
SVGフォントをつくってみる。
以前、「Glyphsでウェイト展開する」ことについて解説してみました。
「マニュアルを読めばわかる」というのが大正解だとしても、ひとまずやってみてからの方が飲み込みやすい、というのはままあるかと思います。
サッカーをやりたかったらルールブックを読む前にまずはボールを蹴ってみるのが先なのでは。(スポーツ苦手勢エアプ)
というわけで、今回は「ひとまずSVGフォントを作ってみる」というものです。
簡単に言うと、パスで白黒を描画するフォントではなく、ビットマップやらの画像データをSVGのデータにしてフォントセットとして扱える(らしい)よ、という話です。
以下、間違えている部分もあるかと思いますので、よくわからなかったら、ちゃんとGlyphsのマニュアルを読みましょう。
↑毎度おなじみ、たぬき侍さんの非公式翻訳。
以下のサンプル作成はGlyphs 3.2.3(MacOS 12.6)で行っています。
バグなのか仕様なのか、よくわかっていない部分があります。
1、新規作成
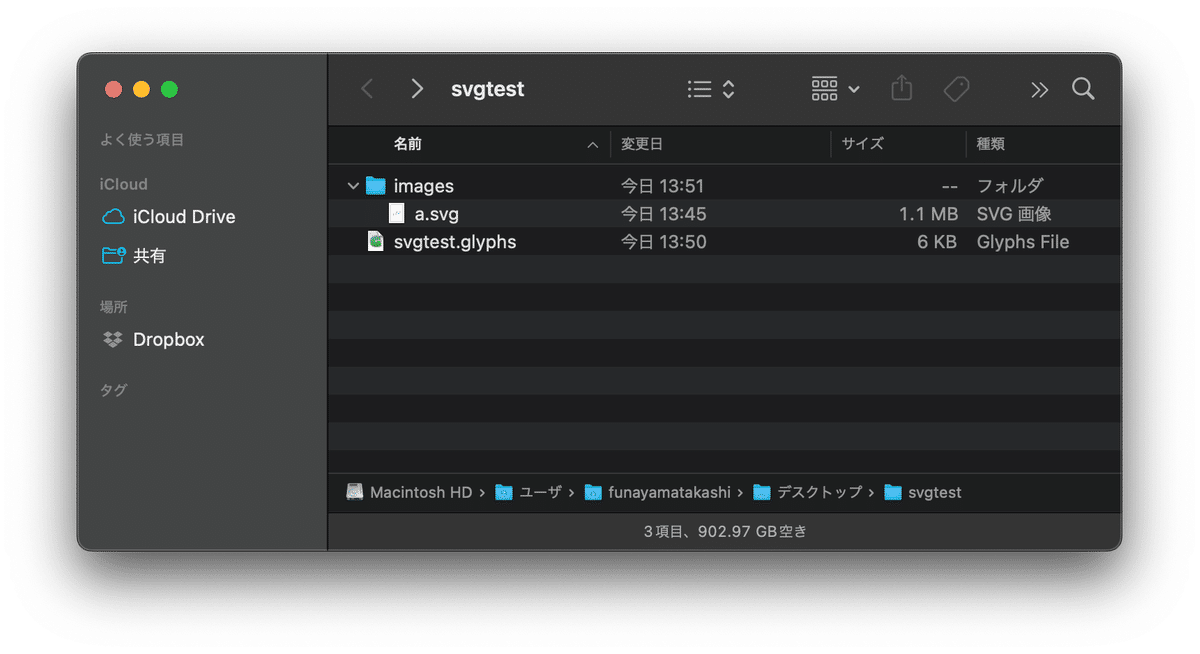
通常の新規作成でよいですが、SVGファイルはリンクのデータ扱いになって、埋め込まれるわけではないので、フォルダ構成には気をつけましょう。
Glyphsデータと同じ階層に「images」などと名前の付けたフォルダを作成し、そのなかに「A.svg」「B.svg」などグリフ名で管理すると混乱なく作業できるはずです。

2、「出力スタイル」の設定
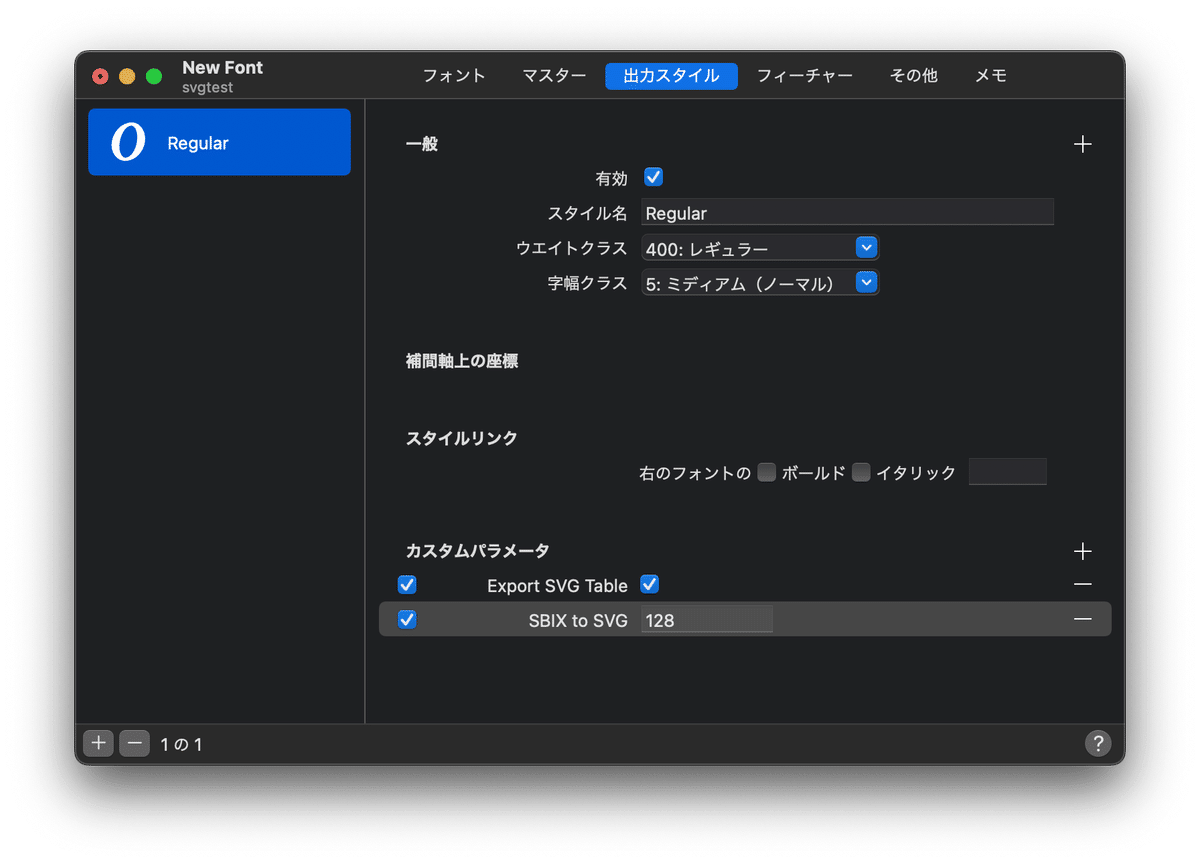
「フォント情報」の部分から「出力スタイル」のカスタムパラメータを追加します。
「Export SVG table」を追加。
「SBIX to SVG」を追加。「128」などと設定。(詳しくはマニュアルを参照)

3、SVGデータの入れ込み
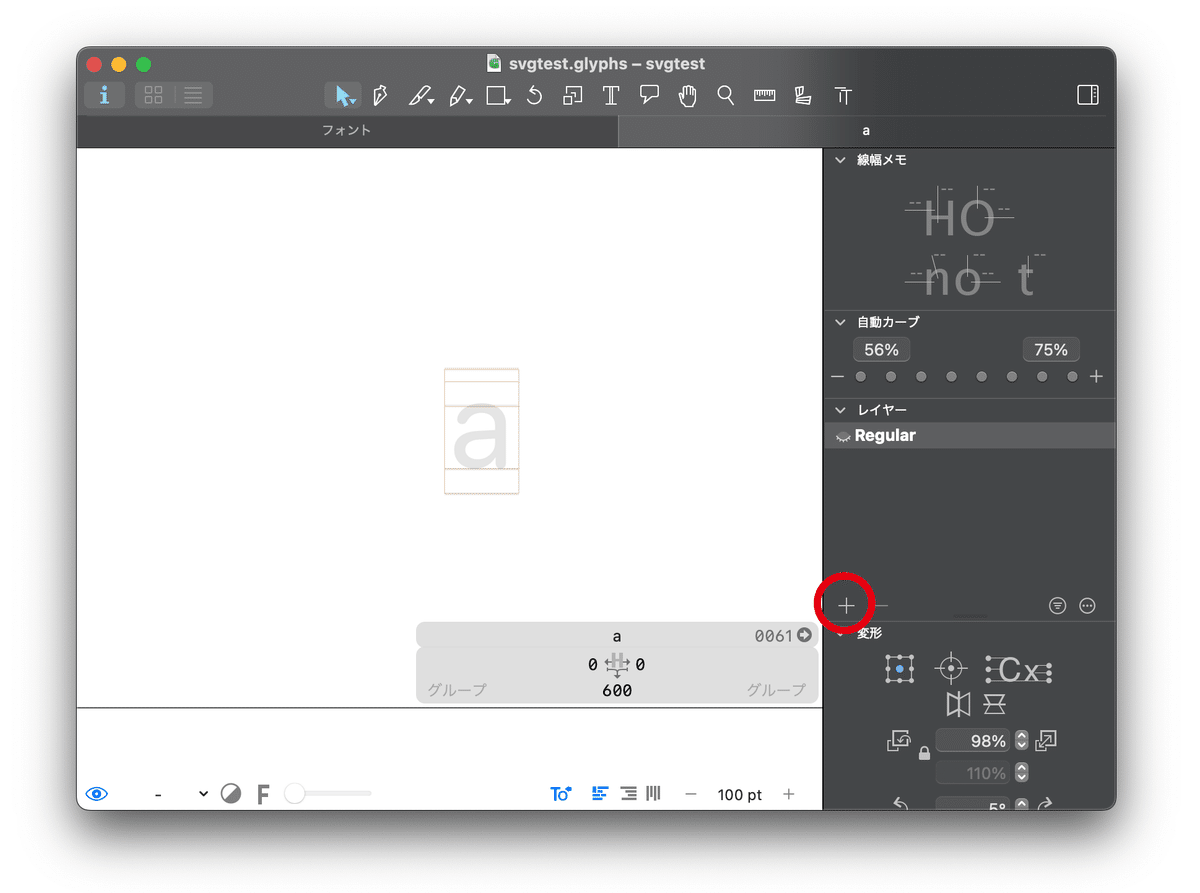
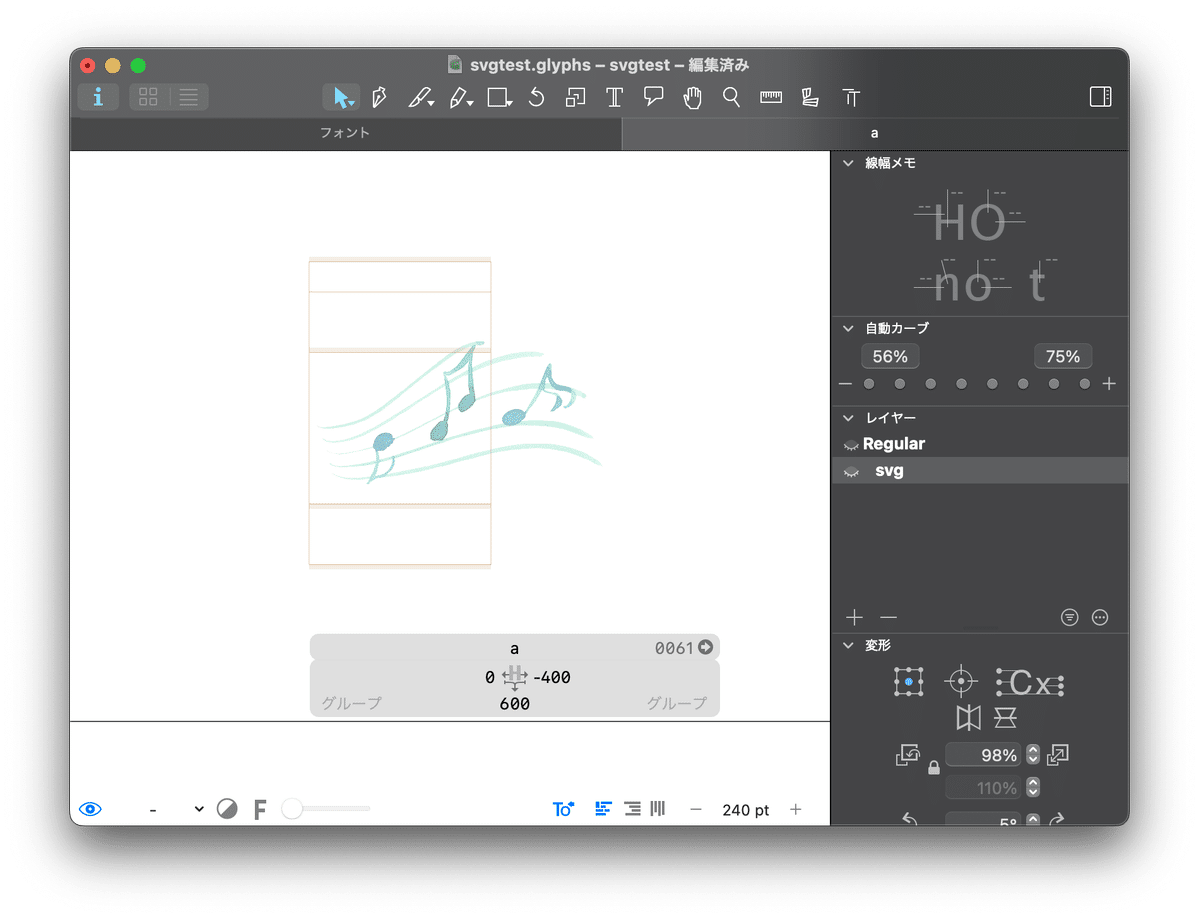
編集画面の右の「レイヤー」の項目の「+」からレイヤーの追加します。

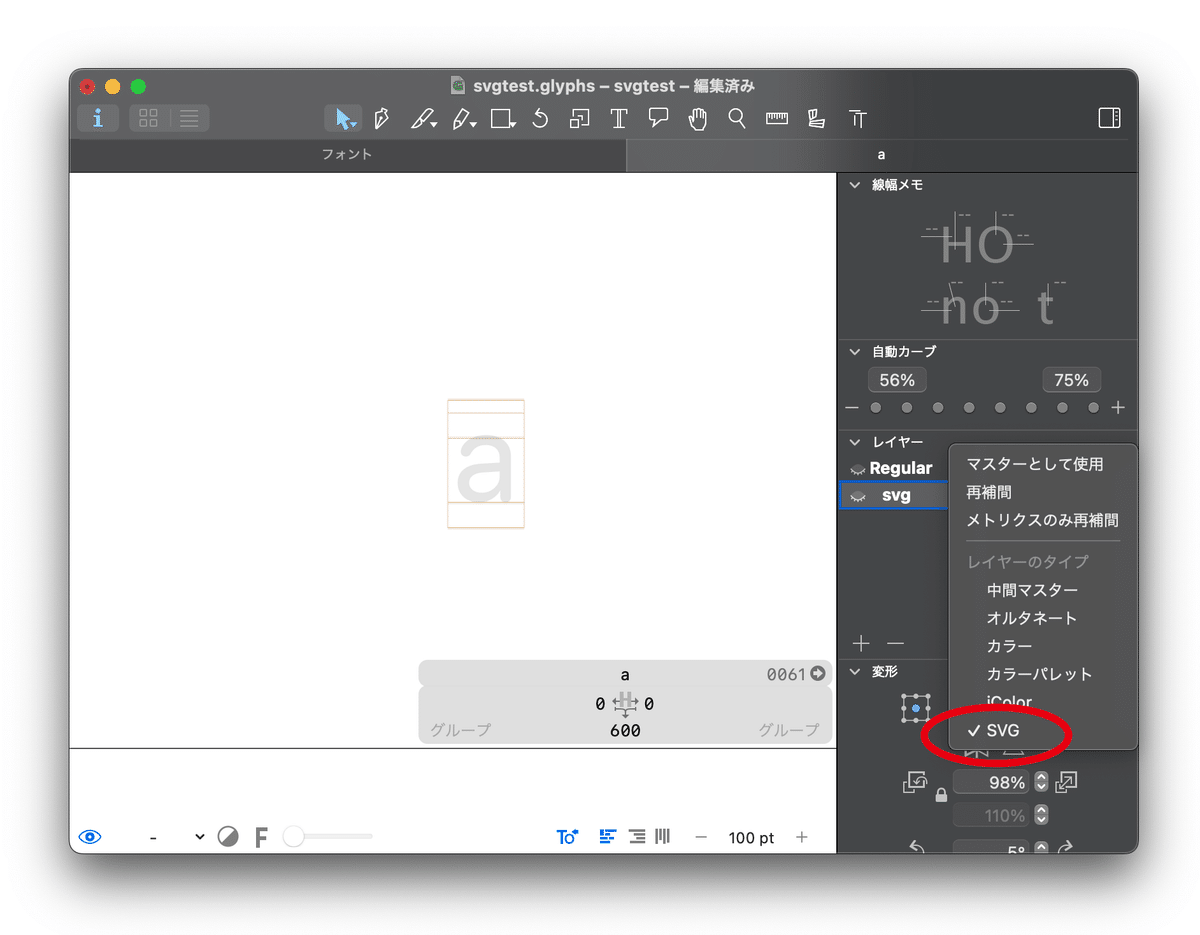
コンテキストメニューから「SVG」を選択します。

この「svgレイヤー」に「a.svg」など名前を付けたデータをデスクトップからドラッグで追加します。
今回はサンプルとして、下記の水彩素材を「a.svg」として登録してみます。

ウチのバージョンのバグか仕様かわかりませんが、一度ドラッグしただけでは配置されず、2度やると配置されます。よくわかりません。
このとき、デフォルトである「Regular」のレイヤーにドラッグすると、また挙動が違いますので、「svg」の方のレイヤーにしてから配置を行ってください。

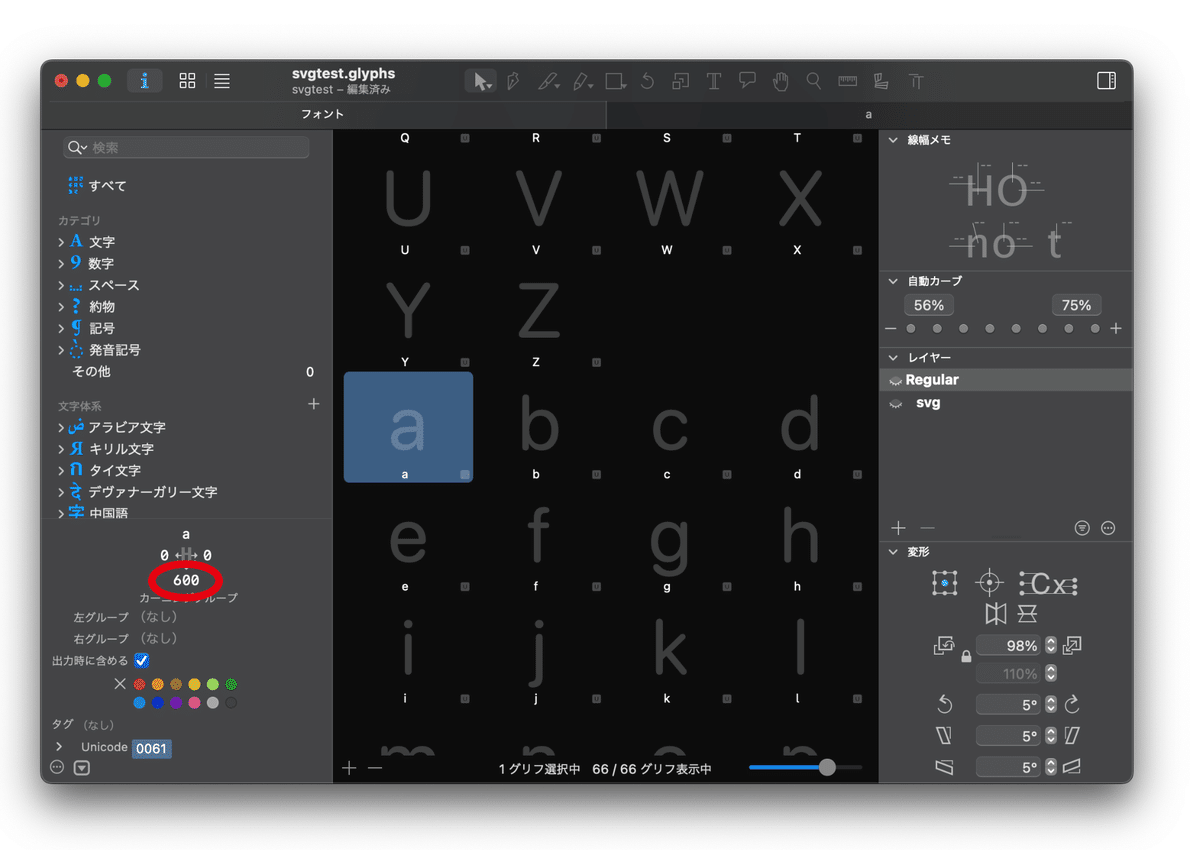
4、グリフ情報の設定
上記の編集画面では、なぜか文字幅の設定が変更できません。
(バージョンのバグか仕様かと思います。)
一度「フォント」の方のタブに戻って、文字幅の変更を行います。

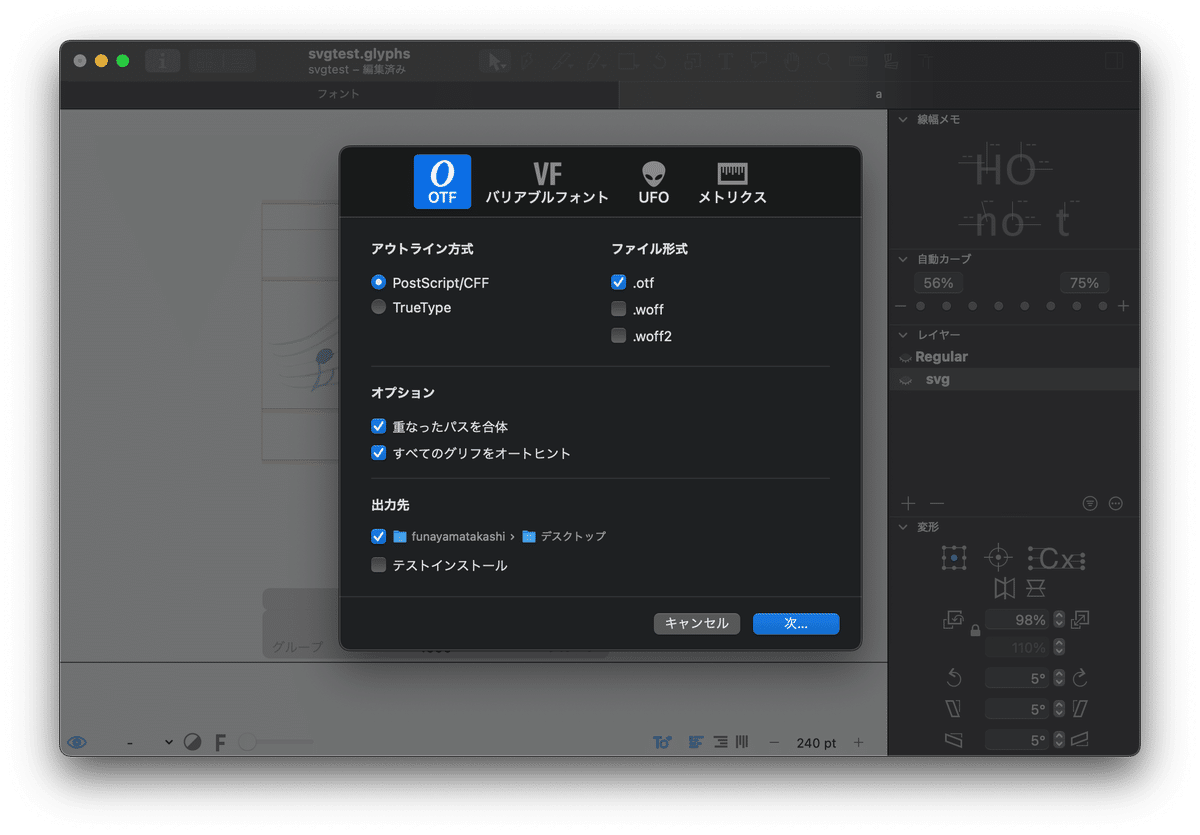
5、書き出し
グリフの登録が終わったら書き出します。

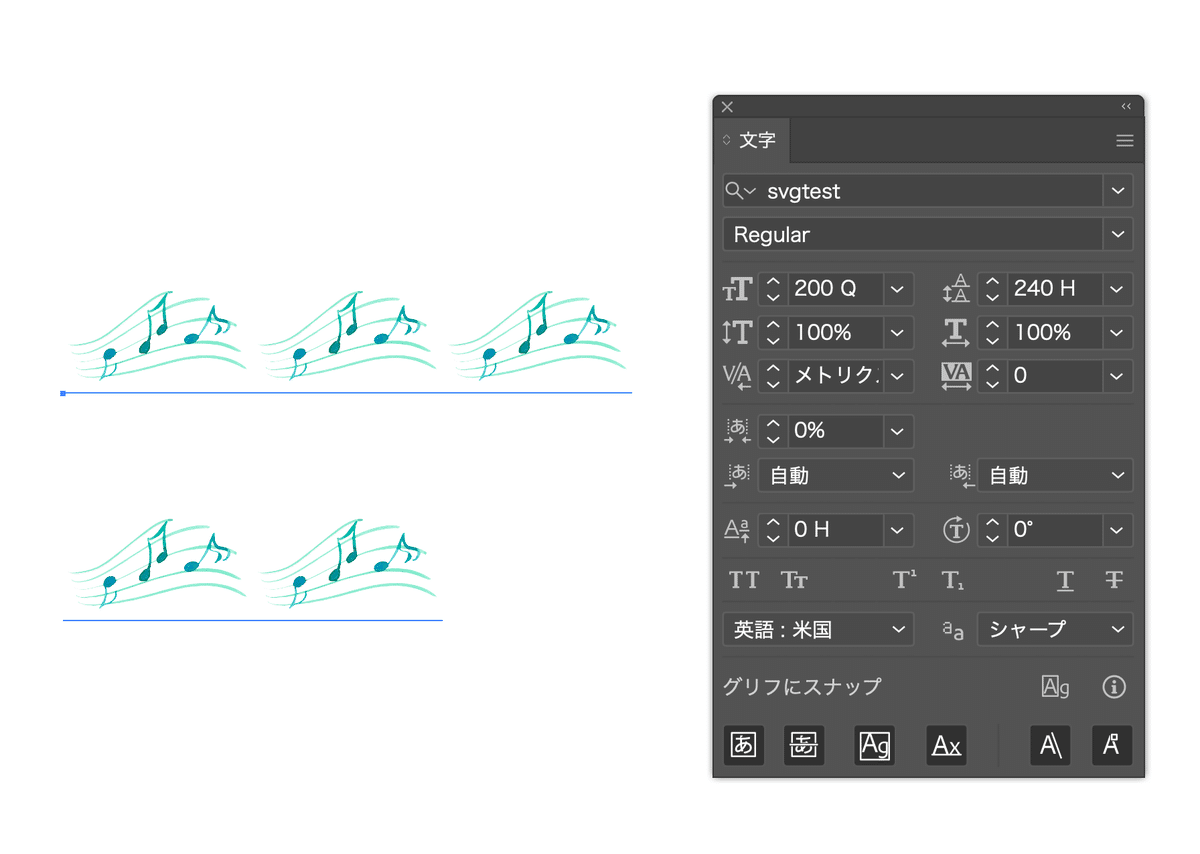
フォントをインストールすると、Illustratorなどで使用できるようになるはずです。

6、マニュアルを読む
わからなかったら、マニュアルを読む。
ちゃんと読む。
https://glyphsapp.com/downloads/handbook/Glyphs-Handbook-2.3-jp.pdf
https://glyphsapp.com/media/pages/learn/3ec528a11c-1634835554/glyphs-3-handbook.pdf
それでもわからない場合は、詳しい人に聞く。
下記のあたりに猛者たちがいる。
・Facebookの「Glyphs日本支部」
・Discordの「Spur into Glyphs Club」
