【Ae】グラフエディターについて
この動画のアウトプットです。
グラフエディターってどこで使うの?
・動き(速度)をコントロール
・緩急をつける
▶グラフエディター
・細部にこだわり、職人のようなアニメーションを作成するなら欠かせない機能
▶キーフレーム速度
駒かな速度の調整は難しいけど、シンプルなアニメーションならグラフエディターよりも素早く作業を終えることができる。
戻る動作がないなど単一の動きや、影響の数値の調整で完了する簡単な動きなどは、キーフレーム速度を使用すると効率が良い。
Motion Toolsなどを使用すればさらに効率よくキーフレーム層度の調整を行うことができる。
他にもキーフレーム速度を調整するツールはある。
急な加速を作りたい場合や、加減速が連続して発生するアニメーションには、グラフエディターが有効。
アニメーションによって使い分けできると良い。
【グラフエディターについて】
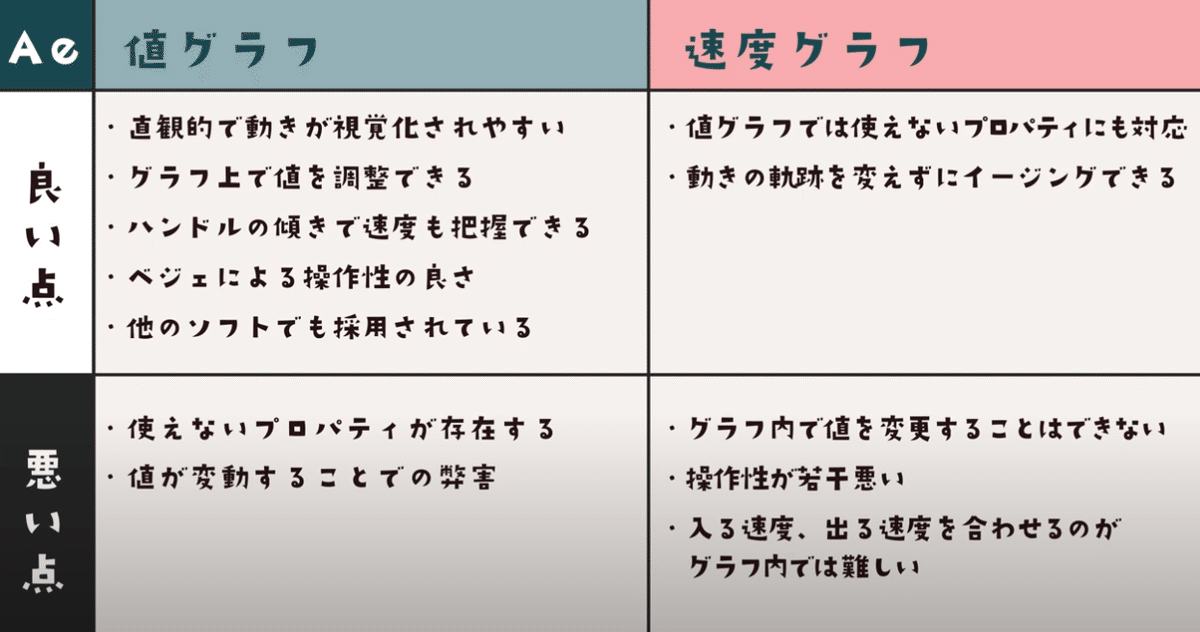
グラフエディターには値グラフと速度グラフの2種類がある。

(※Youtubeから引用)
マウスのホイールを押しながらドラッグするとグラフを左右に動かすことができる。
Altとホイールを押しながらドラッグするとグラフを拡大・縮小できる。
グラフ全体を表示させるにはグラフの下のアイコンをクリックする。

イージングを描けてあるグラフをリニア(平坦な動き)に戻すには、キーフレームを選択し、キーフレーム上でAltを押しながらクリック。
タイムライン上のキーフレームからでも操作できる。タイムライン上でリニアに戻す場合は、キーフレームを選択し、キーフレーム上でcontrolを押しながらクリック。
グラフエディターとタイムラインでは操作方法が違うので注意。
速度を調整するには、グラフエディター上ですべてのキーフレームを選択してF9でイージーイーズをかける。

(※Youtubeから引用)
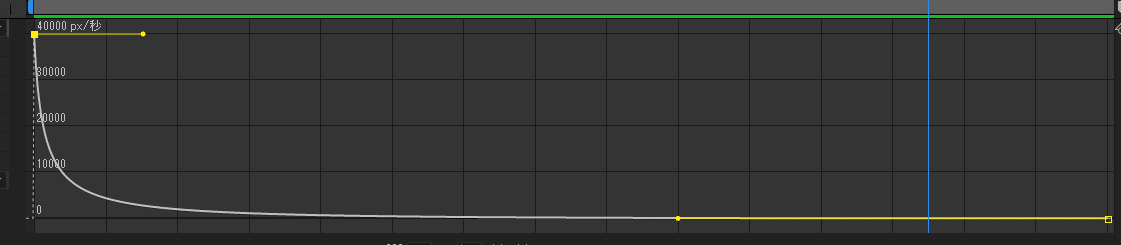
速度グラフに切り替える場合はこちらのアイコンをクリックして速度グラフを選択する。


X軸・Y軸を別々にアニメーションさせる場合、次元分割をする必要がある。
位置のプロパティは次元分割していないと値グラフでの編集ができないので注意。他にも値グラフでは対応していないプロパティがいくつか存在する。
値グラフの方が扱いやすいが、速度グラフの方がどのプロパティにも対応できるらしい。
※次元分割は位置プロパティを選択>右クリック>次元分割を選択。
解除するときは同じ操作でもう一度次元分割をクリックしてチェックを外す。次元分割を解除するとイージング情報がリセットされる。情報を残したい場合はEaseCopyなどを活用する。
<位置の軌道を変える>
キーフレームはシェイプレイヤー>トランスフォーム>位置に打つ。
そうすると軌道のラインが表示される。

位置の軌道を変えるときは選択ツールにする。
四角いポイントでAlt+controlを押しながらクリックし、そのままドラッグする。
波打つような軌道を作成。

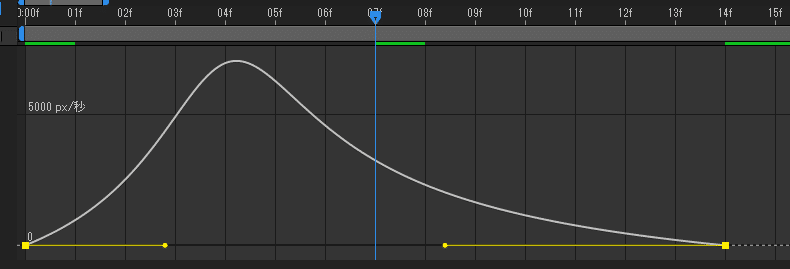
あらかじめ動きが決められたアニメーションに緩急をつけるには速度グラフが適している。
動き出しは早く、最後に減速するアニメーションをつける。
先に終点の速度を調整する。速度の影響を80くらいに設定。(グラフツールのヒントを表示にチェックを入れると表示される。グラフ下の目玉アイコンの右隣りのアイコンから設定できる。)

出だしの速度を決める。
グラフが滑らかになるように調整する。

ルートがあらかじめ決まっていた理、X軸、Y軸を一緒に管理する場合は速度グラフが便利。
値グラフで管理する場合は次元分割する必要がある。

(※Youtubeから引用)
