
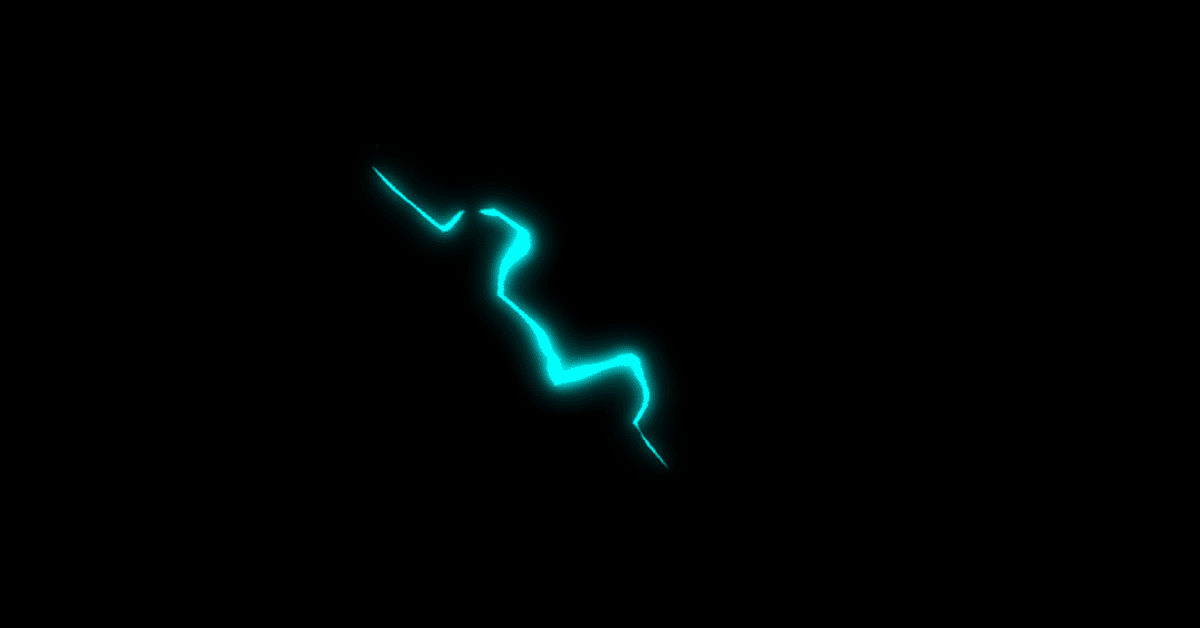
【Ae】2Dアニメ風エフェクト 稲妻
このチュートリアルに沿って作成してみた。
【稲妻の軌道を描く】
ペンツールで稲妻の軌道を描く。
シェイプレイヤー>コンテンツ>シェイプ>ストロークを開く。

線幅を25pxくらいに設定する。

テーパーを開く。
開始と終わりの長さを50%にする(start strengthとEnd strength)

テーパーは2020(Ver.17.1)以降の機能。
機能としてはstart、Endstrengthの数値を上げると細くなる。
【稲妻の動きをつける】
シェイプレイヤー>コンテンツ>追加>パスのトリミングを選択。
パスのトリミングでできること:ラインが伸びて来て、ある程度伸びて来たら、後ろの方は消えていくようなアニメーション。
開始点、終了点のキーフレームをオンにする。
最初のキーフレームでは0%、最後のキーフレームで100%となるようにする。

startとEndのタイミングを少しずらす。

イージングをつける。4つのキーフレームを選択し、F9。
速度グラフを表示してお好みで細かく調整する。
イメージとしては最初が早く最後の方がゆっくりになる動きにする。

【エフェクトをかける】
ディストーション(Distort)>タービュレントディスプレイス(Turbulent Displace)を適用。シェイプが波打つエフェクト。

量を100、サイズを40くらいに、複雑度を2~4(今回は2)くらいに、展開のキーフレームを打ち、最初を0、最後を180度に設定。

タービュレントディスプレイスのキーフレームにもイージングを適用する。
速度グラフを表示して速度を調整する。

スタイライズ(Stylize)>ラフエッジ(Roughen Edges)を適用。

レイヤーのαチャンネルのエッジ部分を不規則にかけさせたり、外側に侵食させたりすることで錆びたような見た目を表現したり、かすれたような効果を与えます。
縁を4、スケールを70にする。

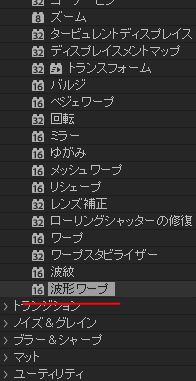
さらに稲妻のカクカク感を出すためにディストーション(Distort)> 波形ワープ(Wave Warp)を適用。

波形の種類を三角形にする。波形がジグザグになる。
波形の高さを25、波形の幅を80~100にする。速度は0にする。

この波形ワープのエフェクトを複製する。
複製した方の波形ワープ2の方向を0にする。
角度を変えた波形ワープのエフェクトを複数かけることで比較的自然なカクカク感が出る。
ここでタービュレントの量が強すぎる場合は100→80くらいに落としても良い。
【シェイプの線にもキーフレームを打つ】
シェイプ>線>線幅のキーフレームを打つ。
真ん中あたりと最後にうち、最後の方にかけて線幅が細くなるようにする。(最初の設定が25、最後のキーフレームを5くらいにしてみる。)

これでメインの稲妻のアニメーションは完成。
【稲妻が通った後のバチバチ感のアニメーションを作成】
先ほど作ったシェイプレイヤーを複製する。
複製したシェイプレイヤーの線のキーフレームの数値を変更する。
線幅の真ん中のキーフレームの数値を5くらいに、最後のキーフレームの数値を1くらいにする。

そして、このシェイプレイヤーを4フレームくらい後ろにずらす。
複製したシェイプレイヤー>コンテンツ>パスをもとのシェイプレイヤーのパスとリンクしておくと、元のシェイプをいじるとそれに連動するようになる。

調整レイヤーを作成。
時間(Time)> ポスタリゼーション時間(Posterize Time)を適用。
レイヤーを特定のフレームレートに固定します。コマうちに使う。

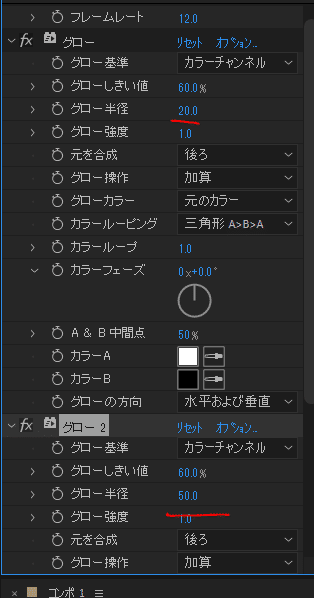
フレームレートを12にする。
スタイライズ(Stylize)>グロー(Glow)を適用。

グロー半径を20にし、このグローを複製する。
複製したグローの、グロー半径を50にする。

稲妻が左から右に流れるアニメーションはこれで完成。
【応用】
パスのトリミングを使わずに、線幅とパスにキーフレームを打ってアニメーションさせると、線幅のキーフレームで消えていき、パスで自由に形を変えるアニメーションができる。
パスのトリミングでラインが走るようなアニメーションと線幅とパスのアニメーションで動きのあるアニメーションで人物などに這わせるエフェクトが作れそう。
【線幅のキーフレームを使用したアニメーションの作り方】
一番最初に作ったシェイプレイヤーのシェイプレイヤー>コンテンツ>シェイプ>パスのトリミングでパスのトリミングを削除する。

シェイプレイヤー>コンテンツ>シェイプ>線>線幅
タイムラインの一番最初の部分と真ん中と最後にキーフレームを打ち、線幅の数値を0→25→0とする。

このキーフレームにもイージーイーズをつけて速度グラフで調節する。
シェイプレイヤー>コンテンツ>シェイプ>パスのキーフレームでアニメーションを作る。
キーフレームを打ってパスの形や位置を調整してアニメーションを作れば完成。
