
InDesign+Photoshopで画像のインキ総量を簡単に300%以下にする
なぜインキ総量を300%以下にするのか
商業用のカラー印刷では、インキ総量(インキの総使用量)を300%までに抑えることが推奨される。CMYKの全ての数値を加算して300を超えてはならない、ということだ。
主な理由は、2つある。
乾きが悪くなる
インキ総量が多いと、印刷後にインクが乾きにくくなる。多少なら乾かす時間を長くするなどで対応できるそうだが、コストアップにつながってしまうので、印刷所としてはできれば避けたい。もし乾く前に次の印刷工程に入ってしまうと、色が滲んだり、紙が汚れたりする可能性がある。色の再現性が悪くなる
インキ総量が増えると、色の再現性が悪くなり、意図したような色にならない現象が起きる。これは「トラッピング不良」と呼ばれる現象で、インキの上にインキを重ねすぎると、後から刷ったインキがうまく乗らなくなってくるためだ。
また、インキ総量が300%を超えるあたりから、「裏付き(裏うつり)」が発生しやすくなるとも言われる。これらの理由から、通常、インキ総量を300%から350%以下に抑えるように印刷所から依頼される。具体的な数値は印刷会社によるが、300%以下なら大抵の場合、大丈夫のようだ。
JPEGやPSDなどラスター画像のほか、ベクター画像やテキストもインキ総量制限の対象となる。ただ、問題となるのはラスター画像が多い。フリー素材サイトからダウンロードした写真をペタペタと貼っていたら、気づかないうちにこの問題が生じてしまう。ここでは、なるべく手間をかけずに、ラスター画像のインキ総量を300%に抑える手順を解説する。
なお、本稿の目的は、「InDesignからPhotoshopを呼び出し、InDesignに配置されたラスター画像のモードをCMYK→RGB→CMYKと2回変換し、それぞれ上書き保存する」という操作をInDesignのスクリプトで省力化することだ。その前後に、その操作に至る手順と、その後の手順の解説も付けるが、インキ総量の調整についての従来の手順を理解している人は、前後を読み飛ばしていただいても問題ないだろう。
InDesignでインキ総量の問題を可視化する
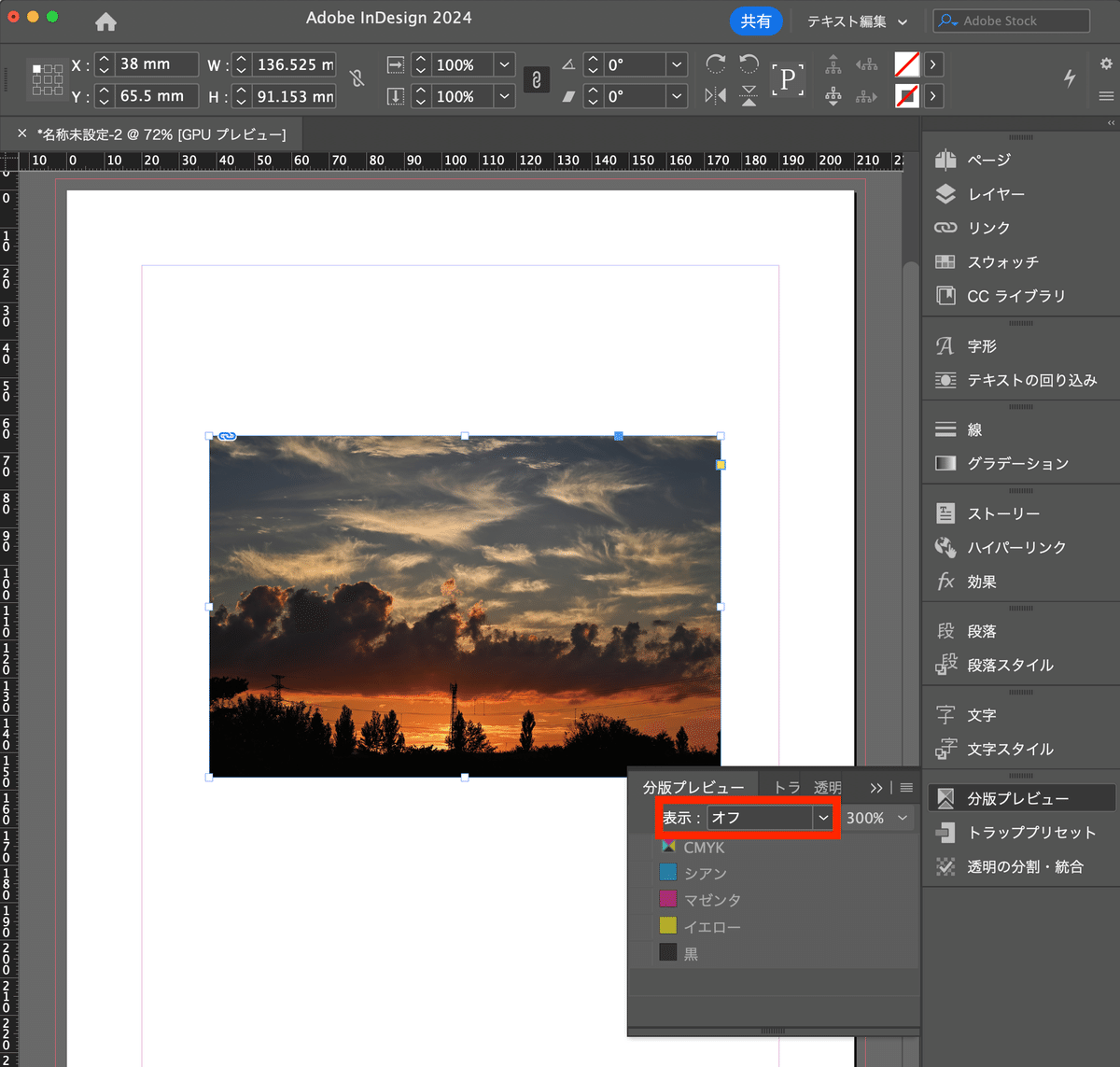
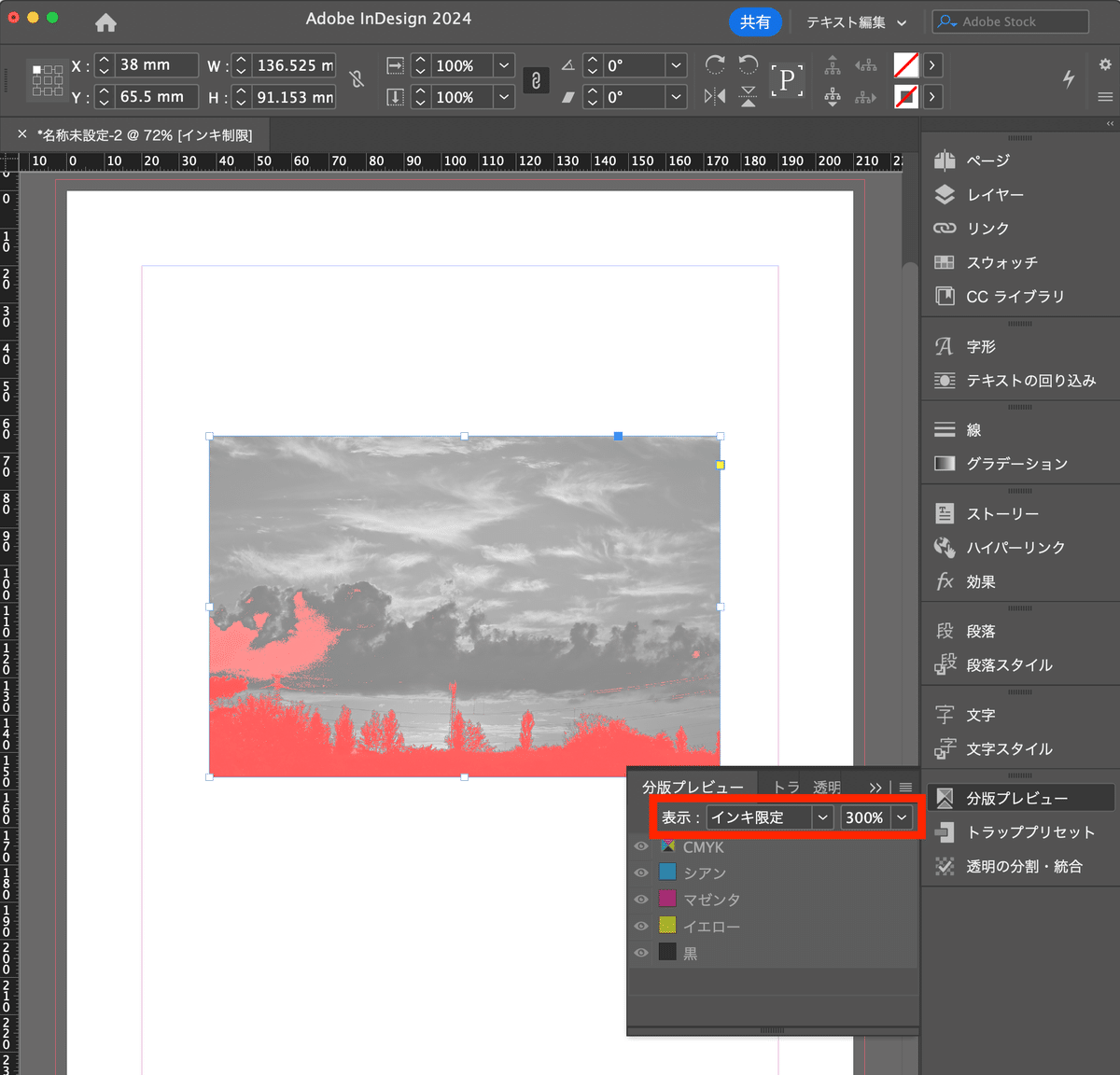
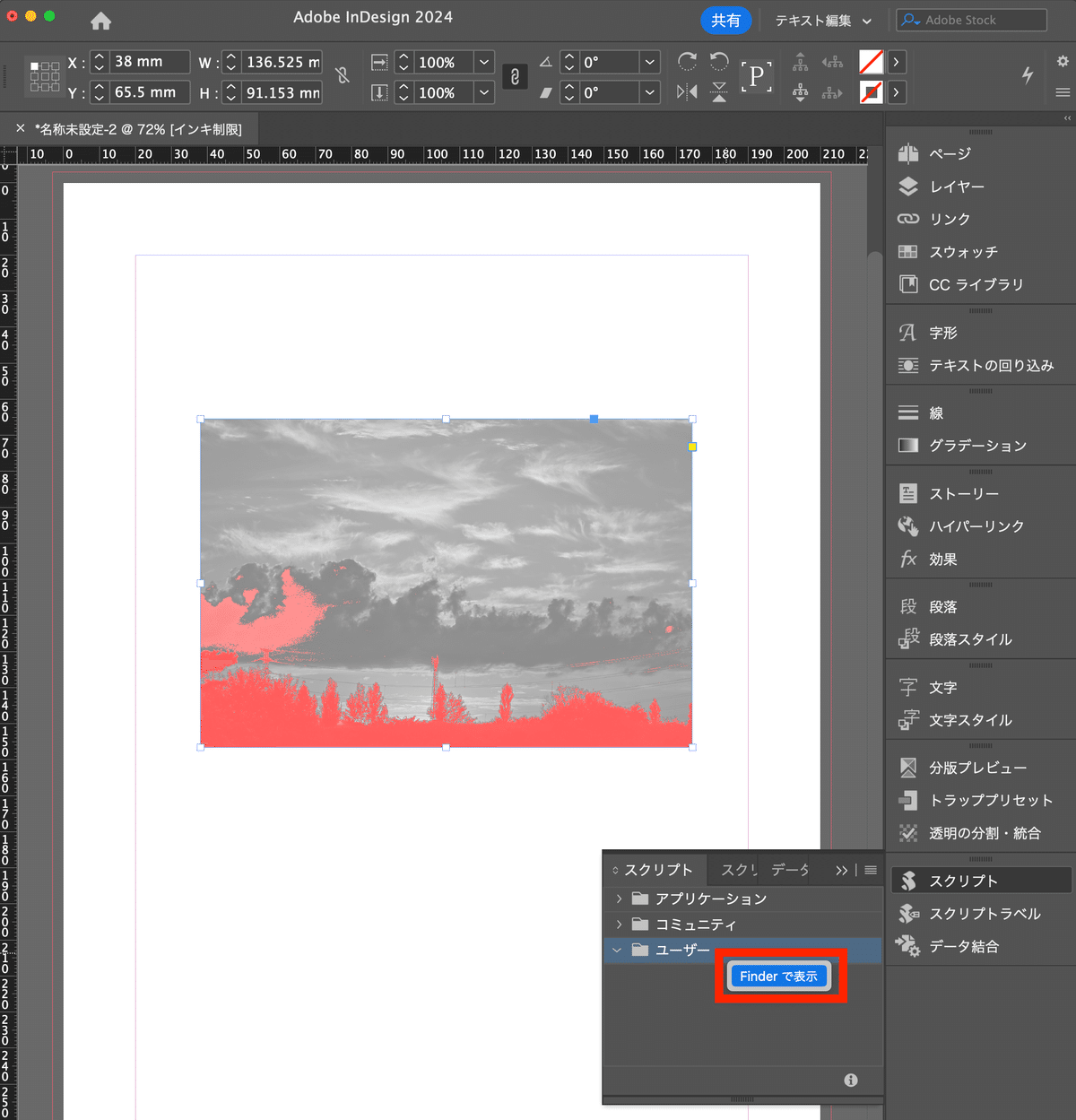
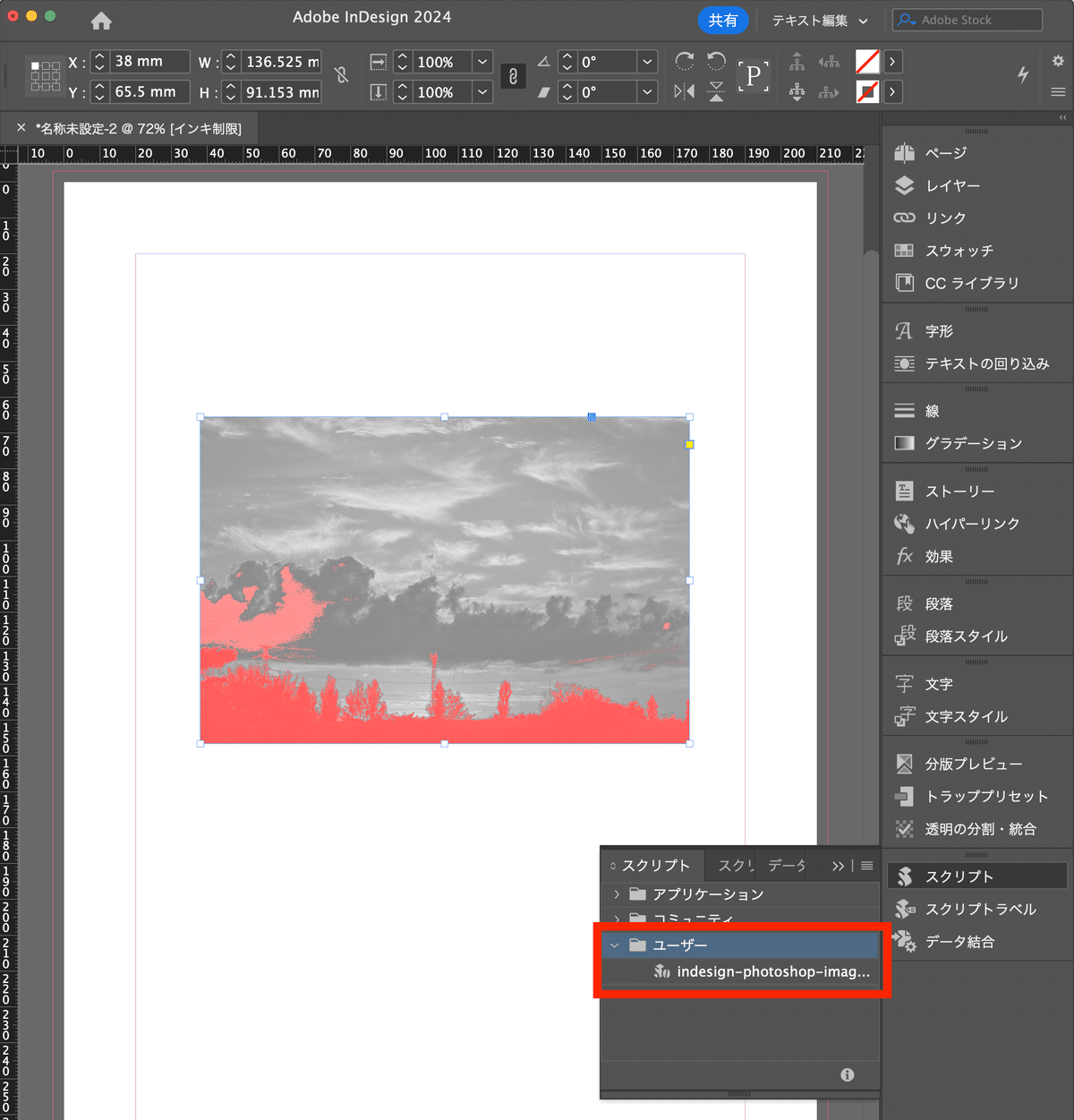
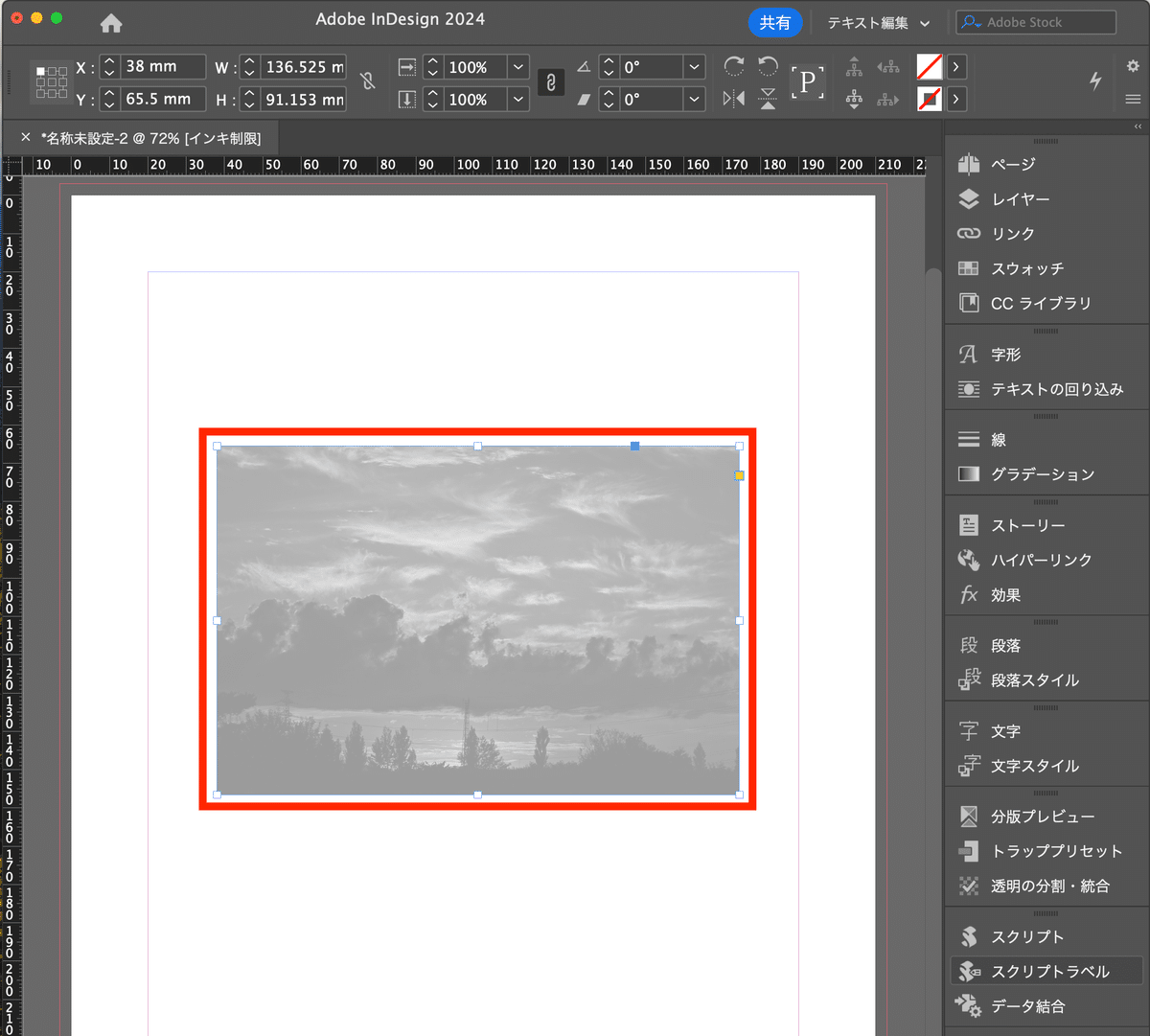
まず、InDesignに貼り込まれた画像のうち、どの画像がインキ総量に問題があるかがわかるよう、画像の中で問題のある部分に色を付けてみよう。


Photoshopでインキ総量を確認する
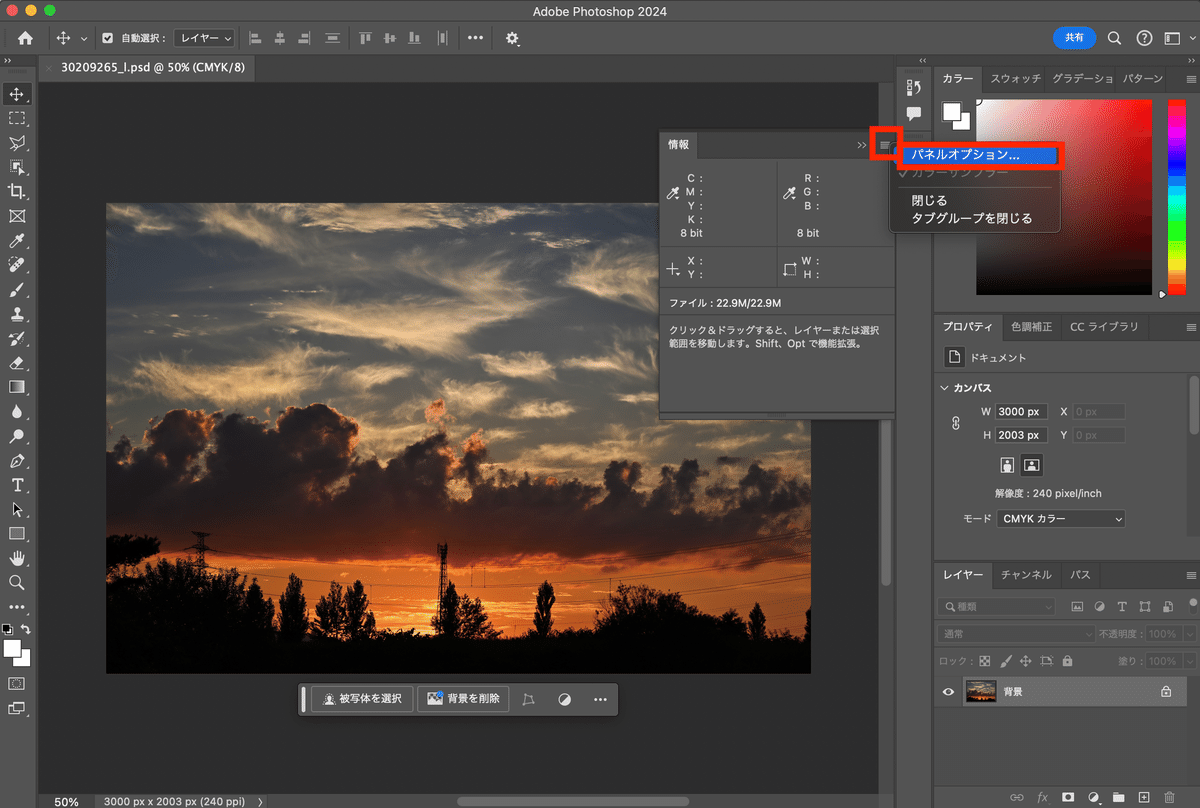
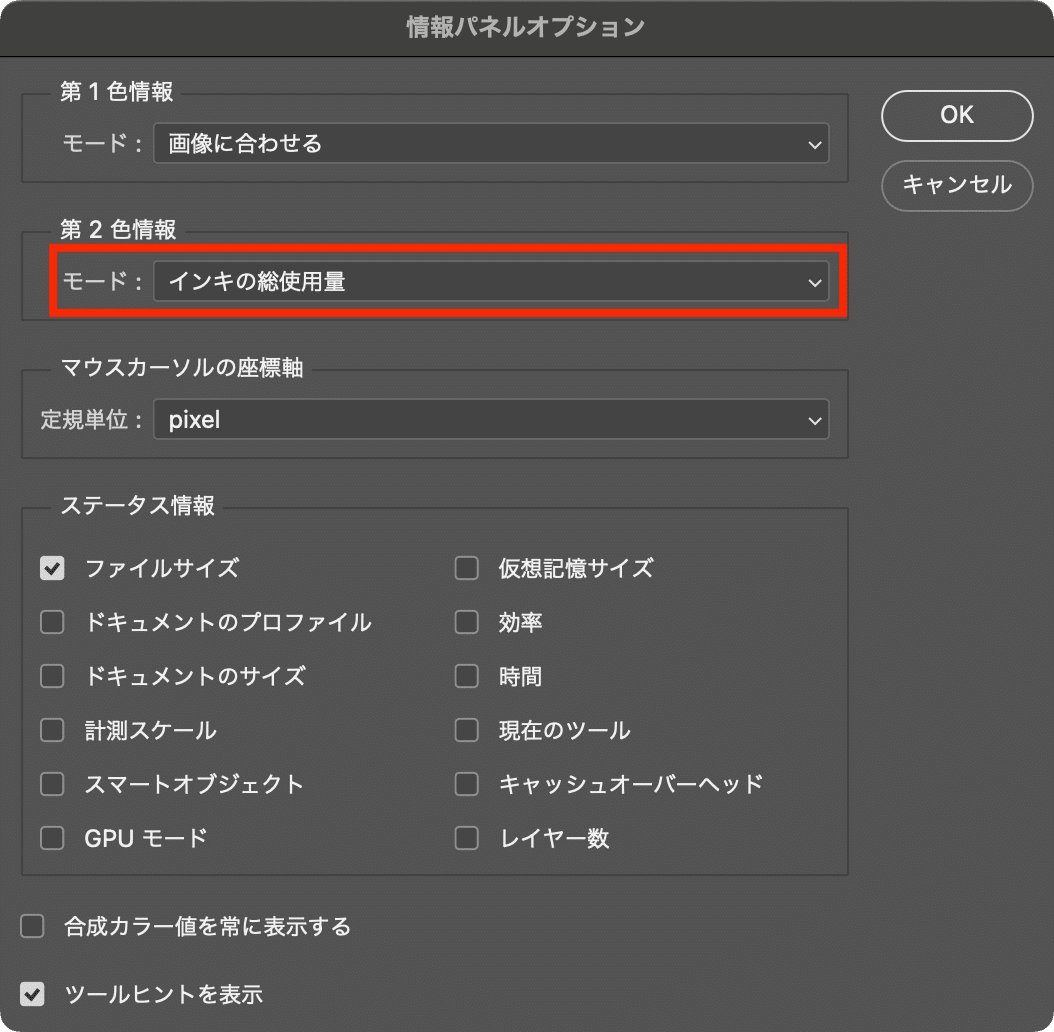
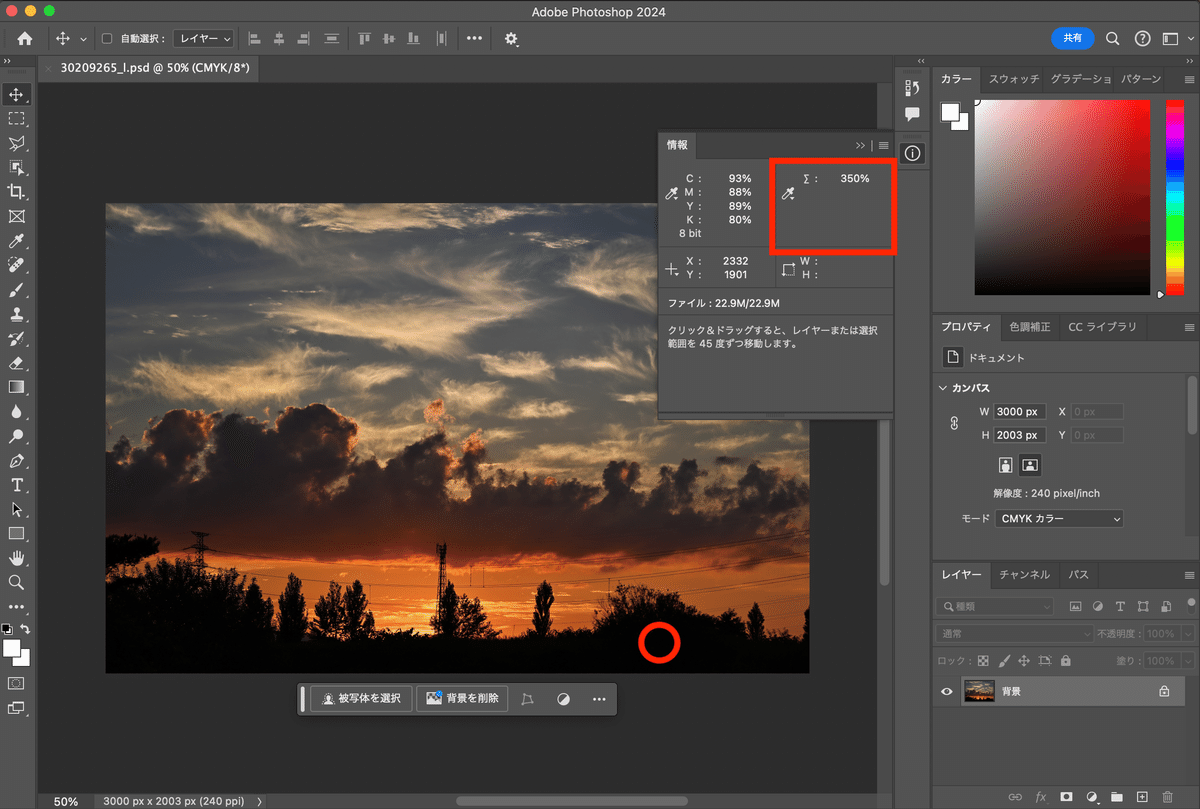
次に、どこがどのくらい問題があるのかを参考までに調べてみよう。Photoshopでマウスポインターを乗せた箇所のインキ総量を表示してみる。なお、この項の手順は、情報を知るためだけのものなので、スキップしてもよい。



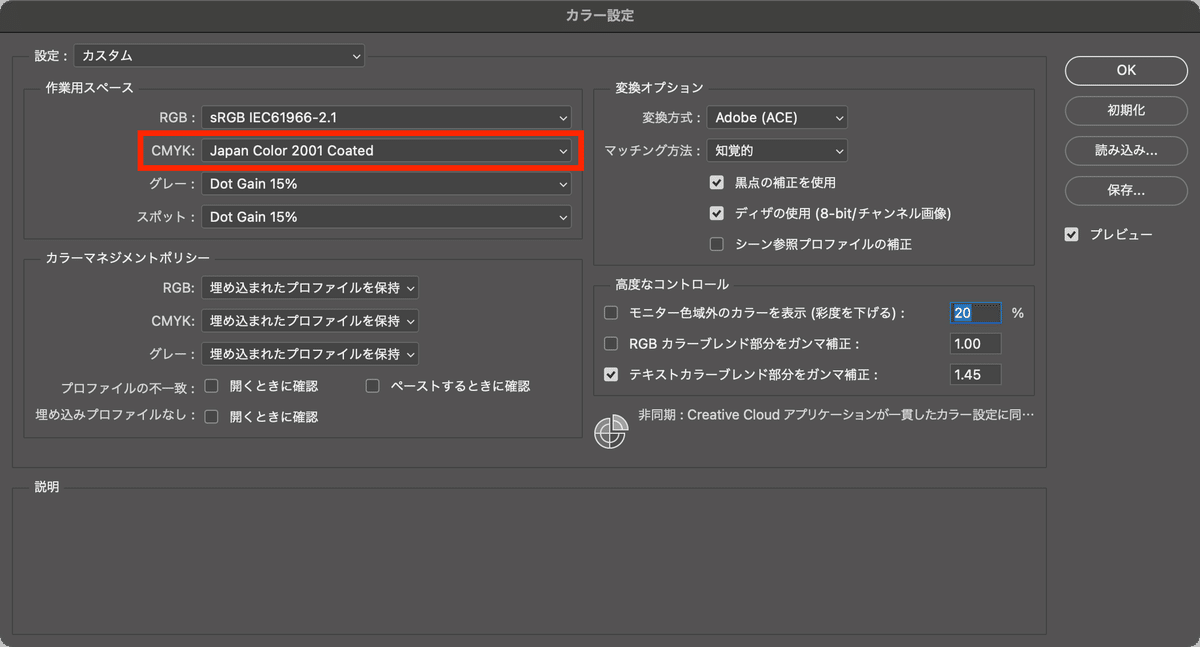
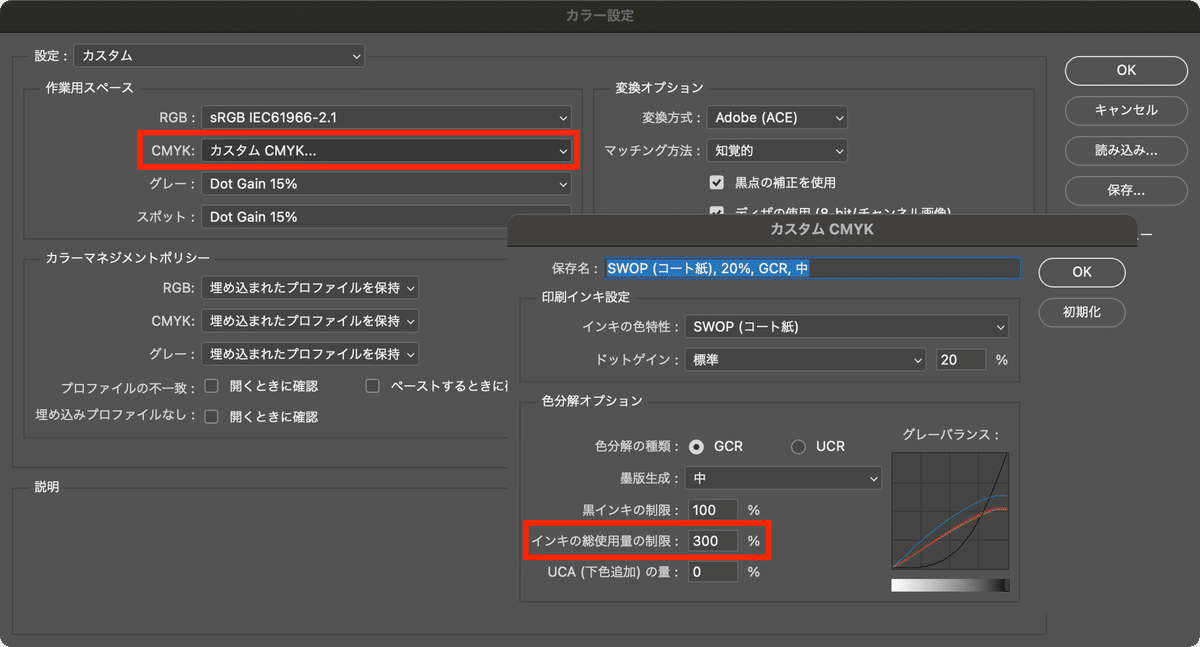
Photoshopのカラー設定を変更する
次に、Photoshopのカラー設定を変更し、保存時にインキ総量を調節できるプロファイルを利用できるようにする。なお、この手順は省略できない。


InDesignにスクリプトを読み込む
いよいよ本稿の主要部分だ。スクリプトは以下のとおり。適当なファイル名でよいが、拡張子は「.js」にする必要がある。スクリプトファイルは、あとで移動するので、作成時の保存場所は適当でよい。
#target indesign
function main() {
if (app.documents.length == 0) {
alert("ドキュメントを開いてください。");
return;
}
var doc = app.activeDocument;
var selectedItem = doc.selection[0];
if (!selectedItem || !(selectedItem instanceof Rectangle) || !selectedItem.images.length) {
alert("画像フレームを選択してください。");
return;
}
var myImage = selectedItem.images[0];
var myImagePath = myImage.itemLink.filePath;
if (!myImagePath) {
alert("選択された画像のファイルパスを取得できませんでした。");
return;
}
// Photoshopでスクリプトを実行
var bt = new BridgeTalk();
bt.target = "photoshop";
bt.body = "app.displayDialogs = DialogModes.NO;\n" +
"try {\n" +
" var docRef = app.open(File('" + myImagePath.replace(/\\/g, '\\\\') + "'));\n" +
" function convertColorSpace() {\n" +
" // RGBモードに変換\n" +
" if (docRef.mode != DocumentMode.RGB) {\n" +
" docRef.changeMode(ChangeMode.RGB);\n" +
" }\n" +
" \n" +
" // CMYKモードに変換\n" +
" docRef.changeMode(ChangeMode.CMYK);\n" +
" }\n" +
" convertColorSpace();\n" +
" docRef.save();\n" +
" docRef.close(SaveOptions.SAVECHANGES);\n" +
"} catch(e) {\n" +
" alert('エラーが発生しました: ' + e);\n" +
"} finally {\n" +
" app.displayDialogs = DialogModes.ALL;\n" +
"}\n" +
"alert('画像の色空間変換が完了しました。');"
bt.onResult = function(resultMsg) {
alert("Photoshopでの処理が完了しました。InDesignの画像を更新してください。");
};
bt.onError = function(errorMsg) {
alert("エラーが発生しました: " + errorMsg.body);
};
bt.send();
}
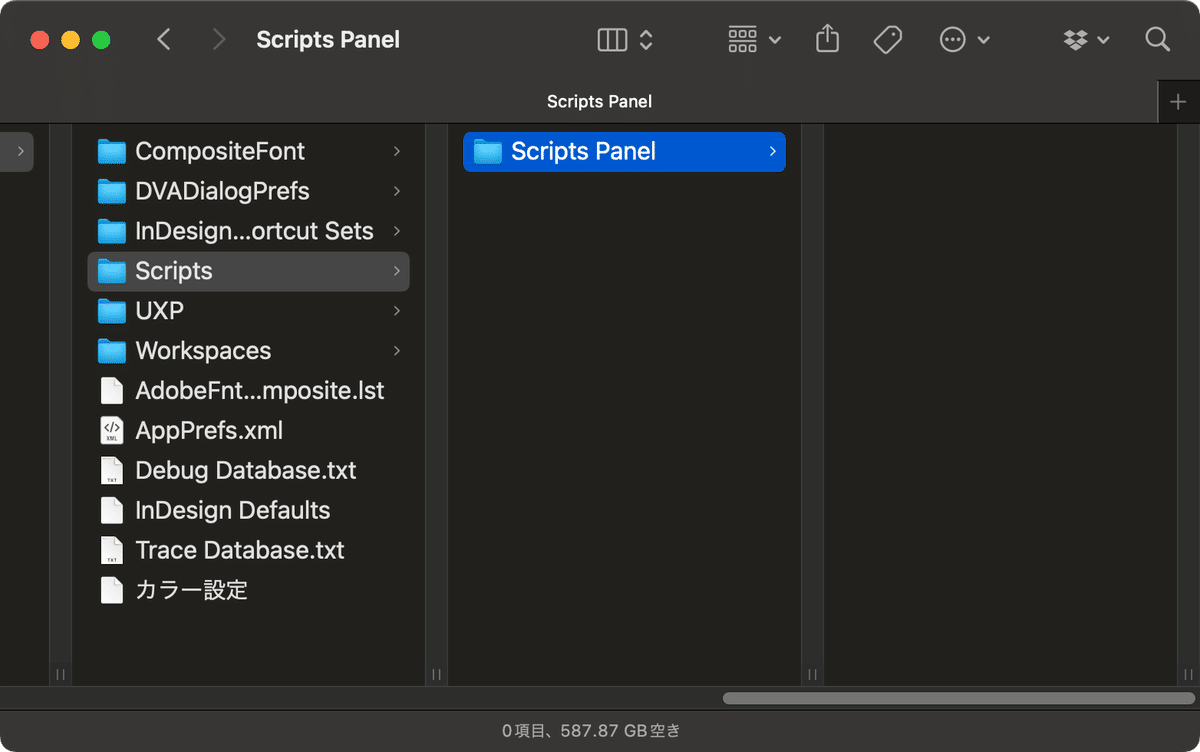
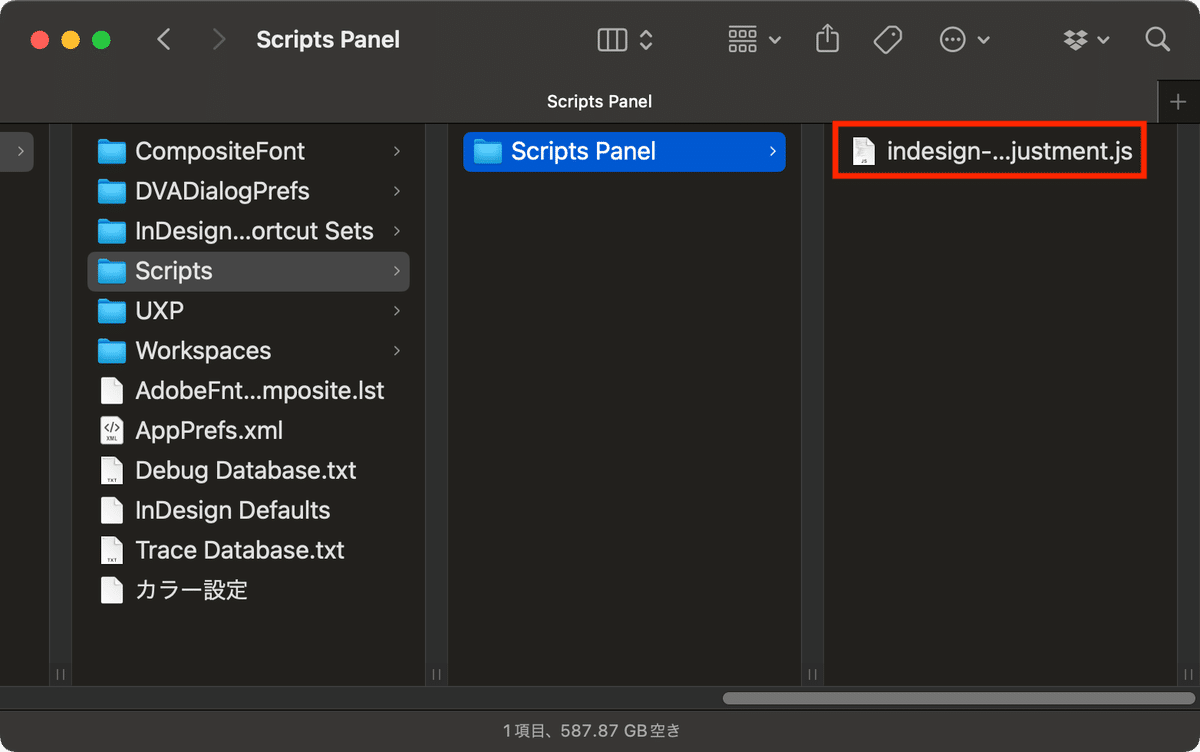
main();InDesignで[スクリプト]パネルを開いて、上のスクリプトを追加する。




このあと、操作したい画像を選択した状態で、スクリプトをダブルクリックするか、あるいは右クリック→[スクリプトを実行]を選択する。うまく実行できたら、以下のダイアログが表示される。

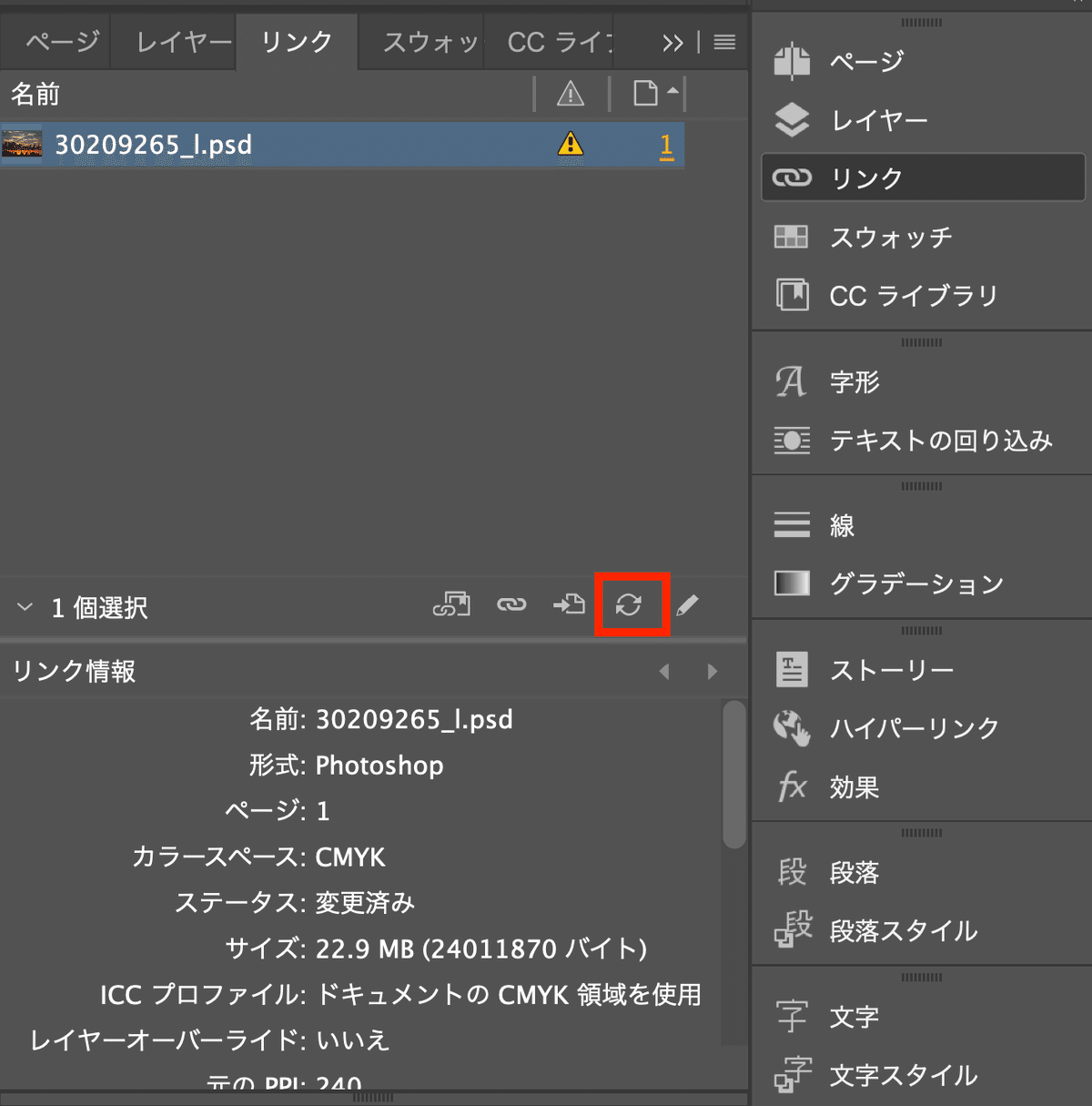
InDesignで画像を再読み込みする
ここから先は、InDesignを日常的に使っている人には常識だが、一応最後まで解説しておく。
Photoshopで画像を変更したことになるので、InDesignにすでに貼り付けてある画像に反映するには、InDesign上で画像を再読み込みする必要がある。


スクリプトを何で作ったか
スクリプトの作成に利用した生成AIは「Claude 3.5 Sonnet」。先にChatGPTのGPT-4oを使ったが、途中でエラー修正が堂々巡りになってしまい、諦めた。以前は、プログラミング補助にはGPT-4がベストだと思えた時期もあったが、もうClaudeの方が使えると言ってもいいかもしれない。
