
デザインの分析と考察 #002 #サイト
どうも、webデザイナーのフカサワ マオです。
リモート生活にも少しだけ慣れてきました、みなさんはどうですか?
それでは、今日も元気に、サイト分析スタート!٩( 'ω' )و
今回のピックアップ
会計事務所のwebサイトです。
会計事務所と聞くと、どうしても「お堅い」印象がありますが、このサイトはカジュアルさがありつつ、落ち着きも感じられますね!個人的にすごく好きなサイトの1つになりそうです٩( 'ω' )و
ファーストビュー

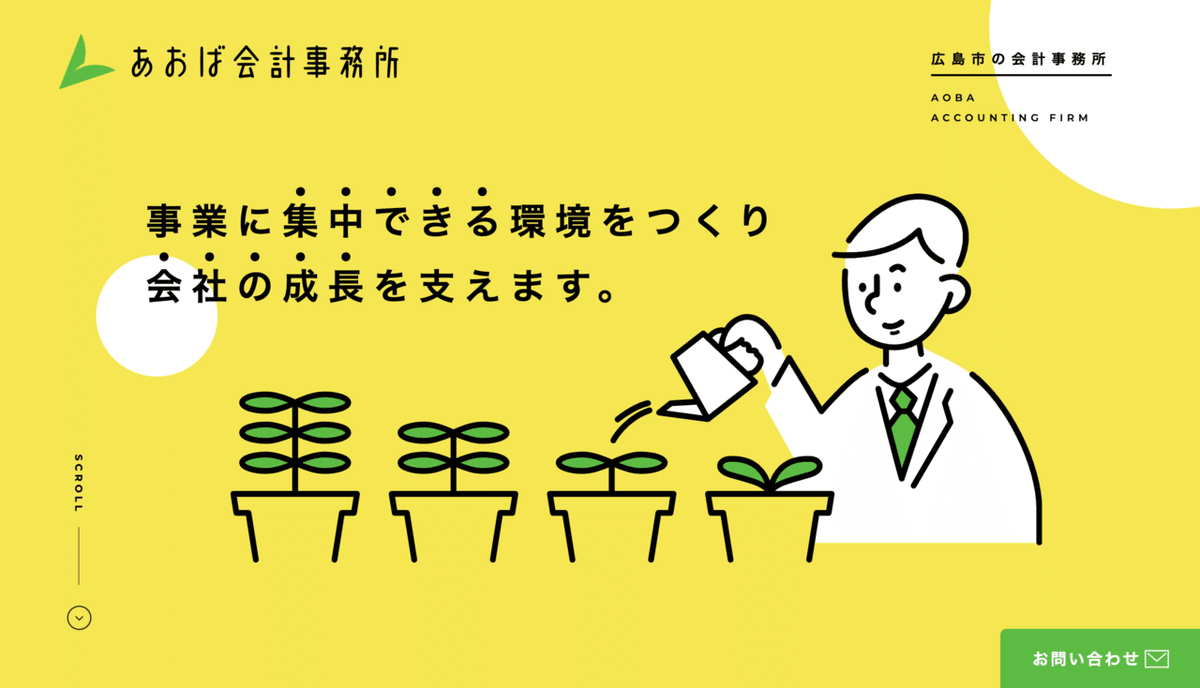
まず目に入るのがファーストビュー全面に敷かれた黄色の背景。
コントラストがはっきりしていますが、かわいらしいイラストと、白地のオブジェクトが抜け感を作っているおかげで、全体的に包み込むような優しい印象ですね。
またユーザーの目線を集めたいところに白のオブジェクトを置いているので考えられた設計だなぁと勉強になります。特に右上の白い円ですが、スマホ表示の場合、そこにハンバーガーメニューがくるので、操作しやすいですね!くぅ!
フォント
見出しの部分ですが、文字と文字の感覚が広くとられています。これは内容的にどうしても漢字が多くなりがちなサイトですが、文字間を広くとることで読みにくさを緩和している印象でした。
あしらいの意匠
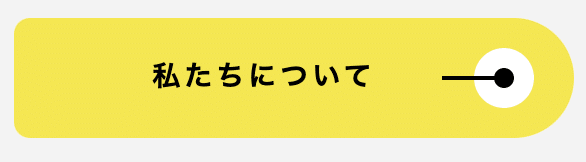
遷移するときのボタンがすべてこのような意匠になっています。

最初は「この付箋のような形はなんだろう?」と思っていたんですが、調べてみると「玉紐・綴じ紐」というファイルを閉じるときの紐の部分のようです。

ここからは推測ですが、会計事務所の膨大な紙の書類のファイリング方法がそれだったのかもしれません、遊び心がありつつ、サイト全体として首尾一貫した意匠でとても素敵です。
ナビ
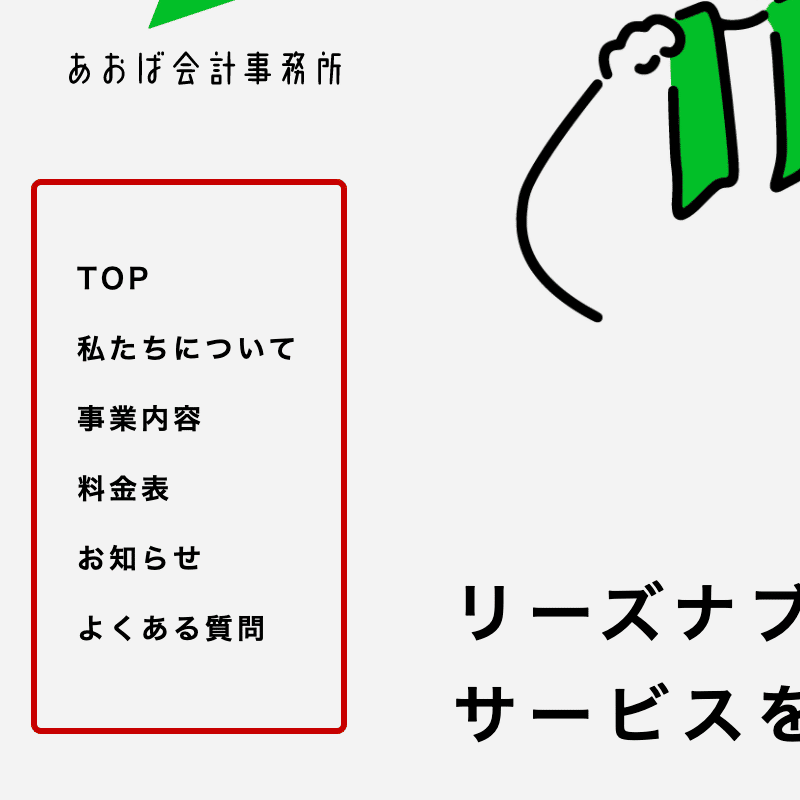
一瞬、「あれ?このサイト、ナビゲーションメニューがない?!」と思ってしまったんですが、左側に縦型でありました・・!

あまり見ないレイアウトだったので、新鮮な印象です。
縦型ナビの利点としては、ナビの項目が増えても、ナビの文言が多少増減してもデザイン上、あまり問題がないそうです。
変化に強いサイトとも言えますね!(参照はこちら)
今日はこの辺で!また書きます〜
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
