
【Ae】シェイプレイヤー入門#3 パスの結合
シェイプレイヤー入門3回目を実践してみる!
第2回までの続きになる。
【準備】
前回までに作成したアニメーションで、最後に円が出現するところまで時間を進める。
【円が出現した後に内側から消えていくアニメーションを作成する】
円のシェイプレイヤー>コンテンツ>楕円形1
この楕円形1を選択した状態でcontrol+Dで複製する。

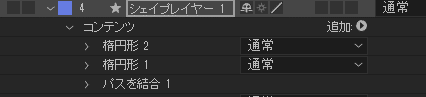
これでシェイプレイヤー1の中に楕円形のシェイプが2つ存在することになる。
コンテンツ(選択した状態で)>追加>パスを結合
<パスを結合>
レイヤーの中にある2つのシェイプを使って形状に変化を与える機能
「パスを結合」の中にあるモードで変化を加える。
今回使用するのは「型抜き」

楕円形2を楕円形1でくり抜いた形になるため画面から円が消えた。

楕円形1のキーフレームをずらす。
楕円形1を選択してショートカットUを押すと、レイヤーに打たれたキーフレームが表示される。

下が楕円形1のキーフレームなのでこちらのキーフレームを全て選択してずらす。タイミングはプレビューしながらお好みで。
<パスの結合の注意点>
・パスや、図形を2つ用意する
・図形の下の階層に、パスの結合が配置されるようにする。

楕円形1,2の下にパスの結合が配置されるようにする。
これで完成!
今日のモーショングラフィックス。#今日の積み上げ #animation pic.twitter.com/GtFGeBU4Ea
— Animation Labo (@KeynoteLabo) July 25, 2021
