
【Ae】シェイプレイヤー入門#05 パスのオフセット
https://helpx.adobe.com/jp/after-effects/using/use-offset-paths.html
【新規コンポジション作成】
幅1920px × 高さ1820px
フレームレート30
デュレーション2秒
※デュレーションを秒ではなくフレームレートで表示させるには、ここをcontrolを押しながらクリックする。control+Kでコンポジションの設定を開くとデュレーションがフレームレート表記になる。


【背景を作成】
control+Yで新規平面を作成する。好きな色を設定する。
色を変えたいときは平面のレイヤーを選択してcontrol+shift+Yで平面設定を開いて変更する。→手順が多い。
エフェクトで色変更すると手間が省ける。おすすめツールのFXコンソールを使う。平面レイヤーを選択した状態でcontrol+スペースキーでFXコンソールのウインドウを開いてエフェクト名を入力する。
FXコンソールを適用していない場合はメニューバーからエフェクト>描画>塗りで検索する。
エフェクト「塗り」は指定した色でレイヤーを塗る効果がある。模様など関係なく単色ですべてを塗りつぶす。
エフェクトコントロールから色を変更する。

色の管理はエフェクトコントロールの方が便利だったりする。
色の設定ができたら、平面レイヤーにロックを掛ける。
【パスを作成する】
ペンツール:G
塗りは必要ないので、メニューバーの塗りをAltを押しながらクリックして塗り無しにする。線の色は好きな色に変更しておく。
今回は線の色を白、線幅を35pxにしておく。
![]()
画面外から水平に入ってきて画面中心まで落ちる感じで引く。
アクションセーフを表示させて画面の中心を確認する。アクションセーフの表示>:
グリッドの表示 control+:
グリッドにスナップ control+shift+:
ペンツールのまま移動させたいポイントにカーソルを近づけると黒矢印になるので画面の中心に移動してスナップさせる。
終わったら再度control+:でグリッドを非表示にする。
ペンツールでパスを編集する。
2点目の部分にカーソルを持ってきてAltを押すとカーソルが切り替わる。→ドラッグするとベジェのハンドルが出てくる。

次に、3点目の中心のポイントにAltを押しながらカーソルを持ってきてshiftを押しながら下方向へハンドルを引っ張る。
ハンドルはshiftかAltを押しながら操作すると片側のみ動かすことができる。何も押さないで動かすと両方のハンドルが動いてしまう。
パスをクリアな状態に戻すときはAltを押しながらクリアにしたいアンカーポイントをクリックするとリセットできる。

形が整ったらパスのオフセットを追加する。
【パスのオフセットを追加】
シェイプレイヤー>コンテンツ>追加

シェイプレイヤー>コンテンツ>パスのオフセット>量を変更
線のアウトラインの形状が変化する。

今回は40に設定する。
シェイプレイヤー>コンテンツ>パスのオフセット>線の結合をマイターからラウンドに変更する。

【アニメーションを加える】パスのトリミングを使う
コンテンツ>追加でパスのトリミングを追加する。
パスのオフセットとパスのトリミングの順番によってアニメーションが変わる。動画の8:50くらいに違いの説明があるので確認。
今回はパスのトリミング→パスのオフセットとなるようにパスのトリミングをパスのオフセットの上に移動させる。

パスのトリミング>終了点を0にして、開始点のキーを打つ。
10フレーム進めて、開始点を100にしてキーを打つ。
終了点は0のまま5フレーム目にキーを打つ。そこから7フレーム進めて100にする。(数値を動かすとキーが打たれる)
自分好みに数値を調整する。
動きに緩急をつける。加速して一気に画面の中心まで到達するアニメーションにする。
開始点と終了点のスタートのキーフレームを選択する。出る速度の数値を高くする。今回は85くらい。入る速度は減速する必要はないので何もしないでOK!(厳密にいうと最高速度でアニメーションが終わるようにするので速度エディターで最後のキーフレームの速さも制御する必要があるがそれはまた次回)
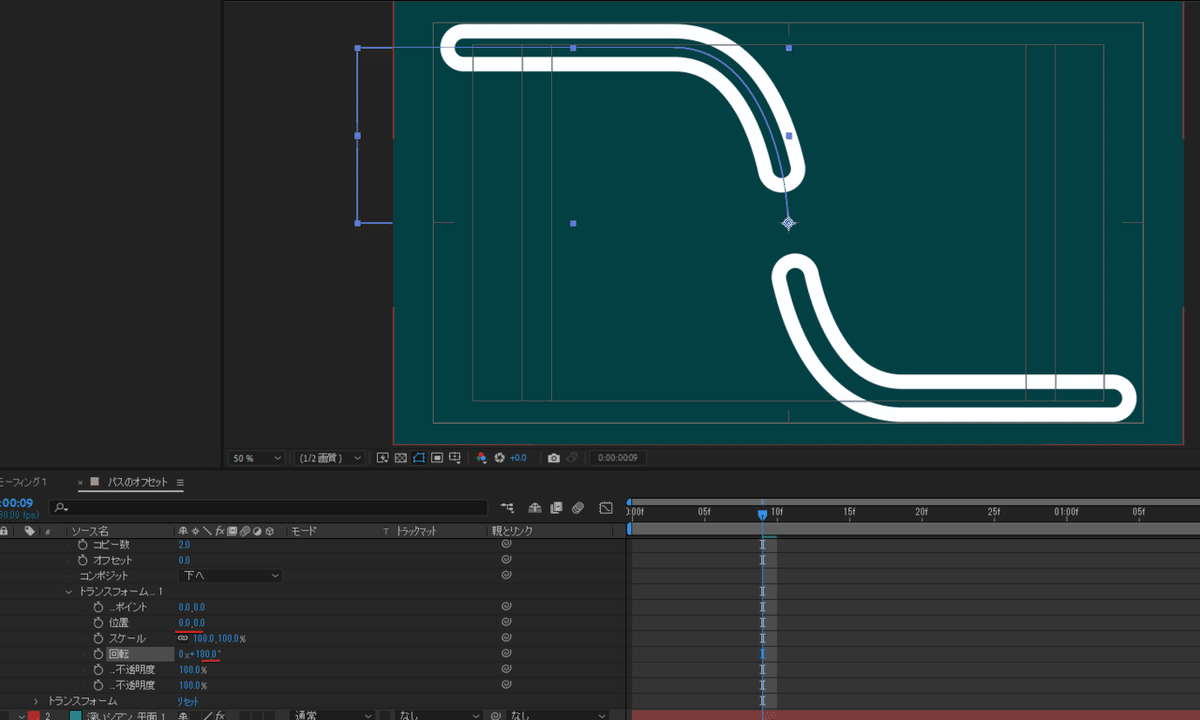
【リピーターで対角線上にアニメーションを複製する】
コンテンツ>リピーター
リピーター>コピー数>2

リピーター>トランスフォームリピーター>位置>0
リピーター>トランスフォームリピーター>回転>180

【中心から円形が出現するアニメーションを作成】
楕円形ツールで円を作成。ダブルクリックで作成。
先ほど作ったアニメーションに合わせてサイズを調整する。
シェイプレイヤー>コンテンツ>楕円形>楕円形パス>サイズで調整。
パスのトリミングのアニメーションが終わったところで円を出現させる。
パスのトリミングが終わるタイミングのところまでインジゲーターを移動させる。楕円形のレイヤーを選択してショートカット [
[ レイヤーの始点を現在の時間へ移動させる。
] レイヤーの終点を現在の時間へ移動

円にアニメーションをつける。
円のレイヤーの開始点にサイズのキーを打つ。そこから4フレーム移動したところにキーを打つ。数値は最初と同じ。
最初に打ったキーに戻る。
ショートカットJ/Kでキーフレームを打ったポイントにインジゲーターを移動できる。Jで最初のキーフレームに移動する。
最初のキーフレームのサイズを150
→この後はモーションツールズを使っている。(バウンス?というエフェクト?)エクスプレッションが使われている。
エクスプレッション:動作や処理を自動で行うプログラム
パスのオフセットを使って波紋のようなアニメーションを追加。
円形のシェイプレイヤーを複製する。
複製した円の線幅を細くする。→10にする。
モーションツールズでアニメーションを設定した場合はそれを解除する。
エクスプレッションを表示させる→Uを2回素早く押す。
エクスプレッションが設定されているプロパティのタイムウォッチをAlt+クリックすることで解除できる。
適用されたエフェクトを削除 control+shift+E
サイズのキーフレームも不要なので削除。サイズのタイムウォッチをおして解除する。
※キーフレームを削除する場合は、必ず現在の時間インジゲーターの場所を確認して行う。インジゲーターがあるところのサイズが適用される。
今回は開始時のサイズを継承したいので開始ポイントにインジゲーターを移動させてから解除する。
コンテンツ>追加>パスのオフセット
コピー数 8
量の数位を変更することで円が広がっていくアニメーションが作れる。
量のキーを打って円が広がって消えていくアニメーションを作成する。
開始ポイントに量0でキーを打つ。
20フレーム進めて、円が画面の外に消えていくまで量の値を調整する。
パスのオフセットを習得しました!#今日の積み上げ #animation pic.twitter.com/joB6yalMqf
— Animation Labo (@KeynoteLabo) August 1, 2021
