
【初心者UE5】コインをつくればHitとOverlapの違いが理解できる?#2
前回、コインをつくりその構造がどんなふうになるか?を分析しました。sだが、新たな疑問が生まれ「Hit」と「Overlap」どっちがいいのか?どういうときに「Hit」を選び、どういうときに「Overlap」を選ぶのか?わからなくなりました。
前回のこちらの記事
こちらの記事だと下記のように最小の構造でも問題ないという結論になっていましたが、この欠点がみつかりました。


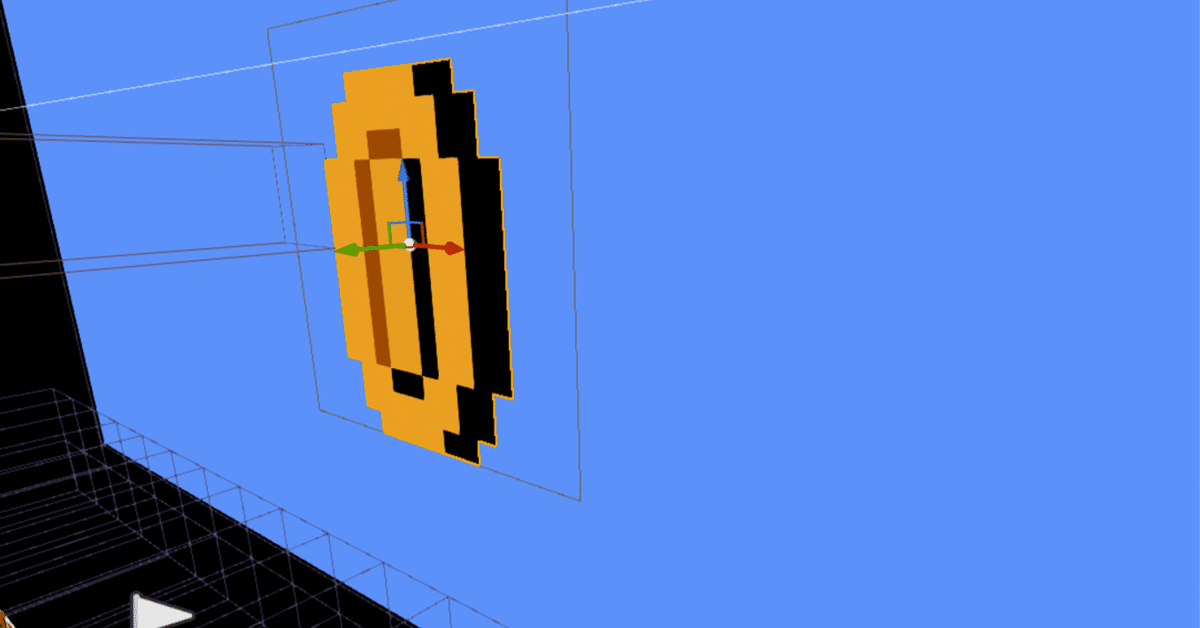
「ParperSprite」の「collision」ですと3次元にならずY軸として0の位置のみに「collision」ができてないことになります。
これが問題なのか?といわれると問題ではないのですが、2Dをつくっているとたまに、Y軸が0からずれることがあり、その場合コインに触れれないことになります。そもそもY軸が0からずれることがアウトなのでそれを対処しておかないといけないのですけどね。
スマホゲームのトレンドは2D物理ゲーム?
スマホでのゲームランキングを調べてみると「MoriArashi」「スイカゲーム」などの物理ゲームが流行っています。
こういうゲームでは「collision」設定はすごく大事です。大事というより「collision」が働かないとゲームの大事なところが成立しません。
「Overlap」と「Hit」の違い
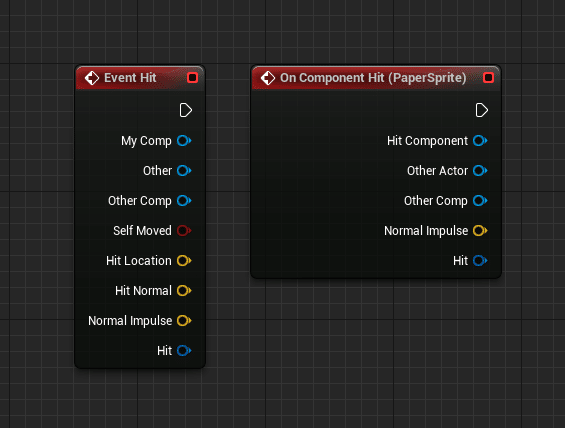
「Overlap」と「Hit」の違いもあるのだが、「Hit」も2つあるのでややこしい。

左側のやつは「Event Hit」、右側は「ParperSprite」を選択した際に選ばれる「On Component Hit 」です。
※ちなみに公式ドキュメントには日本語の最新版はないです。
このアクターがブロックしているオブジェクトにぶつかったとき、またはぶつかった別のアクターをブロックしたときのイベント。
この文章でわかることとして、「collision」設定でブロックしているものが反応の対象になるということですね。
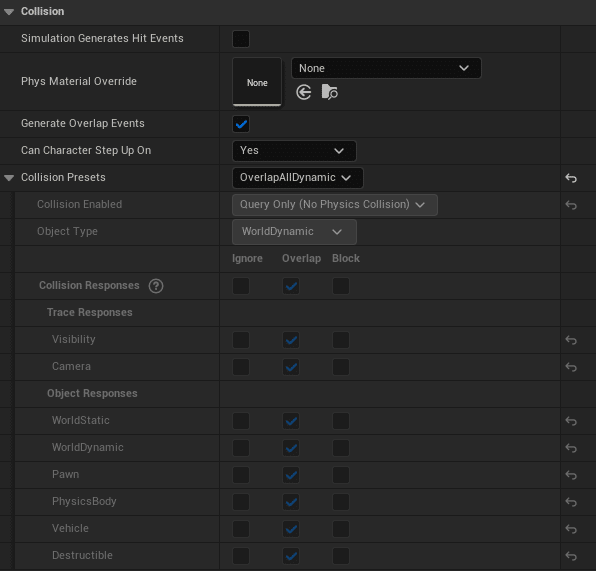
実験その1「OverlapAllDynamic」設定
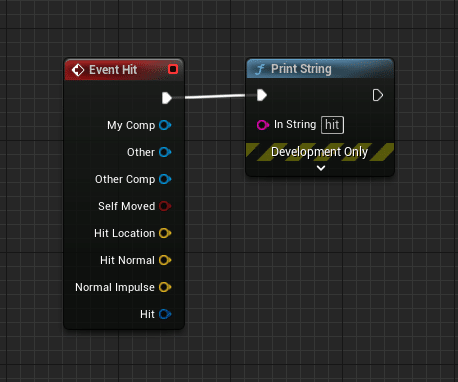
前回も使用した「コイン」を使って「Event Hit」の実験をしてみます。

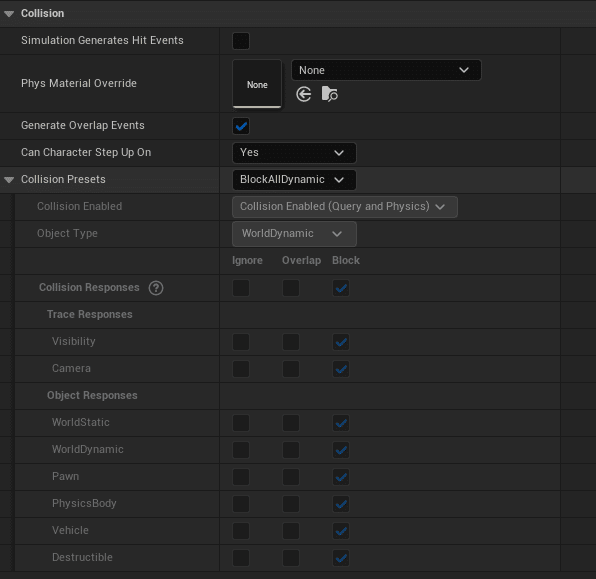
この構造だと「collision」設定ができるのは「ParperSprite」のみで下記のように設定しております。

スクリプトは、下記になります。「Event Hit」したらhitと表示する。

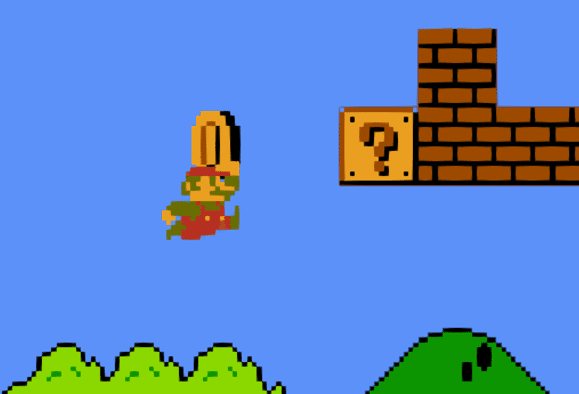
重なっても当然なんの反応もしませんw そりゃそうだ。

実験その2「BlockAllDynamic」設定
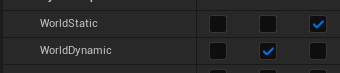
コイン側の設定を下記にしております。全部ブロックです。

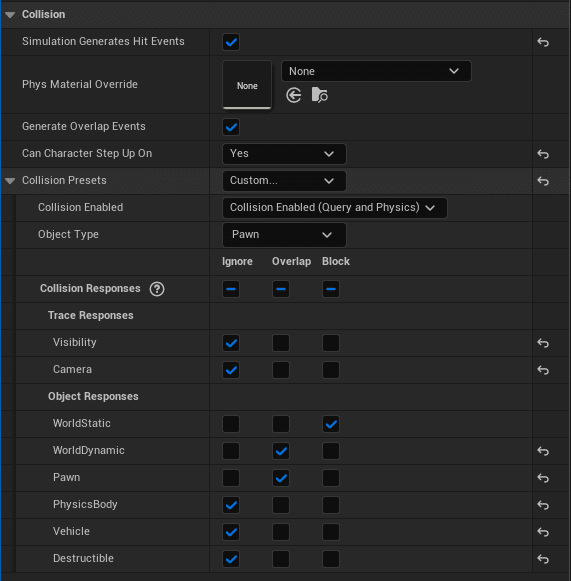
一方キャラのほうはどう設定しているか?というと。
こんなふうに設定しておりました。物理とかもチェックいれてますね。

コインのObjectタイプが「WorldDynamic」、キャラの方で、「WorldDynamic」は「OverlapAll」で設定されているので、、。「Event Hit」は反応せずに、「Overlap」すると思います。

実験成功! 反応させるには、
コインのObjectタイプを「WorldStatic」にするか?
キャラの方で「WorldDynamic」の「collision」設定を「Block」に設定することのどちらかです。実験ですので両方やってみました。
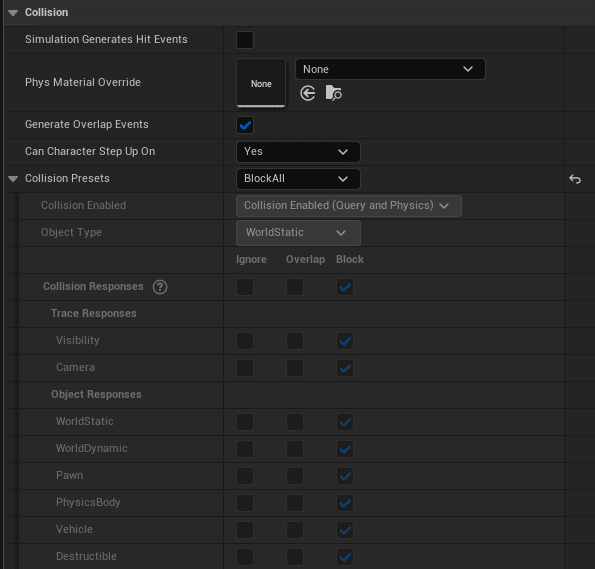
コインの方では、Objectタイプを変更ではなくプリセットを「BlockAll」に変更しております。

無事ブロックされて「hit」と表示されました。

コインの設定をもとにもどし、キャラの設定を下記に変更

こちらも成功。

「WorldStatic」「WorldDynamic」をどう使い分けるか?ということになります。キャラの設定は

こちらにしておいて、キャラに対してブロックするものは「WorldStatic」というルールがデフォルトの設定になるのかなと思いました。
コインはふれてもブロックすることはないので、設定としては「WorldDynamic」に設定しておくのが正解なのかなと思います。
「Event Hit」と「On Component Hit 」の違いを検討してましたが先が長いですね。。「Event Hit」の場合 ブロックする「collision」がないと反応しないことがわかりましたが、複数ある場合はどうなるのでしょうか?
複数のブロックする「collision」がある場合、一番外側の「collision」に反応するということなのかしら?という疑問も生まれたので、次回はその実験をやります。
次回以降にやりますが、「Overlap」と「Hit」のわかりす記事を見つけたのこちらをご参考に。
簡単に言うと、「Hit」イベントしたいなら対象に対して「Block」設定しないと駄目ということです。これいちいちやっていると面倒なので、上記で説明している通り、色々なオブジェクトをObjectタイプで整理しておく必要がある。※あとで混乱しないために。
