
#19 福kin 作ってみようバイタルシステム1
※福kin(福祉の現場のkintoneシステム)
※デイサービスで活用できるシステム作成のnoteです。
前回
前回までは利用者マスタアプリ作成の説明をしてきました。
利用者マスタアプリはシステムの土台となるアプリなので、正直地味な印象だったかもしれませんが、今から説明するバイタルシステムは、実際現場の方が利用し、現場で活用できるシステムですので作りがいがあると思います。
まずはスペース
利用者マスタアプリはみんなが利用するのでスペース外に作成しましたが、バイタルアプリからは、せっかくですのでスペースに収めて作成していきましょう。
スペースの作り方説明はこちら
今回は
スペースを作成⇒はじめから作る⇒スペース名は自事業所の名称(〇〇デイサービス等)にして⇒参加メンバーだけにこのスペースを公開するに☑を入れて作成してみましょうか。

この画面まで来たら成功です。
レシピ レシピ レシピ
それではアプリを作成していきましょう。

図の・・・からアプリを作成⇒はじめから作成 です。
アプリのタイトルは好きな名前でOKです。
「〇〇デイ バイタルシステム」 でも 「血圧管理」 でも
そうしましたら、まずはレシピです。

あれ?こんだけ?利用者マスタのレシピは34項目あったのに?
でも油断してはいけません。11行目にテーブルという表記があります。
今回のバイタルシステムはこのテーブルが肝になってきます。
では、実際のバイタルアプリフォーム画面

血圧や脈、薬等の項目が青いラインで横一列に並んでいます。これがテーブルですが、
まずは、テーブル以外のフィールドをサクッと配置していただいて(マスタを作成した方ならできると思います)、次からテーブルの説明をしていきます。
※計算フィールド(稼働率と利用総数)が難しい方は今は作成しなくても大丈夫です。
テーブルとは?
公式な説明と作成方法はリンクの通りです
複数のフィールドを一行単位で管理するのがテーブルの機能です。
さらにいうと、その行を必要数に合わせて増減できるのです。
デイサービス的に言うと、利用者様の人数は毎日違いますよね。
40人定員のデイサービスでも、ある日は36人、別の日は39人といった具合。
テーブルは来る人数によって血圧等のフィールドの塊を増減できるという事です。

なんとなくイメージできると思いますが、このように人数分行が増えていくイメージです。
右端の+ボタンを押すことで1行追加、-ボタンで一行削除です。
では、バイタルアプリで利用するテーブルレシピを張り付けます。

この11個のフィールドを繋げて一つの行にしていきます。
1行1利用者様のイメージです。
できるだけ丁寧に説明しますので、頑張って作っていきましょう。
テーブル作成
テーブルのフィールド画面はこちらです。

端から一つ一つ作っていきましょう。
まずは、フリガナ(ルックアップフィールド)と名前(文字列(1行)フィールド)を
ポンッポンッと配置します。

それぞれのフィールドの名前を「フリガナ」「名前」とします(フィールドコードも同様)。

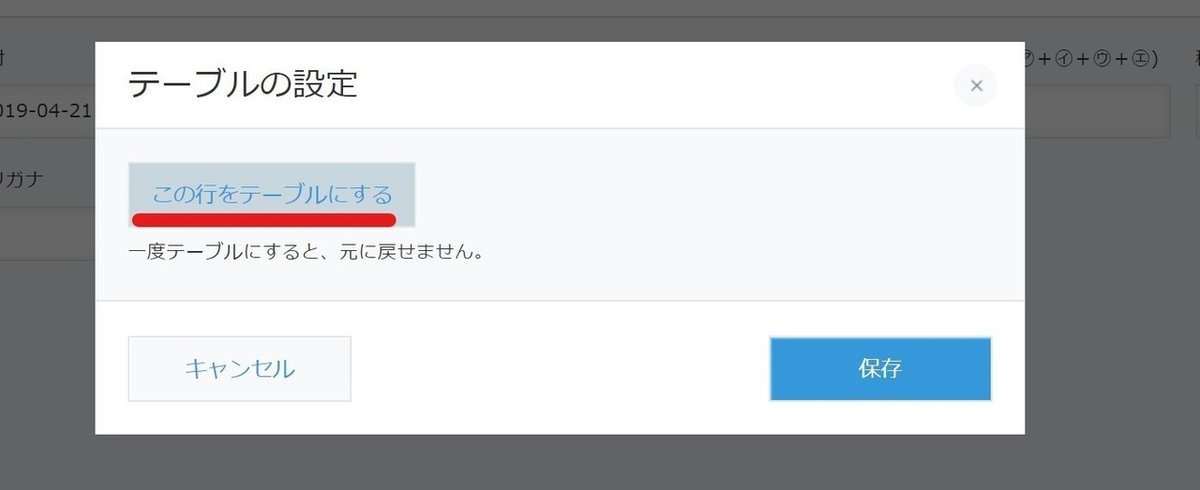
一番右にある、なにやらビルみたいなマークを押して設定画面にいきます。

この行をテーブルにするボタンをクリック!して保存ボタンをクリック!

でっきあがり~!です。簡単ですよね。

あっ!テーブル名はVitaltableにしておいてください

はじめてのルックアップフィールド
続きましては、ルックアップフィールドの設定です。
ここが「利用者情報マスタアプリ」と「バイタルアプリ」がつながる瞬間です。
フリガナフィールド(ルックアップフィールド)の設定を開きまして。
関連付けるアプリで前回作成した「利用者マスタアプリ」を指定します。
コピー元のフィールドはマスタアプリのどのフィールドと繋げるかを指定するものです。

ここはキーコードである「利用者コード」で繋げたいところですが、利用者コードで繋げてしまうと、テーブルに利用者様の名前を追加していく時に利用者コードを入力しなくてはならないのです。
利用者様の名前は覚えていても、利用者コードを覚えている職員はいません。
なのでここは覚えやすい利用者様のフリガナで入力させていきます。
名前の漢字でない理由は#14で説明してますのでご参照を(ところで…の項目です)。
この部分を言葉で書きますと
「kintoneさん、これから利用者マスタアプリのフリガナのフィールドを利用して利用者様を選択します。選択した利用者様のレコードにあるフィールドの情報をバイタルアプリのフィールドにコピーさせてもらいます」
です(長っ)。
さぁこれで利用者マスタとバイタルアプリがガッチャン!繋がりました。
次は、利用者マスタのどのフィールドの情報を、バイタルアプリのどのフィールドへ入力するかをkintoneに教えてあげましょう。

図を見ていただきたいのですが、左側がバイタルアプリのフィールドです。
そして右が利用者マスタアプリのフィールドです。
言葉で書きますと、
「kintoneさん、フリガナで選択した利用者様の名前を利用者マスタアプリの名前のフィールドからとってきて、バイタルアプリの名前フィールドにコピーして!」
となります。
続きまして、選択時に表示するフィールドを指定していきます。
といってもフリガナで選択できる作りなので、あまり活用することはないと思いますが、説明していきます。

ここに設定した利用者マスタのフィールドが選択時に見える化されます。
下の図のようなイメージ(実際に稼働して選択する時のイメージです)

指定した名前と月曜~土曜までのフィールドが見えるようになってますよね。
「kintoneさん、利用者様を選択する時に指定した情報を見せてください」といった具合です。
さぁ次は選択時の絞り込みです。
利用者様を選択・追加する時に、既に利用を終了している利用者が選択肢にでてきたら紛らわしいですよね。
そこで、現在利用している方のみ選択肢に出すように絞り込みを行います。

終了日=空白の設定については 前回#18の記事に記載してあります(終了日の項目です)。
早速登場ですね。
下の設定、「次のキーワードを含む タロウ」 については裏技的な項目なので、後日説明します。
さぁ最後の設定です。
ソートの初期設定
ここは選択項目の並び順です。

例ではフリガナでアイウエオ順にしてますが、「利用者マスタに登録した順」や「要介護度が重い順」でもここはお好みで。
さぁ、ルックアップの設定が終わりました。
保存ボタンを押して一息つきましょう。
一息ついたら…
一息つきましたら、アプリを更新して設定を確定しましょう。
※ここで計算フィールド(稼働率と利用総数)が原因のエラーではじかれてしまったら、その二つのフィールドは一旦削除してしまいましょう。
さて、では実際テーブルというものがどうゆう挙動をするのか体感してみましょう。

レコードを追加して

右端の+ボタンを押してテーブルを増やしたり、
フリガナのフィールドに、利用者マスタアプリに登録した方の名前をフリガナで入力して取得ボタンを押したり、逆に何も入力せずに取得ボタンを押して、設定した通りの選択画面になるか確かめてみましょう。
こうして試してみるとルックアップフィールドで頑張って設定した項目が、実際の利用場面でどのように動き出すのか実感できると思います。
今、私たちは一つのシステムを開発しているんだと少しずつ実感できる瞬間でもあります。
そして、開発してすぐに利用のイメージを体感しましたよね?
これが
・ノンプログラミング
で、さらに
・スピード開発
なのです。
なんとなく掴めてくるものがあったら、私は本当に嬉しいです。
次回はテーブルを完成させていきたいと思います。
ではでは
