
【Ae】Liquid Animationの作り方
1,パーティクルの設定
新規平面を作成。⌘+Y
Liquid Maskと名付ける。

ペンツールで好きに形を描いてみる。この線に沿ってストロークアニメーションが作られる。

レイヤーを選択して「M」を押すとマスクを見ることができる。この状態で「effects&presets」から「CC particle Systems Ⅱ」を適用。ドラッグしてレイヤーに落とす。

平面に対してパーティクルが出現するようになる。

パーティクルの設定
Birth Rateを「50」に設定する。パーティクルの量を変えられる。

Longevityを「0.5」に設定。短めに設定する。
何秒間パーティクルが表示されるかを設定する。

Physicsの設定(物理的性質)
Animation(アニメーションの種類)→「Vortex」トルネードのような感じ
Velocity(速度)→「0」
Gravity(重力)→「0」:点の表示になる。

マスクパスの設定
レイヤーのマスクを開く。ショートカットはM
「マスクパス」を選択する。これをコピーする。⌘+C
「エフェクト」の中の「CC Particle Systems Ⅱ」の中の「Producer]の中の「Position」に貼り付ける。

キーフレームが出現する。
パーティクルがマスクの上に沿って移動するアニメーションができる。
この動きを滑らかにするためにキーフレームを選択してF9を押す。
速度グラフを表示してお好みの動きを設定できる。

この放物線がデフォルト。ハンドルを動かして調整してみる。

ストロークアニメーションを液体のようなテクスチャに変える
CC Particle Systems でparticleの種類を確認する。

Particle Typeがデフォルトでは「Line」になっているので「Faded Sphere」に変更する。
Death Sizeを「0」にすると消えるときの効果が細くなる。
Size Variationを「100%」にする。
Opacity Mapは「constant」
Max Opacity(不透明度)は「100%」にする。particleがはっきりする。
Birth Color、Death Colorを好きな色に設定する。

これでparticleの設定はOK
液体テキストテクスチャを作る
プリセットからチョークを検索。32のチョークを適用する。シェイプを締める効果がある。

数値を上げるとparticleがつぶれて液体のようなテクスチャになる。

これで1つの液体アニメーションが完成。
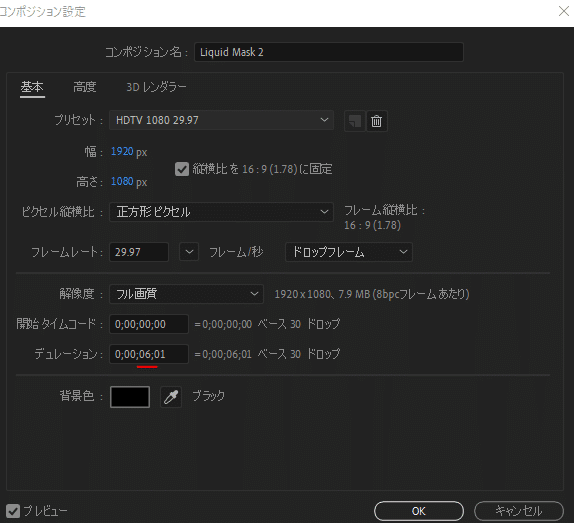
コンポジションの尺を調整
レイヤーを閉じて何もないところで右クリック、「コンポジションの設定」を開く。⌘+K

ブラシの開始点を調整する。
エフェクトコントロールの「Birth Rate」のキーフレームをオンにする。
アニメーション開始ポイントにBirth Rateのキーフレームを打ち、そこより前の時点でBirth Rate「0」のキーフレームを打つ。
ゆっくりとブラシアニメーションが始まるようになる。
ここまでで一通りの液体ブラシアニメーションのやり方は終了。
<もうひと手間>
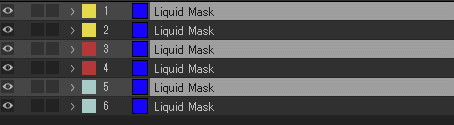
今作成したレイヤーを複製する。⌘+D
レイヤーカラーを変えて間違えないようにする。

開始ポイントをずらす。下のレイヤーを2フレームほど後にずらす。
更に少しずらした下のレイヤーのブラシの色を少し明るめにする。
更にチョークの数値を上げてシャープに絞ってみる。

終わりが薄い色の2色のブラシアニメーションになる。
更にもう1つレイヤーを2フレームずらして色を変えると3色のブラシアニメーションを作ることができる。お好みでやってみる。
ブラシアニメーションを複製
3つのすべてのレイヤーを選択し、⌘+Dで複製する。

選択されている3つのレイヤーを右クリック>トランスフォーム>水平方向に反転を適用する。

ブラシアニメーションが反転する。
この反転させたアニメーションにさらに垂直方向に反転させる。
対角線上に反転したアニメーションになる。

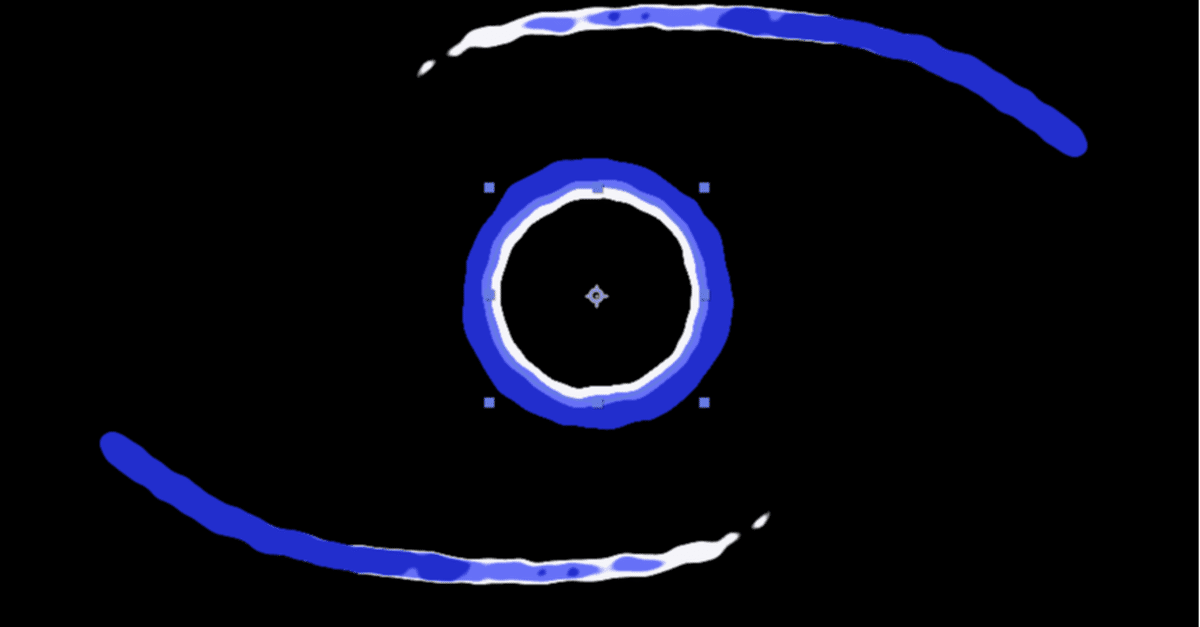
【画面の中心から文字が出現するアニメーションを作成する】
先ほど作成したアニメーションのレイヤーを全て選択しプリコンポーズする。⌘+Shift+C
正円を描く。楕円形ツールでAlt+Shift
円を画面の中心に整列させる。

アンカーポイントツールで円の中心にアンカーポイントを移動させる。
![]()
「タイトル/アクションセーフ」で中心のグリッドを表示させてアンカーポイントを合わせる。

ブラシアニメーションが中心に来たあたりでアニメーションが始まるようにする。円のシェイプレイヤーをここから始まるようにカットする。Alt+[
スケールのアニメーションをつける。Sを押してアニメーションをオンにする。このキーフレームを少し右にずらし、アニメーション開始ポイントでスケールを0にしたキーフレームを打つ。
![]()
このアニメーションが終わるところでレイヤーをカットしておく。Alt+]
この円の動きを調整する。シェイプレイヤーのコンテンツの中の楕円形1を開き、線幅を調整する。
線のキーフレームをオンにする。Uを押してキーフレームのみ表示する。
開始ポイントでは線幅を0にする。だんだん太くなって最後に消えていくようにキーフレームを打つ。
動きを滑らかにするためにすべてのキーフレームを選択してF9を押す。
フレーム数を調節するにはすべてのキーフレームを選択した状態でAltを押しながらドラッグすると長さを変えられる。
円のシェイプに液体のようなテクスチャをつける
この円はparticleではないのでチョークで絞るのではなくスタイライズのroughで調整する。

「縁」の数値を「20」に上げる。
「エッジのシャープネス」を「10」くらいに上げる。
このシェイプレイヤーを複製する。⌘+D
複製したシェイプは先ほどのブラシの薄い色をスポイトツールで吸い取る。
複製したレイヤーを2フレームずらす。更に複製して2フレームずらす。色をブラシの3つ目から吸い取る。

広がり方を調整して完成。
