
Illustratorでの表の作り方~カレンダー作成の実例~
#Illustrator #表 #作り方 #カレンダー #グリッドに分割
Illustratorには「表組み」作成機能はない
Illustratorには、実は「表組み」作成機能はありません。
しかし表が必要になってくるケースは多いでしょう。
そしてWebで探してみてもチュートリアルは案外少ないです。
今回は「グリッドに分割」を使って、2021年1月のカレンダーを作成する方法をご紹介します。
Illustratorでの表の作り方~カレンダー作成の実例~
1.長方形ツールで長方形作成。

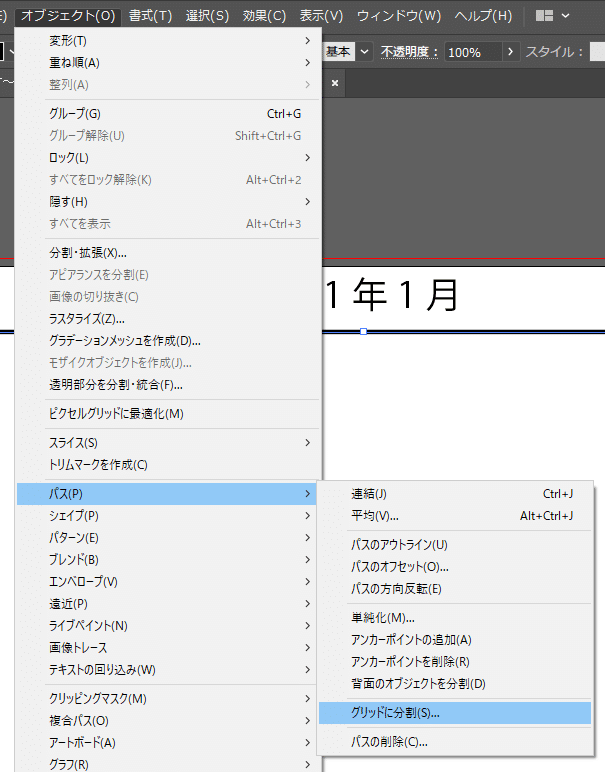
2.オブジェクト>パス>グリッドに分割。

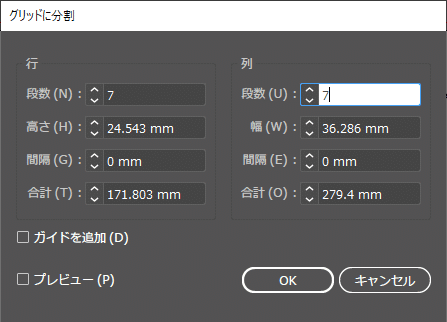
3.7列×7行の表を作成。

4.7列×7行の表ができました。

5.できた表をコピーしておく。

6.書式>スレッドテキストオプション>作成

7.画面がこのように変わります。

8.流し込むためのテキストデータを作っておきます。

9.文字ツールに切り替え、テキストデータを流し込み。

10.中揃え、ベースラインシフトで位置を調整。

11.コピーした表を元に戻します。

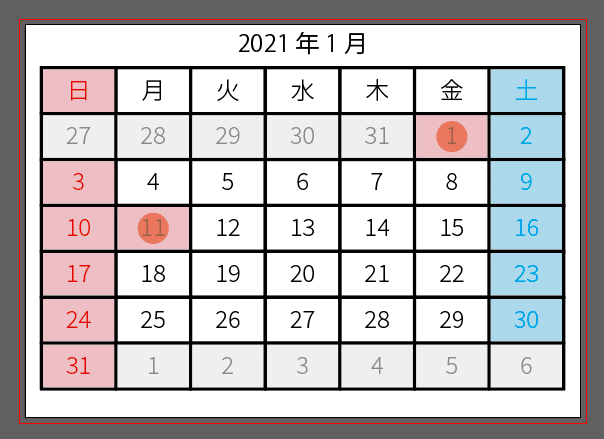
12.文字、表の色を変え、完成です。

Illustratorでの表の作り方~カレンダー作成の実例~の雑感
これでだいたいの表(メニュー、比較表)などは綺麗に作成できると思います。
テキストデータをExcel、Googleスプレッドシートでといった説明をあちこちで見かけましたが、メモ帳でも問題ないです。
8.のように作れば大丈夫です。
また長方形グリッドツールでもできるのですが、今回は割愛します。
※「Illustratorでの表の作り方~長方形グリッドツール+タブ整形~」に説明あり。
一度覚えてしまえば良いでしょうが、最初はまごつくかもしれませんのでここに記しておきます。
