マット設定について
こちらの動画のアウトプット。
【マット設定について】
マット設定はエフェクトで管理するので、レイヤーの順番を気にせず編集することができる。参照するレイヤーも共有できる。
【作例】
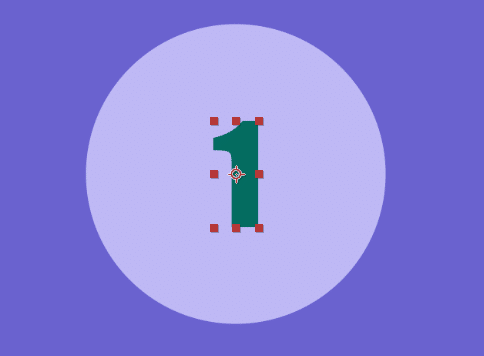
正円を描いて、その中に数字を配置する。カウントダウンを作成する。
大きさを整えたら、
control+Alt+HOME>アンカーポイントを中心に移動
control+HOME >レイヤーの中央に配置
で位置を整える。
【円形のくぼみを作る】
レイヤースタイルを使用する。

正円の色を背景と同じ色にし、レイヤーを選択しレイヤーの上で右クリック。
レイヤースタイル>シャドウ(内側)
レイヤースタイル>光彩(内側)
を適用する。
<レイヤースタイルの設定>
シャドウ(内側)
シャドウ(内側)のプロパティ>距離>30(影がより見えるように広げる)
>サイズ>35(影の幅も広げる)
>ノイズ>10%(質感アップ、影がざらついた感じになる。)
最後に影の色をお好みに設定して整える。

光彩(内側)
カラーを背景と同じ色に設定する。描画モードがスクリーンなので同じ色でも明るく描画される。
サイズ>16%
光彩の幅を広げて見えやすいように調整する。
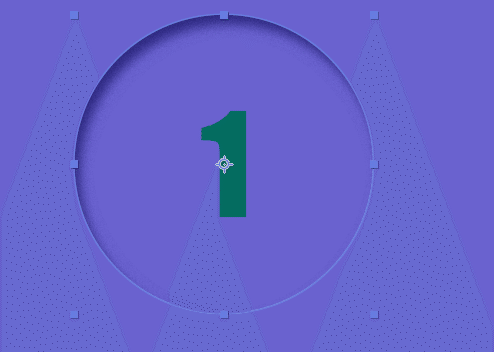
これでくぼみ部分が完成。
【テキストレイヤーを動かしていく】
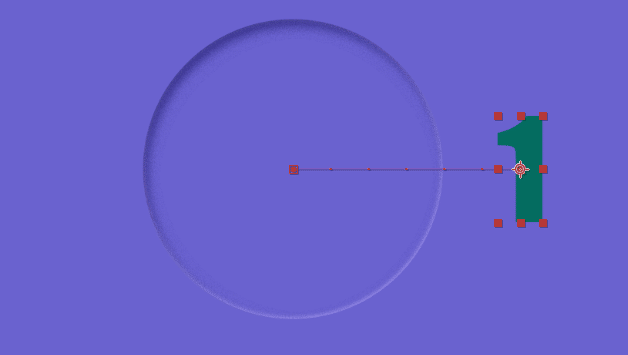
P>位置プロパティを開く。
6フレームほど進めてキーを打つ。
HOME>開始点に移動
X軸を動かして円形の外に移動させる。

バウンスアニメーションをつけておく。
35フレームでキーを打ち、そこから更に20フレーム進めて、画面左方向に消えていくアニメーションをつける。
アニメーションが完成したら、最後のキーフレームでトリムする。
最後のキーフレームに時間軸を合わせてAlt+]
レイヤーのアウトポイントを超背することで、タイムラインを見ただけでアニメーションの開始終了がわかりやすくなる。
【マット設定】
数字を円形の中だけで表示させるため、ここでマット設定を行う。
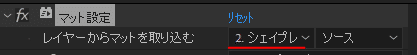
エフェクト>マット設定 数字のレイヤーにドラッグする。
「レイヤーからマットを取り込む」>円形のシェイプレイヤーに設定。

この設定だけで数字が円形のシェイプレイヤーの中だけで表示されるようになる。
【マット設定の各項目について】
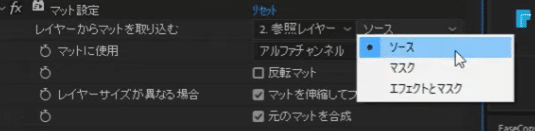
先ほど、参照レイヤーを設定した場所の右にある項目はレイヤーの何を参照するかを設定する。
レイヤーからマットに取り込む

ソースは参照レイヤーの形が反映される。
上記の例では円形のシェイプレイヤーの形である円形が反映されている。
マスクは参照レイヤーのマスク情報が反映される。
円形シェイプレイヤーに星形のマスクをかけたレイヤーが参照レイヤーになるとマスクの情報である星形が反映される。
エフェクトとマスクは、参照レイヤーに施されているマスクとエフェクト上昇が反映される。
マットに使用
マットに使用するチャンネルを選ぶことができる。
マットに使用するチャンネルを選択して表示範囲をコントロールすることができる。

(※Youtubeから引用)
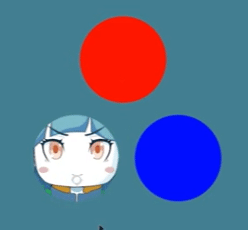
くり抜かれているのは赤色。赤チャンネルを選択すると赤い部分がくり抜かれる。

緑チャンネルを選択すると緑の部分で表示されるようになる。
形状を参照したいのであればアルファチャンネルで良い。
反転マット
マットの透明値を反転させる。
マットを伸縮してフィットさせる
マット設定を適用しているレイヤーサイズに合わせる項目。
オフにすることでレイヤーサイズに違いにかかわらず元のマットサイズで表示できる。
レイヤーサイズが異なる場合のみ機能する。
以下、「元のマットを合成」「合成マットレイヤー」は初期値でも問題ない。(あまり使用しない)
元のマットを合成
参照するマットを表示する。
元のマットの形状を確認するために使用される??
合成マットレイヤー
「マットに使用」の項目がアルファチャンネル以外の時にだけ機能する。
よくわからない。
【アニメーション作成の続き】
今回のアニメーションではテキストレイヤーを3つ作成し、カウントダウン風に右から左に移動する動きとなるが、マット設定を使うと参照するレイヤーは1つで良くなる。
トラックマットを使う場合は、それぞれに参照するレイヤーを作成しないといけない。タイムラインの管理が手間になる。
シーケンスレイヤー

(※Youtubeから引用)
選択する順番が反映される。
下から順番に並べる場合は下から選択し、上から順番に並べる場合は上から選択していく。
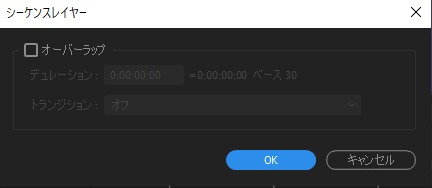
選択したらレイヤー上で右クリック>キーフレーム補助>シーケンスレイヤー

オーバーラップにチェックが入っていると、レイヤーが重なった状態を作ることができる。
チェックを外すと、レイヤーが重ならないように並べられる。
→最初のアニメーションが終わってから次のレイヤーのアニメーションが始まる。
今回は1つのアニメーションが完全に終わる前に次のアニメーションが始まるようにするのでオーバーラップにチェックを入れる。
デュレーションは、レイヤーが重なる時間を設定する。
フレームで管理したほうがわかりやすい。
今回は10フレーム重ねた。
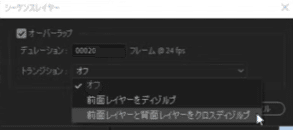
トランジション

前面レイヤーをディゾルブと前面レイヤーと背面レイヤーをクロスディゾルブから選択することができる。
レイヤーが重なったところを不透明度でフェードしてくれる機能。
自動でレイヤーの不透明度にキーが打たれる。
【マット設定の問題点】

(※Youtubeから引用)
【解決方法】
イラレの素材を取り込んだ場合:連続ラスタライズのスイッチを押す。
その他、映像材・PNGなどの場合は同じようにマット設定をした後にプリコンポーズ、更にコラップストランスフォームのスイッチを押す。
まとめ

(※Youtubeから引用)
