
音声SNS投稿UIを作ってみたら。
投稿UI:収録前

音声収録が最優先。
フォーカスを一番に当てる。
それ以外は可能な限り優先度を下げる。

キーボードが立ち上がったら
情報が隠れてしまわないか、ちゃんと確認すること。
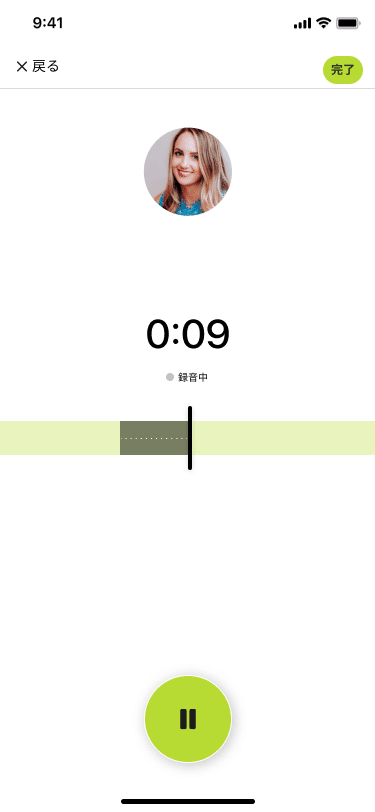
投稿UI:収録中

メインアクションが一番分かりやすく、そして押しやすく。(エリア、大きさ)
「誰が」話しているか、を明確に。迷わせない。
そして、ここだけはページの階層関係・従属関係ではない。
別モード、別レイヤー、別状態。
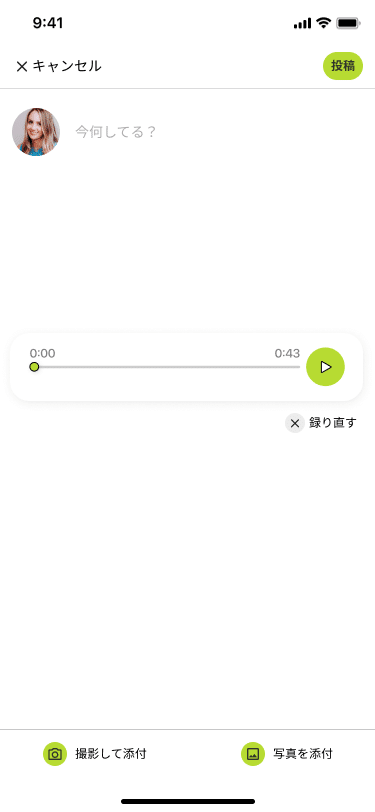
投稿UI:収録後

フィードとほぼ同じレイアウトにし、ユーザーを混乱させない。
