
Docusaurusでアバター改変に関する用語集のサイトを作った感想など
この記事はUniMagic Advent Calendar 2024の17日目の記事です。
12/18追記: 「グリントモア」サイトへのアクセス先ですが、現在は仮公開という扱いにつき魔術学舎United(UniMagic)5期生Unity本科生のみとさせて頂いております。
5期終了後に対象生徒の方々からのフィードバックを反映次第、順次公開範囲を広げていく予定です。何卒ご理解いただけますと幸いです。
飽くなき好奇心で、挑戦と探求を続けよ。
ざっくりまとめ
最近流行りの「Docusaurus」というフレームワークを使って用語集サイトを作ってみたよ
「記事を書くこと」に集中しながらサイトを作れた!楽しい!!
一部の生徒からは好評なものの、より多くの人に使いこなしてもらうためにはDocusaurusの標準デザインを拡張し、導線設計などを見直す必要がありそう
同じアドベントカレンダーの11日目の記事の当該部分の筆者(むんすり)視点の文章であるため、そちらと対比させながら読むと面白いかもしれません。
Docusaurusって何すか
Markdownを書いて置くだけでいい感じにサイトを作ってくれる、最近流行ってるっぽいフレームワークです。
ブログ記事やソフトウェアのマニュアルなど、自分が書いた何らかのドキュメント(文書)を見せることを主な目的とするサイトなら広く使えそうです。
VRChatter的な有名どころで言えば、VRChat公式のVCCドキュメントとか、Modular AvatarのドキュメントとかもDocusaurus製ですね。
Docusaurusの開発元はVRヘッドセットのQuest3などを作っているあのMeta社です。
筆者がVRCに入る時もQuest3を使ってるのでいつもお世話になってます。
私が所属しているUniMagicでも最近、内部向けのドキュメント整備の一環でDocusaurusの導入が進められています。
実際に数ページほど担当して記事を書いてみましたが、VSCodeでMarkdownを書いてディレクトリに置くだけ、という体験が中々に良かったので自分も何かしらのサイトを一から作る時には使いたいなと思っていました。
背景
VRChatにおける学園型イベントのひとつである「魔術学舎United」、通称UniMagicでは現在進行系で第5期が開校中です。
今期はアバター改変を学べる「Unity本科」、アバターギミックを学べる「アバターギミック本科」、Blenderを使ったモデリングの方法を学べる「Blender本科」の3科があります。
VRChatを前提としたUnity技術を学べる場所としては「Unity本科」と「アバターギミック本科」の2つがありますが、概ね前者がアバター改変初心者向け、後者が中級者~上級者向けのコンテンツとなっております。
私は主に初心者向けのコンテンツを提供するUnity本科の基盤講師として、Unity技術に関する原理原則や基礎的な知識を扱う「基盤講義」の全5日程を担当しております。

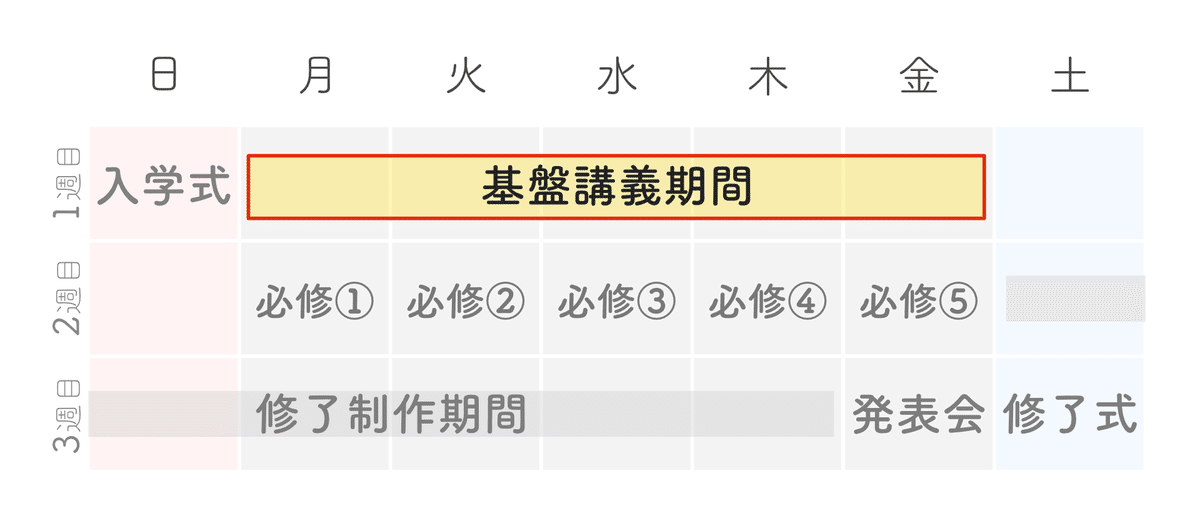
上の図は標準的なUniMagicにおける開校期間スケジュールを簡略化したカレンダーですが、UniMagic開校期間における10日分の授業のうちの半分となる5日分の授業を担う上、生徒の皆さんにとっての本イベントに対する印象を決定付ける最序盤の顔とも言える中々に重要な役目でもあります。
昨今のアバター改変ではModular AvatarやAAOなどの非破壊ツールを用いるのが一般的にはなりましたが、例えば「Modular Avatarが自動でやってくれていることって何だろう?」というのを学べる時間が基盤講義です。具体的なツールの使い方については、必修講義の各講師の方々(※)におまかせする形となります。
※基盤講義は5日間すべて1人で担当しますが、必修講義は各日ごとに1人ずつ別々の方が担当となります。
なぜ作ったのか
主に理由は以下の3つです。
「Unity」×「VRCにおけるアバター改変」の知識を網羅したサイトが無いから
講義をする上で必要となる前提知識のアウトプットとして
生徒に対して提供するコンテンツの強化のため
「Unity」×「VRCにおけるアバター改変」の知識を網羅したサイトが無いから
簡潔に言うならば、「無いものを作りたかったから」でしょうか。
アバター改変にチャレンジしたい初心者の目線で、 Unity技術を体系的に学べるサイトを作りたい。
これが一番のモチベーションです。
インターネットを検索すれば「アバター改変でやりたいこと」の手順を日本語で解説してくれるサイトは多くありますが、手順説明で出てきた用語の詳細であったり、用語に関連する技術を含めて網羅的に知識を習得できるサイトは(私の知る限り)無かったように思えます。
Unityに関する記事は多くあるものの、世間一般的にはUnityはアバター改変ではなくゲームを作るためのソフトであって、当たり前ではありますが「ゲーム開発者」という視点で書かれたものが大半です。
Unityとアバター改変の両方にまだまだ詳しくない方が、記事を読みながら頭の中で「この記事の中でアバター改変に関連する所はどこだ…?」と探したり考えたりするのは中々に大変な作業でしょう。
アバター改変へのさらなる一歩を踏み出したいのに、求める情報にたどり着けずに踏みとどまってしまう…
こんな現状をどうにかできれば、という思いがありました。
こうして、用語集サイトの構想が始まりました。
講義をする上で必要となる前提知識のアウトプットとして
筆者がUnity本科において基盤講義を担当するのは二回目で、3ヶ月前に行われた4期から引き続きの登板です。
筆者は元々Unityの経験がほぼなく、VRChatを初めてからUnityを少しずつ触るようになりました。
4期ではじめて基盤講師にチャレンジした時点も、正直「人に教えられるレベルのUnity知識がある」とは到底思えませんでした。
それにも関わらず基盤講師にチャレンジした理由は、2期や3期でUniMagicの教室を生徒やスタッフとして見ていたときに「基盤講師が生徒に教える姿」が一番輝いて見えたからです。
生徒が必要としている知識を、時には面白く、時には分かりやすく。
自分流にアレンジしながら教えていく。
そんな姿を生徒やスタッフとして見てて格好いいな、面白そうと思いました。
自分もあんな風に生徒たちに教えてみたい!というのが大きな動機でした。
そんな初めての4期での基盤講師はどうだったかというと、手応えとしてはかなり微妙なものでした。
真っ先に感じたことは「準備不足」でしょうか。
授業に臨むにあたって、一通りの台本や想定質問は用意しました。
台本を読み上げながら進めば最悪セリフが飛んでしまっても大丈夫だろうと思っていました。
ところが実際にやってみると、オーバーレイ越しのセリフ画面のスクロールをするのが手間となり、生徒たちの反応や様子を見る余裕が無くなってしまいました。
また、ページ1枚ごとに対する想定質問だけではあらゆる質問に対応できないと実感しました。
スライド1枚1枚に対するセリフや想定質問といったミクロな視点だけでは不十分で、「この授業でこれだけは知ってほしいことは何か」「授業の流れはなにか、今注目すべきは何か」といったマクロな視点、そしてわざわざ台本を見ずとも話せるくらいのスライドに出てくるありとあらゆる用語に対する知識が足りないと感じました。
不完全燃焼な気持ちの中で4期が終わりました。
5期が始まるまでにまだまだ3ヶ月ありましたが、前の期ではやりきれなかった所をとことんやり切るぞ、という大きなモチベーションが既にこの時からありました。
最初の1ヶ月では改めてスライドの見直しを行いました。大枠をつかみ、講義ごとに話す内容の流れを整理しました。
それと並行して、全てのスライドに出てくるUnityや3DCG、設計思想などに関わるありとあらゆる用語を列挙し、その意味を調べていきました。
そのアウトプット先となったのが、前述の用語集サイトでした。
生徒に対して提供するコンテンツの強化のため
グリントモアは「従来の講義資料だけでは届かなかったような痒いところ」をねらいとして作られた側面もあります。
UniMagicの講義時間は1コマあたり標準45分ですが、参加する生徒の皆さん全員が「わかった!」となるようなレベルやスピードで進めるよう心掛ける必要があります。そうすると、授業時間には到底収まりきらないボリュームで話したいことが沢山出てきます。
各用語ごとの背景や本質的な内容は理解するうえではとても大事ですが、全ての用語を1つ1つ丁寧に扱うと45分5コマでは到底足りないのです…
なので、まずは各テーマについて図解で分かりやすく学べるよう教室で先生の話を聞いてもらう。その後、必要に応じてグリントモアで足りない知識、深堀りしたい知識を各自で補ってもらう。
初運用となる今期ではこのような導線をイメージしながら案内できるよう整備しました。
作ったもの
そうして出来たのが、「Unity」×「VRCにおけるアバター改変」に特化した用語集サイトである「グリントモア」です。

サイトを作っている最中は仮称で「Unity本科 用語集」と呼んでいたのですが、ふと開校日当日になって愛称のようなサービス名を付けたくなりました。
まず思い浮かんだのが「グリモア」でした。魔術の本といえばグリモアだし、魔術をテーマにしたイベントならマッチしそうです。
ただ、グリモアという言葉の意味を改めて調べてみると「黒魔術」「難解なもの」というような意味があることが分かり、初心者にとっては敷居の高いようなイメージが付いてしまう恐れがあるな…と思いとどまりました。
どうしようかな~と頭を悩ませつつ部屋を飛び出し近所を散歩しながら考えてたのですが、
ふと突然「グリントモア」という言葉が頭に降ってきました。
(なんで???)
グリントというのは本イベントの学長の名前であるGlinTFlaureinの一部でもあります。単なる言葉遊びだな…と思いつつもグリントの意味を調べてみた所、「glint: 輝き、きらきらと光る」という良いイメージがありました。

そこから「Glint(輝く)+More(もっと)」とし、本サービスを利用した初心者の皆さんがダイヤの原石のようにこれからキラキラと輝ければという願いを込めつつ、現在のサービス名に決めました。
ちなみにこの時点で5期入学式の4時間くらい前です。ロゴはだいたい1時間くらいでサクッと作りました。
現在のグリントモアの総ページ数は132ページ、総文字数はおよそ10万文字くらいです。
短期勝負だし下手に作業分担して品質を落とすよりかは一人でやりきってしまう方が良いと判断し、全てのページを筆者一人で作りきりました。制作期間はおよそ2ヶ月くらいです。
(構想で1ヶ月+執筆・サイト作成で1ヶ月)

主にUnity本科の基盤講義で扱う様々な用語について、予習・復習目的で知識の深堀りができるようになっています。
単に記事を読ませるだけでなく、直感的に「辞書引き」をするような感覚で使いやすいサイトを目指しました。
目玉機能は「索引・全文検索」および「タグ」機能でしょうか。
索引・全文検索機能

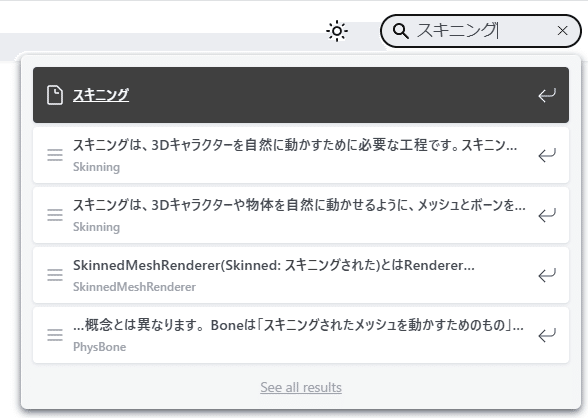
DocusaurusおよびAlgoliaによる索引・全文検索機能があります。気になる単語が出てきたらいつでもどこでも右上の検索欄、もしくはCtrl+Kで素早く検索することが可能です。
タグ機能

各ページの末尾には必ず1個以上のタグを割り当てました。
例えば上の図では「Bone」の記事に対するタグとして、「3DCG」「4回目」「5回目」の3つのタグが割り当てられてます。
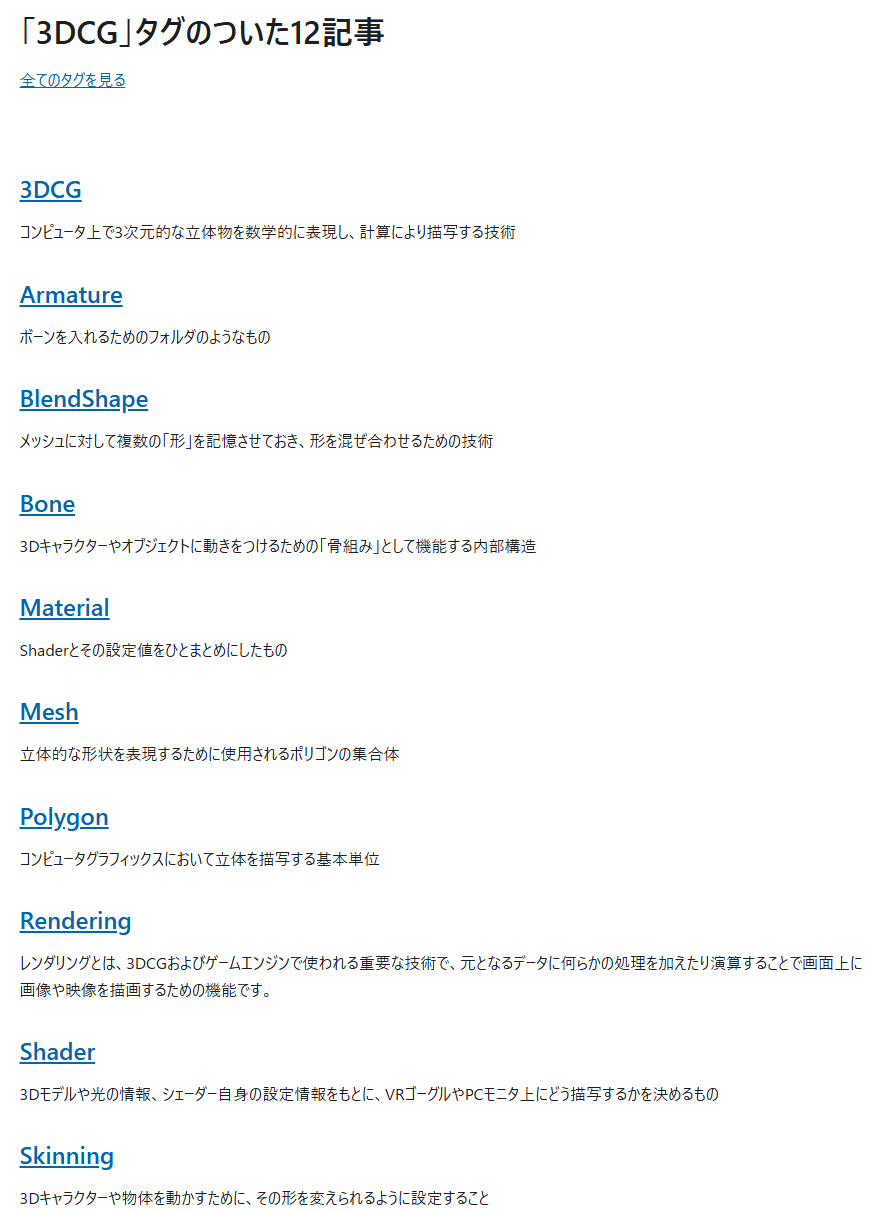
上の画像にある、3DCGタグをクリックすると…

このように、「3DCG」に関する記事を横断的に見ることができます。
「4回目」「5回目」というのは、それぞれ何回目の授業で扱ったのかを示しています。
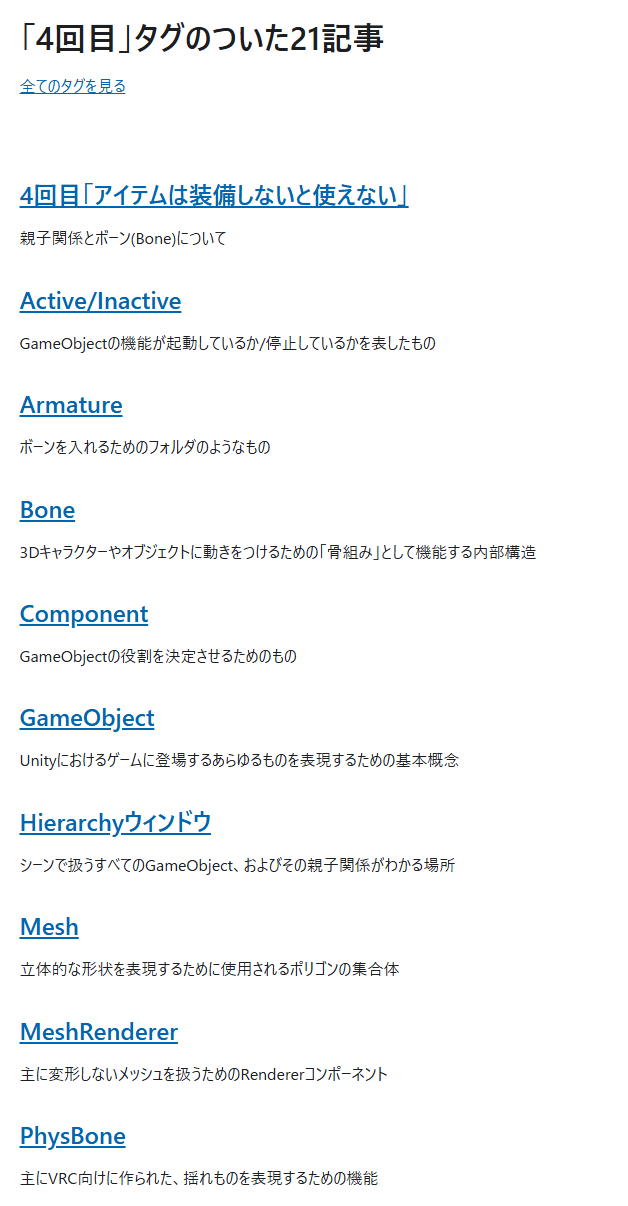
例えば4回目の授業は「アクセサリー改変」というテーマの一部としてBoneについて扱いました。4回目タグをクリックしてみると…

このように、アクセサリー改変に必要な技術の解説記事を横断的に見ることができます。
こだわりポイント
記事を書くにあたって、「利用者にとって分かりやすい構成」となるよう以下のような点を重視しました。
記事の構成の統一
関連のある用語へのアクセス性考慮
アルファベット・カタカナ両対応
記事の構成の統一

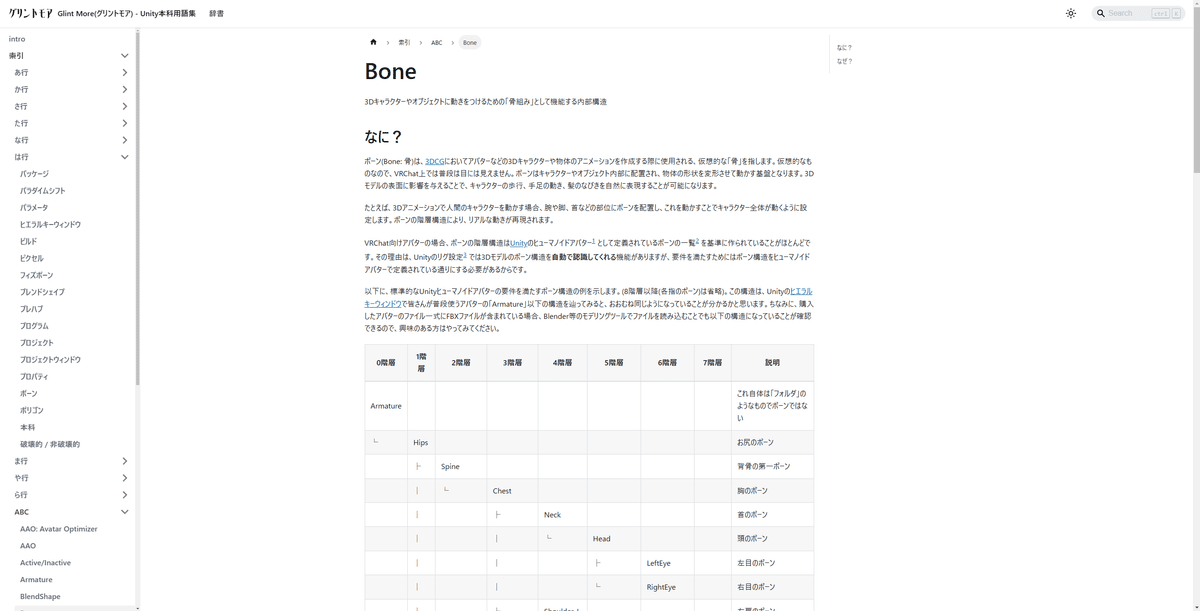
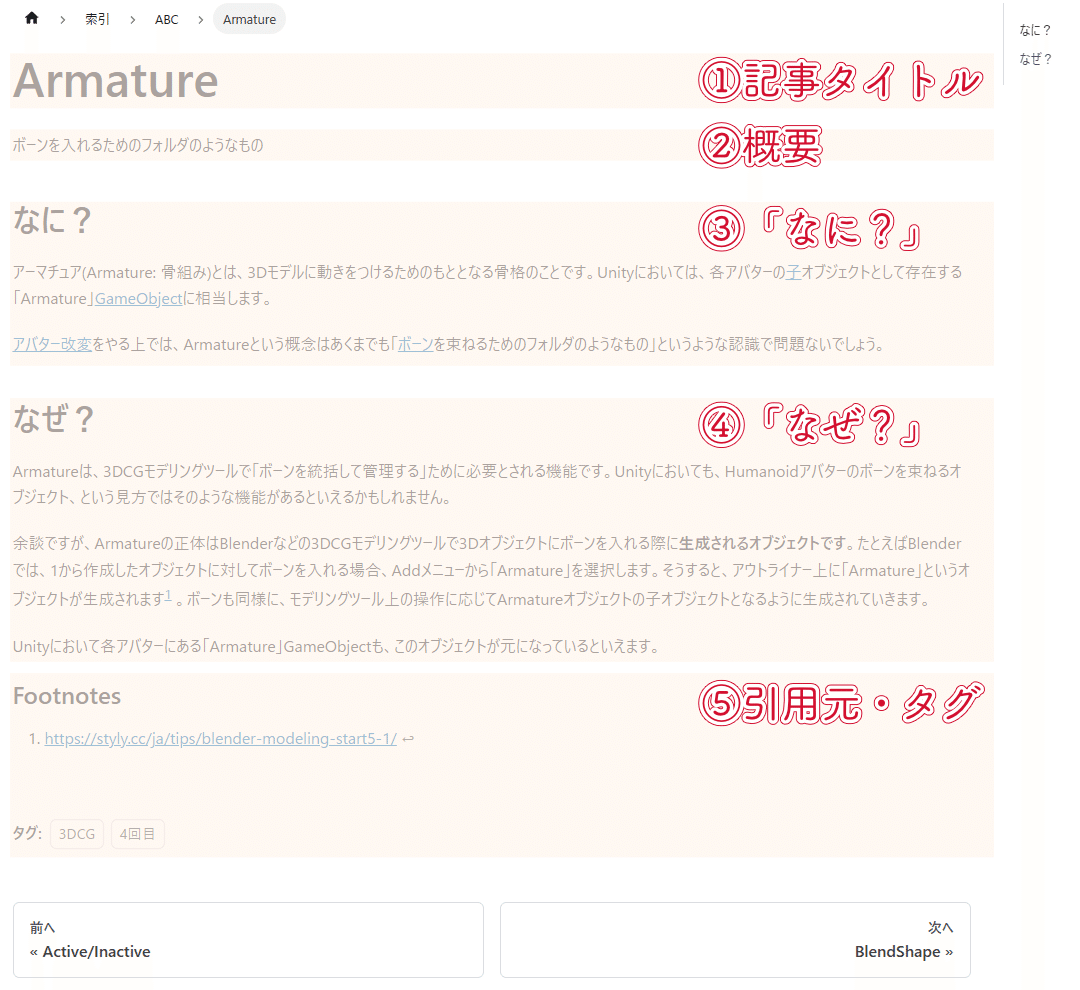
上の画像のように、見やすさのために各記事の構成を統一しました。主な構成は以下の通り。
①記事タイトル
②概要: 一文程度のざっくりした概要(この項目はタグ検索した時にも見出しとして表示される)
③「なに?」: その用語のWhatについての解説
④「なぜ?」: その用語のWhyについての解説
⑤引用元・タグ
また、メインコンテンツである③④では「理解を深めること」「分かりやすく説明すること」を両立するためになるべく「抽象的な視点」と「具象的な視点」の両面で解説するよう心がけました。
関連のある用語へのアクセス性考慮
本文に他の用語が出てきた場合、必ずその記事へのリンクを手作業で貼るようにしました。
リンクを貼る作業というのは、オンラインエディタ等の環境によってはマウス操作を伴う手間となる作業である上、全記事で貼るべきリンクの量は膨大になるのでできる限り楽したいところです。
DocusaurusはMarkdownを置きさえすればOKで、好みのエディターを使える所がいいですね。
筆者はVSCodeを使いましたが、自動括弧囲いや補完機能などを使いこなすことでマウス要らずのキーボードのみでサクサクとリンクを貼れるので割と苦じゃなかったです。
アルファベット・カタカナ両対応
記事タイトルがアルファベットの場合、それに対応するカタカナの記事も追加しました。
(例: 「Armature」というタイトルの記事がある場合、「アーマチュア」という記事も用意する。これにより、アルファベット・カタカナ両方で索引から探すことができる)
この理由は、Unity本科ではIT全般や3DCGに関する初心者の方が多い傾向にあって英語に不慣れな方が少なからずいること、授業においても私が口頭で話した「カタカナ言葉」のみが耳に残っていたとしても記事を探しやすくなることを期待したためです。
作ってみた感想
筆者は何度か個人ブログを作ってみたことがありましたが、どれも「書くこと」になかなか集中できないことがネックでした。
Wordpressはエディタが基本オンラインの専用のものですし、そもそもDBの管理が面倒です。Vue or React + CMSを使った方法はメディアの管理やアップロードが手間に感じていました。
今回試した環境はDocusaurusで生成した静的サイトをGithub Pagesにデプロイするというものですが、一度Github Actionsの設定を済ませた後はひたすら記事を書くことだけに集中できるのが本当に楽しかったです。
求めていたのはこれだ!!!
Docusaurusはデフォルトでもいい感じにデザインが整っているので、標準デザインに対する好き嫌いが無ければCSSすら一切触る必要がなく、スタートしてからすぐにMarkdownを書くことだけに集中できるのも素晴らしいポイントですね。
書く習慣さえ付けてしまえば、いつでもどこでもサッと記事を書けるので「苦しいポイント」がほぼ無いのが大きかったです。
「1つの記事を書きはじめる→関連する用語もあれば併せて書く→一通り書き終えたらプルリク→ビルドやMarkdownLintなどの自動チェックが終わればマージ」というサイクルを習慣付けて、自室のデスクトップのみならずノートPC(Macbook)を持ち歩いてリビングのソファに寝転んだり、カフェでコーヒーを飲んだりしながら書き続けました。
書くべき内容はほぼ全部見えていました。
後はただひたすら、泥臭い作業をするだけです。
「こういうサービスがあったら良いんですけどねぇ」というぼやきだけで終わらせたくない、1つのサービスとして作り上げ提供できることを証明したいという思いでここ一ヶ月はひたむきに記事を書いてました。
当初から少なくとも100記事以上は必要であること、1,2ヶ月程度は掛かることは見込んでいましたが、道中の苦しさは全く無かったので最後まで楽しく記事を書きつつ走り切りました🙌
生徒の方からの反応
解説内容は極力初心者の方でも理解できるように書いたつもりでしたが、UIUX的なサイト設計も含めてどれほど多くの生徒が想定通りに使ってもらえるかは未知数でした。
私が担当したクラスでは、2,3日目くらいから早くも放課後で「グリントモア使ってます!」と言ってくれた人が2名ほど出てきてくれました。
そして1週目が終わった頃には、「全てのページを走破しました!」と言ってくれた生徒の方もいました。正直、かなりびっくりしたと同時にとても嬉しかったです。
5日目の予習終了
— 奈加もなかnakamonaca@VRC (@nakamonaka_vr) December 6, 2024
やっぱり衣装改変の仕組みだけ覚えてあとはツールに任せるのが一番
4日目の復習は明日やろう
それにしてもグリントモアのおかげで見たら発狂するという魔導書ネクロノミコン(unity公式ドキュメント)を読み解く力が身についたかもしれない(ダニング=クルーガー効果)
生徒の方のポストより。
見聞きしてる感じではクラス(全16名)で3,4名くらいはガッツリ活用してもらっている印象、それ以外の方は最初のページや数ページを開いてみたものの使うのをやめてしまった感じのようでした。
Docusaurusの基本レイアウトは所謂開発者向けドキュメントを読むのに慣れてる人であれば使いやすいですが、一般の方にはやはり少し取っ付きづらいところがあるかもしれません。
マニュアルを用意するか、Docusaurusの標準デザインを拡張して導線やUIUX設計等を見直していく必要がありそうですね。
謝辞
Docusaurusのデプロイ環境構築をサポートして頂いたootrさん。
運営チーム合流直後から真っ先にUnity本科資料のレビューをして頂き、本サービスの記事を書くにあたっての方針決めで大いに参考にさせていただいたeipiyoさん。
私のUnity本科の改革に寛大な心で付き合ってもらった同じ科の基盤講師であるあきあきさん。
そして何より無理言って希望通りUnity本科クラスを用意してくださったGlinT学長、皆さんに多大なる感謝を申し上げます。
皆さんのお力添えなくしてグリントモアは誕生しなかったと思います…!
おわりに: 魔術学舎Unitedのスタッフに参加しませんか?
魔術学舎United(UniMagic)では常に講師の方々を募集中です!
基盤講師をやってみたい!という方、大・大・大歓迎です🙌
まずは、私やUniMagic運営メンバーのどなたかにお声がけください。
