
Screen(スクリーン) #1日1サイトレビュー
2019/11/4/月 vol.010
### コンセプト
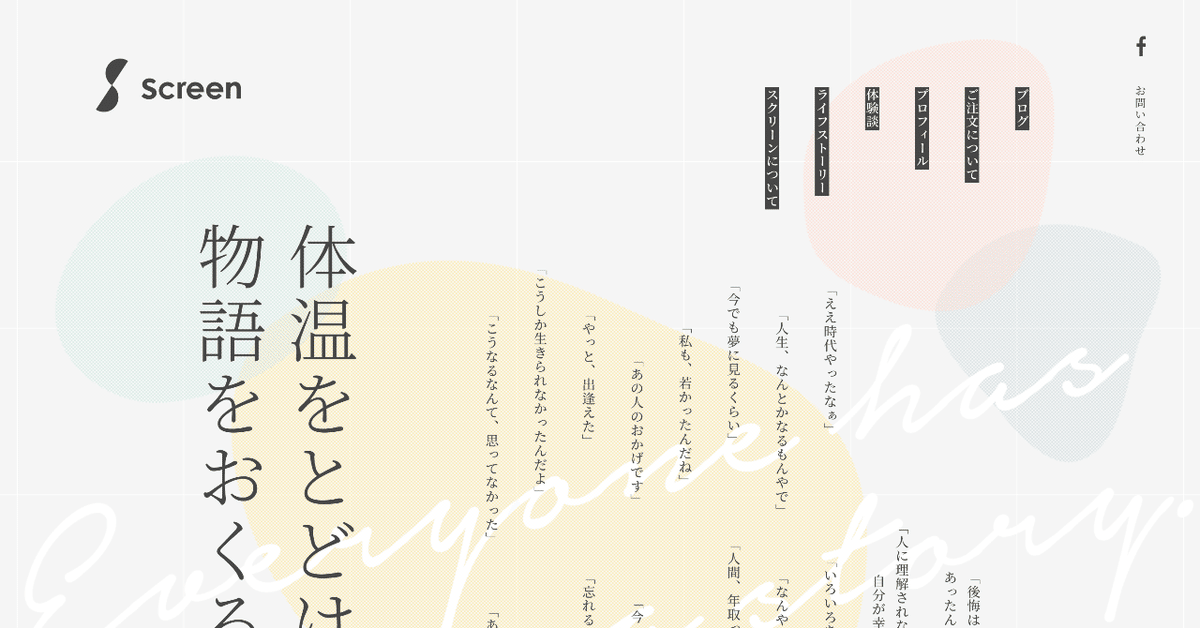
「体温をとどける、物語をおくろう。」
### フォント
・日本語フォントは、明朝体の「Noto Serif Japanese」明朝体なので品格のある文学的なイメージ
・フォントサイズは15pxで、行間は30px、文字間は1.4px
・行間や文字間が広めなので、圧迫感のないゆったりとした印象
・フォントカラーはグレー(#464646)なので、目に優しく温かい印象
・英字フォントはOverpass
・ゴシック体の英字があることで、明朝体だけで堅苦しくなることが緩和される
### カラー
・グレーがメインの配色だが、ソフトな色が数色入っているので暗くならない
### TOPページ
・見出しやグロナビは縦組みで、「縦組み=本=物語」をイメージさせる
・見出しの配置が左右中央で異なるので、全体が単調で退屈にならない
・ライフストーリーのサムネイルが階段のように配置されていて、視線の先にMOREの導線がある
### グロナビ
・背景がグレー(#464646)で塗られていて、他のテキストと差分がある
・ファーストビューのセリフと区別しやすい
・テキストカラーが塗りになっているので、全体の統一感がある。ロゴの色も同じ色。
### ファーストビュー
・セリフがたくさん並んでいる。ランダムに読み込まれて表示されるので、目を引く。配置もランダムなので、堅苦しくない
・背景の柔らかな丸が温度の柔らかさをイメージさせる。ベタ塗りではないので、目に見えない体温の空気感がある。
・筆記体の英語が、明朝体だけで堅苦しくなることを防いでいる。手書きなので温かみがある
### 背景
・薄いグレーで目に優しく柔らかなイメージ
・格子模様は、原稿用紙のマス目のようなイメージ
### 枠
・角丸ではなく四角で、品格のある誠実なイメージ。
・「温かいイメージ=角丸」だと思っていたが、配色や行間・文字間によって、角丸ではなくても温かみが表現されている。
### 体験談・ライフストーリーのページ
・白背景でテキストが読みやすい
・行間を33pxと広めにとっているので読みやすい
### SP
・スマホではフォントサイズは12px〜13px
・PCでは縦組みだった部分が横組みになっている部分もあるが、メインビジュアルと見出しは縦組みのままにして、世界観を保っている
・ファーストビューに現れるセリフの数は少なくなるが、常時フェードインとフェードアウトを繰り返していて目を引く

