
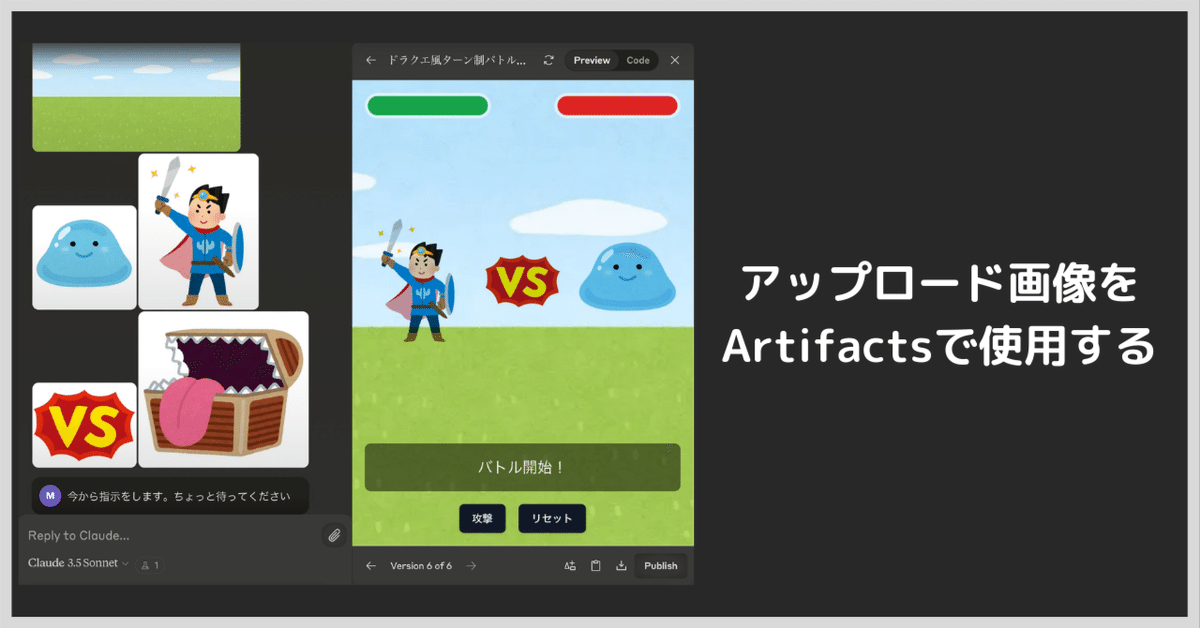
【Claude】Artifactsでアップロードした画像を使う方法
こんばんは!moz(もず)です。
生成AIについてXで日々情報発信をしています。
ぜひフォローをお願いします!
今回は「Claudeにアップした画像をArtifactsで使う方法」を見つけたので、紹介していきます。
ArtifactsでClaudeにアップした画像を使えることを確認しました!
— moz | AI×効率化 (@moz_ai_tech) July 16, 2024
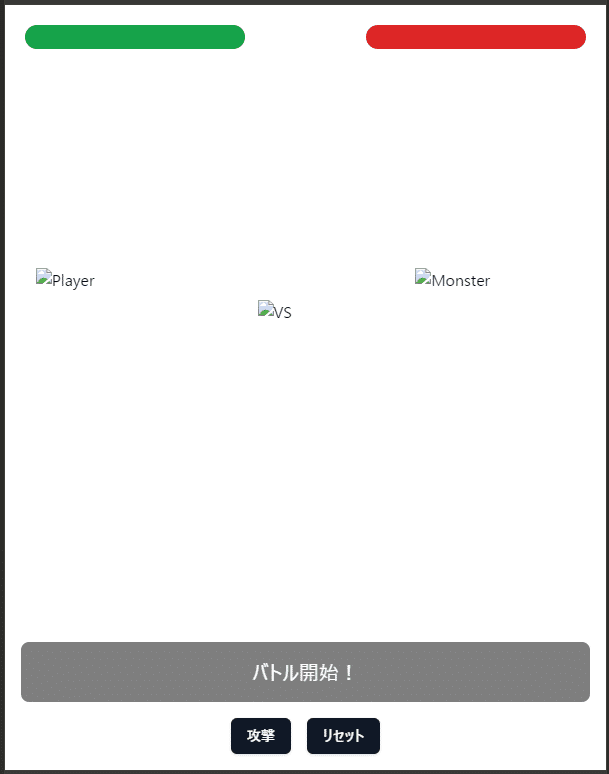
ただ少し欠点が...
・Claudeの仕様上、使えるのは5ファイルまで
・背景透過させると色味が変わってしまう
・一部ブラウザ(Safari等)でのみ表示されない
とはいえ、
ローカルのファイルを使えるのは可能性秘めてそうな予感🙌 pic.twitter.com/3oar3bSjnz
「Web上にある画像・音声・動画をArtifactsに組み込む方法」については、
こちらの記事で紹介しています👇
注意点
前回の記事でも触れていますが、
この手法はGoogle ChromeやEdgeでは画像が表示されません…

こちらの方法はPC+Chromeブラウザを使っておこないますが、
表示確認については、iPhoneやMacの「Safari」ブラウザでご確認ください。
WindowsやAndroidでは現状不可だと思うので、
「この方法で表示できたよ!」って方がもしいましたら教えてください🙏
アップロードした画像をArtifactsで読み込ませる方法
ここから先は、アップした画像をClaudeに読み込ませる方法を紹介しています。
記事のリポスト or 購入で閲覧できます。
実はこの記事、
9割方書いたところでとても簡単なやり方を見つけたので、
一度すべて書き直してます…😇
(最初の方法は5倍ぐらい工程多かったです)
「ドンマイ!おつかれさま!」と思ってくれた方は、
購入で応援いただけたら、泣いて喜んで明日ちょっと良いコーヒーを買います。
(もちろんリポストでの応援でも大変嬉しいです!)
この方法についてnote作成してて、
— moz | AI×効率化 (@moz_ai_tech) July 17, 2024
めちゃくちゃ簡単な方法があることに気づいてしまった...
昨日は複雑なやり方でやっていて、
記事公開前の最終確認で気づいてしまったので書き直します...
(9割方書き終わったところだったので悲しい😇) https://t.co/zpsq1xZHfK
ここから先は
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
