【メモ】クロップを使ったタイトルアニメーション・トランジションの作り方
@actionplannetさんのAdobe Premiere Proチュートリアル受講中!
— Animation Labo (@KeynoteLabo) September 25, 2020
クロップを使ったテキストアニメーションとトランジション作りました!
備忘録https://t.co/BNklbSu3hG #今日の積み上げ#今日の1本#動画編集#premierepro pic.twitter.com/NuUAxz5UBp
エッセンシャルグラフィックスのパネルを表示して、「標準」→「新規作成」→横書きテキストを選択。
タイトルが完成したら、アニメーションを加える。
2つのテキストは別々のエッセンシャルグラフィックスで作る。
V1の映像素材にクロップをかける。
上下にパカッと開くアニメーションを作る。
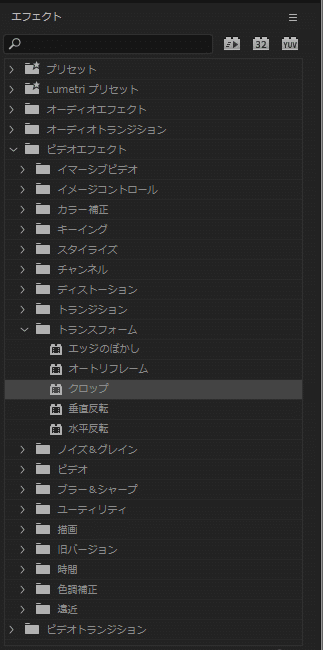
「ビデオエフェクト」→「トランスフォーム」→「クロップ」

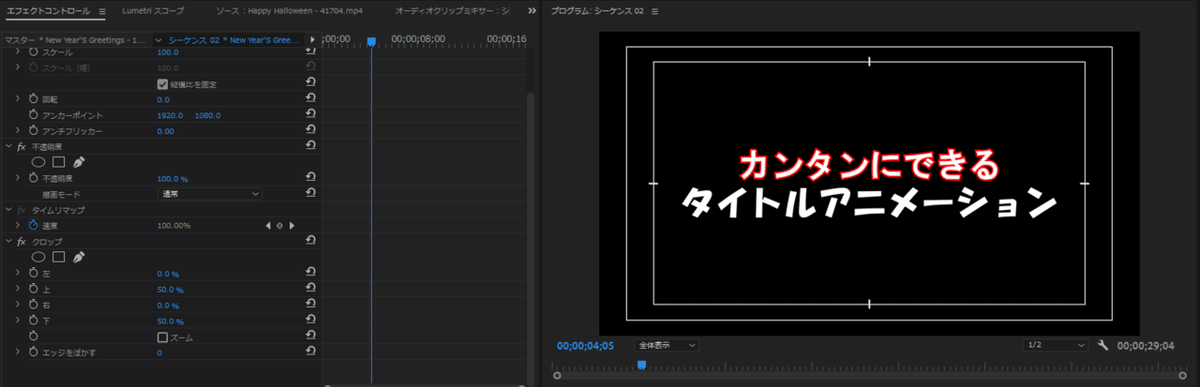
エフェクトコントロールの「クロップ」の「上」と「下」の数値を「50」にする。画面が黒くなる。

キーフレームを打つ。次に12フレーム動かしたところにキーフレームを打つ。(Shift+→)12フレーム移動したところの「上」「下」の数値を0にする。
速度を変えたい場合はキーフレームの位置を動かす。
後ろのキーフレームに対して「イーズイン」、前のキーフレームに対して「イーズアウト」を適用する。
【タイトルのアニメーションを作る】
タイトルを出現させたいところに「位置」のキーフレームを打つ。
ちょうど映像クリップのアニメーションが始まるあたり。
もう一つのキーフレームは映像クリップと同じく12フレーム空けて打つ。
後ろのキーフレームには「イーズイン」、前のキーフレームには「イーズアウト」を適用しておく。

1行目のテキストを水平線より下に動かす。
(2行目のテキストもキーフレームを打つところまでやっておく。2行目のテキストは水平線より上に動かしておく)
【テキストにもクロップアニメーションをつけて真ん中から出現させる】
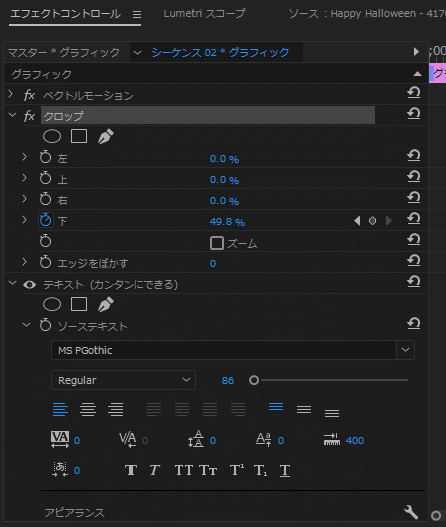
1行目のテキストにクロップを適用する。
エフェクトコントロールの1行目のテキストの項目の上にクロップを配置する。エフェクトコントロールのクロップを押すと画面に青い四角が出現する。

画面の上半分を青い四角で囲む。

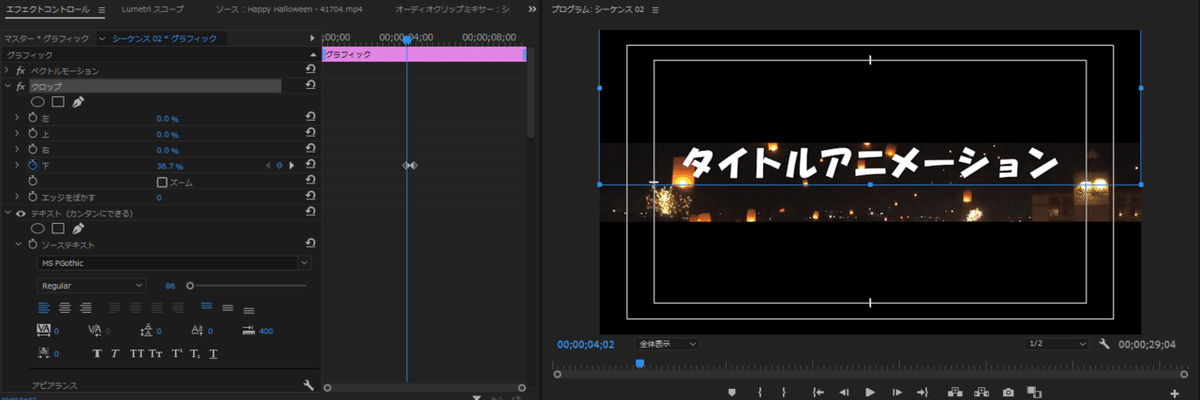
移動のアニメーションが始まるところにクロップの「下」のキーフレームを打つ。
アニメーションが終わるところでも、青い四角が真ん中に来るように四角を移動させる。すると真ん中からテキストが出現するアニメーションができる。
最後に最初のキーフレームに「イーズアウト」、後ろのキーフレームに「イーズイン」を適用しておく。
下のテキストにも同じようにクロップのアニメーションをつける。
下のテキストは「上」のキーフレームを打つ。
【おまけ:クロップのトランジションの作り方】
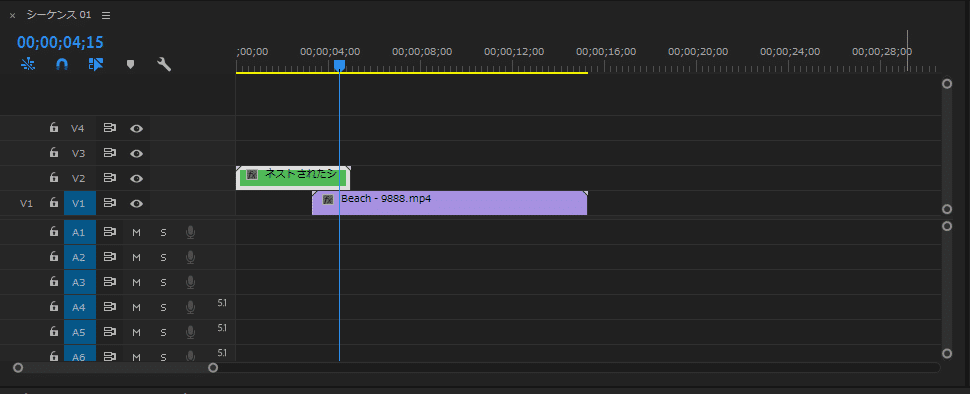
今作った3つのクリップをネスト化する。V2に移動。


新しい映像クリップをV1に置く。映像を切り替えたいところに置く。

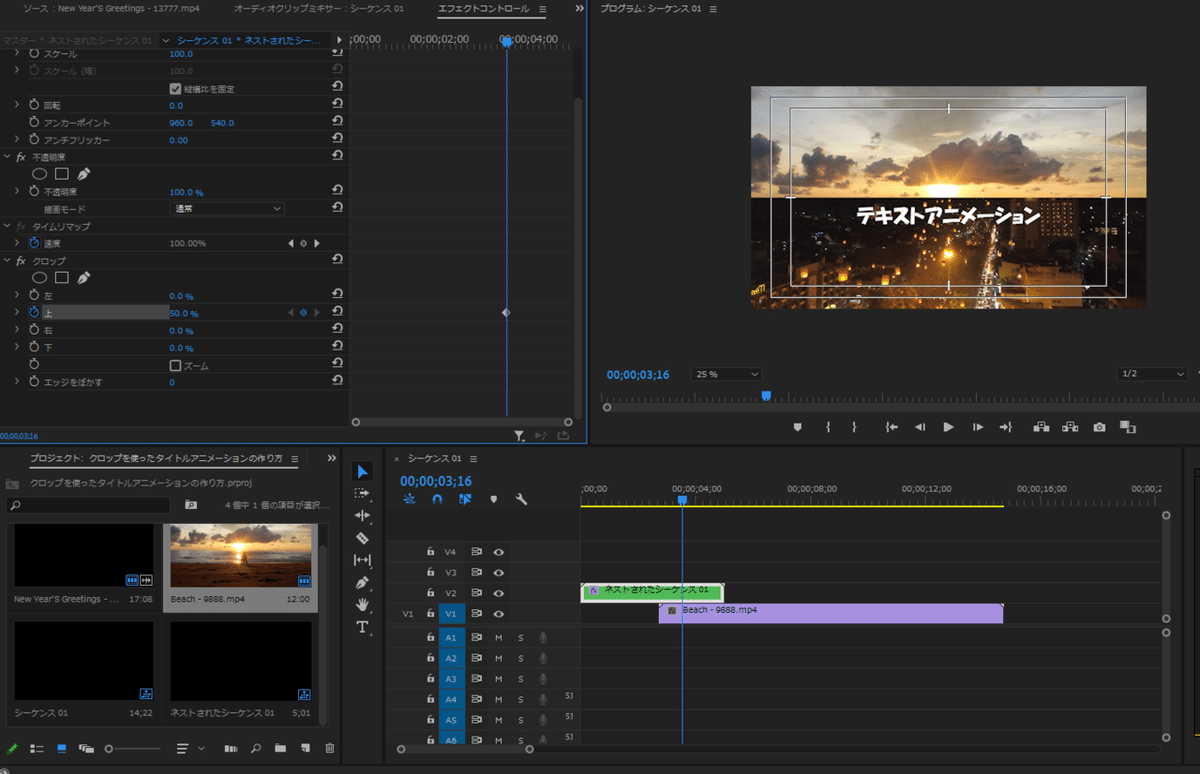
ネスト化したクリップに「クロップ」を適用する。
エフェクトコントロールの「クロップ」の「上」のキーフレームを打ち、数値を50%にする。

上半分だけ見える状態になった。
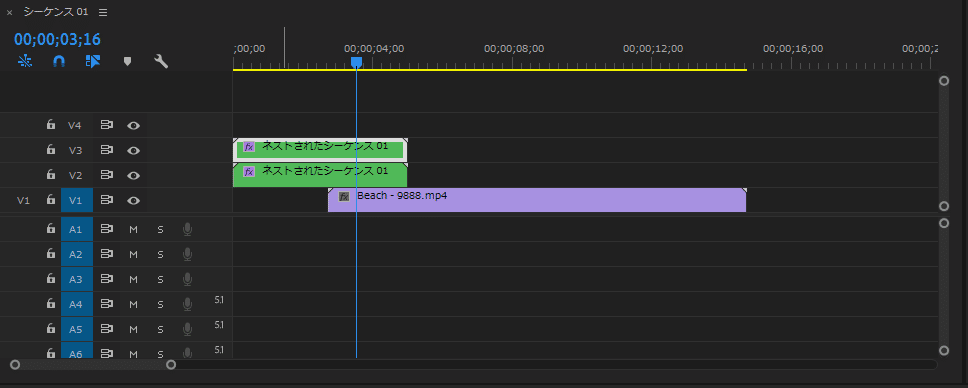
次に、ネスト化したクリップを複製してV3に置く。

エフェクトコントロールの「クロップ」の「上」の数値を0%に戻して、「下」の数値を50%にする。

V3のクリップは上だけ表示されるクリップになった。
V2のクリップはクロップの「上」50%→100%
V3のクリップはクロップの「下」50%→100%
のキーフレームを打つ。間隔は12フレーム。
後ろのキーフレームには「イーズイン」、前のキーフレームには「イーズアウト」を適用する。
キーフレームの間隔を調整してスピードを変えたり、タイトルの出現タイミングをずらしたりすると新たな発見があるかも?!
以上!
