作るのも新鮮さが薄れて書くのも面倒になって来ますね。
生成AIに私の文章は学習させない!
生成AIはWebの文章を学習しているという。著作権関連ではシビアな問題として取り扱われている話も聞いている。(AIが生成したものは著作物として扱わないが、それに手を加えたものは著作権が発生する。AIの生成内容に自分の書いた文章がそのまま出力された場合、それは著作権侵害になるのではないかという話)
画像での学習回避の例
そこで、生成AIに学習させないようにするテクニックが表れている。画像においては細かく分割した画像をHTML上で一枚の画像として見られるような工夫であったり、画像にノイズを混ぜる「Glaze」という手法がとられている。https://forest.watch.impress.co.jp/docs/review/1508037.html
文章の学習回避策としての縦書き
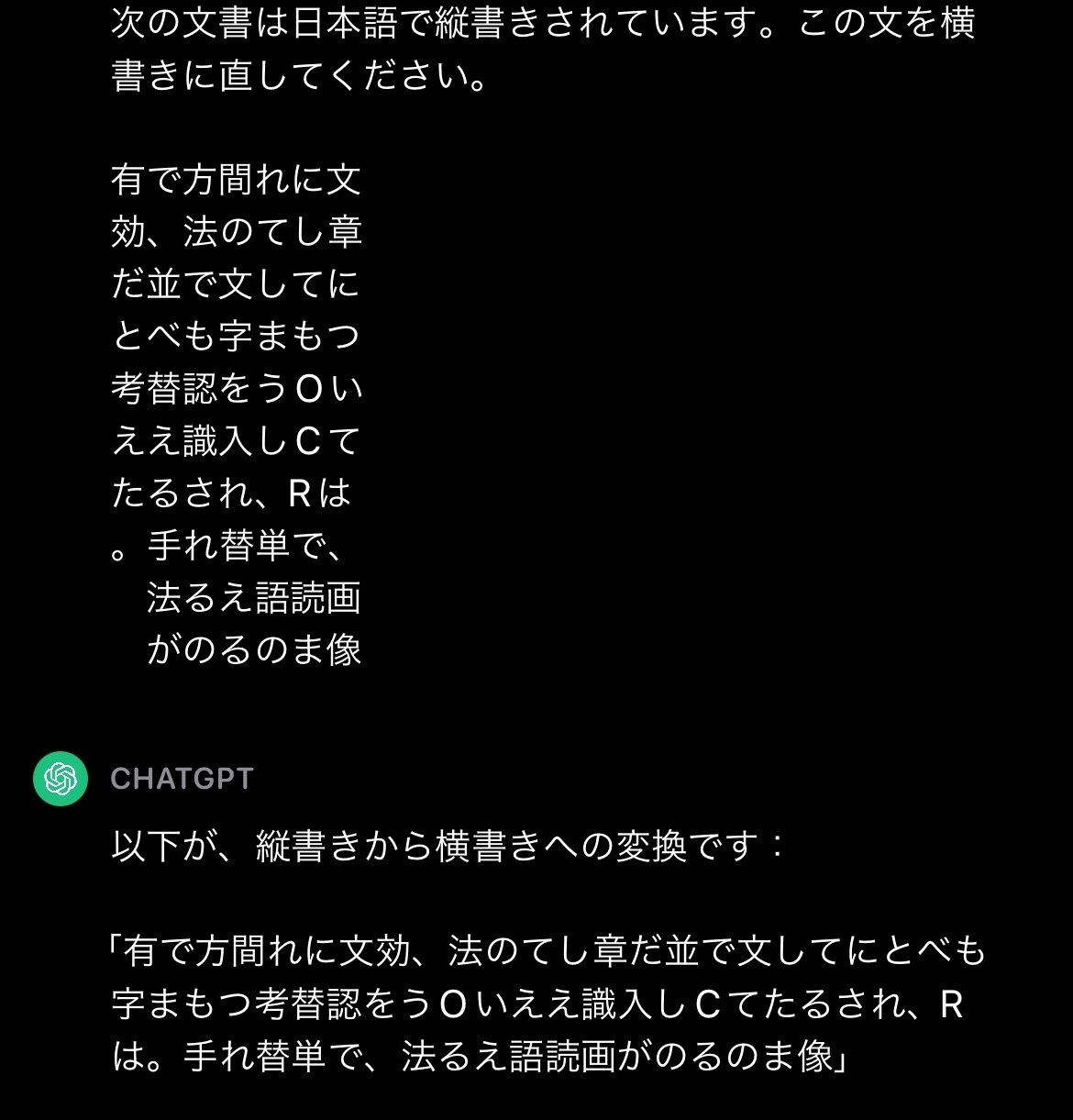
文章については、画像にしてもOCRで読まれてしまうし、単語の間の文字を入れ替える方法でも認識されるので、生成AIの学習を避けるためには、文字を並べ替える手法が有効だと考えた。
有で方間れに文
効、法のてし章
だ並で文してに
とべも字まもつ
考替認をうOい
ええ識入しCて
たるされ、Rは
。手れ替単で、
法るえ語読画
がのるのま像
ChatGPT(3.5)に聞いてみたけど、やっぱり分かってない。

この縦書き変換プログラムをChatGPTと一緒に作りたい。
色々要求を頑張って伝えたが、縦書きと言うだけでは伝わらず、プロンプトを試行錯誤して何とかプログラムができた。
今回、使いやすくするためにブラウザプラグインまで作った。
基本パートのコーディング
自分でコーディング
import math
tweet="abcdefghijklmnop"
row = 10
col = math.ceil(len(tweet)/row,0)
tweet = tweet+(" "*10)
tweet = tweet[0:col*row]
for i in range(row):
text = ""
for j in range(col):
text = text + tweet[row*(col-j-1)+i]
print(text)これでとりあえず動いた。
この後Chromeのプラグイン作成をChatGPTにお願いしたけど、せっかくなので最初のコーディング自体をお願いしてみた。
ChatGPTに依頼してみた
あなたはプロのプログラマーです。
与えられた文字列を、縦10文字で縦書きに変換するPythonのプログラムを作ってください。
縦書きの際には右から左に書くようにしてください。
つまり、与えられた分の最初の文字は、最初に出力する行の末尾に来ます。
出力の順番に注意を払ってください。
縦10文字なので、行数は与えられた文字列を10で割った数を切り上げた行数になります。
一番最後の列は文字が足りなくなる場合があるので、文字列に全角スペースを補填して10で割り切れるようにしてください。
例として
###
文章については、画像にしてもOCRで読まれてしまうし、単語の間の文字を入れ替える方法でも認識されるので、並べ替える手法が有効だろうと考えた。
を変換した最初の行は
有で方間れに文
になります。
左下から右上に向かって読むようになっています。
順番を逆にして、右上から左下に向かって読むようにしてください。
左上から右下に読む方向になっています。
行の出力の文字列を反転してください。それで右上から左下に読めるようになります。
import math
def vertical_text(input_text):
# 文字列を縦10文字で分割し、行ごとにリストに格納
rows = [input_text[i:i + 10] for i in range(0, len(input_text), 10)]
# 足りない文字数を計算して、全角スペースで補填
for i in range(len(rows)):
if len(rows[i]) < 10:
rows[i] += ' ' * (10 - len(rows[i]))
# 縦書きに変換して、行の文字列を反転
vertical_rows = [''.join(row[j] for row in rows)[::-1] for j in range(10)]
return '\n'.join(vertical_rows)
# 与えられた文字列
input_string = "文章については、画像にしてもOCRで読まれてしまうし、単語の間の文字を入れ替える方法でも認識されるので、並べ替える手法が有効だろうと考えた。"
# 文字列を縦書きに変換
vertical_output = vertical_text(input_string)
print(vertical_output)
プロンプトを工夫すれば割とすぐできた。
Bing Chatに依頼してみた
あなたはプロのプログラマーです。 与えられた文字列を、縦10文字で縦書きに変換するPythonのプログラムを作ってください。 縦書きの際には右から左に書くようにしてください。 つまり、与えられた分の最初の文字は、最初に出力する行の末尾に来ます。 出力の順番に注意を払ってください。 縦10文字なので、行数は与えられた文字列を10で割った数を切り上げた行数になります。 一番最後の列は文字が足りなくなる場合があるので、文字列に全角スペースを補填して10で割り切れるようにしてください。 例として ### 文章については、画像にしてもOCRで読まれてしまうし、単語の間の文字を入れ替える方法でも認識されるので、並べ替える手法が有効だろうと考えた。 を変換した最初の行は 有で方間れに文 になります。
実行したところ、右から左に読む横書きの文章でした。 縦書きになるように改良してください。 出力を確認し、与えられた文章の最初の文字が出力の1行目の末尾になることを確かめ、間違っていれば修正してください。
実行したところ、左下から右上に向かって読むようになっています。 出力する行の順番と、行内の文字の順序を逆にして、右上から左下に向かって読むようにしてください。
行の出力の順番が逆です。最初の行が最後に出力されています。修正してください。
実行したところ、左下から右上に向かって読むようになっています。 出力する行の順番を入れ替えてください。 また、行内の文字の順序を逆にしてください。 そうすると、右上から左下に向かって縦読みができるようになります。
def vertical_text(text):
# 全角スペースで補完
while len(text) % 10 != 0:
text += ' '
# 文字列を10文字ごとに分割
lines = [text[i:i+10] for i in range(0, len(text), 10)]
# 各行を逆順にして出力
for i in range(9, -1, -1):
for line in lines[::-1]:
print(line[::-1][i], end='')
print()
# テスト
vertical_text('文章については、画像にしてもOCRで読まれてしまうし、単語の間の文字を入れ替える方法でも認識されるので、並べ替える手法が有効だろうと考えた。')
ちょっと指示が悪かったのか、一度元に戻すミスもあったけど、ちゃんとできた。
プラグインを作る
プラグインのコーディング
Chromeのプラグインなど1mmも知らないけどChatGPTとならやれる。自分でコーディングしたプログラムをプラグインに変換してもらう。
次のプログラムはPythonのプログラムです。内容は"tweet"という変数の文字列を、縦10文字の縦書きに変換するものです。縦書きの際には右から左に書くようにしています。 まずはプログラムを読んで不明点があれば聞いてください。なければ理解したと言ってください。
'python
import math
tweet="abcdefghijklmnop"
row = 10
col = math.ceil(len(tweet)/row)
tweet = tweet+(" "*10)
tweet = tweet[0:col*row] for i in range(row):
text = ""
for j in range(col):
text = text + tweet[row*(col-j-1)+i]
print(text)
理解しました。このプログラムは、指定された文字列を縦書きに変換して表示するものです。縦書きにする際には、文字列を右から左へ読んでいきます。文字列の長さや行数を適切に調整しつつ、縦書きの形式で表示しています。
これをブラウザのChromeのプラグインとして使える言語に変換し、プラグインとして動作するファイルを作成してください。
Chrome拡張機能を作成するためには、基本的にHTML、CSS、JavaScriptを使用します。プラグインとして動作するファイルを作成するには、以下の手順に従います。
1. manifest.jsonの作成: まず、拡張機能の設定や権限などを定義するmanifest.jsonファイルを作成します。
json
{
"manifest_version": 3,
"name": "縦書き変換プラグイン",
"version": "1.0",
"description": "テキストを縦書きに変換するプラグイン",
"permissions": [
"activeTab"
],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
}
},
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
}
}
2. popup.htmlの作成: ブラウザアクションをクリックした際に表示されるポップアップウィンドウを定義するpopup.htmlファイルを作成します。
html
<!DOCTYPE html>
<html>
<head>
<title>縦書き変換</title>
<style>
textarea {
width: 100%;
height: 100px;
}
</style>
</head>
<body>
<textarea id="inputText" placeholder="縦書きに変換するテキストを入力してください"></textarea>
<button id="convertButton">変換</button>
<div id="outputText"></div>
<script src="popup.js"></script>
</body>
</html>
3. popup.jsの作成: テキストを縦書きに変換するJavaScriptのロジックを定義するpopup.jsファイルを作成します。
javascript
function convertToVertical(text) {
const row = 10;
const col = Math.ceil(text.length / row);
const paddedText = text + " ".repeat(row - (text.length % row));
let verticalText = "";
for (let i = 0; i < row; i++) {
let rowText = "";
for (let j = 0; j < col; j++) {
rowText += paddedText[row * (col - j - 1) + i];
}
verticalText += rowText + "\n";
}
return verticalText;
}
document.getElementById("convertButton").addEventListener("click", function() {
const inputText = document.getElementById("inputText").value;
const outputText = convertToVertical(inputText);
document.getElementById("outputText").innerText = outputText;
});
4. アイコンの準備: icons フォルダ内に icon16.png, icon48.png, icon128.png のアイコン画像を用意します。
これで、拡張機能の基本的なファイルが準備されました。これらのファイルを適切に配置し、Chromeブラウザで拡張機能を読み込むと、テキストを縦書きに変換するプラグインが使えるようになります。必要に応じてファイルのパスやテキストの変換方法を調整してください。
ありがとうございます。詳細なフォルダ構成を教えてください。
Chrome拡張機能のフォルダ構成は以下のようになります。各ファイルやフォルダの内容は前述の手順に基づいて作成されます。
vertical_text_extension/
│
├── manifest.json
│
├── icons/
│ ├── icon16.png
│ ├── icon48.png
│ └── icon128.png
│
├── popup.html
│
└── popup.js
この構造で、manifest.json は拡張機能のメタデータを定義し、icons/ フォルダ内には拡張機能のアイコンが含まれています。popup.html ファイルはブラウザアクションのポップアップを定義し、popup.js ファイルはポップアップで行われる処理を制御します。
結果として、修正が必要だったけど、変換ボタンを自動でつけてくれたりと言っていないことも汲み取って作ってくれた。
この後文字化けを修正したり、コピーボタンを付けたりプレビューウインドウをつけ足したりしてもらった。
アイコンはペイントで適当に作った。
Chromeのプラグインについて何も知らないのに1時間程度で作れたのは本当にすごいし、分からないところは学びながらできるのも本当にすごい。しかも深夜に気兼ねなく聞ける相手がいるのが良い。
プラグインを試す
Chromブラウザの拡張機能として使うには下記の手順2に従う。
公式ドキュメントのリンクを張ってはみたものの、やり方はChatGPTが全部教えてくれた。
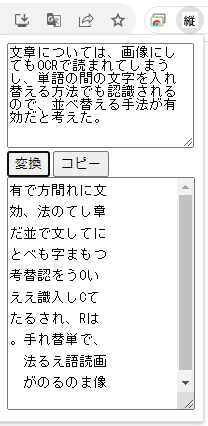
結果として下記のようにプラグインが完成しました。

プラグインを公開する
せっかく作ったので5ドル払ってGoogleのDevelopperになり、Chrome拡張機能の公開申請しました。
ご活用ください。
https://chrome.google.com/webstore/detail/%E7%B8%A6%E6%9B%B8%E3%81%8D%E5%A4%89%E6%8F%9B%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3/mhgklijpgchhgmdcjionakojcjlnfkaj
