
AI機能を活用して、Airtableのデータベースから綺麗なダッシュボードを作成する
こんにちは!本日は、Airtableに格納しているデータをMorphにインポートして、データ分析を行う方法をご紹介します。
みなさんは、ChatGPTを使ってグラフを出力するサンプルを目にしたことがあるかもしれません。MorphのCanvas機能を使えば、ファイルのアップロードをせずに、それが自分のデータで可能になります!
さらに、MiroやFigmaのように好きな場所でリアルタイムに共同編集ができます!
最新の機能アップデートはこちらからご確認ください。
Airtableにはたくさんのテンプレートが用意されていて、ビジネスアプリケーションの構築がローコードで簡単に実行できます。
しかし、実は意外とAirtableが苦手なこともあります。それは大量データ処理と、複数データソースとの同期、そしてデータ分析です。
Airtableにはフリープラン、チームプラン、ビジネスプラン、エンタープライズプランと4種類のプランがあります。
私たちが使っていたチームプランでは、複数ソースとの自動同期に制限があり、レコード数も50000行までという制約がありました。
特に一番の課題だったのは、レコード数が10000行を超えた頃から、大量レコードを一括選択すると処理落ちして、クラッシュしてしまうことでした。
データ分析を行いたい時には該当レコードをCSVで吐き出して、エクセルで読み込み、マクロを組んでいました。
でもこれではせっかくAirtableを使っているメリットがあまり感じられません。
そこで、今回はAirtableをハブにしたまま、Morphを使ってレコード全体を簡単に集計・可視化・分析する方法をご紹介します。
今回使用するデータセット
今回は、Airtableのクイックスタートで作成できるプロジェクト管理テンプレートを使用します。
プロジェクト管理テンプレートには、プロジェクト名や、タスク、予算などのテーブルが入っています。
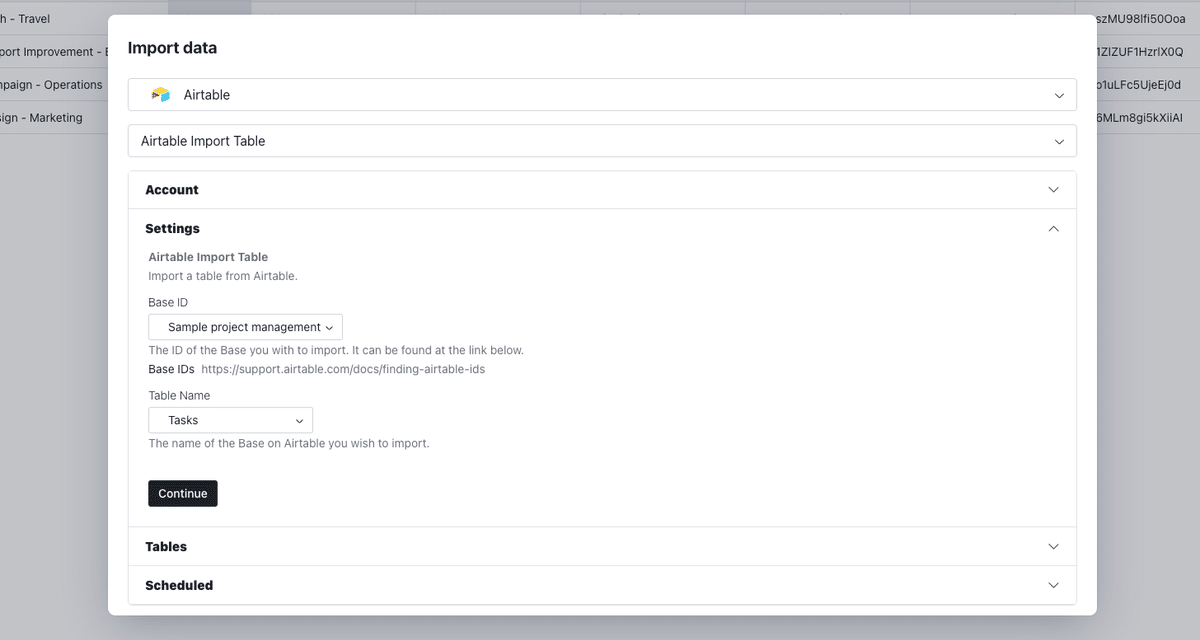
①セットアップ (データの接続)
Morphではデータ連携のためにエンジニアにワークフロー作成を依頼する必要がありません。ビジネスサイドだけで数クリックで簡単にデータをインポートできます。
Morph上でAirtableからImportを選択し、認証するだけで完了です。あとは、連携するテーブルを選択し、テーブル名をつけましょう。

②ノーコードでデータ分析
さて、セットアップが終わったので早速データを可視化・分析してみましょう。
MorphのCanvas機能を用いてデータ分析を実行する手順については、以下の記事を参照してください。
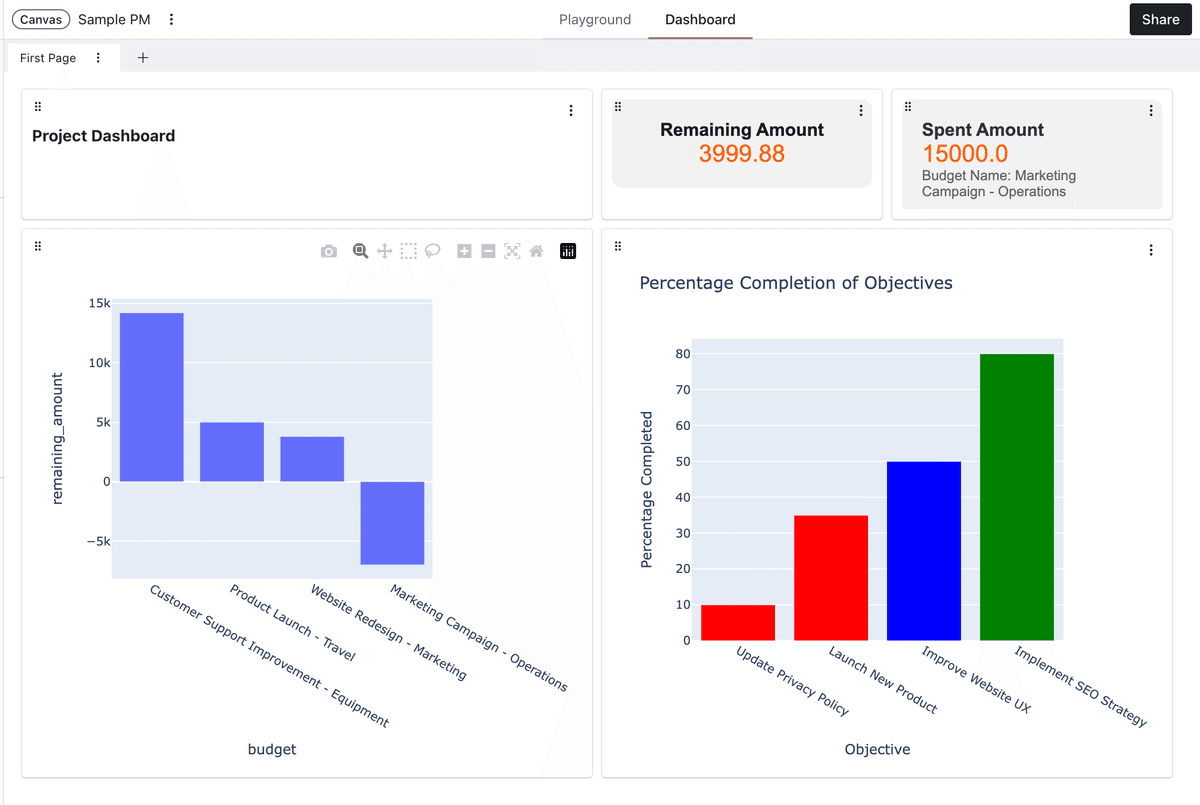
それでは、プロジェクトごとの残り予算グラフを表示してみましょう。

次に、施策ごとの進行ステータスを表示してみましょう。

ただのデータセットがこんなにわかりやすくなりました。
それだけではありません!
Dashboard機能を使うことで、一目でプロジェクトごとの状況が分かるようになります!

ヒントとコツ
正しい結果を得るためのプロンプトのコツがいくつかあります。以下はそのリストです。
やりたいことをできるだけ詳しく書いてください。
フィールド名は正確に入力する必要があります。 @ を押すことで入力補助が表示されます。
データ可視化・分析をするならMorph
Airtableのデータセット以外にもSpreadsheetや他のSaaSのデータを取り込み、組み合わせて集計することも可能です。
例えば、PostgreSQLやMySQLなど自社プロダクトのデータを組み合わせたり、Salesforce / Hubspot等のCRMデータや、Mailchimpなどのマーケティングツール、Stripeといった決済データなども簡単に統合できます!
そしてMorphは、100万行でも固まらない大容量のスケーラビリティを持っています。既存のツールはそのままに、AIを使ってデータ分析・可視化を試してみて下さい!
サービスサイト
Morphは無料でお試しいただけます。ご興味を持っていただけましたら、下記のリンクよりサインアップいただけます。
