【メモ】LowerThirdの作り方
@actionplannetさんのAdobe Premiere Proチュートリアル受講中!
— Animation Labo (@KeynoteLabo) September 11, 2020
今日からついにテロップ編突入です。
LowerThird作りました♪
備忘録https://t.co/ymnfQM4H3s #今日の積み上げ#今日の1本#動画編集#premierepro pic.twitter.com/yLnJ1sNF1d
【四角形を使ったLowerThirdを作る】
<LowerThirdの型を作る>
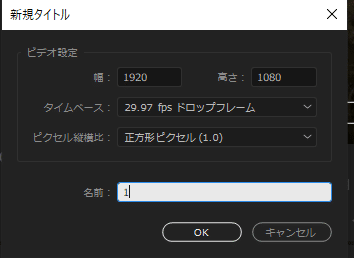
ツールバーの「ファイル」→「新規」→「レガシータイトル」を選択
レガシータイトルの名前はシンプルに数字を入れておく。

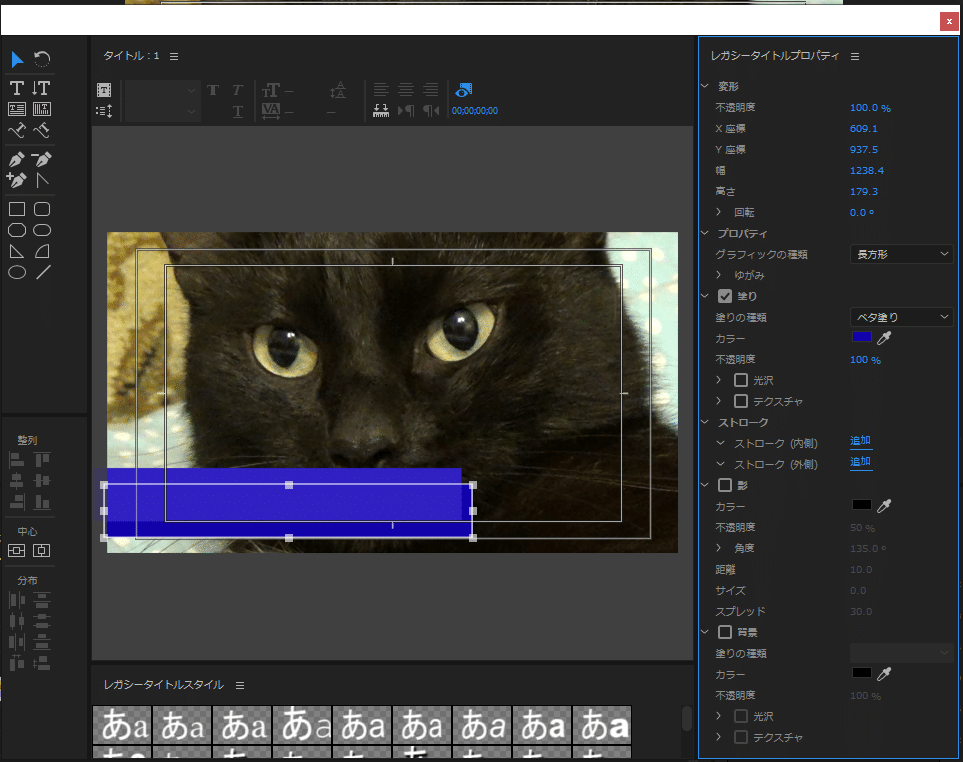
四角形を作成し、色を付ける。1つ目は少し暗めにする。

これができたら、複製してもう一つ四角形を作る。(Altを押しながらドラッグ&ドロップで複製できる)
2つ目の四角は先ほど作ったものより色を明るくする。

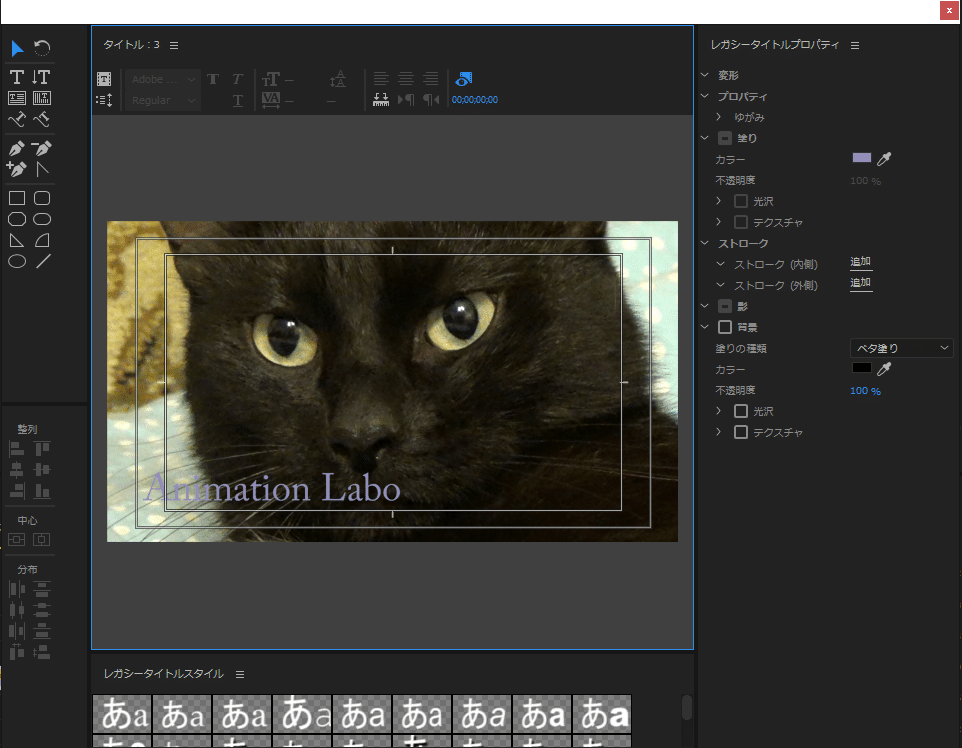
文字を乗せる。

ロゴを乗せる。
レガシータイトルの画面上で右クリック→「グラフィック」→「グラフィックを挿入」→挿入するロゴを選択する。

これでLowerThirdの型は完成。アニメーションをつける。
【アニメーションをつける】
レガシータイトルを素材の数だけ複製する。今回は4つの素材を使うので4つ作る。
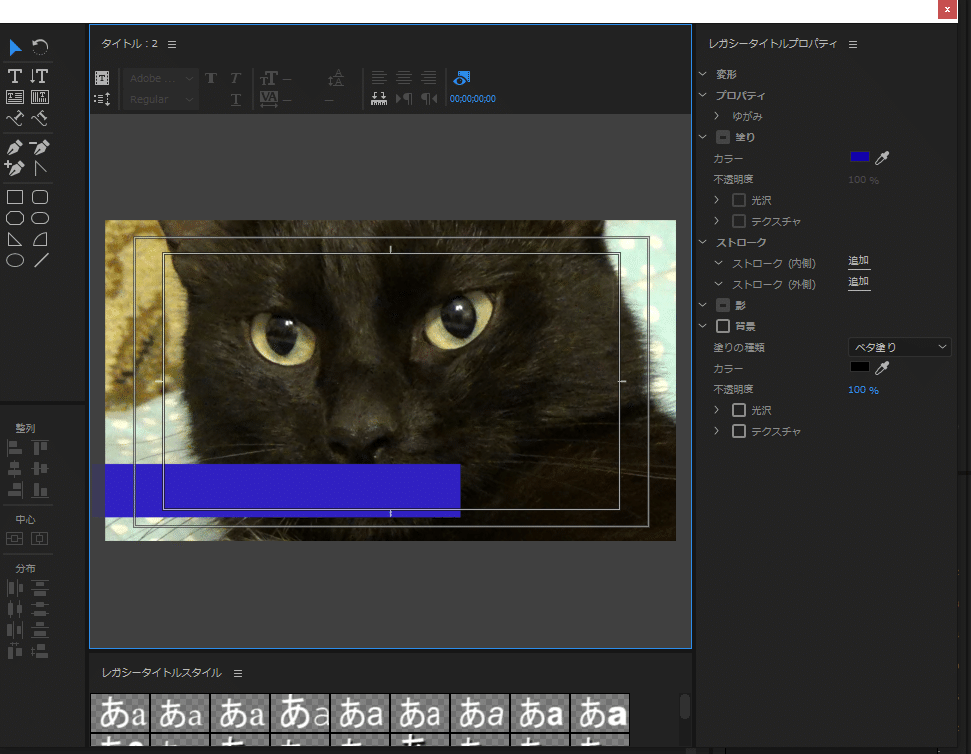
レガシータイトル1つに1つの素材になるように削除する。1が一番下の素材4が一番上の素材になるようにレガシータイトルの素材を消していく。
レガシータイトル1

レガシータイトル2

レガシータイトル3

レガシータイトル4

【レガシータイトル1~4をタイムラインに挿入】

【レガシータイトル1~4にアニメーションをつける】
レガシータイトル2の位置のアニメーションのキーフレームを打つ。
右から入ってくるアニメーションなので、最初のキーフレームのポイントでは、左に寄せて画面の外に出しておく。2つめのキーフレームで所定の位置に来るようにする。

レガシータイトル1の位置のアニメーションのキーフレームを打つ。
レガシータイトル2が所定の位置についたところでレガシータイトル1が入ってくるようにキーフレームを打つ。レガシータイトル2と同じ位置にキーフレームを打ったら、少しタイミングをずらすためにレガシータイトル1の2つのキーフレームを少しだけ右の方にずらす。
レガシータイトル4(ロゴ)の位置アニメーションのキーフレームを打つ。
レガシータイトル1・2の後にロゴを登場させる。レガシータイトル1の2つ目のキーフレームのところにレガシータイトル4のキーフレームを打つ。それより左側にもう一つキーフレームを打って、画面左側の外にロゴを出しておく。
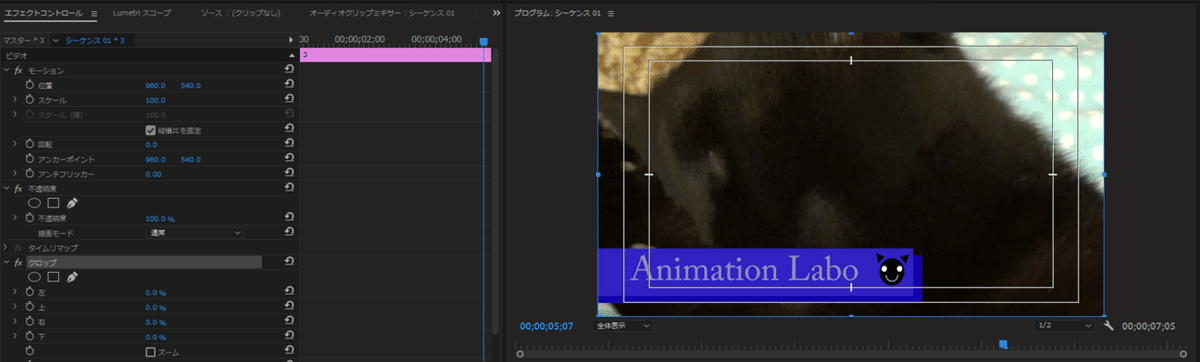
レガシータイトル3は位置のキーフレームアニメーションではなくビデオエフェクトを使う。
「ビデオエフェクト」→「トランスフォーム」→「クロップ」を適用

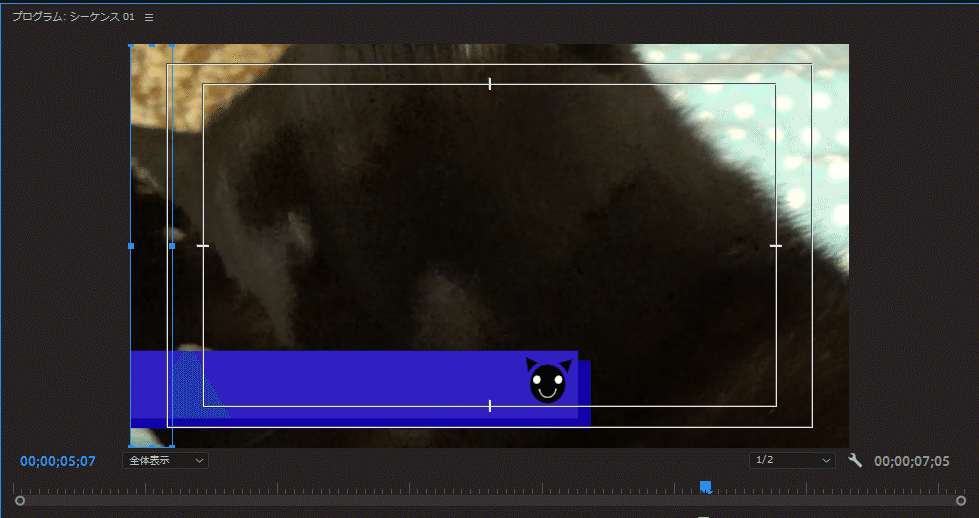
エフェクトコントロールのクロップを押すとプログラムパネルに青い四角が出てくる。

クロップを左側に寄せて、ロゴの後に文字が表示されるようにクロップを開いていく。

ロゴが登場し始めるところまでインジゲーターを左に動かして、クロップ「右」のキーフレームを打つ。ロゴに合わせて文字が出現するように数値を動かす。

方向キーで右に1つ動かしたら「右」のキーフレームを調整して文字が現れるようにする。これを文字が出現し終わるまで繰り返す。
これでLowerThirdの出現するアニメーションは終了。
【LowerThirdが消えていくアニメーションを作る】
4つのレガシータイトルを選択して少し小さくする。
4つのレガシータイトルを選択して右クリックをして「ネスト」化する。(1つのクリップにまとまる)名前を付けて保存する。修正するときはダブルクリックする。
このネスト化したクリップを複製する。(Alt+ドラッグ&ドロップ)

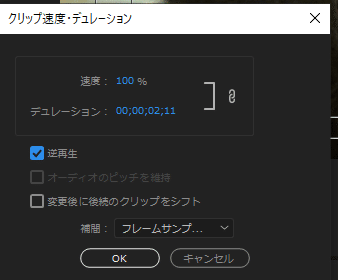
複製した後ろのネスト化したクリップを右クリック→「速度・デュレーション」→「逆再生」にチェックを入れる。

以上!
