【メモ】シェイプを使ったトランジション
@actionplannetさんのAdobe Premiere Proチュートリアル受講中!
— Animation Labo (@KeynoteLabo) September 9, 2020
今日はシェイプを使ったトランジションを作成しました!!
少しづつPrの操作に慣れてきました^^#今日の積み上げ#今日の1本#動画編集#premierepro pic.twitter.com/1Qcfy5oWx4
2つのクリップをタイムラインに乗せる。
2つ目のクリップを20フレーム分重ねて上の段に乗せる。

【グリッドを挿入】
「ビデオエフェクト」→「描画」→「グリッド」を2つ目のクリップに適用する。

エフェクトコントロールからグリッドの「ボーダー」を5→3に細くしておくとこれからの作業がしやすくなる。
【ペンツールを使ってシェイプを作る】
グリッドに合わせてシェイプを作る。
途中で不透明度を下げると作業しやすい。シェイプが完成したら不透明度を元に戻しておく。

2つ目のクリップが始まるところに先頭を合わせる。

このシェイプはもう一つ使うのでコピーする。
エフェクトコントロールの「シェイプ」を選択してコピー&ペーストでコピーできる。
タイムラインのグラフィックの長さはトランジションが終わるところでカットしておく。

【シェイプを動かしてアニメーションを作る】
グラフィックの先頭にカーソルを合わせて、シェイプの「位置」のキーフレームをオンにする。
左から右に流れるようなアニメーションになるようにキーフレームを打つ。
最初のキーフレームには「イーズアウト」、最後のキーフレームには「イーズイン」を適用する。
これで1つ目のシェイプのアニメーションが完成。
2つ目のシェイプも同様に位置のキーフレームを動かしてアニメーションを作る。
2つ目のシェイプは1つ目のシェイプを追いかけるような動きにする。
2つ目のシェイプの後ろのキーフレームを左に5フレーム動かす。
1つ目のシェイプの最初のキーフレームを右に5フレーム動かす。
【2つ目のシェイプが通り過ぎたときに画面が切り替わるように設定】
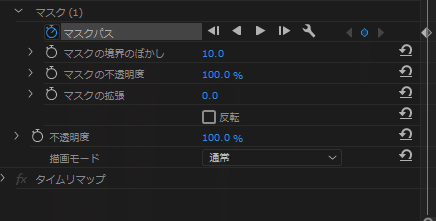
マスクを使う。(この時、グリッドはエフェクトコントロールから削除しておく。)
2つ目のシェイプが登場したところで止めて、2つ目のクリップを選択する。
エフェクトコントロールの「不透明度」のところにあるペンツールを使ってなぞる。シェイプに沿っていれば適当でOK

ペンツールでなぞったら、マスクパスのキーフレームを打つ。

1フレーム動かしてマスクをシェイプの形に修正する。シェイプが画面の外に出ていくまで繰り返す。
【このトランジションの保存方法】
~シェイプのアニメーションの保存方法~
タイムラインのグラフィックを選択・右クリックして、「モーショングラフィックステンプレートとして書き出し」を押してと保存先をPCに保存するとシェアできる。保存先をエッセンシャルグラフィックスにするとエッセンシャルグラフィックスパネルからいつでも呼び出すことができる。
~マスクのアニメーションの保存方法~
エフェクトコントロールの「不透明度」を選択・右クリックして、「プリセットの保存」から名前を入れて、インポイント基準を選択すると保存できる。
使う時はエフェクトコントロールから呼び出して、クリップにドラッグ&ドロップする。
以上!
