
"Pintarest"のUIを観察してみる
普段から使用するPintarest。主にデザイン作業をするときはブラウザで、ふとアイデアを集めたくなった時はアプリで使用します。
今回は、アプリ版の"Pintarest”のUIを観察したいと思います。
🧩UIオブジェクトの整理
①行動と名詞(オブジェクト)の抜き出し

Pintarestというサービスで出来ることを、動詞として羅列し、そこから名詞を抽出し、オブジェクトを特定していきました。
メインオブジェクトは言わずもがな「ピン」(Pintarest上では、写真/タイトル/概要をひとまとめで「ピン」という概念)であり、ピンを起点に動きます。
*ボードに保存することも「ピン」というので、動詞と名詞の概念が曖昧であり、かつ取り違えてもなんとなく分かる点も非常に興味深いと感じました。
例) 〇〇の「ピン」見せて!
→この場合、特定の「ピン」ということは、自ずと「ピンされた」-「ピン」ということになるので、「ピン」だけでも十分理解できる、ここの曖昧さが逆に心地よかったりします。
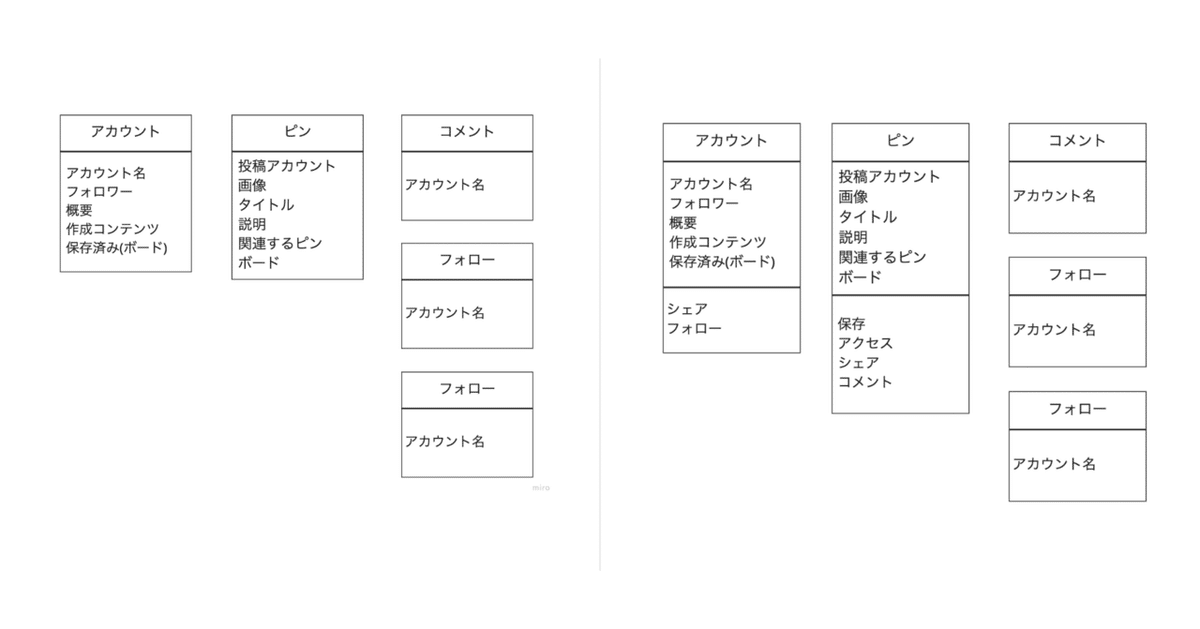
②オブジェクトの整理
抽出された名詞からオブジェクトを特定し、それぞれのプロパティ、アクションを繋げます。

非常にオブジェクトが少なく、プロパティが多い印象を受けました。しかし、それとは裏腹にアクションは少なめです。
オブジェクトとそれに伴う行動をシンプルにすることへの優先順位の高さを感じました。
あくまで、アイデアを保存する(ピンする)サービスなので、そこに付随するプロパティは二の次で、詳しく読みたい人だけが読めば良く、それよりもスムーズに多くのアイデアにタッチできることが大義名分だったのかな。。と想像してしまいました。
[小言]
確かに、例えば髪型を美容師に見せるために、イメージい近い髪型を探している時、それに対する情報とか、付随プロパティ情報は必要なく、とにかくイメージする写真を探したい一心です。このUIクラスは、それを可能にしている。。
③ビューの設定

興味深いことに、「シングルピン」の下には、見えない「コレクションピン」が隠されており、スクロールするとそれが登場するようになっています。
「シングルアカウント」の下には、「コレクションボード」、それをクリックすると「コレクションピン」が、そして「シングルピン」には「コレクションピン」が、といった形になっています。
シングルでオブジェクトを見せたあとも、必ずコレクションオブジェクトが出てくる仕様になっていて、後ほど説明するインタラクションをうまく利用し、スマホでも違和感なく再現しています。
そうすることで、ユーザーの一番の目的である、「ピン」を探し、「ピン」することを止めさせない仕組みになっています。
📟インタラクション
①シェア
Pintarestのホーム画面には、数々の「ピン」が流れてきます。これらひとつひとつにシェアボタンをつけてしまうと、目に見える情報が多すぎて、メインオブジェクトである「ピン」の存在感を圧迫します。
そうしたことを解決するためか、それぞれのコレクションビューの段階から、ピンを長押しすると次の行動がアシストされる仕組みになっており、そこにSNSシェアも存在している。アニメーションも非常にスムーズで直感的である。
これにより、ピンを簡単に行えるだけだなく、ピンに対する行動を使わない人には表示させず、使う人にはスムーズな使い心地を体現している。
②シングルビューの見せ方
Pintarestのシングルビューの見せ方は、IOSのUIをもっとも考慮、参考にされていると予測しました。
iPhoneXが発売されて以降、ホーム画面には下からスワイプして戻ることとなった。ボタンが無くなったからではなく、スワイプでホームに戻ることで、戻る行動自体も途中で制御する、という目的が潜んでいたと考えている。
このPintarestはそのインタラクションと同じ概念だと感じます。コレクションビューに戻る際、「前の画面に戻る」という概念ではなく、そのピンがあった場所に戻す、という概念です。しかもその途中で「戻す」ことさえ、制御することもできます。
そうすることで、自分の現在地点、どのような経緯でこのシングルビューに辿り着いたのか、そもそも何を探していたのか、さまざまなことが明確になります。
💡気づき
①「ピン」という概念
今までなんとなく仕様していたpintarestですが、考察して初めて、「ピン」という概念の深さに驚きました。「気に入った物をピンで止めておく」というすごく単純な話ですが、それをデジタル化する際に必要な思考量をまじまじと思い知らされました。
②インタラクションがユーザーの目的を可能にする
インタラクションはどこか、「おしゃれに動かすアニメーション」みたいなイメージがありますが、明確にそれは違うなと考えさせられました。ユーザーの目的、もっとも成し遂げたいことがこのサービスでは明確で、それを極力実現するための一つの手段として扱われていることを感じました。
③結局シンプル
インスタグラムもそうでしたが、大きな目的の下に、大きな一つのメインオブジェクトがあって、その他のオブジェクトはメインオブジェクトを輝かせるための脇役でしかないと再認識しました。
なので、こうした人気のサービスは、分解するととてもシンプルで、気持ちがいいですね。
シンプルに削ぎ落としていくための複雑な思考を感じ、非常に興味深かったです。
この記事が気に入ったらサポートをしてみませんか?
