
【Scrapy初心者】コマンドで簡単なHTML取得を学ぶ
今回は、スパイダーの中身を考えていきたいと思います。
class ScrapyBlogSpiderSpider(scrapy.Spider):
name = 'topics'
allowed_domains = ['news.yahoo.co.jp']
start_urls = ['https://news.yahoo.co.jp/']クラス名がへんなので、変更してみた。
そのしたに、URLを記述するのだが、意味があまりよくわからない。
公式をみるとチュートリアルにはない。
class topicsspider(scrapy.Spider):
name = 'topics'
allowed_domains = ['news.yahoo.co.jp']
start_urls = ['https://news.yahoo.co.jp/']start_urls = ['https://news.yahoo.co.jp/']これがないと動作はしないことが判明。
対象ドメイン:allowed_domains
クロールのスタート地点:start_urls
ただ、チュートリアルをみるとちょっと構成がことなるが、
class QuotesSpider(scrapy.Spider):
name = "quotes"
def start_requests(self):
urls = [
'http://quotes.toscrape.com/page/1/',
'http://quotes.toscrape.com/page/2/',
]
for url in urls:
yield scrapy.Request(url=url, callback=self.parse)import scrapy
class QuotesSpider(scrapy.Spider):
name = "quotes"
start_urls = [
'http://quotes.toscrape.com/page/1/',
'http://quotes.toscrape.com/page/2/',
]下のようにしても同じらしいと記載してあった。※紛らわしいw
Scrapyコマンドで、まずはパースを
本来は下記のようにパースする部分をつけたしてやるのだが。
class topicsspider(scrapy.Spider):
name = 'topics'
allowed_domains = ['news.yahoo.co.jp']
start_urls = ['https://news.yahoo.co.jp/']
def parse(self, response):
print(response.css('title'))
print(response.css('title ::text'))
print(response.css('title ::text').extract())
print(response.css('div.sc-hizQCF iOgiDJ'))cmdで投げながら感触をつかむほうが早いのでおすすめです。
scrapy shell "http://quotes.toscrape.com/page/1/"↑のように 目的のURLを投げる
あとは、
response.css('title')
のようにCSSで絞っていく作業、cmdでやると取れない場合は空欄でためすことがでいるので、確認するならこのやり方のほうが学びが早い。
まずは、titleをいただきましょう。
セレクターで絞る 絞ったとこから どの階層までくだるのか?途中のタグを記述すればTEXTはとれる。だがいきなりピンポインでやるより、
response.css('title')これで100%タイトルはとることができます。
↓HTMLの一部とおもってください。
こういうhtmlがあった場合どうなげるか?
<div id="yjnMain">response.css('div#yjnMain')こんな風に投げる ポイントは id は #
これはどうなげたらよいか?
<div class="contentsWrap" id="contentsWrap">response.css('div.contentsWrap')classは .(ドット)でつなげて投げる。
いろいろと整理

こういう感じの構造の場合
ほしいリストのタグをみつけて、まず大きい枠で取得をためす。
<ul>をとって、<li>のリスト群がとれるので、そこから絞る。
topicsList = response.css("ul.topicsList_main")
topicsList .css("li.topicsListItem")そして、そこからからは、<li>タグのなかに<href>がありそのなかにURLとテキストが記載されているので、
topicsList .css('li.topicsListItem a::attr("href")')response.css('ul.topicsList_main a::attr(href)')上の方でもできるし、※その場合「topicsList 」には、取得しておく必要がある。下のほうが効率的かもしれない。次にテキストになる。
response.css('ul.topicsList_main a::text')リンクの中のテキストなので、そのまま「a」タグの後ろにテキストを取得する「::text」をいれるだけ。
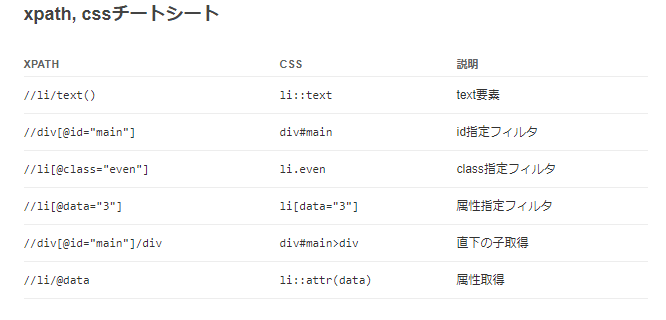
まとめ

引用:https://python.civic-apps.com/scrapy-xpath-css/
こちらのまとめが素敵でしたのでご紹介。これを組み合わせることで複雑なHTMLをかいくぐることができる。静的なページはねw
