【Ae】グラフエディター講座♯2-緩急のコントロールを簡単にする方法-
こちらの動画のアウトプット。
【コンポジション設定】
高さ、幅:1080 正方形
フレームレート:24
デュレーション:4秒
【背景を作成】
control+Y 新規平面作成
好きな色に設定
【長方形のシェイプを作成】
平面レイヤーの選択を解除して長方形ツールに持ち替える。
ショートカット Q もしくはツールバーから選択。
塗りON、線はOFFにする。
ツールバーの長方形ツールをダブルクリックして作成する。
シェイプレイヤー>コンテンツ>長方形1>長方形パス1を展開する。
0フレーム目でサイズを0にしてキーを打つ。
20フレームほど進めて、サイズを400にする。
【アニメーションをつける】
ジワ―っとゆっくり大きくなるアニメーションをつける。
80フレームまで時間を進める。
サイズを500にする。
終点まで移動する。ショートカットはEnd
終点でサイズを1200にする。
【グラフエディターを使って緩急をつける】
グラフエディターを起動。

グラフに表示させたいプロパティを選択。今回はサイズに緩急をつけるのでサイズのプロパティを選択する。
今回は速度グラフの方が正確なデータを作ることができるが、値グラフでもパッと見は問題ないアニメーションが作成できる。
違いを見るためにまずは値グラフで緩急をつけてみる。
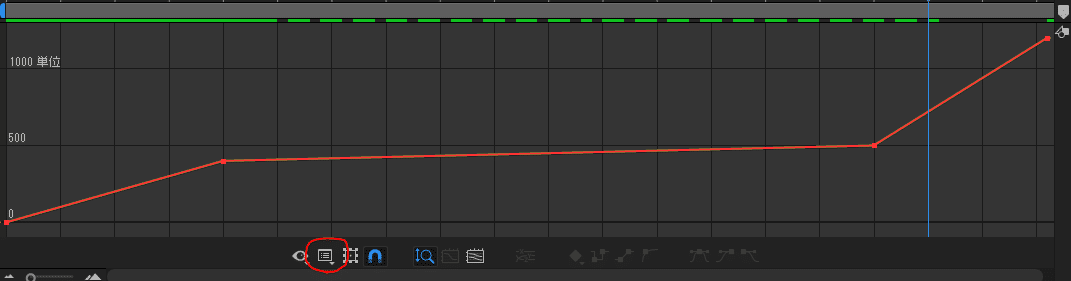
<値グラフを表示>

印をつけたアイコンからグラフの変更ができる。
最初と最後のキーフレームを選択してF9を押してイージーイーズを適用する。
ハンドルが長いほど影響が高い状態を表す。
ハンドルの傾きが強いほど速度が出ている状態を表す。
開始直後と最後は速度が出ているようにするので勢いをつける。

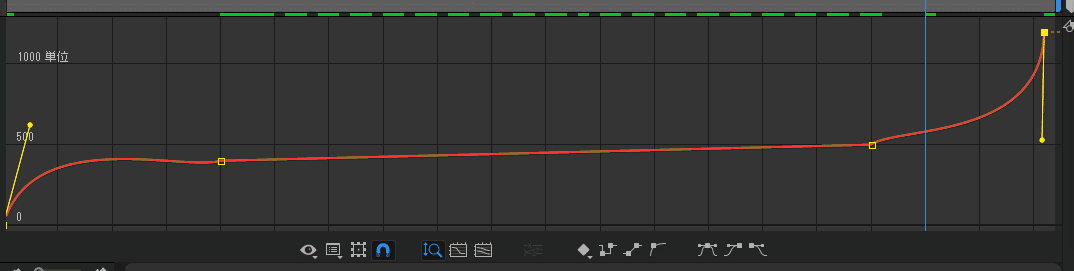
2番目のキーフレームを選択してshift+F9:イージーイーズイン
入る速度のみを調節するハンドルを出現させる。
勢いよく出現した図形が途中減速してじわーっとゆっくり動くアニメーションなので出る速度を調整する必要がないため入る速度のハンドルだけあれば良い。ゆっくり動くところは速度が一定にするので動かす必要がない。
ここでF9で2つのハンドルを出してしまうと意図したアニメーションが作れなくなってしまう。


(※Youtubeから引用)
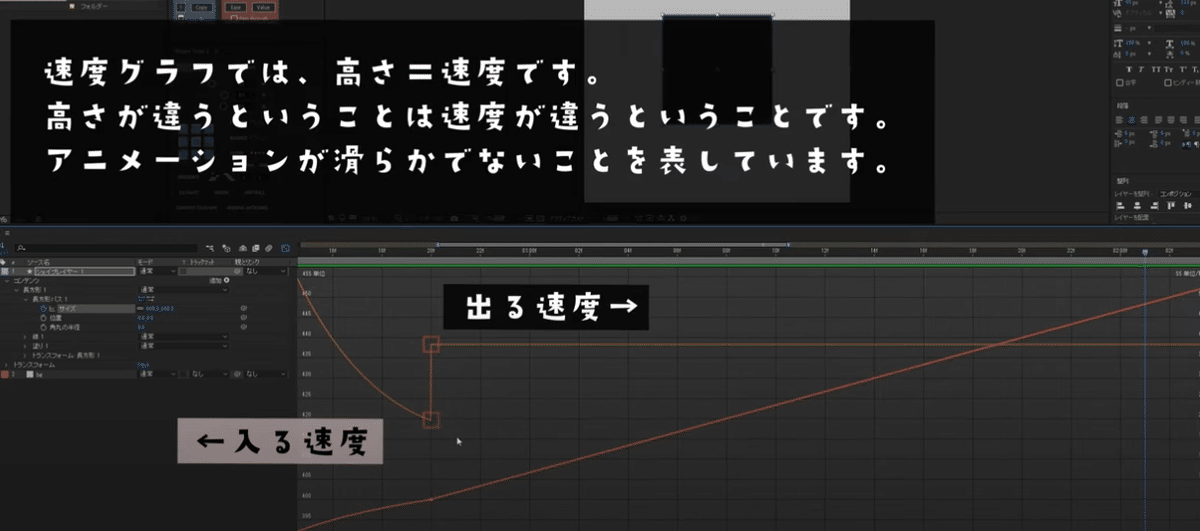
勢いのある動きから減速してゆっくり動くというのを値グラフで表現する。
出る速度がほぼ直線なので入る速度はこの線の角度に合わせる。

3つめのキーフレームを選択して、control+shift+F9:イージーイーズアウト
出る速度のハンドルのみを出現させる。
まっすぐ伸びる直線を意識してハンドルを調整する。

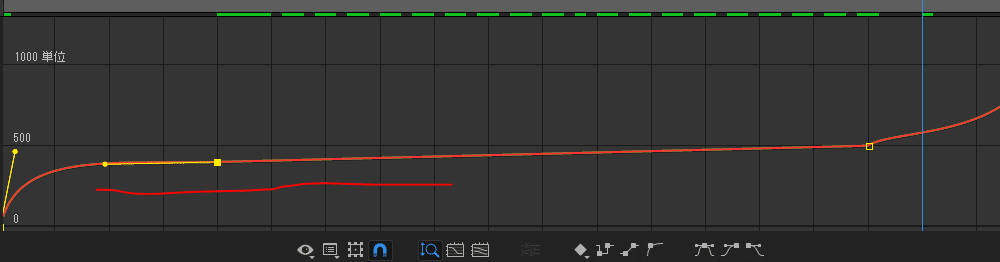
調整が終わったら参照グラフを開いてみる。


赤が値グラフ、オレンジが速度グラフ。
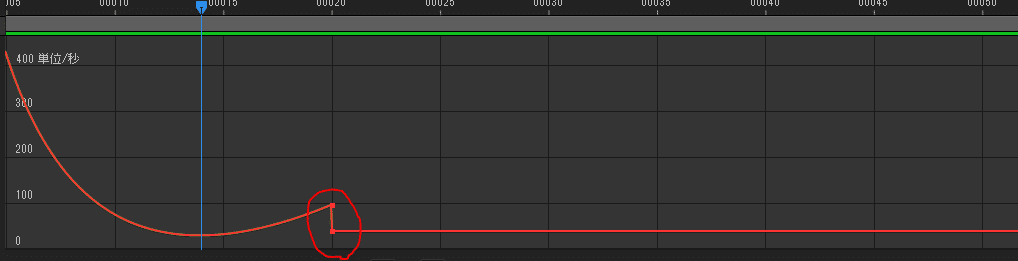
速度グラフを拡大してみると、

(※Youtubeから引用)
多少は気にならないが正確なアニメーションを作るため、修正方法を覚えておく。
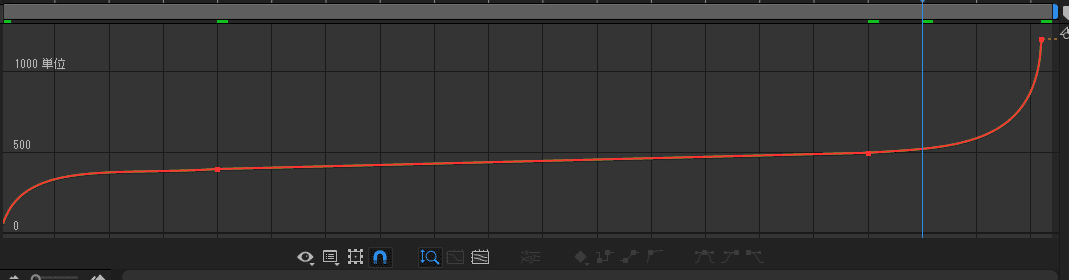
<速度グラフに切り替える>

入る速度のポイントを出る速度に合わせる。
修正方法1:グラフの下にあるスナップアイコンをONにするか、controlを押しながら一時的にスナップをONにしてハンドルを操作する。

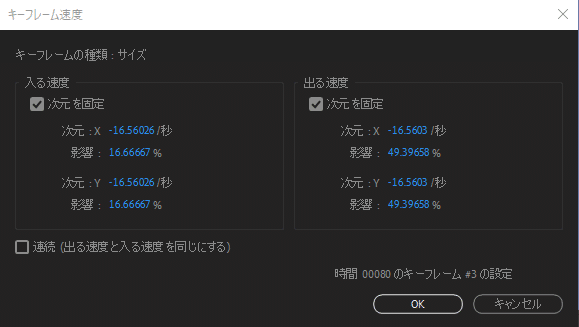
修正方法2:キーフレーム速度を使って修正する
3つ目のキーフレームを選択して、control+shift+Kでキーフレーム速度のパネルを開く。
出る速度が入る速度と同じなれば良いので数値を合わせる。
入る速度の次元の数値をコピーして、出る速度の次元に貼り付ける。

再生して、違和感がないように修正する。
同じ要領で回転も加えてみると練習になる。
