
図書館で借りた本の感想を記録するツールつくってみる〜ホーム画面と登録機能編〜
「図書館で借りた本の感想を記録するツールをつくってみる」の続きです。今回はホーム画面と登録機能をつくります。
もしよければご覧ください。
前回の記事
ホーム画面をつくる
まずはホーム画面を作ります。
機能としては、検索画面、新規登録画面、統計(分析?)画面に飛ぶ機能、あとは図書館のHPに飛ぶ機能をつくります。
こんな感じにしました。青字はリンクになっていて各ページに飛べるようにしました。

新規登録機能をつくる
本の情報を登録する機能を作ります。
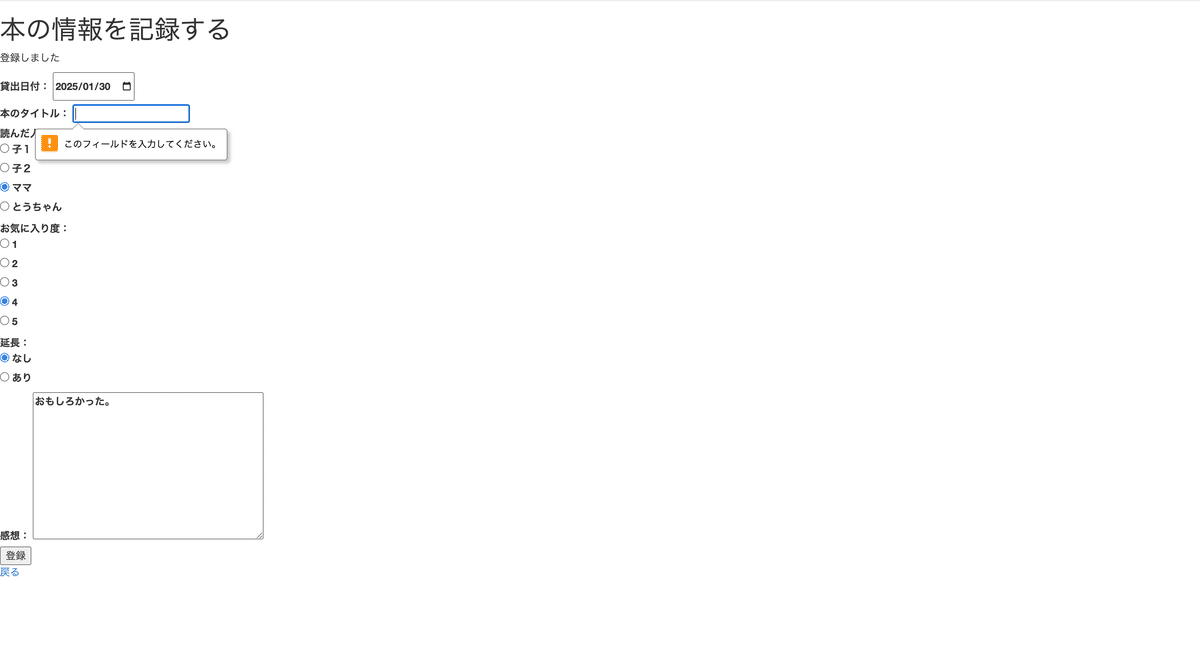
本の情報の新規登録は、ホーム画面から「新規登録」ボタンを押下した先の画面で行います。この画面で本の情報を入力・登録します。
下の例では、ママ(私)が1/29に「たいとるA」という本を借り、とても気に入った(評価5)、期限延長は「しない」と設定しています。感想には「面白かった。」です。

全て必須入力にしているので、例えば本のタイトルを未入力としているとエラーが出ます。

全て入力し、下部の登録ボタンを押下すると、ページ上部に「登録しました」とメッセージが出ます。
(メッセージが見にくいのは改善すべき点…)

これで登録ができました。
登録できたか確認してみる
Djangoには管理者サイトというものがあって、登録情報を確認したり、データの追加・削除等ができる機能があります。管理者サイトで先ほど登録した情報がちゃんと登録できているか確認してみます。
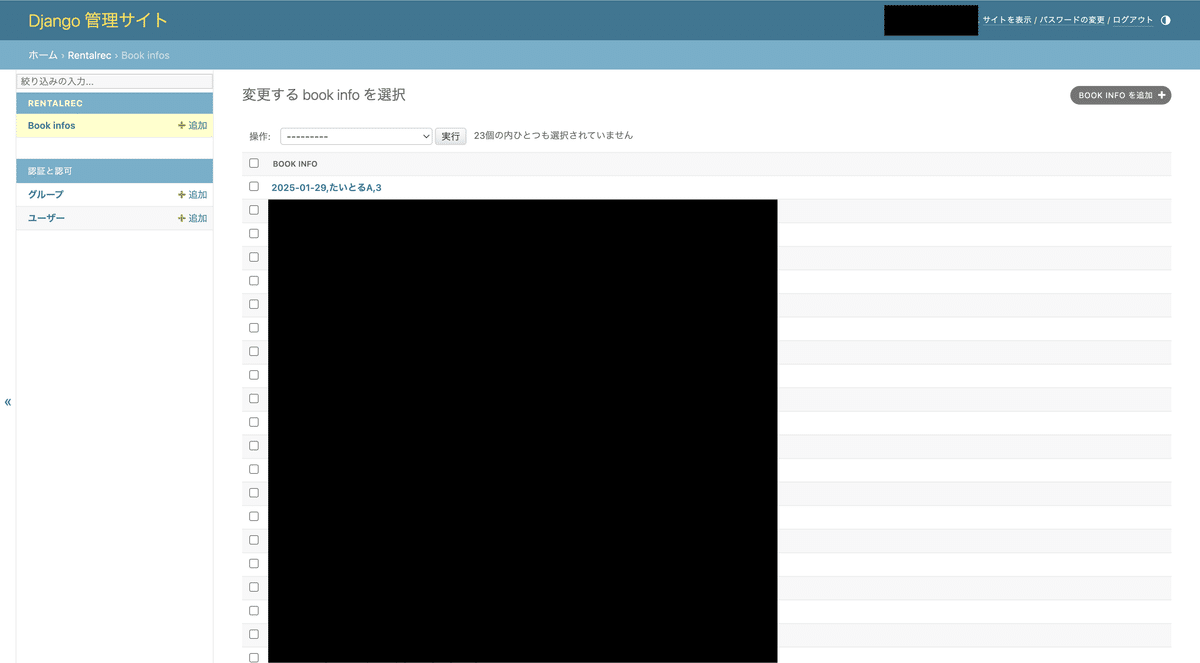
管理者サイトでは、貸出日付、タイトル、借りた人(番号。ママは3)が一覧表示されるように設定しました。
下が管理者サイトに表示される登録情報の一覧です。
一覧を確認してみると「2025-01-29,たいとるA,3」とあり、先ほど登録した情報がちゃんと登録できたことがわかりました。

今回はこれでおわり
一旦登録機能は完成しました。デザインの面で課題が複数ありますが、完成後に整えていきたいと思います。
次回は検索機能をつくります。よろしくお願いします。
