
Notion Projectにデータ分析を追加!もっと複雑なプロジェクト管理も!
こんにちは!本日は、Notionのプロジェクト管理のデータをMorphにインポートして、データ分析を行うサンプルを紹介します。
みなさんは、ChatGPTを使ってグラフを出力するサンプルを目にしたことがあるかもしれません。MorphのNotebook機能を使えば、ファイルのアップロードをせずに、それが自分のデータで可能になります!
MorphチームはNotionが大好きなので、Morphの連携機能として、最初にNotionからのデータインポートを用意しました!
今回のサンプルデータ
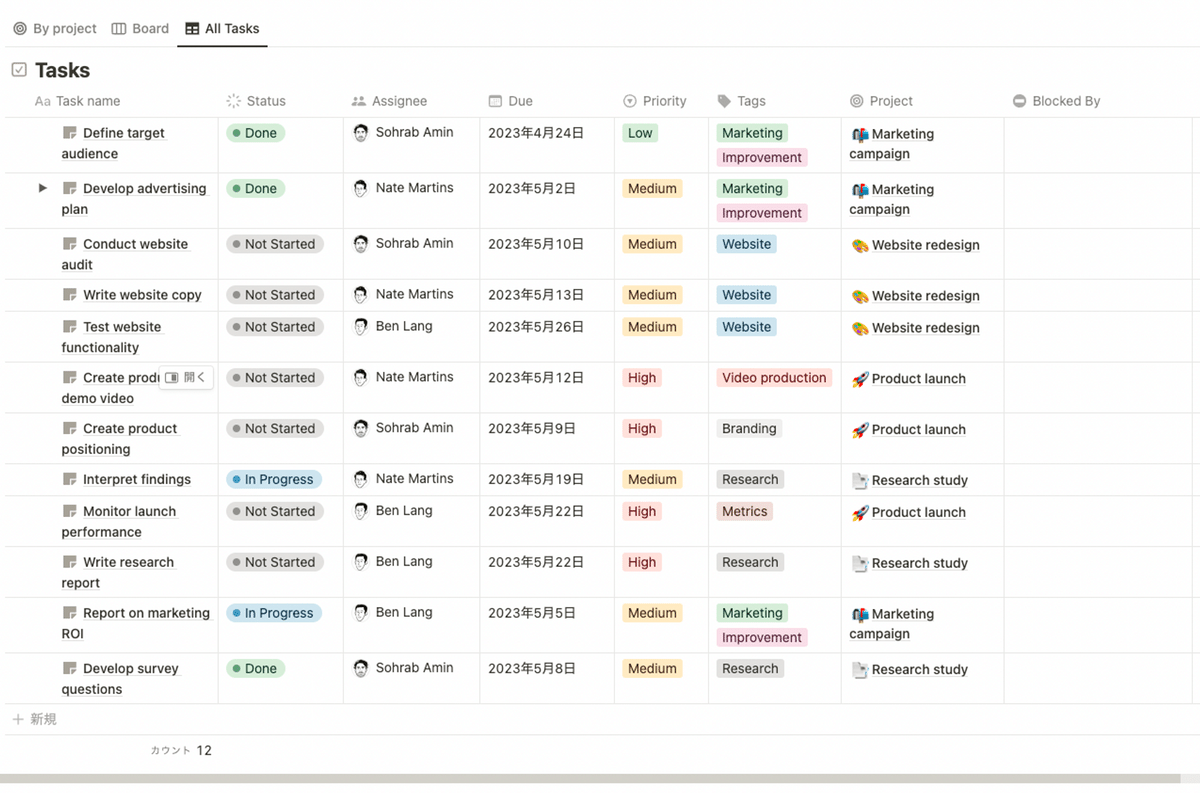
今回は、こちらNotion Projectのテンプレートをサンプルデータとして使います。https://www.notion.so/templates/notion-projects-and-tasks

Notionからのデータインポート
Notionからデータをインポートするために、API KeyとDatabase IDが必要になります。
API Keyの取得
API Keyの取得は、次のページを参考にしてください。
https://developers.notion.com/docs/create-a-notion-integration#getting-started
Database IDの取得
Database IDの取得は、次のページを参考にしてください。
https://developers.notion.com/reference/retrieve-a-database
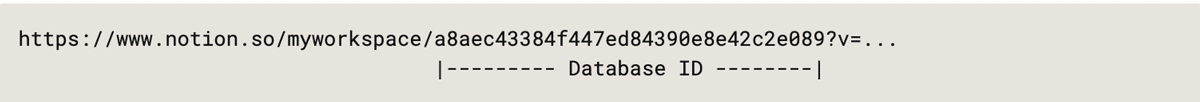
データベース ID を調べるには、Notion ワークスペースのデータベース URL に移動します。ID は、ワークスペース名(該当する場合)に続くスラッシュとクエスチョン マークの間にある URL の文字列です。ID は、32 文字の英数字の文字列です。

これが準備できたら、次の手順でNotionのデータをインポートできます。
サイドバーの「Source」の隣にある「+」ボタンをクリックして、「Import data form other service」をクリックする。
モーダルないのセレクタから「Notion」を選択後、「Notion Database Import」を選択
先ほど取得したAPI KeyとDatabase IDを入力、インポートを実行

インポートが完了したら、Sourceの中にデータが現れます。Sourceを開いて、右上の「+ Create」ボタンから「Notebook」を選択し、新しいNotebookを作成してください。

あとはAIに命令するだけ!
MorphのNotebook機能では、あらゆるデータ操作を自然言語で命令することができます。
ステータスごとのタスク数を数えて円グラフを作る
Notebookを開いて、新しいブロックを追加し、次のプロンプトを入力して実行してみてください。
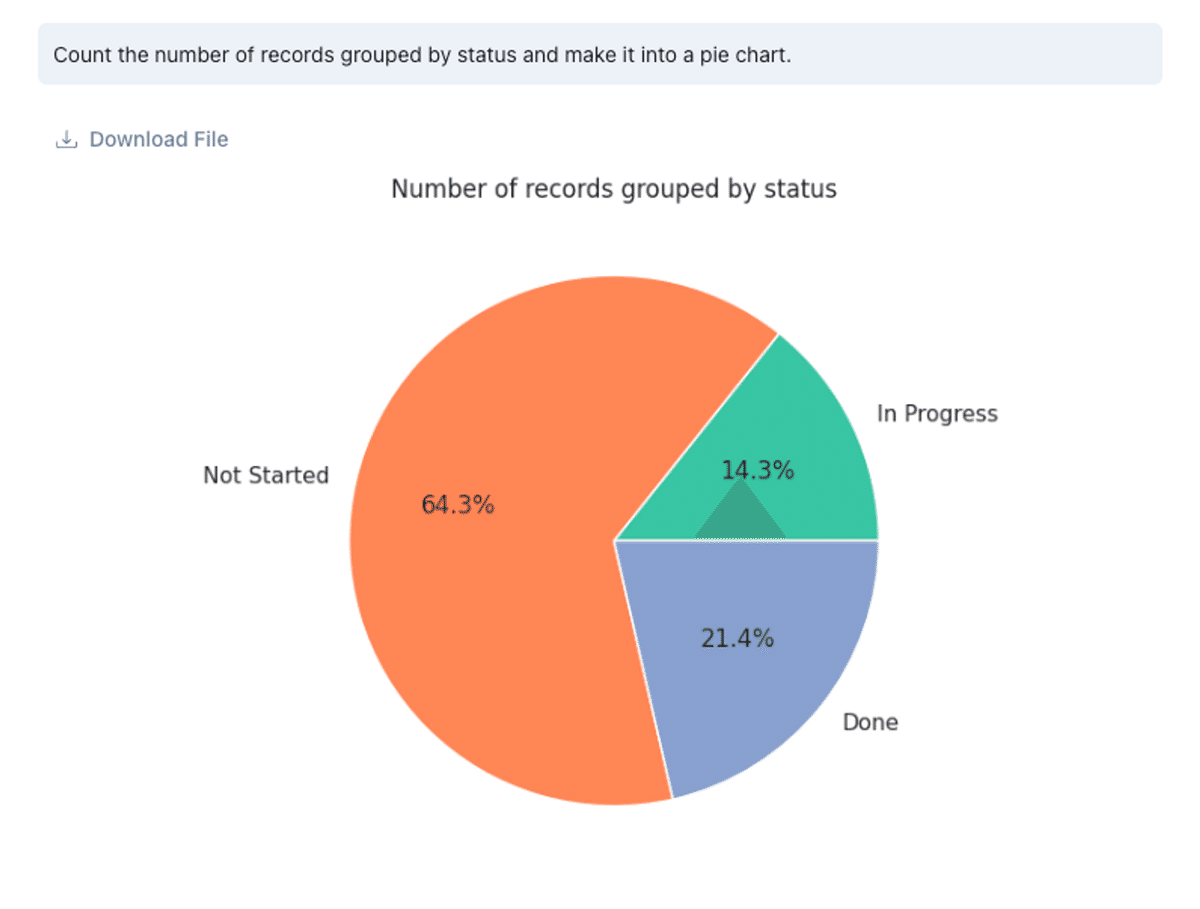
statusごとにレコード数を数えて、円グラフにしてください。
しばらく待っていると結果が現れます…!

いかがでしょうか?
自然言語で命令できるので、ちゃんとAIが解釈してくれれば、どんな種類のチャートでも作ることができます!
それでは、もう少しこのグラフをいじってみましょう。
割合だけではなく、タスク数のカウントも表示したい
チャートの色を青っぽくしたい
なんてどうでしょうか?次のプロンプトを実行してみましょう!
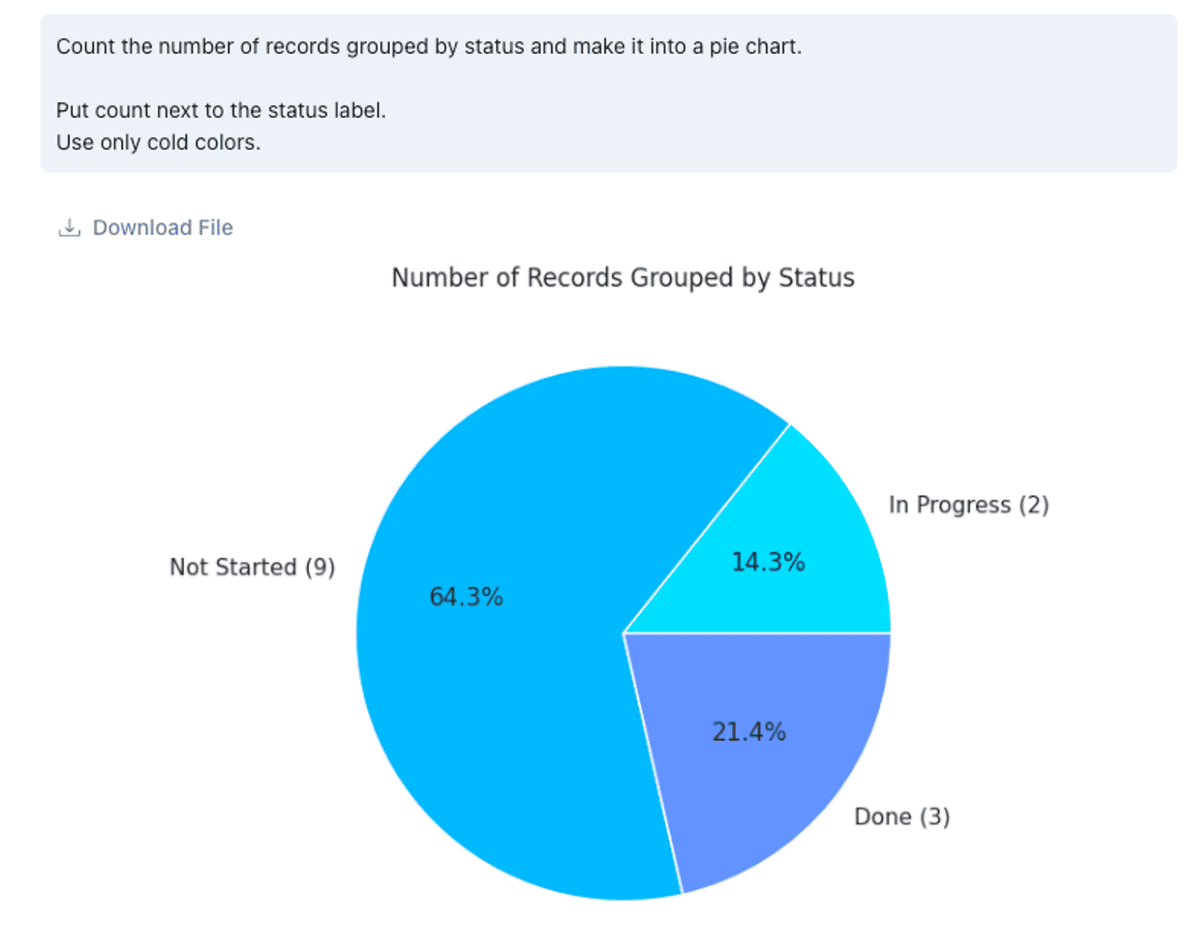
statusごとにレコード数を数えて、円グラフにしてください。 statusのラベルの横にカウントを表示してください。 また、チャートの色は寒色系にしてください。

もちろん、スタイルやチャート形式をより詳細に指定することもできます。 とにかくプロンプトで欲しいものを表現してみてください! きっと思い通りの結果が得られるはずです!
ヒントとコツ
正しい結果を得るためのプロンプトのコツがいくつかあります。以下はそのリストです。
やりたいことをできるだけ詳しく書いてください。
フィールド名は正確に入力する必要があります。 @ を押すことで入力補助が表示されます。
ノートブックでの実行には数十秒かかります。少しだけ待ってあげていただけると幸いです!
今回は、Notebook機能を使ったデータ分析がいかに簡単で便利かを見てきました。
AI、データ、データ加工がひとつになった非常に強力なツールです。
ぜひお試しください!
また、わたしたちはさまざまな業界・バックグラウンドを持つ方々からのフィードバックやご意見を必要としています。
以下のリンクから、ぜひ私たちの旅路にご参加いただけないでしょうか。
サービスサイト
Morphには無料プランがあり、今日から使い始めることもできます。ぜひお試しください!
Discord
MorphのDiscordコミュニティに参加いただくと、今後のアップデート情報や、機能検討のディスカッションなどにご参加いただけます。
