
2Dカメラメカニズム #4 スクロール制限
前回はサイズの話をしましたが、今回は動きについてです。前回作成したノードからちょっと改造していますが、基本的な仕組みはおなじです。

BeginPlayをトリガーにして、カメラを指定する処理と、キャストして変数にデータをSETしている処理になりますが、色々と学ぶことが多い処理です。
「Get Player Controller」とは?

Player Indexは何を意味しているか?
まずは、プレーヤーが操作するオブジェクトをPawn(駒)とみなし、それをコントロールするインターフェイスとして「Player Controller」がある。
Player IndexとはそのPawn(駒)を示しており、「Player Controller」がそれを所持したり、破棄したりすることで操作を可能にしている。
この関係を設定しているのが「GameMode」であり、自動的に「Player Controller」が「Pawn」を所持していることになります。
この仕組みの考え方としては、ドキュメントに記載があるように。
簡単な仕組みのゲームだと「Pawn」で処理することが可能。
ただし、複数プレイヤーが居るゲームだったり、キャラクターを動的に変更するなどの場合は「Player Controller」に処理をもたせるほうがよいとなる。

概念図としてこちらは理解しやすいと思います。参考の記事はこちら
https://qiita.com/Dv7Pavilion/items/799b994d33378180ba7b
複数カメラの切り替え
随分遠回りしちゃいましたが、追尾について分析していきます。
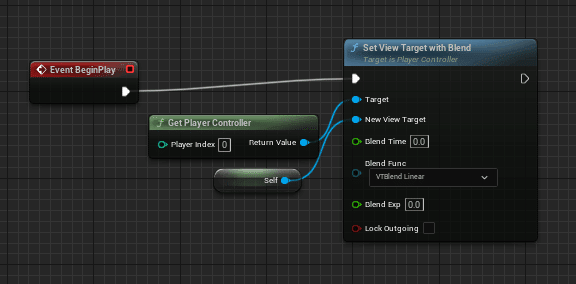
「Set view target with blend 」これをつかうことでメインカメラを変更することができます。基本的にはメインにするカメラBPのなかにこの処理をいれていくことになる。
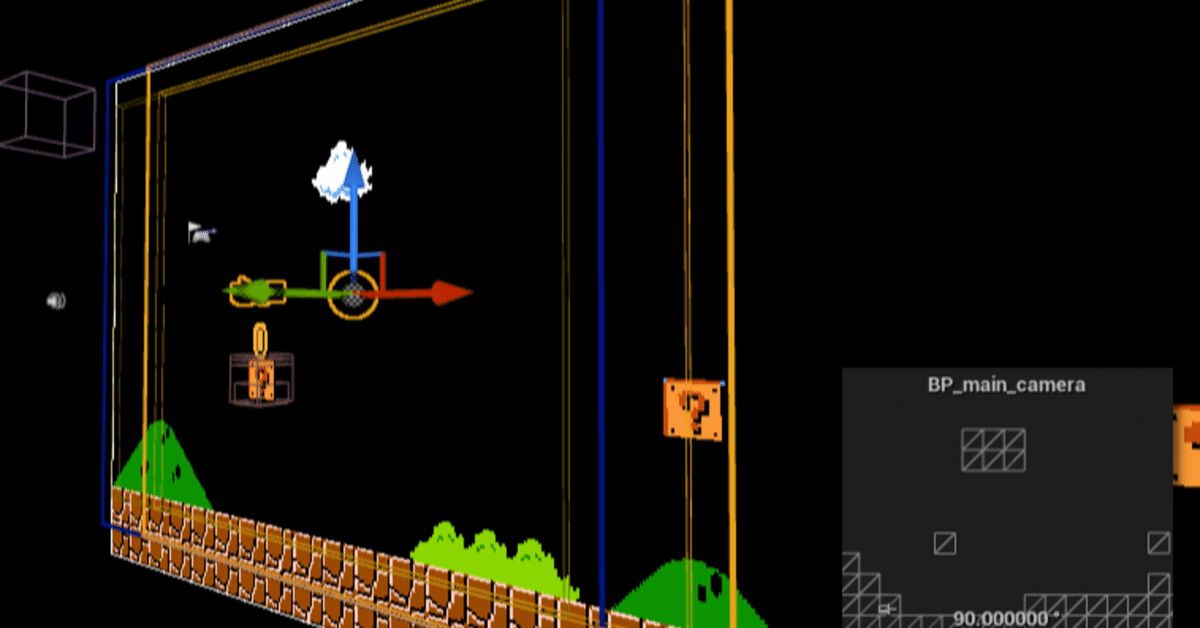
復習もかねてみていく。この仕組みだと起動するとこのカメラをメインにするという処理になる。

このカメラを2つレベルに配置した場合どうなるだろう?

上記の図の左端と右端にある●がカメラです。起動すると
右に配置しているカメラからの視点で表示をしたので新しい方が採用されるのかもしれない。

なので、複数カメラを配置する前提として、キャラクターがいるカメラをアクティブにするという処理が必要となる。
下記のように、トリガーとして2つ起動時、とオーバーラップをトリガーとしてプレイしているキャラクターが重なっているなかに、PlayerTriggerBoxがあればそのBPカメラを表示すると処理すると画面が上手く切り替わる。

キャラクターを追尾するメカニズムは?
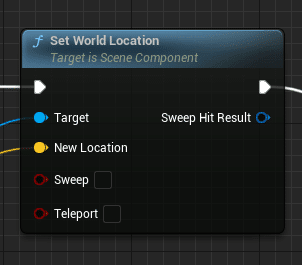
カメラを動かすことができるノードは?「Set World Location」

Actorをうごすかすノードは色々とあるが、今回は深掘りはしない。
カメラに対して、ベクトル情報を渡して動かすのですが、一時的な位置でなく連続的に位置を情報を渡すことが必要なので、イベントTickの利用も想像がつくと思う。単純にこの考えをノードにするとこちら。

キャラクターのBPを「Cast to」ノードでキャラクターを参照 して位置を取得して「Make Vector」ノードでFloat値(X,Y,Z)から、Vectorを作成します。そのデータを「Set World location」にわたす。起動するとこんな感じ。

良い感じでできてます。
スクロールを端で止める仕組み
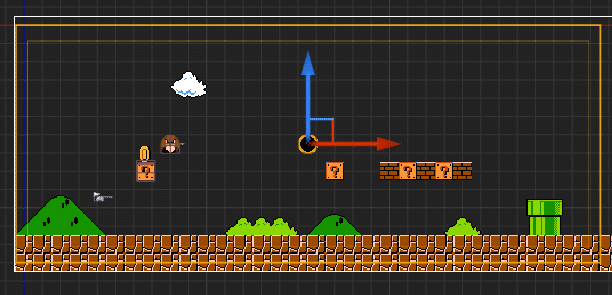
次に実装する機能はスクロール制限になります。カメラが移動できる範囲が「X」固定されている必要があり、スクロールした場合、最小値「X」の値が更新される。スタート時はそれだけでよいのですが、キャラの進行によって、最小値「X」の値が更新されて戻れなくなる仕様です。まずは、最大値と最小値の考え方は下記の図でイメージしてください。

「Clamp」ノードを使うことで、最大値と最小値をコントロールすることができます。キャラクターがスクロールして、「Clamp」ノードを介して、最小値がアップデートすることで、最大スクロールが制限されることになります。ここで注意しておかないといけないことは、カメラの位置はスクロールの端の位置ではないことです。

カメラは固定の画面サイズが設定されているので、端の位置に、画面サイズの半分の値を足したとことの位置がカメラの位置になります。
「端の値情報」を取得して「カメラの位置情報」を算出することになります。
参考にしたYouTubeだと1画面のサイズを2倍、3倍にすることでスクロールする範囲を決める仕組みですが、マリオのステージの長さは、都合よく画面の倍数になってないので自由に値を決めれる仕組みが必要です。
ですが、一旦は、参考YouTubeの仕組みで考えていきます。
画面サイズのコンポーネント
前回の記事にもでてきた、画面に関連する主要なコンポーネント群です。
A:Player trigger box =プレイヤーがいるか?どうか?判定する範囲
B:Cameraの画角 =実際の画角サイズ
C:Camera confines box = スクロール限定する範囲
Camera confines box 「box collision」を利用することで、スクロール範囲を設定を行います。「box collision」大きさを変更することでステージの長さをに対して、カメラが動ける領域を設定します。
まず最初に「box collision」のサイズの変更はプロパティの「Box Extent」の値を変更することでできます。参考:下記の図

スクロールの範囲はゲーム時ではなく、エディタでの編集時に設定する値です。初期設定として設定できるようにする。
初期設定を行う際には「ConstructionScript」を使うことで、ゲーム中ではなくエディタでの編集時に処理が実行可能となる。この辺の仕組みを「ConstructionScript」に記述する。
初期設定「ConstructionScript」
こちらの図になります。

「box collision」が関連するのは一番最後のこちら部分です。

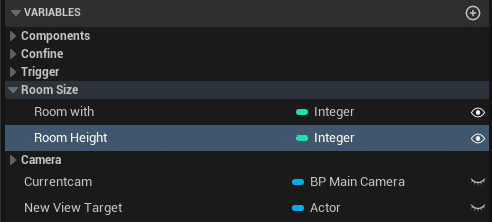
「box collision」の変数として「Room with」「Room Height」が設定されており、こちらを値に「50」「16」を乗算しています。「50」は、pixelsPerUnit=0.16で設定しており、16ピクセルが100cmとなるので入力はその半分なので「50」。基準になっている16ピクセルの「16」を乗算することで実際の画面サイズを算出する仕組みということです。
「Room with」「Room Height」の値を変更することで調整ができますが、この仕組みだと倍数でしかサイズが変更できません。

基盤の仕組みはできた、次は、最大値と最小値の仕組みです。


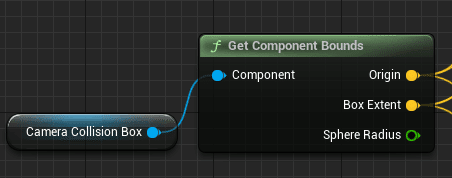
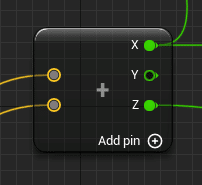
最初に「Get Component Bounds」を使用してBOXの値をGETしている。
「Get Component Bounds」は繋げたコンポーネントのBounds (領域)の原点と最大位置を返すノードです。Origineは初期値で定めた値を返す。そのコリジョンBOXの最大と最小値をサンシュするマクロが必要。

「Truncate」ノードは小数点以下を削除してくれるノード
画面を2倍に設定しているときは、Origineは下記の値を返す。


レベル上でカメラがどこの位置に配置されているかの情報

次は、Box Extentの値は設定された画面サイズの大きさである。


Xのあたいは↑これは画面右端を表している。XとXを足した値になる。
この値から1画面の半分のサイズをひくことで右端のカメラの位置が算出される。

これらの仕組みで、カメラが移動する制限処理を行っています。
※後半雑な編集になっているのでいつか修正を
