【メモ】フリーズしたイントロの作り方
@actionplannetさんのAdobe Premiere Proチュートリアル受講中!
— Animation Labo (@KeynoteLabo) September 27, 2020
フリーズするイントロを作ってみました。
猫太郎が凛々しい♡
備忘録https://t.co/LNwVhzRb9K #今日の積み上げ#今日の1本#動画編集#premierepro pic.twitter.com/IMyLAKXwwZ
素材を準備したら使いたい部分でカットする。
今回は猫が振り向いたところを使う。
カットしたら、フリーズさせる方の素材を選択して右クリック。
「フレーム保持オプション」をクリックする。

「保持するフレーム」にチェック。
【猫を切り抜く】
<方法1>
フレーム保持オプションで時が止まったクリップをV2に複製する。
V2に複製したクリップのエフェクトコントロールの「不透明度」のペンツールを使いネコにマスクをかける。細かくしっかりマスクをかける。(ズームしたりして細かいところもきっちりマスクする)
<方法2>
プログラムパネルの下にあるカメラマークを押してフレームを書き出してフォトショップなどでくり抜く。PNGに変換してPrに読み込んで元の映像素材にぴったり重なるように位置やスケールを調整する必要がある。
![]()
今回は方法1でやる。
マスクが完成したら、エフェクトコントロールの「不透明度」の「マスクの境界線のぼかし」を「0」にする。
この切り取ったクリップにいろいろとエフェクトをかけていくが、Prのマスクで切り取ったものはエフェクトをかけられないのでネスト化する。(フォトショップで切り取りPNG素材にして挿入したものは直接エフェクトをかけることができる)
【ネスト化した素材にエフェクトをかける】
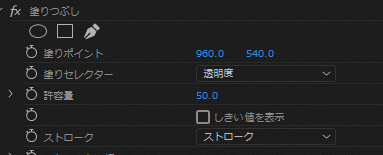
「ビデオエフェクト」→「描画」→「塗りつぶし」

適用すると・・・

エフェクトコントロールの「塗りつぶし」から「塗りセレクター」を「透明度」に設定すると整う。
(チュートリアルでは不透明度にしていたが透明度にするとチュートリアル通りになった)

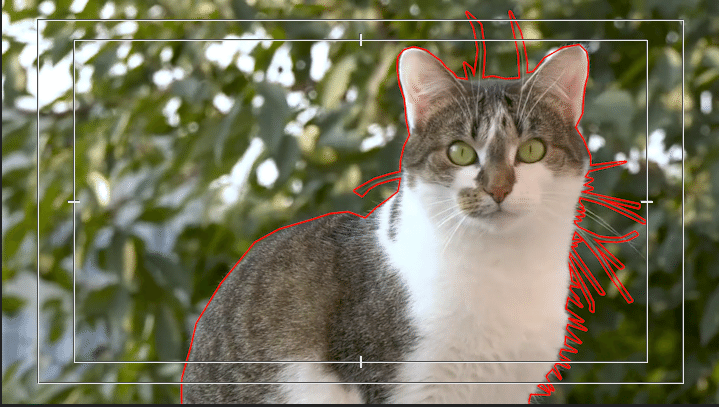
更に「ストローク」の項目を「ストローク」に設定するとマスクしたラインが表示された。


ストロークの幅を太くして色も白に変えてみる。

これで静止画部分は完成。
【動きをつける】
エフェクトコントロールからスケールで大きさを変えるが、切り取った素材なのでアンカーポイントを素材の真ん中に来るように移動しておく。

スケールのキーフレームを打って少し拡大させるといい感じのアニメーションになる。
次に背景を暗くして目立たなくする。猫を際立たせるテクニック。
「Lumetriカラー」から「露光量」「彩度」を下げて背景を暗くする。
このままだと背景がバチっと暗くなるので、徐々に暗くなるようにアニメーションを設定する。
エフェクトコントロールの「Lumetriカラー」から「基本補正」の詳細を開く。
「露光量」と「彩度」のキーフレームをONにする。
猫がスケールするのに合わせてキーフレームを打つ。いつものごとく後ろのキーフレームには「イーズイン、前のキーフレームには「イーズアウト」を適用する。
【背景に文字を入れる】
名前を入れる。カンタンなテキストならシーケンスの横にあるテキストから、しっかりデザインするならレガシータイトルやエッセンシャルグラフィックスで作成する。
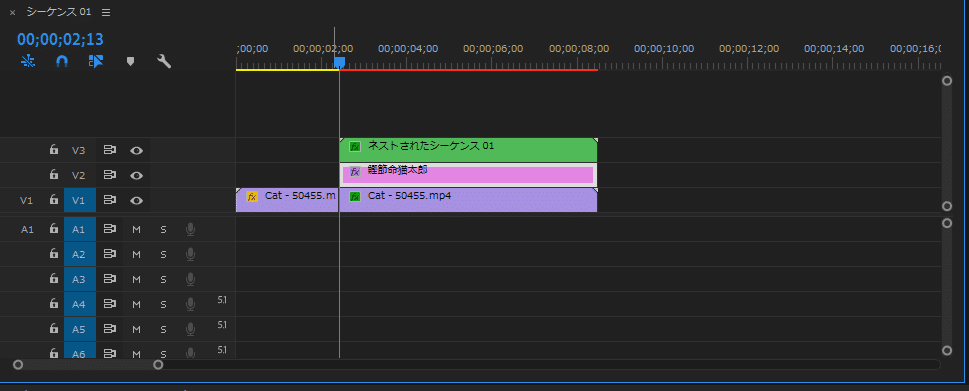
今回は猫の後ろからにゅっとテキストが出てくるようにするので、クリップの順番はマスクをかけた猫のクリップがV3、テキストがV2、元の映像素材がV1になるように配置する。

テキストがにゅっと出てきてスケールするようにする。
にゅっと出てくるアニメーションは素早くするので間隔は短く、出てきたところからスケールで大きくする。
仕上げに、文字の動きにブラーを×。
「ビデオエフェクト」→「ブラー&シャープ」→「ブラー(方向)」

テキストがにゅっと出てくるところでブラーの方向を90°、動きがゆっくるになるところでブラーが終わるようにアニメーションをつけると臨場感が出る。
以上!
