
GAS をローカル環境で開発する - Vol.1 環境準備
Mr.Green は、これまでかなりの数の GAS (Google Apps Script) を開発してきました。
note でも皆さんにご提供してまいりましたので、
もちろんご存じですよね😁
さて、ではどのように開発してきたのか・・・?
もちろん、
Googleドライブでファイルを開いて、
"拡張機能 > Apps Script" を押して、
"xxx.gs" にコードを記載していく・・・
という方法で出来ます。
Google が、きちんと準備してくれているので、できます。
しか~~し!!
エンジニアならわかると思いますが、いろんな意味でかゆいところに手が届かないのです・・・。
使い慣れたエディタで開発したいだけ、というのもウソではないですが😅
ということで、今回はすこ~し "エンジニア向け" のお話をしたいと思います。
いつも見て頂いている方々には、難しい話かもしれませんので、
「Mr.Green ってこんなこともできるんだぁ。仕事頼もう!」
と思ってもらえたら嬉しいです😎
⬇️ お仕事受付中~✨ ⬇️
ローカル環境での開発準備
GAS をローカル環境で開発するためには、いくつかのツールを使用します。
1.VSCode (Microsoft)
VSCode は、Microsoft が提供している "無料" のオープンソースのコードエディタです。
エディタですので、ご自身の好きなエディタを選べばよいのですが、さすが Microsoft ですよね。
拡張性が高いので、世界中のいろんな人がプラグインを開発してくれているので、VSCode の使い勝手をより向上してくれているのです。
GAS の元となる JavaScript だけでなく、C/C++、Python、Go など様々な言語にも対応していますし、ターミナルも内蔵されているので同IDE 上で使用できます。
私が新人のころ (何十年前だよ!ってツッコミは無しで💦) は、
emacs(or vi) + teraterm などでやっていたものです・・・。
私の回顧はさておき・・・、
非常に使いやすいものですので、まだ使ったことの無い方は使ってみて下さい。
⬇️ VSCode の入手先はこちら ⬇️
今回は、この VSCode のターミナルから 2. の clasp を使用して GAS のアップロードやデプロイを行います。
2.clasp (Google)
Google が GAS のプロジェクトを管理するために提供しているコマンドラインツールです。
・プロジェクトの作成
・プロジェクトのアップロード/ダウンロード
・バージョン管理
・デプロイ
など、GAS に関する処理がコマンドラインで出来ますので、非常に便利です。
⬇️ clasp の詳細はこちら ⬇️
⬇️ clasp の GitHub はこちら ⬇️
いざ開発!
1.Google Apps Scirpt API を有効にする
ローカル環境から clasp を使ってデプロイしたりしますので、まずは外部から GAS にアクセスできるようにする必要があります。
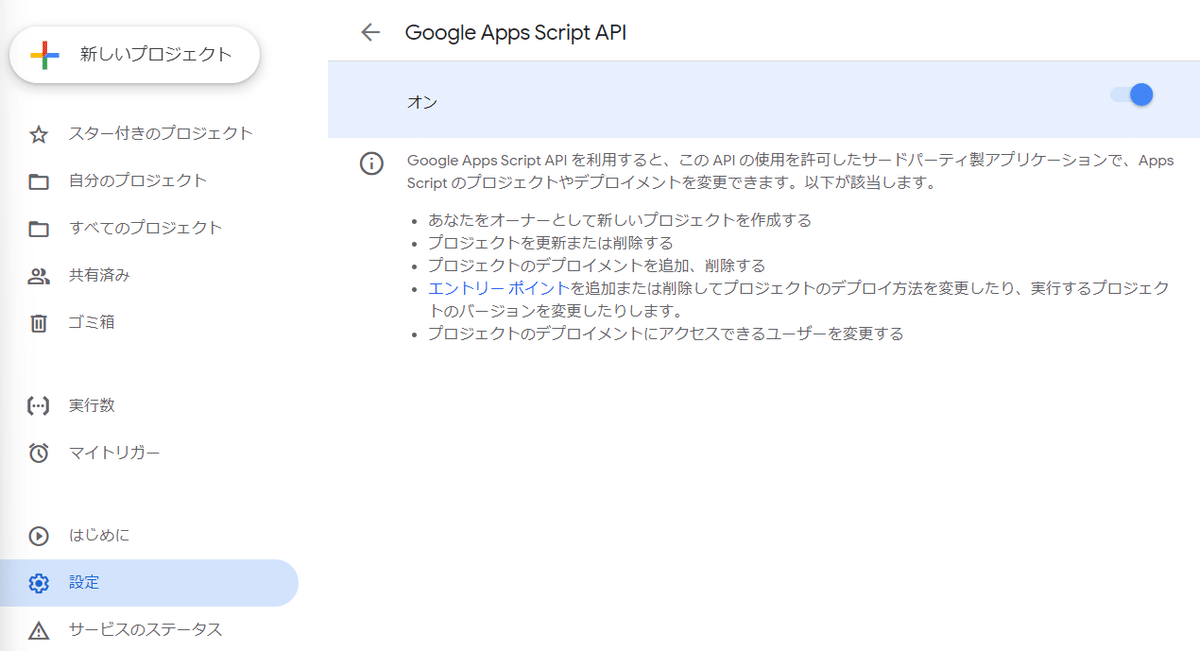
Apps Script の設定で「Google Apps Script API」を【オン】に設定してください。
⬇️ Google Apps Script API ⬇️
上のリンクをクリックすると、ご自身の Googleアカウントの設定画面に飛びますので、オフになっていれば「オン」に変更してください。

2.clasp をインストール
VSCode のターミナルで以下を入力。
> npm install -g @google/clasp少しまっていればインストールは終了します。
インストールが終わったら、まずはちゃんとインストールされたか確認してみましょう。
> clasp --version
2.4.2この場合は、Version 2.4.2 がインストールされたということですね。
3.ログインする
clasp がインストールできたら、GAS を開発する目的の Googleアカウントにログインしてみましょう。
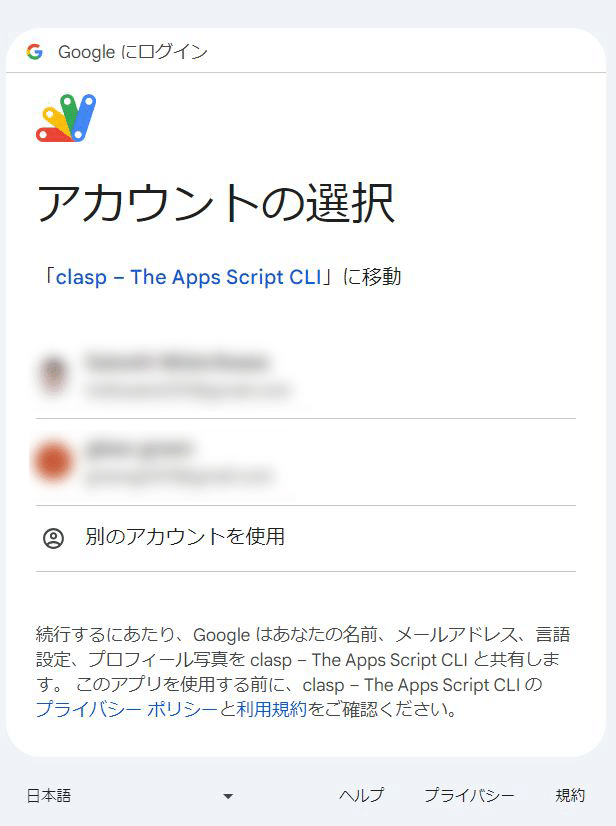
> clasp loginログインしようとすると、Googleログイン画面が起動します。
そこで、
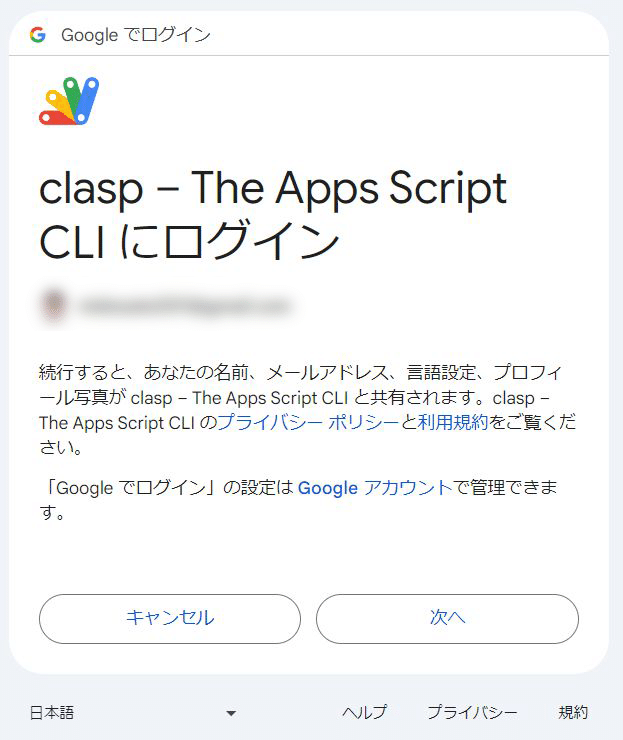
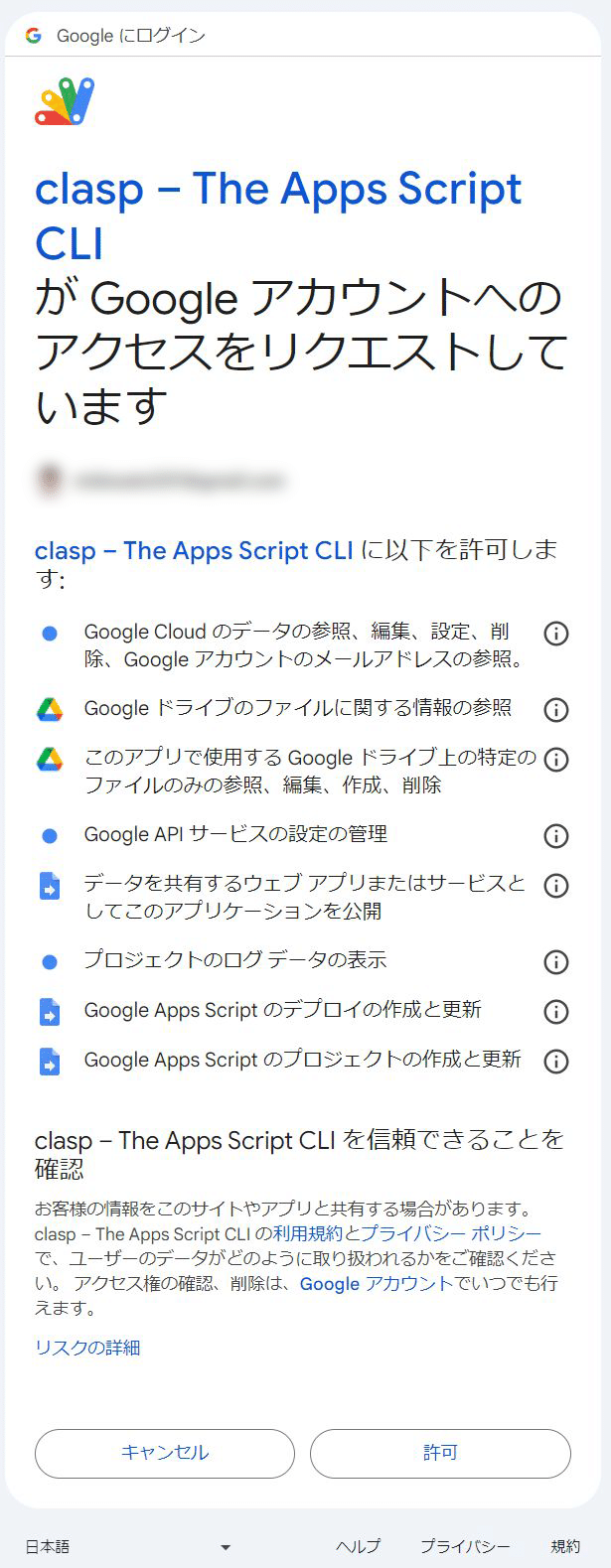
「アカウントの選択」⇒「次へ」⇒「許可」
と進めていきます。



無事ログインできると、以下のようなメッセージが流れます。

このページは不要ですので、そのまま閉じて下さい。
4.ファイルを作成する
まずはスプレッドシートファイルを作成してみましょう。
> clasp create --title "clasp-sample" --type sheets
Created new Google Sheet: https://drive.google.com/open?id=1Iv2_5We8f9qxxx
Created new Google Sheets Add-on script: https://script.google.com/d/zzz/edit上記のようにタイトル (clasp-sample) を付けて、タイプを「sheets」(--type sheets) にするとスプレッドシートが作成されます。

スプレッドシートを開いてみると・・・

スプレッドシートの ID が、作成された時のメッセージの通りですね。
※下の方は xxx に変更してあります。
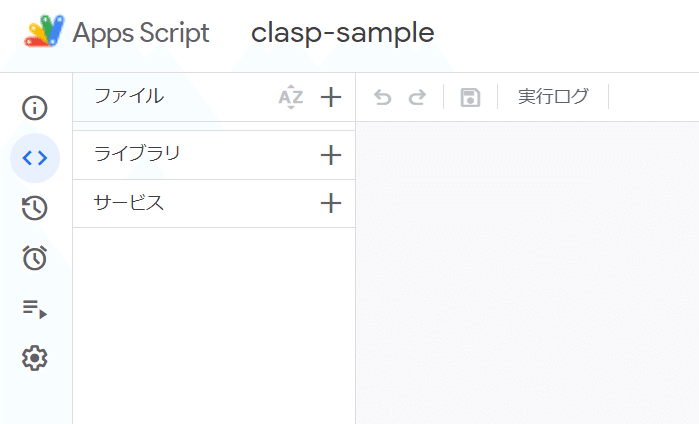
スクリプトを開いてみると、まだ何もありません💦
何もしていないので、当たり前ですが。

5.ソースファイル作成
ソースファイルを作成していませんので、まずはソースファイルを作成しましょう。
ソースは分かりやすく「src」フォルダに置いておくようにします。
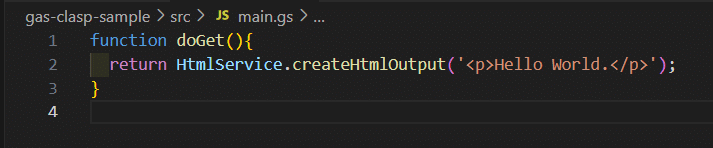
また、「main.gs」を作ります。

VSCode 上は、上記のようになります。
では、毎度おなじみの "Hello World." を出しましょうか😁

これでいったん終わりです。
6.プッシュする
スプレッドシート内のスクリプトにプッシュします。
> clasp push
└─ /appsscript.json
└─ /src/main.gs
Pushed 2 files.さて、うまくいきましたでしょうか・・・。

ちゃんとプッシュされてますね。
OKです。
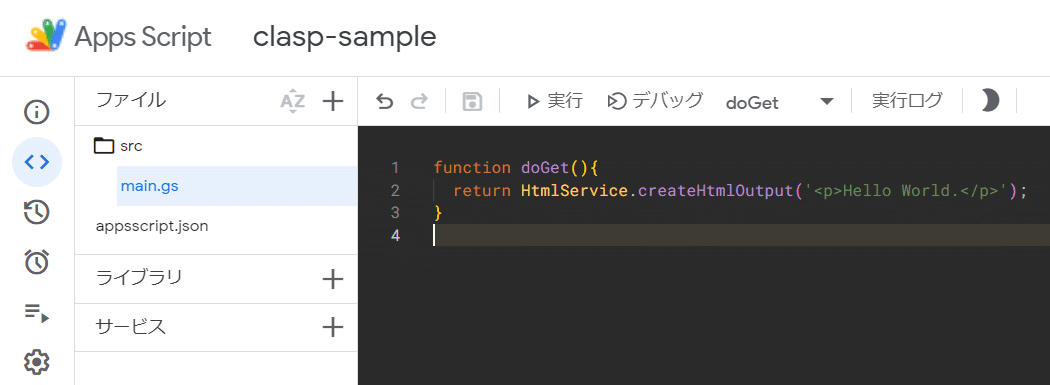
一応、確認のためにスプレッドシートのスクリプトを開いてますが、基本的に VSCode で開発していますので、開く必要はありません。
7.デプロイする
プッシュしたファイルを、そのままデプロイしましょう。
> clasp deploy
Created version 1.
- AKfycbwRCk-LhUwUPyTNaKPyCFX8wN9idUjOiJX521SoY_FfJa90mXvUSP3VCHxxx- @1.これでデプロイできました。
簡単ですね。

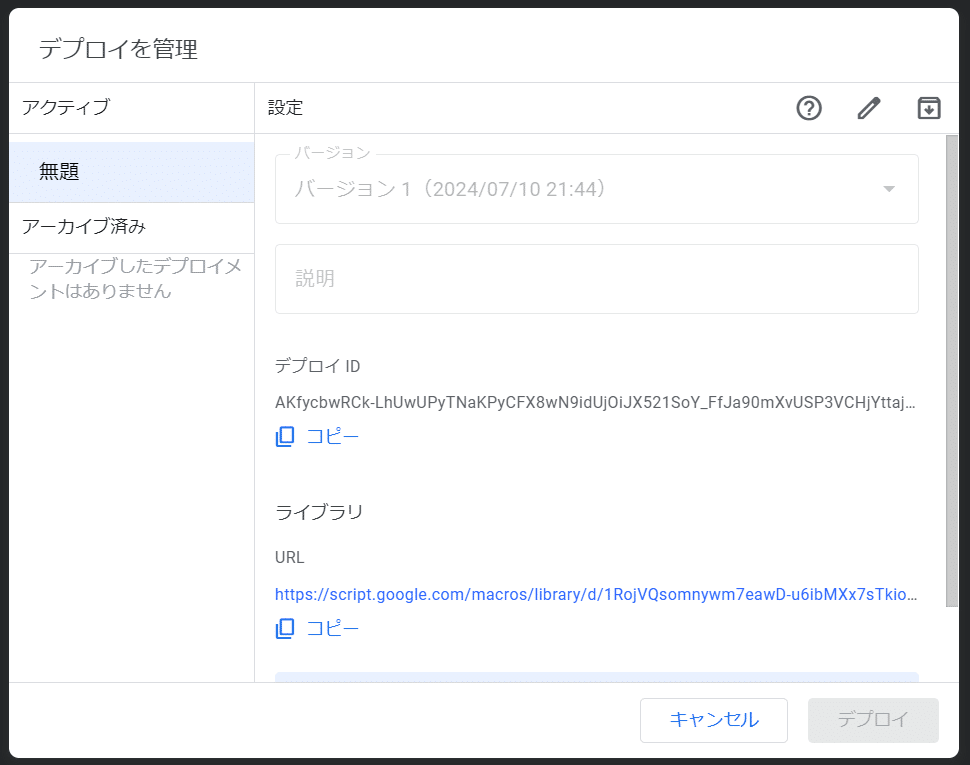
スクリプト画面からデプロイ管理を見てみると、ちゃんとデプロイできてました。
もちろん、Version 1 ですね。
実際に開いてみましょう。

「Hello World.」が出ました。
この一連の流れで完了です。
まとめ
今回は、Mr.Green にしてはめずらしくプログラミングに特化してお話しました。
※といっても今回は環境面ですが。
いかがでしたでしょうか?
「わけわかめ💦」でしたか。
※古い😅
これがベースとなり、様々なスクリプトが作成されていたわけです。
これからさらに踏み込んでいくといろんなことが出来るのですが、それはまた別の機会にお話しましょう。
もしわからないことがありましたら、お気軽に LINE公式アカウント でご質問くださいね。

⬇️LINE公式アカウントに登録してご連絡ください⬇️

いいなと思ったら応援しよう!

