非デザイナーの方が知ってくれていると嬉しいFigmaでできること4+2。
smartroundのデザイナーの飯塚です。
弊社では私(一人目のデザイナー)がjoinした時にFigmaを導入してもらって以来、デザイン作業は基本的にFigmaで進めています。
最初は私一人によってほぼグラフィックツールとして使われていたFigmaですが、最近ようやく緩やかにデザイナー以外も参加できる場として徐々に機能し始めている...かな?という気がしています。
ただ、今でも日本語ドキュメントが充実しているとは言い難く、メンバーが増える度に基本機能の説明が必要です。そこで、一度説明を書いて世に放流してしまった方が良いのではー?と思ったので、さらっと(?)書いてみました。
0. app版のインストール
web版でも十分便利なFigmaですが、Desktop版(無料)の方が色々かゆい所に手が届きます。是非最初にインストールしてください。https://www.figma.com/downloads/
1. コメント機能
app版左上にある吹き出しアイコンをクリックすると、コメントモードに切り替わります。


できること:
- どこにでもコメントが残せます(グラフィック描画パネルでも、プロトタイプのプレビューでも)
- @メンションでコメントの宛先を指定できます
- 対応完了したらresolvedにステータス変更できます
2. 他の人のカーソルをトラッキング
画面右上にユーザーの頭文字(or写真が設定されていれば画像)アイコンをクリックすると、自動で相手のカーソルを追従するモードになります。

ハングアウト越しでレビューとかをする場合「今私が見ている画面に集まってくださいー」みたいな事をしたい時に使います。
3. プロトタイプの再生

画面右上の再生ボタンをクリックすると、プロトタイプの再生画面になります。プロトタイプモードでは、何もない所をクリックすると、クリックイベントが設定してある場所が青く光ります。
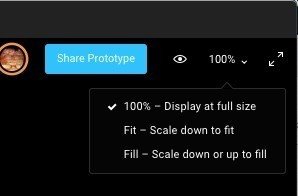
プロトタイプの再生 - プロトタイプの100%表示
プロトのプレビューモード時に、画面右上のプルダウンから100%表示に切り替えられます。PCの画面とかであれば、できれば素直に100%で確認して欲しいなーと思います。

4. Frameの画像書き出し
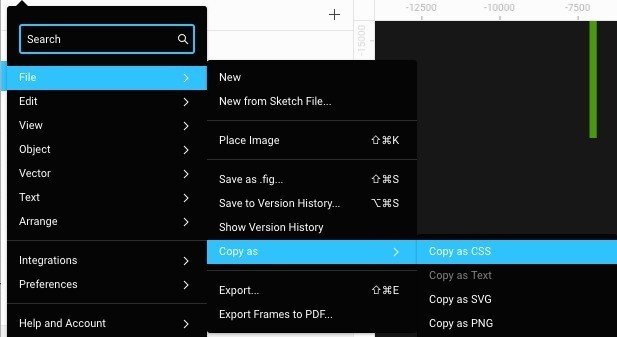
むしろFigmaの開発頑張って...!という所かもしれませんが、Figmaは画面の画像保存ができません。が、クリップボードにデータコピーは可能です。提案資料とかにコピペするのにご利用ください。
menu>File>Copy as >(データ形式選択)
ちなみに先日PDF書き出し機能がリリースされたので試してみたんですが、何度試しても成功しませんでした。画面数多すぎですかね...。

フロントエンドさんに知っておいて欲しい機能
1. 親シンボルを確認する

(Figmaの画面右カラムのFrame一覧において、上の菱形4つが親要素、下の菱形一つが子要素です)

ある子オブジェクトを選択すると、画面右のパネルあたりに”Go to Master Compoent”というリンクが表示されると思います。このリンクをクリックすると、選択中の子要素の親のある場所に飛びます。元の要素を確認しながらコーディングして頂けると、コードの発散を防ぎやすくなる、はず。(そもそも、親はSymbolsにちゃんと纏めて整理しなさいよという話なんですが)
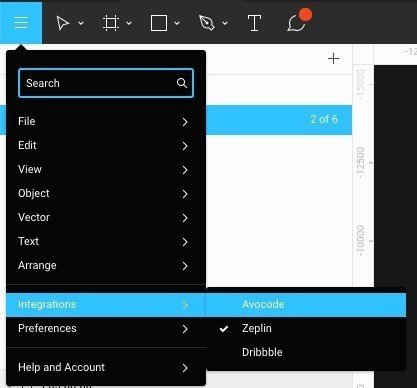
2. zeplin or Avocadoとの連携+画面の出力
Figma、単体でも一応コード出力機能を持っているんですが、ざっと見た感じやはりzeplin等デザイン読み取り用サービスの方が強力そうな印象です。実際Figma的にもそこは本分でないという考えなのか、外部サービスと連携ができます。

zeplinなどのアカウント作成&zeplinのデスクトップ版をインストールしてからmenu>integrationsでzeplinを選択しましょう。

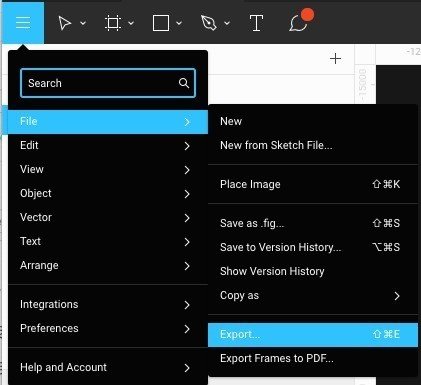
上記で連携設定を終わらせたあとは、Figmaでフレームを選択してからmenu>Exportで画面データをFigmaからzeplinに送ることができます。
過去、業務ではadobe系もsketchも使っていたことがありますが、スタートアップで初速を出したいチームでは本当に強力なツールなのではないかなという気がしています。
あとは、こうしたツールの変化によって、デザイナーだけがデザインをしている訳ではないという流れになっていくと、きっと色んなチームがもう少しHappyになるのではないかなーと思います。ので、皆様おためしあれ〜。
---
Figmaの記事なので専ら目に触れるのはデザイナーさんかもと思いつつ、弊社現在Kotlinエンジニアさんとフロントエンドエンジニアさん(Vue.js)を絶賛募集中です。
フルリモートも可なので、Figma使いのデザイナーとSaasサービス作って見たいぜ!という方がいらしたらお気軽にmsgください。
