
イラレのおべんきょ4 -オブジェクトの変形・バウンディングボックス-
イラレとフォトショを使いこなせるようになりたい初学者の”学びのアウトプット記事”です。
オブジェクトの変形
バウンディングボックスとは
オブジェクトの変形方法の一つ。バウンディングボックスでやってみる。
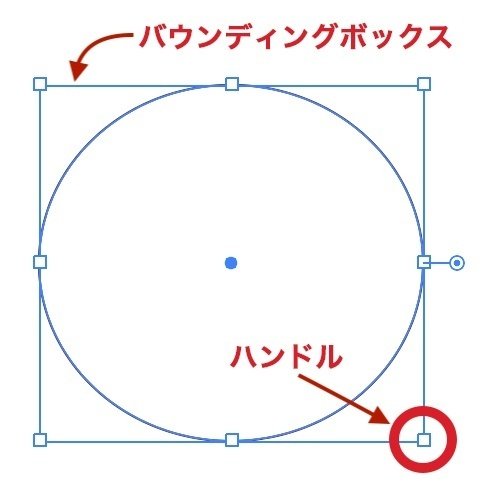
バウンディングボックスは、オブジェクト上でクリックするとその周りに表示されます。小さい8個の四角(ハンドル)がある枠です。

もし、バウンディングボックスが表示されない時は、「バウンディングボックスを隠す」の設定になってるかも。
「表示」メニューから、「バウンディングボックスを表示する」に変えてみましょう。
表示・非表示は、必要な作業に応じて切り替えておくと、不用意な変形を防ぐこともできるそうです。
オブジェクトの拡大縮小
変形したい時は、マウスをハンドルに合わせて、そのままドラッグすると、びよーんと伸びたり縮んだりします。
コーナーハンドルにマウスを合わせて、shiftを押しながら、ドラッグすると、縦横比をそのままに拡大縮小できます!
オブジェクトの角度を変える
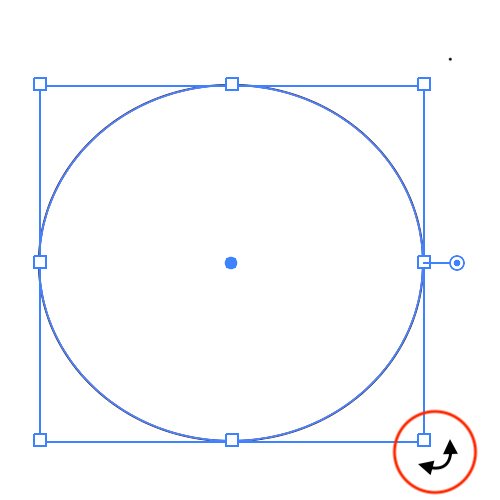
そして、角のハンドルにマウスカーソルを合わせると、⭕️のところみたいな両矢印が表示されます。


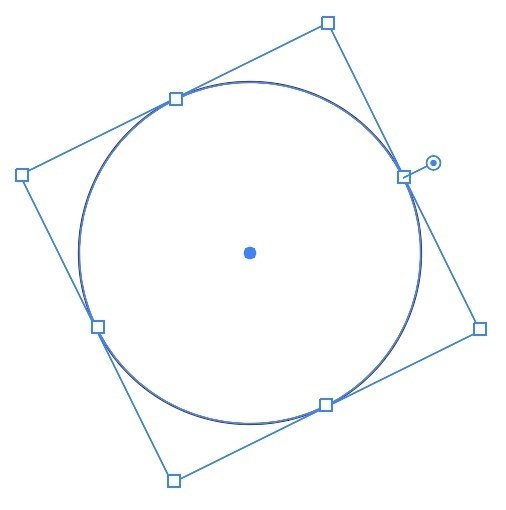
この矢印を表示させたままマウスを動かすと、角度を変えることができました!
角丸にする
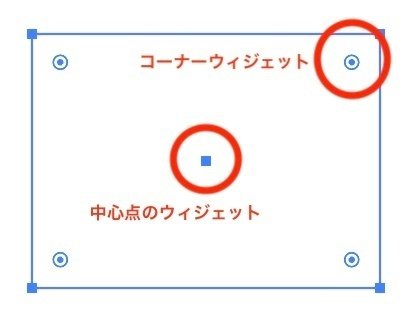
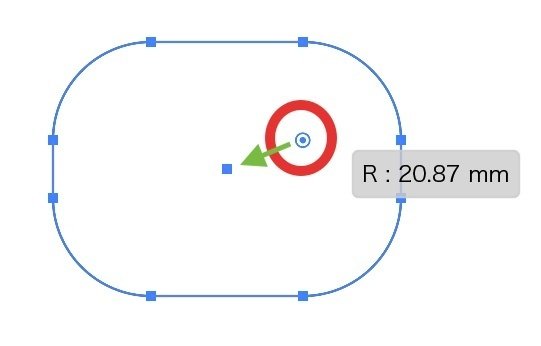
バウンディングボックスを表示すると、⬇️のような中心点のウィジェットとコーナウィジェットが表示されます。

コーナーウィジェットにカーソルを合わせ、そのまま中心点のウィジェットに向かってドラッグすると、長方形が角丸になりました!

オブジェクトの整列
整列したいオブジェクト全て選択します。
「この円形のオブジェクトに揃えたい!」という時は、基準したいオブジェクト(キーオブジェクト)を一番最後に選択します。
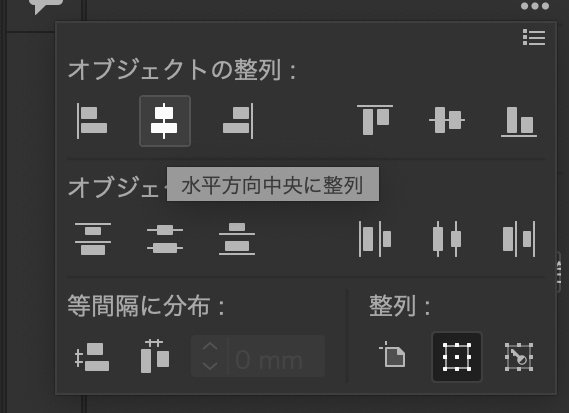
選択したら、「オブジェクトの整列」で整列方法をクリックすればOK!

基準になるオブジェクトとかなくて、どにかく左寄せにしたい!とかだったら、揃えたいオブジェクトをマウスでマルっと選択して、「水平方向左に整列」をクリックする。
オブジェクトのグループ化
いろんなオブジェクトとかを重ねて作ったものを、移動したい時とかに配置が変にずれたり、めんどくさいことになるのが嫌な時は、オブジェクトをマルっと全部選択して、グループ化!(ctrl+Gまたは、cmd+G)しておくと便利。
***
今回は、バウンディングボックスを使った変形でした。
他にもいろいろな変更方法あるっぽいので、それは、またおいおい。。。
***
この記事は、"自分で自分の新しい働き方を「実験」する"
新しい働き方Lab研究員3期生として活動する私の記録です。
実験内容については、以下をご覧ください。
🌈 実験タイトル
ネガティブネガ子のコーダーが、新たなスキルを手に入れて、
自信も仕事もゲット!前向きポジティブポジ子に変われるか?
🌈実験計画書はこちら
新しい働き方Lab 研究員制度について知りたい方はこちらをご覧ください↓
***
実験中のキモチや悩み、学んだことなどをtwitterに投稿してます。
よかったらフォローしてください😊
