
GAS をローカル環境で開発する - Vol.2 GAS で Bootstrap を使う
前回の、「Vol.1 環境準備編」では、"VSCode" と "Clasp" を使って、ローカルPC から Googleアカウントにアクセスして、ファイルの生成からデプロイまで一連の流れを構築する方法をお伝えしました。
「まだ見てないよ~💦」と言う方はこちらを見てね✨
⬇️ Vol.1 環境準備編 VSCode+Clasp ⬇️
スプレッドシートから関数を呼び出すなど、WEBアプリとしてリリースしない場合は特に意識する必要は無いですが、こと "WEBアプリ" としてリリースするなら別です・・・。
WEBアプリって?
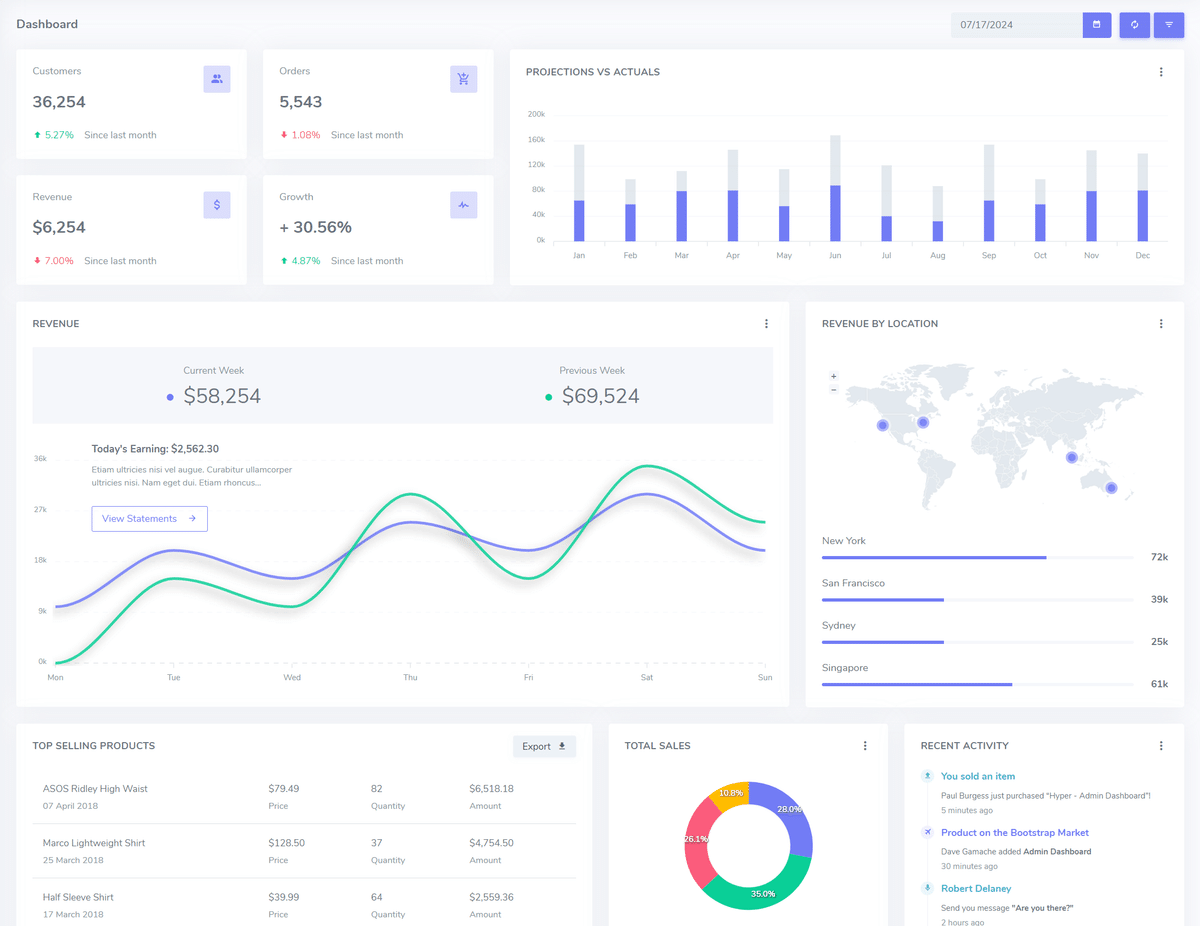
というあなたのためにイメージを見てみましょう。

こんな感じの画面が作れてしまうのです。
かっこよくないですか!
前回出力した画面はこんな感じでしたね。

今回は、Bootstrap というフロントエンドフレームワークを使って、この画面をかっこよくして見栄えを良くしてみましょう。
Bootstrap
今回は「Bootstrap」というフロントエンドフレームワークを使うというお話をしましたが、まずはこれについてお話しましょう。
フロントエンドフレームワーク
"Bootstrap" に代表されるように、フロントエンド(=WEB画面などのユーザーが直接触れる部分) を作成するフレームワークはいくつもあります。
特に、見た目や操作感に関する部分ですね。
このフロントエンドを簡単に制作できるようにしているものが、フロントエンドフレームワークです。
レスポンシブデザインやスタイルを容易にする「CSSフレームワーク」
動作や制御を主体とする「JavaScriptフレームワーク」
大きく分けて2つのフレームワークがあります。
これを使えば、GAS でも簡単に WEBアプリが作れそうですね。
Bootstrap とは?
Twitter社のエンジニアによって開発されたオープンソースの CSSフレームワークです。
💠グリッドシステム

💠フォームコントロール

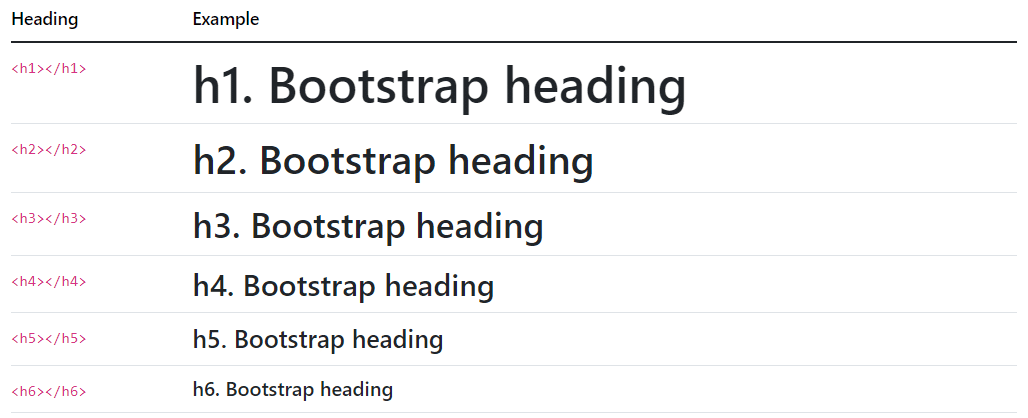
💠タイポグラフィ

などなど、様々な要素が準備されています。
⬇️ Bootstrap のサイトはこちら ⬇️
設定する
このフレームワークは、世界中の人たちが簡単に使えるようにするために、CDN (Contents Delivery Network) と呼ばれるコンテンツ配信ネットワーク上に置かれているので、「サーバーの負担なく」「軽快に」使えます。
使い方は簡単です。
⬇️ CSS
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">⬇️ JS
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>この 2つを読み込んでおくだけです。
※2024年7月の最新版 (v5.3.0) の設定です。
最新版は必ず BootstrapのHP で確認の上、設定してください。
GAS で使ってみる
前回作成した "clasp-sample" に追加していきましょう。
まず、WEBアプリ として機能させるために、TOP画面を作りましょう。
function doGet(){
return HtmlService.createHtmlOutput('<p>Hello World.</p>');
}前回は、こんな感じで直接「Hello World.」を出力しましたが、これだとメッセージ出しているだけですからね💦
TOP画面を作る
さて、GAS で TOP画面を出そうとすると、まずは画面として htmlファイルを作る必要があります。
まずは、「index.html」ファイルを作りましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>CSS は、<head></head> の間に、
JS は、<body></body> の間にいれてください。
これだけでは htmlファイルを作っただけですので、doGet() 関数を少し変える必要があります。
function doGet() {
return HtmlService.createHtmlOutputFromFile("index.html")
.addMetaTag("viewport", "width=device-width, initial-scale=1")
.setTitle("Bootstrap sample");
}上記のように変えます。
違いは、
createHtmlOutput()関数 (=直接出力)ではなく、createHtmlOutputFromFile()関数 (=ファイルからの出力)に変更している点。
viewport を設定している点
です。
問題は「viewport」ですね。
💠viewport とは?
レスポンシブデザインでは必須のタグです。
このタグは、PC やモバイルの表示領域を指定するために使います。
この viewport を、
・width = device-width ⇒ 端末画面の幅に合わせる
・initial-scale = 1 ⇒ 初期の倍率を 1倍 に設定する
GAS側で設定するのではなく、
普通に index.html に書いてはダメなのか??
⬇️ こんな感じ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>通常は、<head> </head> の間に入れます。
しかし、なぜか GAS では効きません💦
そのため、
addMetaTag("viewport", "width=device-width, initial-scale=1")として、HtmlService.createHtmlOutputFromFile("index.html") にメタタグとして追加する必要があるのです。
なので、おまじないのように入れておいてくださいね😎
さて、これで下準備が整いました。
実装してみる
さて、実際に実装してみましょう。
Bootstrap にあるサンプルを使ってみます。

テーブルグループの仕切り
⬇️ このサンプルを実装したもの
<!DOCTYPE html>
<html lang="ja">
<head>
<title>clasp-sample</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody class="table-group-divider">
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>これを push すると、
> clasp push
└─ appsscript.json
└─ index.html
└─ src/main.gs変更が行われたファイルがすべてアップロードされます。
これをデプロイして起動したものがこちらです。

Bootstrap の CSS を読んでくれて、整形されてますね✨
まとめ
今回は、フロントエンドフレームワークである Bootstrap を使用して、より簡単によりキレイに WEBページを作る方法についてお話しました。
こうやってみると、GAS でもいろいろできますよね。
これが無料でできるなんて、なんて素晴らしい✨
サーバー契約しなくても、WEBページが簡単に作れてしまうんです。
Bootstrap のドキュメントを見ると、様々なサンプルが用意されていますので、ぜひご自身の素晴らしいページを作ってみてくださいね。
さて、次回はもっともっとかっこ良く作れる、素晴らしいフレームワークがありますので、その話をしたいと思います。
お楽しみに~✨
もしわからないことがありましたら、お気軽に LINE公式アカウント でご質問くださいね。

⬇️LINE公式アカウントに登録してご連絡ください⬇️

いいなと思ったら応援しよう!

