
【BONO】はじめてのUIデザイン_まとめ
はじめに
今月からUIデザインのオンライン学習コミュニティ「BONO」に入り、UIデザインを勉強中です。
掲示されている学習ロードマップに沿って「Figma入門」、「Figma初級」からスタートし、この度「はじめてのUIデザイン」を実施して完了しました。
UIデザイナーを目指すにあたり「デザインを言語化する」という力を身につけるため、練習を兼ねて今後アウトプットはnoteにまとめていこうと思っています。
今回は「はじめてのUIデザイン」の最後のお題として出された「連絡先一覧」画面の作成について、気をつけたポイントや振り返り等まとめていきます。
成果物
今回の成果物はこんな感じになりました。
画面の一覧

上段:1画面毎に解説を見ながら実施したもの
下段:「連絡先一覧」を実際に作成したもの
連絡先一覧画面は大きく分けて6種類のデザインを作成しました。
連絡先一覧
連絡先追加_未入力
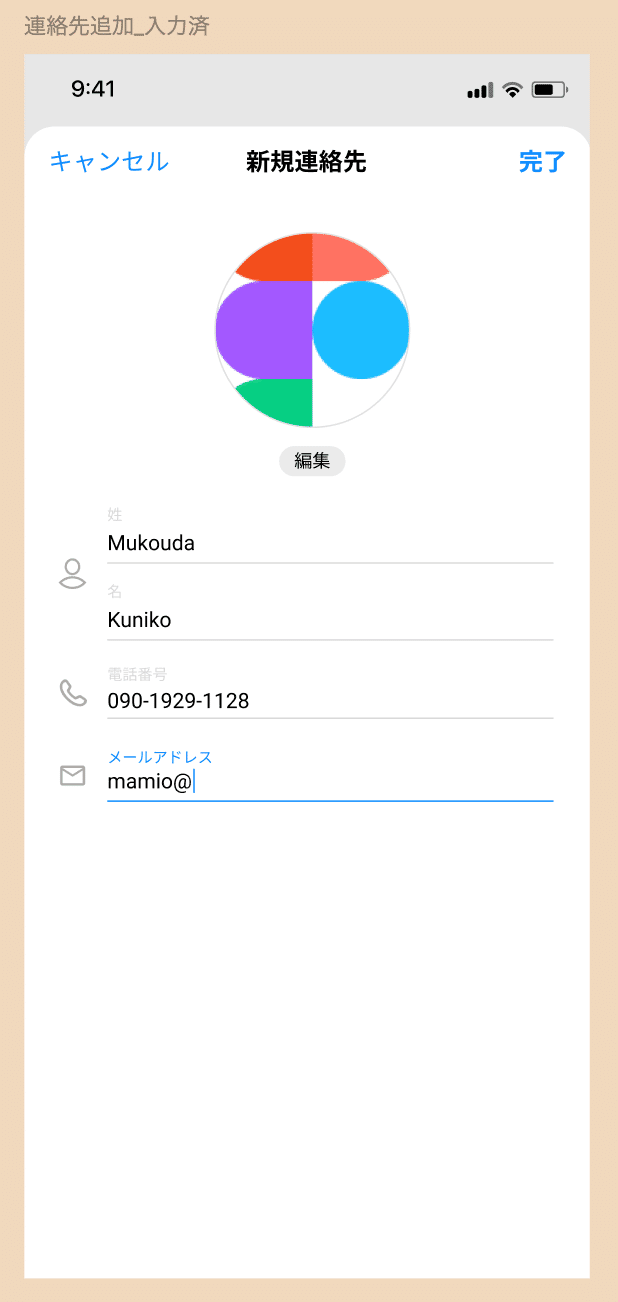
連絡先追加_入力済
連絡先詳細
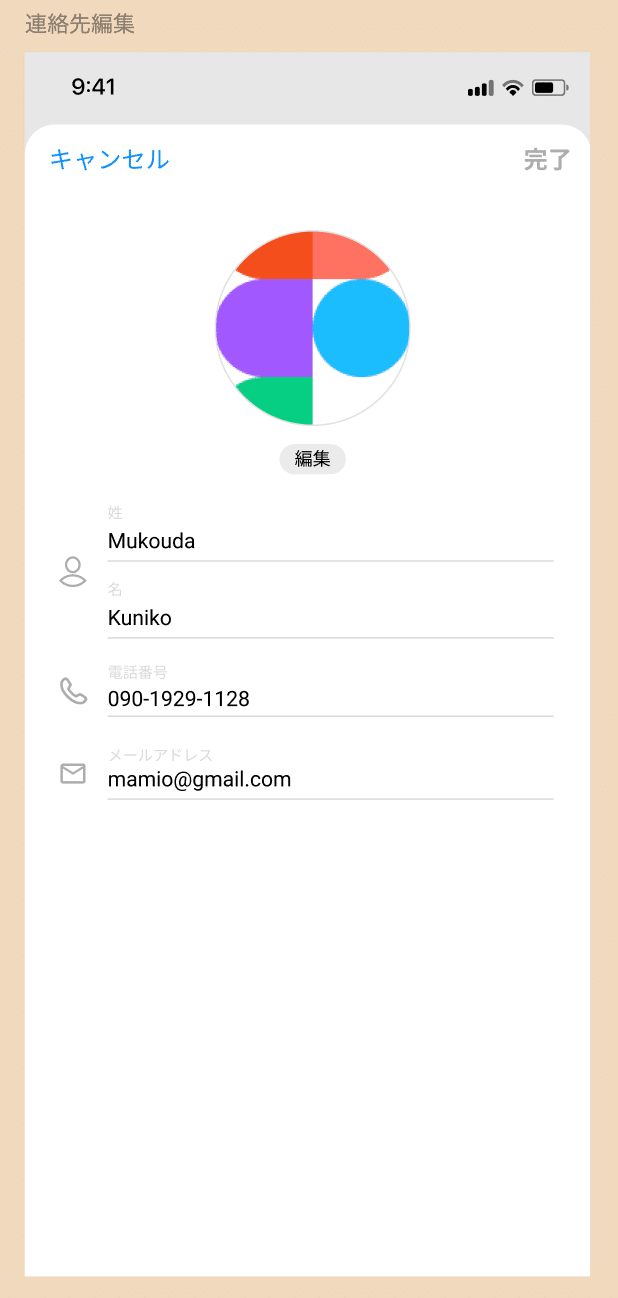
連絡先編集
連絡先一覧_追加反映
プロトタイプ
別のユーザーでもリンク先表示できるのかわからないですが、一応貼ってみます。
各画面の気をつけたポイント
連絡先一覧、連絡先一覧_追加反映


参考にしたUI:iPhoneの連絡帳、LINE
画面名が「連絡先」なのでそこから連想される一般的な連絡帳をイメージして基本的なUIはiPhoneの連絡帳アプリを参考にしています。
ただ今回はメッセンジャーアプリのため、人と対話することを意識したUIにしたいと思いLINEのように連絡先の一覧にアイコンも合わせて表示するUIとしました。
連絡先追加_未入力

参考にしたUI:Outlookメール、iPhoneの連絡帳
左ブロックにアイコンがあるとパッと見で何を入力するべきかわかりやすいため、Outlookメールの連絡先追加UIを踏襲しました。
今回は入力項目が少ないのでこのようにアイコンを入れても画面のゴチャつきはありませんが、iPhoneの連絡帳アプリのように項目数が多い場合はアイコンを入れない方が返って見やすいとも思いました。
連絡先追加_入力済

参考にしたUI:Outlookメール
入力中も入力項目のタイトルが見えるようにしました。
連絡先詳細

参考にしたUI:iPhoneの連絡帳
本画面では表示している人に対するアクション(メインとなるアクション)のみ青色とし、詳細画面に対するアクション(戻る/編集)とは区別してみました。
また、メインとなるアクションの使いやすさを考慮し、トークと発信のタップエリアを少し立体的にして目立たせました。
連絡先編集

参考にしたUI:Outlookメール
一般的なプロフィールなどの編集画面を踏襲して入力内容の変更があるまで完了ボタンは非活性となるUIにしました。
振り返りと今後
Figmaでのデザイン作成について
大分Figmaの操作にも慣れ、オートレイアウトやコンポーネント化など使いこなせてきているように感じます。
初めFigma入門・初級編ではお手本を作るので精一杯でレイヤー構造などあまり意識できていませんでしたが、今回のメッセンジャーアプリではレイヤー構造を意識したり、フレーム名の命名にも規則性を持たせて作成を進めることができました。
ただし、今回カラーについては数が少なかったこともあり、ライブラリ登録はせずに都度拾うというやり方で進めてしまってました。
Figma入門・初級で登録してきた色が増えてきてしまい、似たような色がたくさん登録されている状態で逆に煩雑になっていたためです。とはいえ登録時に階層分けもできるので、次回以降はカラー管理も念頭に入れて進めていきたいです。
今後作成したいパターン
今回は最低限の画面パターンのみ作成しましたが、機能的には以下のようにまだまだたくさんあると思います。
発信画面
新規トーク画面
入力エラーのバリデーション表示
新規連絡先追加画面における「写真を追加」押下時の表示、写真選択後の表示範囲選択画面
などなど・・・
「写真を追加」は多分OS標準のモーダルみたいな写真選択画面を出すのが一般的なのかな?
編集画面の写真編集ボタンを押した時はまた表示が変わるよな?などあれこれ考えていたらたくさん出てくるものですね・・・
この辺の洗い出し作業と他のアプリでのUIがどうなっているのか調べるのもやりたいです。
もう少し勉強したいところ
現状では勉強して強化すべきところしかないくらいの初心者ですが、今回のお題でプロトタイピングまでやってみて、アニメーション部分をもう少し勉強したいと思いました。
今回は参考にした既存アプリの動きをできるだけ真似てやって見ましたが、なんとなくではなく、アニメーションのそれぞれの項目は「どんな時」に「どのように」効果的に使えるのかを知った上でプロトタイピングしたいです。
