
プロジェクト/タスク管理 - Trello を API 経由で触ってみる
前回は、スケジュールやタスクを管理できるツールは数多あるけど、Trello が簡単で使いやすく、一覧で見やすかったりするのでいいよ👍
というお話をしました。
まだ見てない方は、こちらを見てね✨
今回は、Trello の API を利用して外部ツールなどからアクセスする方法を見ていきましょう。
まずはじめに
API はわかりますか?
API - Application Programing Interface の略
アプリケーションやサービスがお互いにデータや機能をやりとりする
ための「インタフェース」のことです。
ソフトウェア同士が連携するためのルールやプロトコルを提供します。
↑ のように定義されています。
難しいかもしれませんので、一緒にみていきましょう。
API を使用する
API キーとトークンの取得
Power-ups ページ (https://trello.com/power-ups/admin) にアクセス。

「新規」をクリック。

必要事項を入れましょう。
・Power-Up または統合を新規作成
お好きな名前をいれてください。
・ワークスペース
Trelloワークスペースを選んでください。
・IframeコネクタURL
特に入れる必要はありません。
・メールアドレス
ご自身のメールアドレスを入れて下さい。
・サポートへのお問合せ
ご自身のメールアドレスを入れて下さい。
・作者
ご自身の名前 (もしくはニックネーム) を入れて下さい。
これで Power-up が作成されました。

「新しい API キーを生成」をクリック。

これで、「API キー」と「API シークレット」が生成されました。
ここでは、まだトークンは生成されていませんので、矢印のところをクリックしてトークンを作成します。


これで「API トークン」が生成されました。
API リクエストの送信
Trello の API 一覧はこちら。
以前に REST API のテストをするには、Postman を使うのが良いですよ~というお話をしました。
そんなん知らんがな!
という方は以下をご参照ください😎
⬇️ Postman というツールの note はこちら ⬇️
ボード一覧の取得
ここから、まずはボードの一覧を取得してみましょう。

Postman でリクエストを送ってみます。

正常に受信できました。


ボード名:Sample を使っていますので、name: Sample になっていて合ってますね👍
リスト一覧の取得
それでは、次に先ほど取得したボード情報を元に、ボードにあるリスト一覧を取得してみましょう。

先ほど取得したボードID を入力して、リクエストを送ります。


リスト情報もちゃんと受信できていますね👍
カード一覧の取得
それでは、次に先ほど取得したリスト情報を元に、リストにあるカード一覧を取得してみましょう。

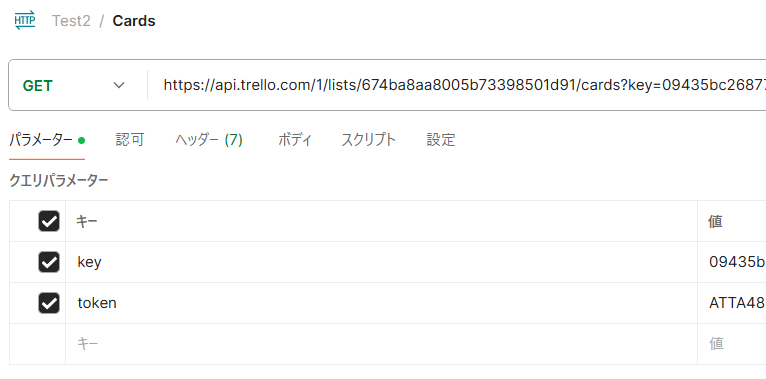
先ほど取得したリストID を入力して、リクエストを送ります。
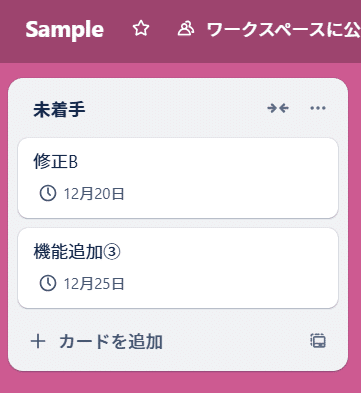
今回は "未着手" のリストからカード一覧を入手してみましょう。

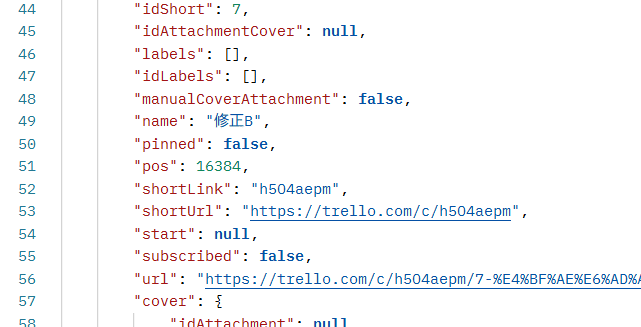
カード一覧情報が正常に受信できました👍



「修正B」や「機能追加③」が正常に受信できています👍
まとめ
いかがでしたでしょうか?
Postman を使って、外部から API で情報取得や設定することが可能なことが確認できました。
あとは、あなたのプログラムに組み込んでいくだけですね✨
締め切りギリギリのカードを取得してアラートを発信したり、
新規で追加されたカード情報を通知したり、
といろんな使い方ができそうです👍
次回は GAS からのアクセスをやってみましょうか。
次回もお楽しみに~✨
もしわからないことがありましたら、お気軽に LINE公式アカウント でご質問くださいね。

⬇️LINE公式アカウントに登録してご連絡ください⬇️

いいなと思ったら応援しよう!

