
カッパちゃん3Dモデルのグッズ化計画(5)~VroidをUnityで動かす・メタバーステスト~
メモ(1)→コチラ
メモ(2)→コチラ
メモ(3)→コチラ
メモ(4)→コチラ
■今回の目標
は~い(^o^)丿 もにゃでっす!
メモ(4)の続きだよ!
目標はUnityで―――
1、テクスチャのシェーダー変更
2、透過テクスチャの修正
3、ヒューマノイド構造ボーン
4、モデルの動かし方
――なのです、が・・・
そのまえに!!
Unity日本語化したいよーーーー(´;ω;`)
■Unityの日本語化(完了)
まず現状です。
Unity登録時に日本語を選び、モジュールDLで言語パック日本語を選んでいる。
その結果―――
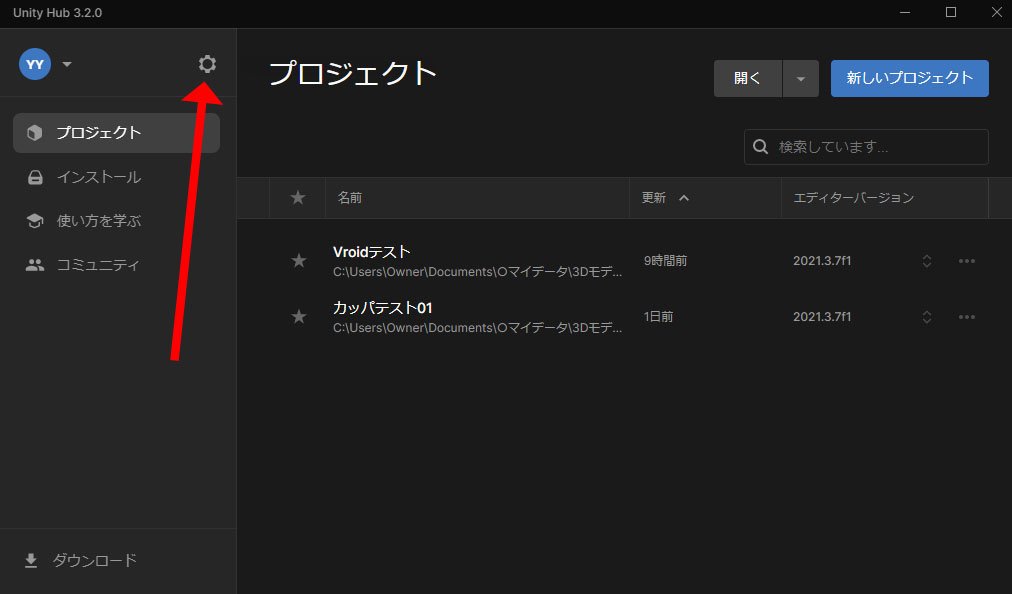
Unity Hubを起動するとウィンドウは日本語。設定頁を開いて――

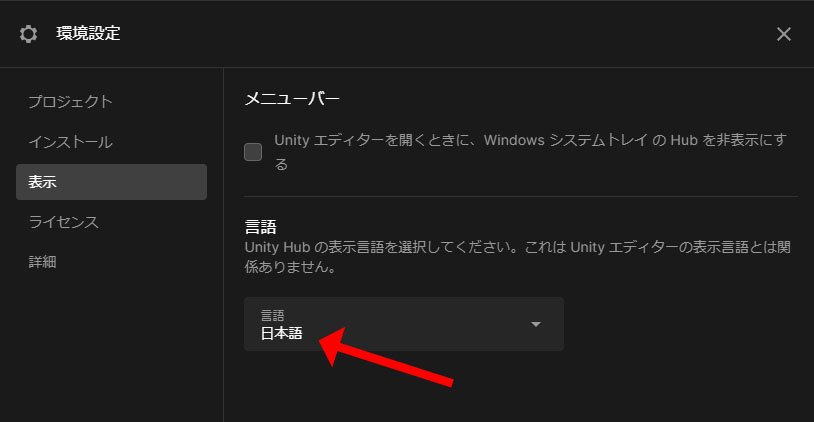
表示→言語も日本語( ゚Д゚)ノ

だがしかーし!!!
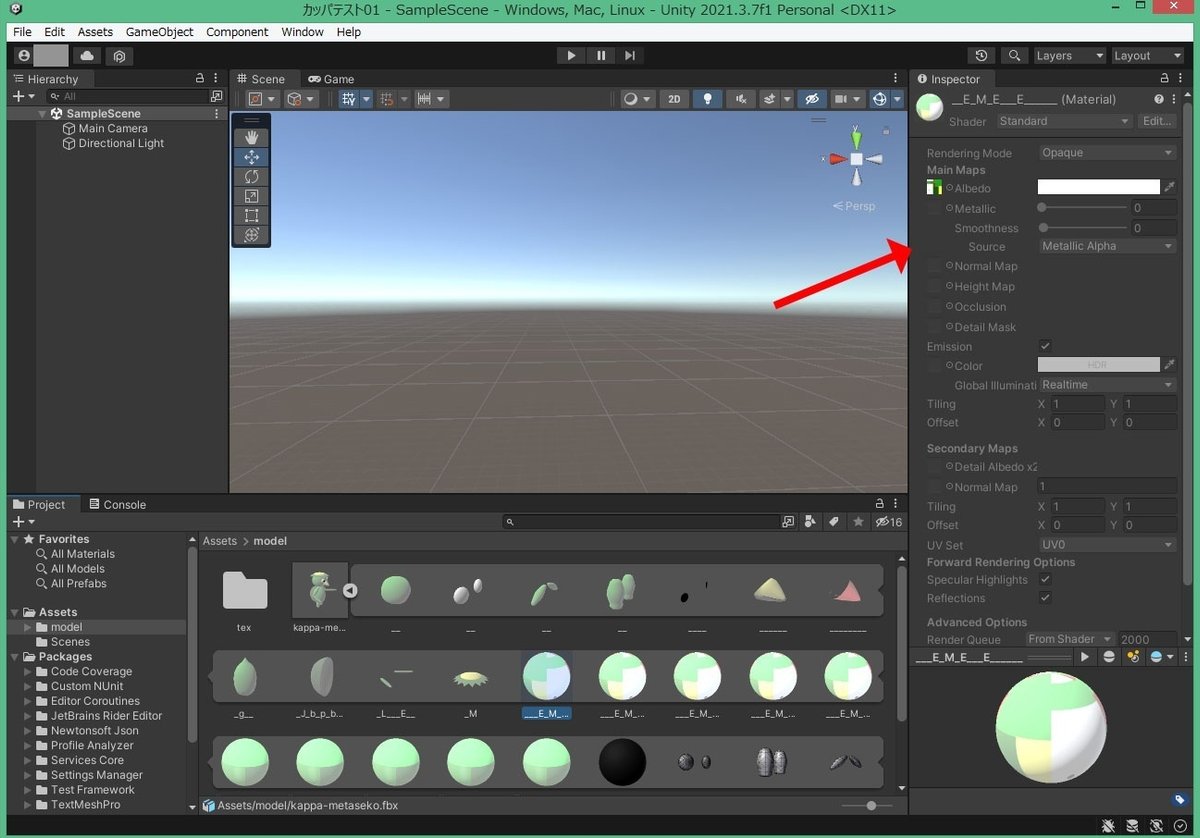
プロジェクトを立ち上げUnityエディタが起動すると・・・中身はALL英語(´;ω;`)ウッ…
(例:カッパちゃんプロジェクト)

メモ(2)のUnity導入時に日本語化についてやりましたが・・・
こちら(↓)を見て作業してました。2022年の記事で直近なので私が導入してるバージョンに適してるかな~とやってみたところ・・・「POファイル」がページがありません表示になってしまい、見つけられなかったのですよねぇ( ゚Д゚)
つづいてこちら(↓)。メリット・デメリットについて解説下さっててとてもわかりやすい!
んで、こちらの手順に沿ってやっていて―――
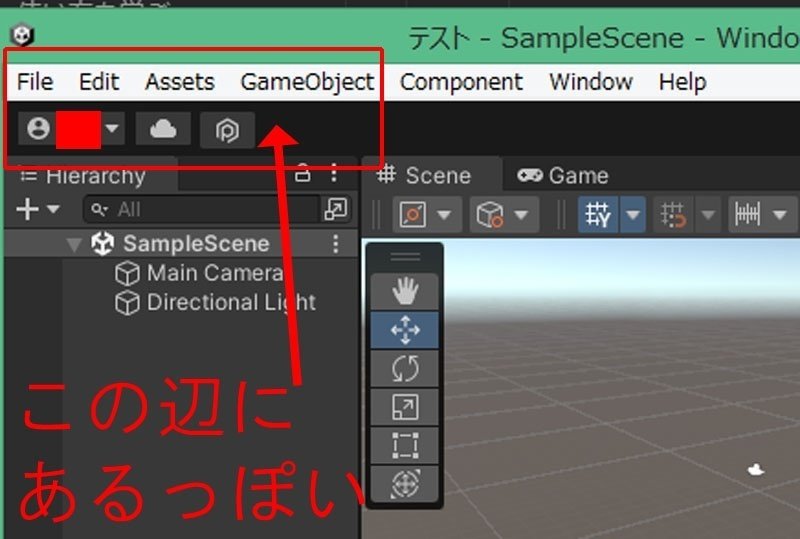
Unityエディタの上部にある
メニューから
「Unity」
を選んでクリックします。
――とあり、画像もあるのですが画像は小さくて良く見えない(´・ω・`)
Unityエディタの指示されているあたりを見ても「Unity」という項目が無い・・・

もう一つ読んだこちら(↓)でも、「上部メニューUnity→Preferencesを選ぶ」と図解があって、「だーかーらー!Unityってタグがないんだよぉおおおおお!!!(´;ω;`)」となって前回ストップしました!!
今回も読みながら同様になりつつ――――
ん?( ゚Д゚)
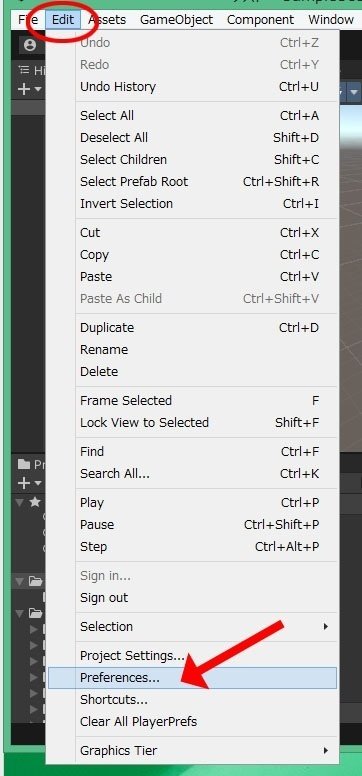
上部メニューのPreferencesをクリックしてください。
(MacはUnity>Preferences)(WindowsはEdit>Preferences)
――んんんんん?! 文面に【Win は Edit>Preferences】って書いてある!
ああ!メニューにUnity項目があるのはMacなのね!んでWinだとEditなのか! そうかぁ~・・・Macという選択肢があることを忘れてました(;'∀')

Editの中に、あったぁああああ°˖☆◝(⁰▿⁰)◜☆˖°
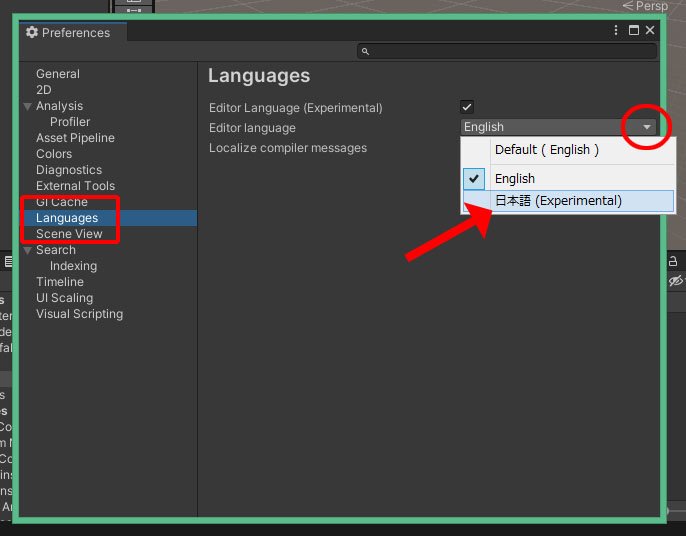
ここの「Languages」タグのEnglishとなっているところを日本語にするんだ!ヒャッハーヾ(*´∀`*)ノ

んで、Unityエディタを閉じて、プロジェクトを再起動してみると・・・

日本語になってる°˖☆◝(⁰▿⁰)◜☆˖°
一部英語だけどでも全然OKだよ!これならわかる!

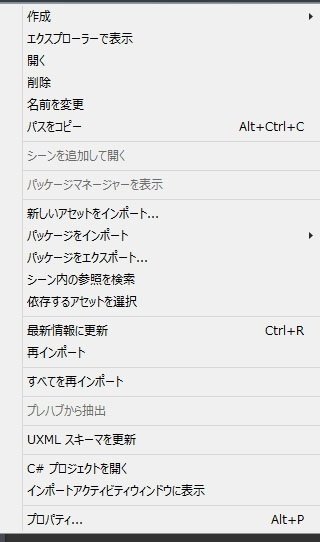
右クリックの選択もねーー!英語だとさっぱりだったんだけど日本語になってるよありがとう日本語化!!

そうかー・・・Winパソでやってるってこと、はじめに書いておかないと誰か後から見た時わからんなこれは(;'∀')
ちょっとメモ(1)に追記してくるわ!
ついでにタイトルに作業内容表記してくる('ω')ノ
メモ(1)商用と方法を調査
メモ(2)Unity導入
メモ(3)blender調査
メモ(4)blender導入・Unity
メモ(5)←イマココ
とりあえず無事に日本語化出来たのでホッとしたヾ(*´∀`*)ノ
■Unityでテストする3Dモデルについて
Unityで3Dモデルを動かす際に必要なのは【FBX形式の3Dモデル(ヒューマノイド構造ボーン入り)】です。
現在、用意出来るモデルは――
1、メタセコからOBJ形式出力→blender経由FBX形式出力の3Dモデル(ボーン無し)※めっちゃデカいw
2、メタセコからFBX出力(ボーン無し)※めっちゃ小さいw
3、Vroid β版出力→blender経由FBX形式出力の3Dモデル(Vroidボーン入り)
――の3つです。
今回の目標はUnityで―――
1、テクスチャのシェーダー変更
2、透過テクスチャの修正
3、ヒューマノイド構造ボーン
4、モデルの動かし方
――という予定でしたが・・・
3番は後回しにしようかと思います!!( ゚Д゚)ノ
いっぺんに新しい事をやると、もにゃさん・・・頭パーン(;'∀')!だなぁって思いまして。
いやぶっちゃけ、Unityのテクスチャ調整を調べながらこの先の作業をしていて・・・あ、同時にやるの無理だ!てなりましたヽ(^o^)丿
――ということでボーンについては置いといて、まずはにVroidを使ってテクスチャのシェーダーと透過の設定を調べ、その後にUnityでの動かし方をやろうかと思います!
Unityでの設定・動かし方がわかったら、その後にカッパちゃんにヒューマノイド構造ボーンを入れる勉強をするよ!
さて。
今回の一連テストに使おうと思っているのはサクラちゃん(*´艸`*)
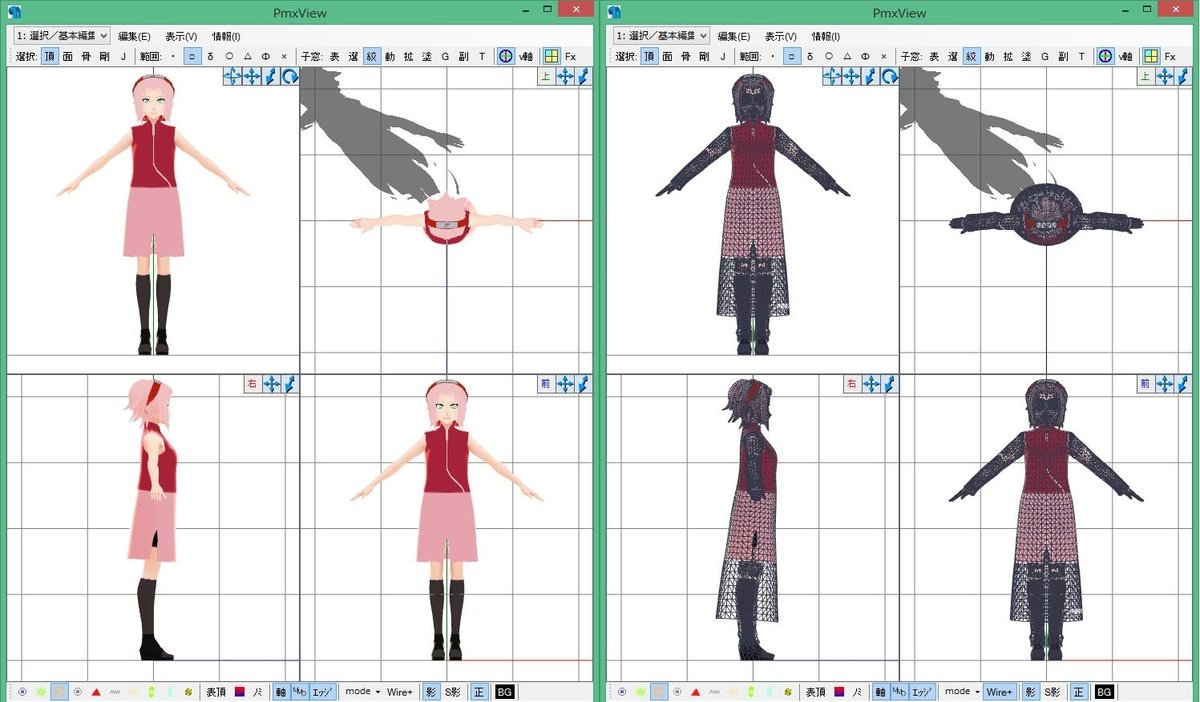
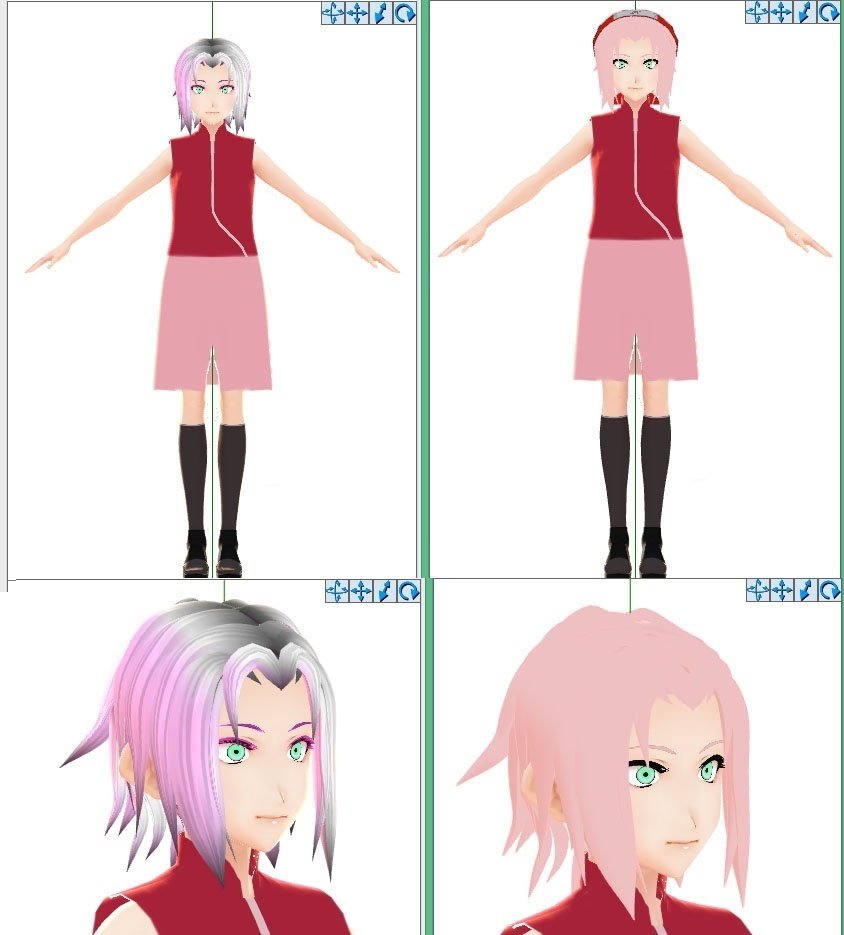
見本画像を出してみましょう! Vroid→PMX変換したサクラちゃんはこちら!
服はロングコート状態なのでポリゴンがふくらはぎまであって、透過テクスチャでひざ上スカート状態なのがわかりますね!

あ、そうだ!サクラちゃんのこの額当てはメタセコで作り、PMXエディタで追加したものです。なのでVroid(VRM形式)モデルの状態には額当てはありません( ゚Д゚)ノ
(サクラちゃん可愛いよサクラちゃん!!!)

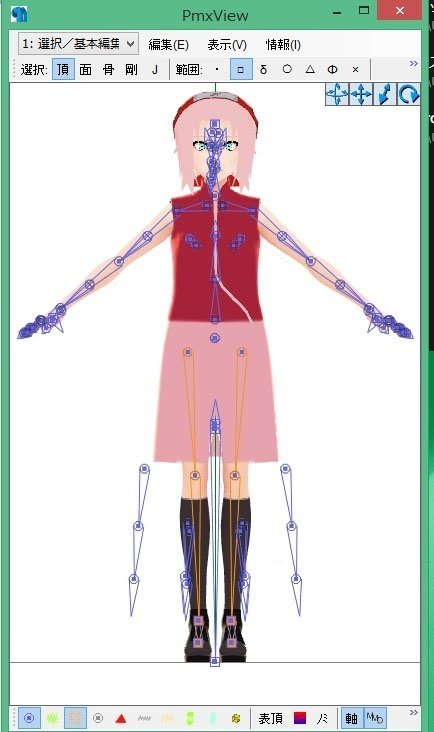
PMX変換したサクラちゃんのボーンはこんな感じですが、これは変換でボーン等の構造はMMD用になっていると思われます。

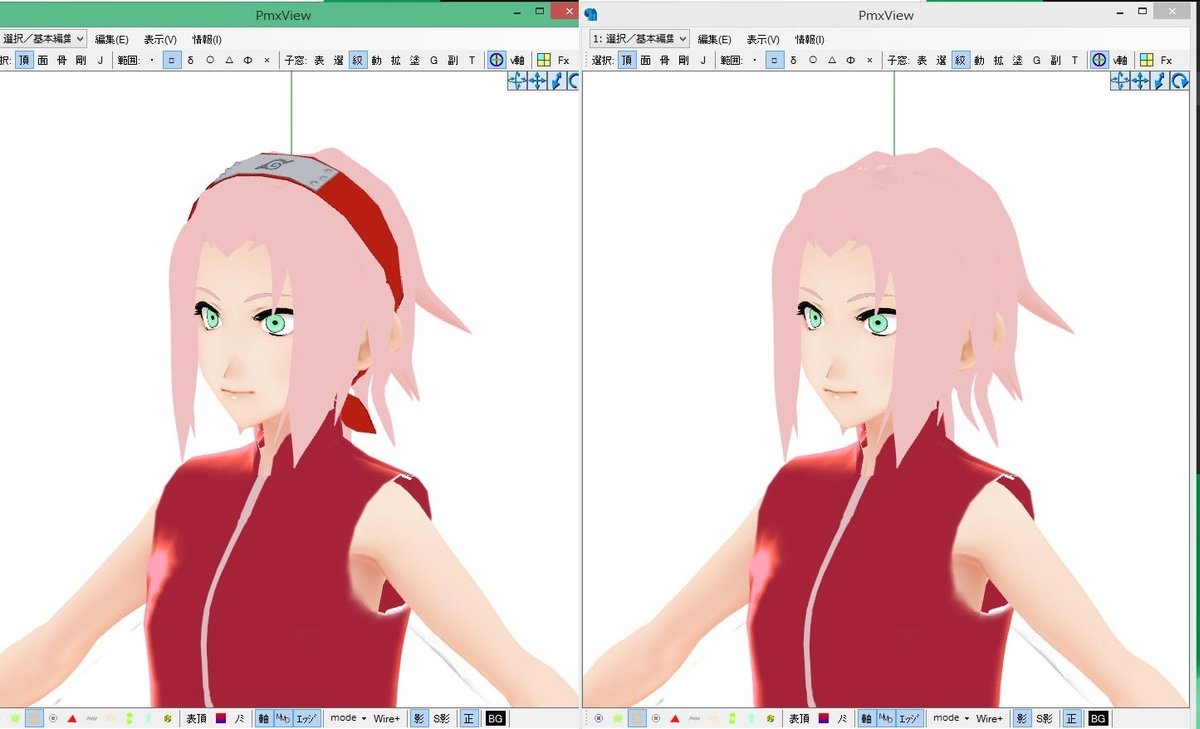
んで、重要なのは―――ここ! 髪カラーです!
左:PMXEに変換直後
右:PMXエディタで材質・テクスチャ調整後

そうなのですね~(´・ω・`)
Vroid時に髪色はピンクで光る感じにしかならなくて、ベースは白髪グレー影みたいなんですよねぇ(;'∀') Vroid画面だとピンクに見えてたんですけど・・・ううむ。
なんにせよ、これをUnityで調整出来るかも含めてお試ししたいと思います!
■使用するUnityのバージョンについて
前回Unityを導入するにあたり深く考えず表示された【Unity 2021】を入れたのですが・・・
ネットの海を漂い解説下さってるサイトを見ると・・・みんな使ってるのはUnity2018、2019だよ!!Σ(;'∀')
そしてあちこちの解説を見ていると「Unityは最新版が良いとは限らない」とか「Unityはバージョンによって出来る出来ないが大きく違う」だのあってですね・・・(´・ω・`)
特にVRChatに持って行く場合はバージョンに縛りがあるみたいなんですねぇ~。今の所、Unity内で画像撮影が駄目ならVRChatも視野にいれてたのですが、バージョンの縛りがあるとは(;'∀')
んで、ざっと検索してVRoid→Blender→Unityの手順を書いて下さってる方はこちら(↓)2つ―――どちらも、Unity2018使用(;'∀')ノ
そして今回解説を見てて気づいたのはVroid→Unity(UniVRMパッケージ導入)の方が簡単そうだという事です!!(; ・`д・´)
メモ(1)の時にこの方法は見つけてはいましたが、メタセコデータのカッパちゃんを想定していた為、除外していたのですね!
しかしUnity動作テストをするに辺りVroidを使うのであれば、この方法が有効であるという事です。
この記載を発見したのはこちら(↓)
Unity2019にモジュール「UniVRMパッケージ」を導入した場合のやり方を書いて下さっている記事で―――
UniVRM は Unity で VRM ファイルを扱うパッケージ。
インストール終了後、Assets/ に VRM ファイルを入れると勝手にコンバートしてくれます。
―――とのこと。
どうやら、自働である程度調整してくれるっぽいです(*'▽')ノ
メモ(4)でテクスチャのシェーダーがー!とかやってましたけど、もしかしてそれをやる必要が無い・・・かも?!
Unity2019(UniVRMパッケージ導入)でのやり方はこちら(↓)でも書かれてました。
Unity2018にモジュール「UniVRMパッケージ」を導入した場合のやり方を書かれているのがこちら(↓)
―――うむ(;゚Д゚)
これはUnity2018または2019で「UniVRMパッケージ」を使った方が良さげですよセンセ―!!
ついでにいうと。VRChatをやるならUnity2019とのことでした。
―――結論。
Vroid→Unityなら、Unity2018または2019を入れた方が良い( ゚Д゚)ノ
・・・いや、メインはカッパちゃんだし、そもblender経由のVroidのテクスチャ調整をUnityでやりたい訳なので、それを前提としたらこの方法はどうなのかってことなんですがねwww
でも「 とりあえずVroidを使ってUnity操作を覚えたい! 」と言う場合はこの方法が良い感じですね!
とはいえ今回やりたいのは「 blender経由のVroidのテクスチャ調整をUnityでやりたい 」なのです。
そこを解説下さっている方は居ないかな~と検索したところ‐――
発見したのはこちら(↓)
Unity2018を使ってVroid→blender→Unity→VRChatのやり方
Unity 5.6.3p1を使ってVroid→blender→Unity→VRChatのやり方
Unity2018をつかってVroidモデルのテクスチャ調整
シェーダーを直す記事
―――ほぼ、Unity2018ですよぉおおおお(;'∀')ノ
てことで。
解説を見ながらその通りにやるならば、Unity2018入れた方が良さげです!!
そしてその流れで、UniVRMも入れてみようかと思います!
■Unity2018導入
改めまして。
Unity HubからUnity2018をDLし、アドオンも全部入れ直します(´・ω・`)
メモ(1)の作業環境も修正せねば・・・!
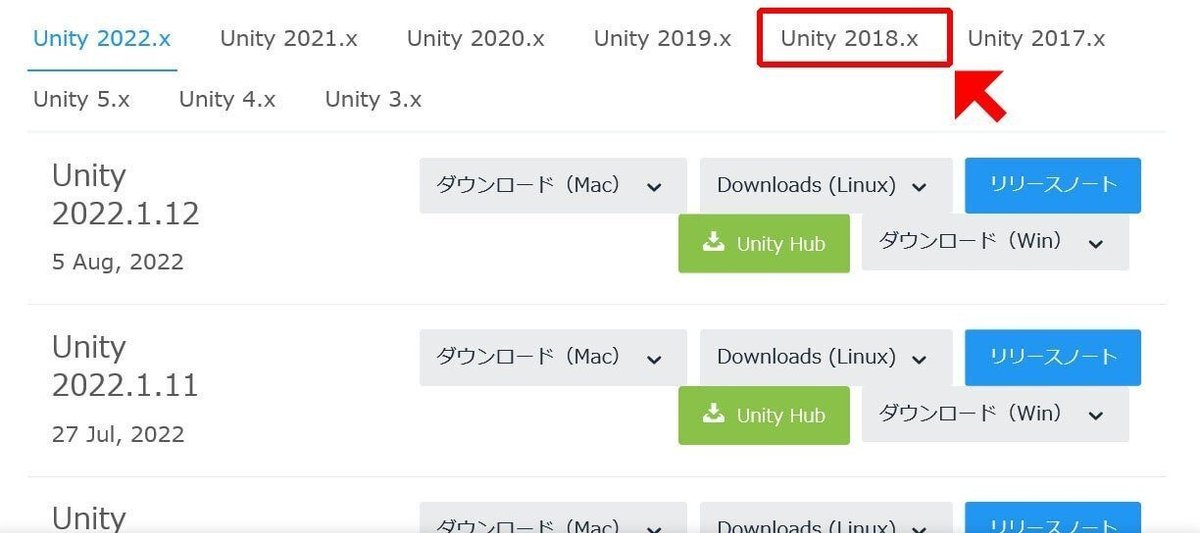
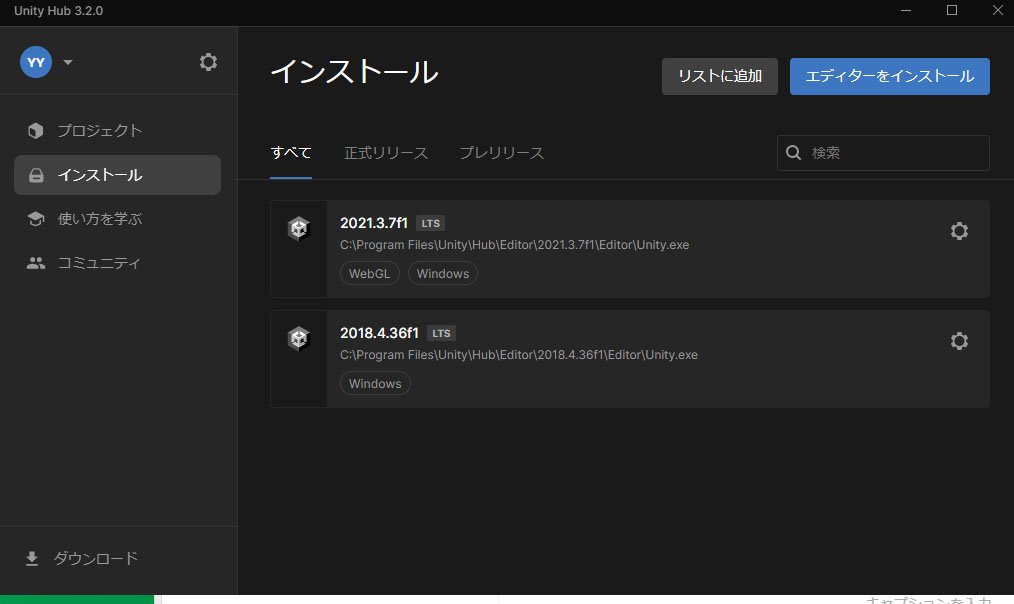
1、Unity2018をダウンロード
Unity HubからDLする・・・つもりでしたが、リストに居ませんね?!(;゚Д゚)
2019までしか居ません!

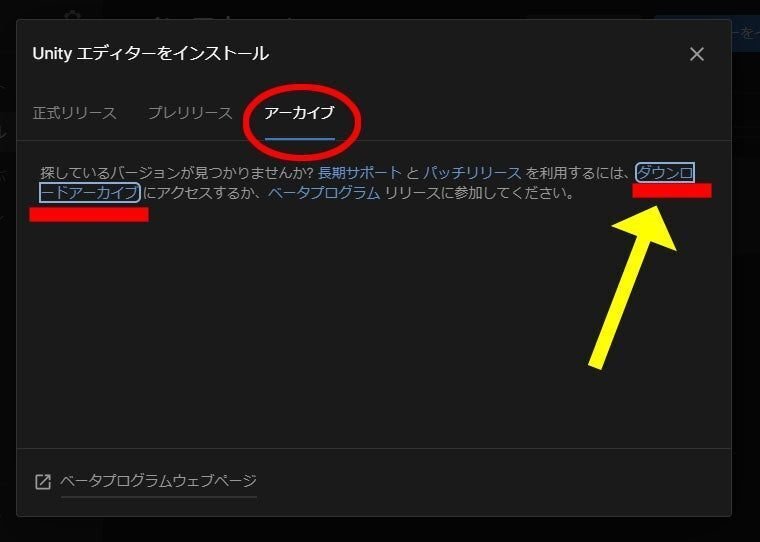
【エディタをインストール】を押すと、タグにアーカイブ発見。
ここにありそうじゃない? と見てみると、どうやらそうらしい(;'∀')
ダウンロードアーカイブを押してみます。

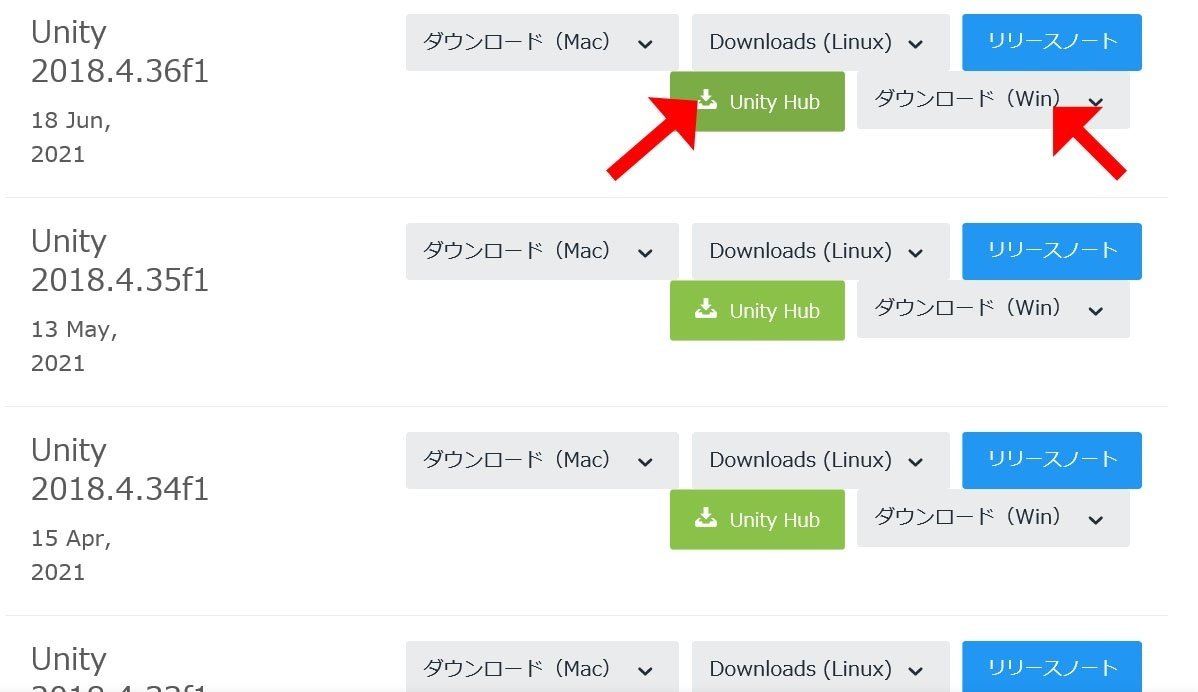
するとリストアップされたので【Unity2018】を押して

Unity 2018.4.36f1 をDL、インストール・・・するのですが、私はあまり考えず右下の【ダウンロード(win)】をして、本体DL・インストールをしてしまったのですねぇ~~~(;'∀') ほんとは隣のUnity Hubを押さなきゃだったんですよ!!

Win版2018本体をインストール後、Unity Hubから2018のモジュールを追加しようとしたらHubに居なくてですね!!(;゚Д゚)
でもその時はあまり深く考えず、本体2018を起動してテスト作業(下のUniVRMの作業)をしまったのでした(´・ω・`)
その後、改めてHubを起動すると、2018で作ったプロジェクトは起動できないと「!」マークが入っており、ここで【Hub経由で2018DLしなきゃいけなかった】と理解。
もう一度アーカイブからUnity2018を選び、本体DLの隣にあった【Unity Hub】を押して、Hubを起動しDLしなおしました。

モジュールの日本語もここでDL出来たのですが、私は別のやり方をしてしまったので一応書いておきます(;'∀')
2、Unity2018の日本語化
先述のとおり、Hubでなく本体DLして起動してしまった為、モジュールの追加が出来なかったんですよ。
それで検索したのがこちら(↓)のサイト。
日本語化POファイルのデータリンクが生きてた!!(前調べたサイトのリンクは切れてたw)
無事に.poファイルのDL成功!
今回はHubを通さずUnity単体インストールしたので、解説されていたそのやり方で入れます。
下のフォルダにLocalizationファイルを新規で作って、ダウンロードした.poファイルを入れる。
C:\Program Files\Unity\Editor\Data\Localization
次にUnityを起動して、Edit→Preferenceを開くとLangage の項目が追加されているのでEditor language を「Japanese」に切り替える・・・と思ったら、起動しなおしたら日本語になってましたヾ(*´∀`*)ノ
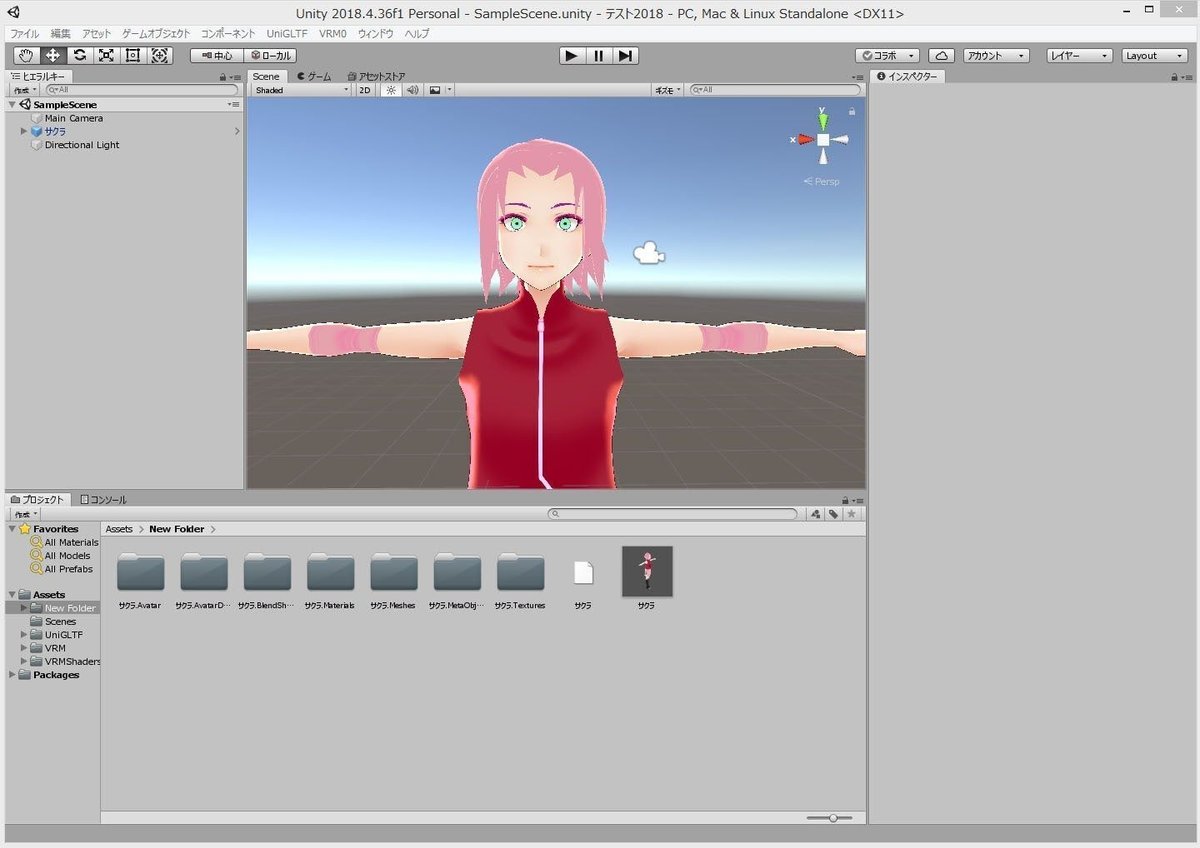
これは、下でテストしたUniVRMを入れたテストのサクラちゃんです!可愛いね(*´艸`*)❤

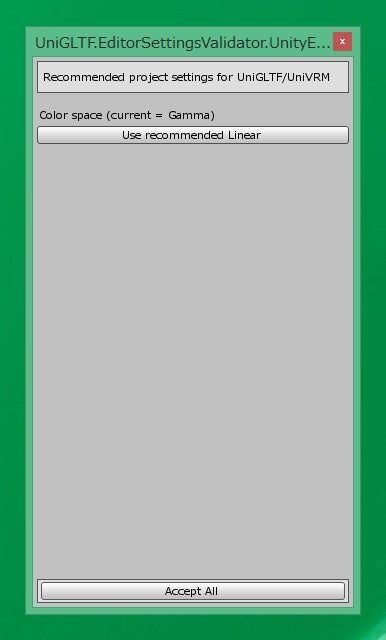
――と、そんなことは良いのです。なんか後ろにウィンドウが居る・・・(;'∀') なんだこれ???
右上の×をクリックしても閉じないーーー(;゚Д゚)

調べてみると、Accept Allを押せばいいらしい。
こちらに(↓)書いてましたありがとうございますm(__)m
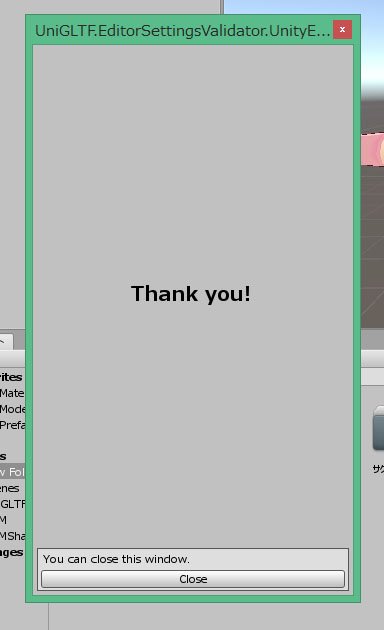
そしたらウィンドウに「clause」が出ました!
押してみたら消えたーーーヾ(*´∀`*)ノ

よしよし!無事、日本語化できました(/・ω・)/
■Vroid→Unity(UniVRMパッケージ導入)をやってみる
この流れのまま、Unity2018に【UniVRM】を入れてみる事にします!
調べてみた所テクスチャも調整する必要なさそうですし、すぐに動かすテストも出来る様です。
早速導入方法を解説下さってるのを読むと―――
1、適応しているUniVRMをDLする
使用Unityに適応したUniVRMのバージョンをDLするように書かれています。
バージョンを見に行くと・・・
【v0.79.0は終了、0.80.0 からサポートする Unity の最低バージョンを 2019.4LTS に更新しました】とありました。
ということは、2018ならv0.78.0を入れればいいのかな?
よくわからんけど、とりあえずDLしてみました。
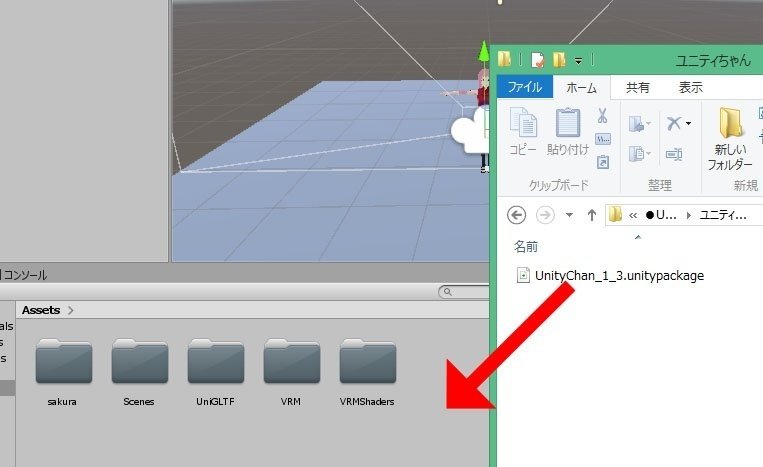
2、Unity2018のアセットにD&Dする
Unity2018を起動(この時は、先述しましたが本体を起動してます。まだ日本語化してません)。
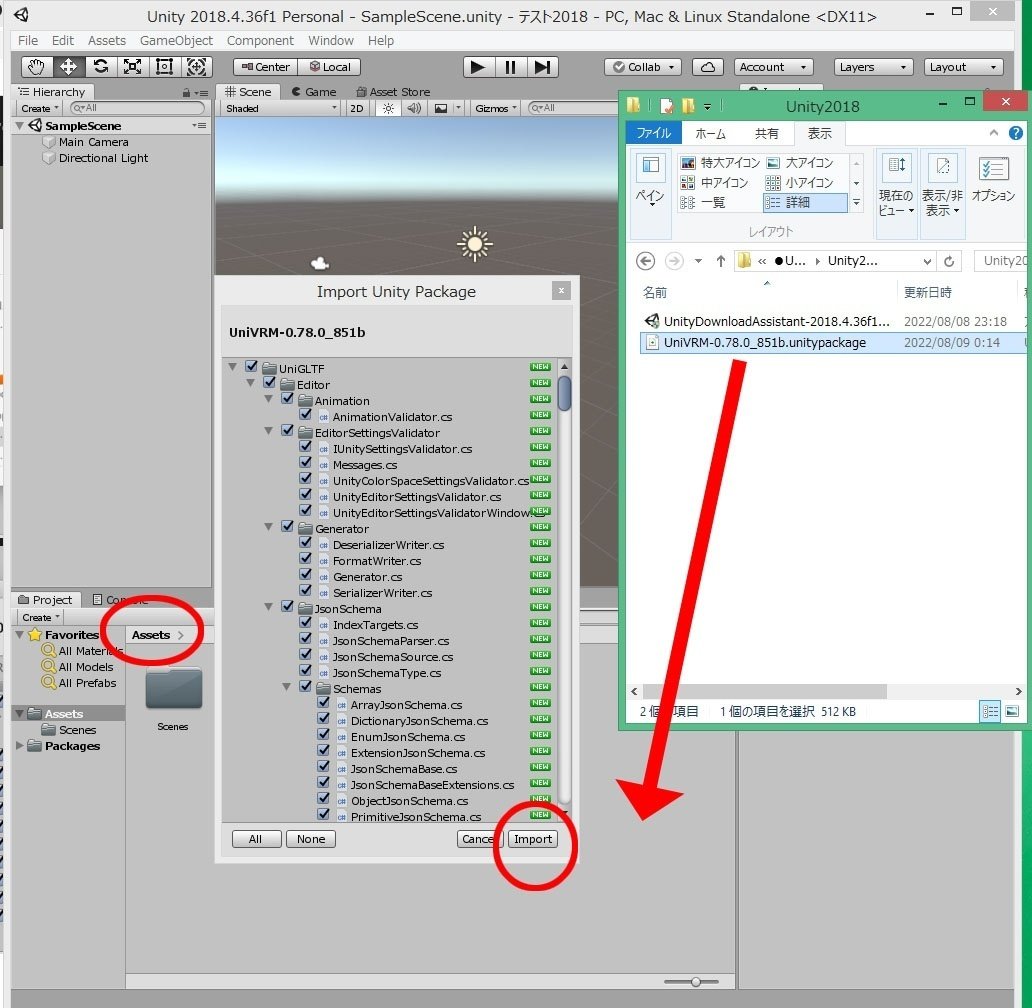
アセットに【UniVRM-0.78.0_851b】をD&Dします。するとウィンドウが出るので右下の「インストール」を押します。

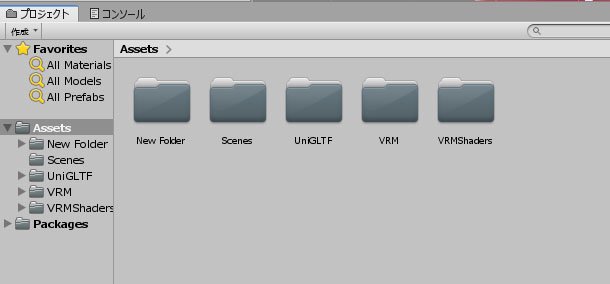
すると、UniVRMのフォルダが出来ます。
3、アセットに新フォルダを作りVRMモデルをD&Dする
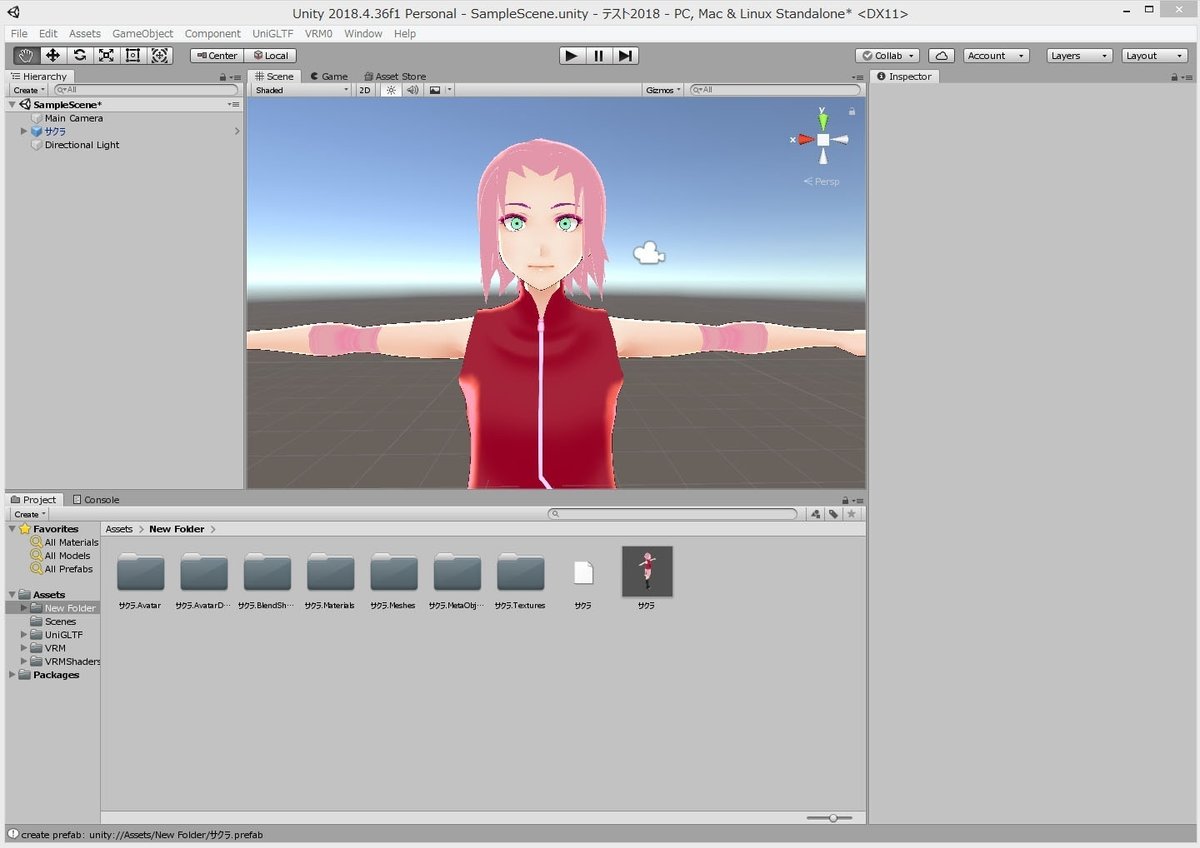
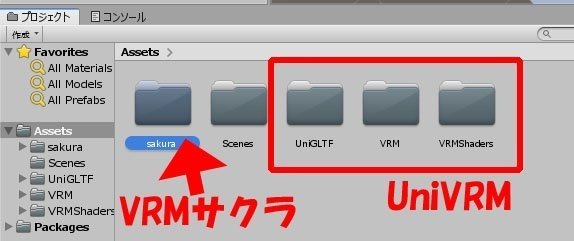
次にアセットに新しいフォルダを作り(一番左のヤツ)、そこにモデルのVRMをD&Dします(なんでかフォルダに名前が付けられなかったー!)。

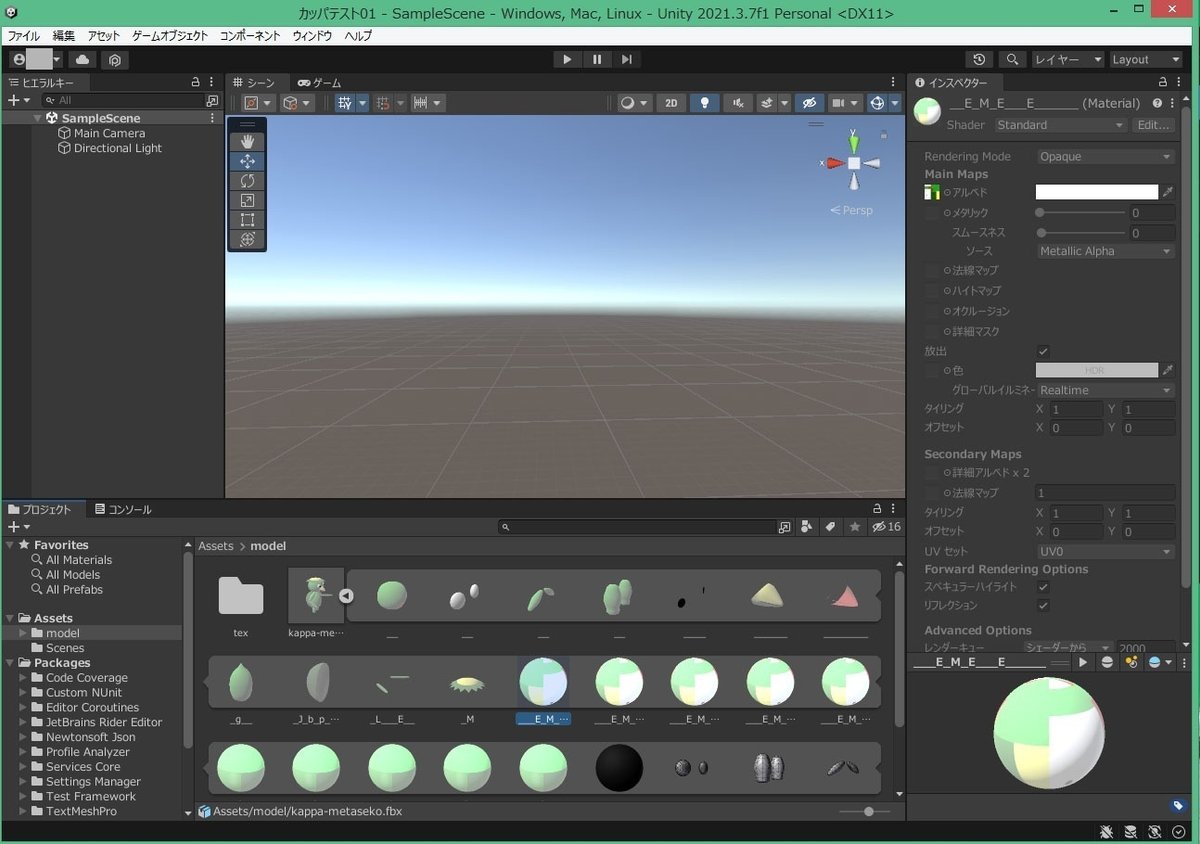
新しいフォルダにサクラちゃんのVRMデータをD&Dしたところ、下画像のとおりフォルダが作られ、テクスチャはとても綺麗に表示されました!

おおおお~( ゚Д゚)
この方法ならテクスチャ修正もそんなに意識しないで良さげです!
後は動かしてみる方法です!
4、「ユニティちゃん」のモーションを借りてくる
こちら(↓)を見ながら作業しているのですが、モデルを動かすためにモーションを借りてくるとのこと。
ユニティちゃん公式からモデルをDLしてきます(/・ω・)/
5、動かしてみる
解説はこちら(↓)
では、動かしてみるテストをします!
(ここまで書いた後、仕事が繁忙期に入った+ぎっくり腰をして二週間放置ですww)
―――ということで、新たに新プロジェクトを作って作業!!
(1)UniVRMをインポート、VRMモデルをD&D
新プロジェクトを作り、アセットにUniVRMをインポート。次に新規フォルダを作ってそこにVRM形式のVroidサクラちゃんを入れます

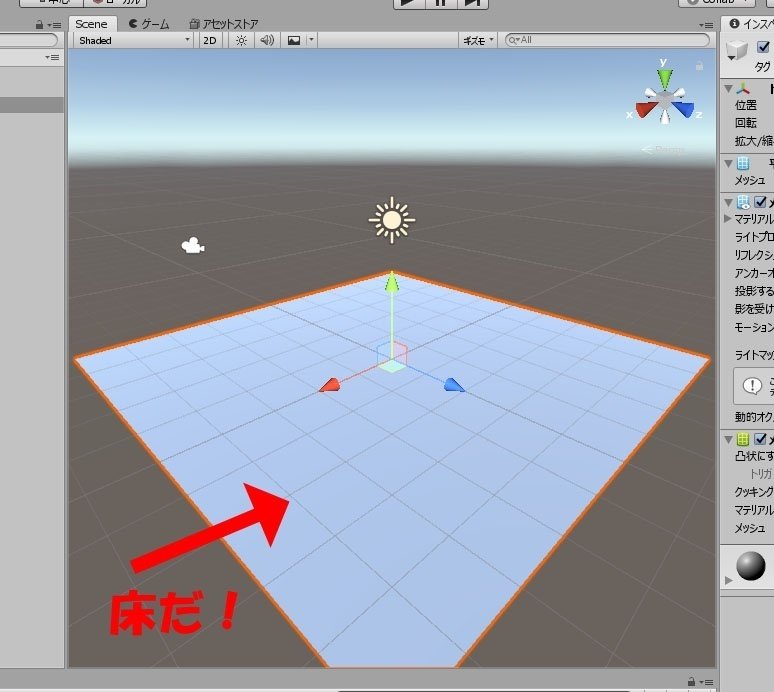
(2)床を作る
ほぅ( ゚Д゚)?! そういえば床・・・無かった!(今気づいた)
ヒエラルキーの作成→3Dオブジェクト→平面


ふおおお(*'▽') 床でたぁあああ!!!
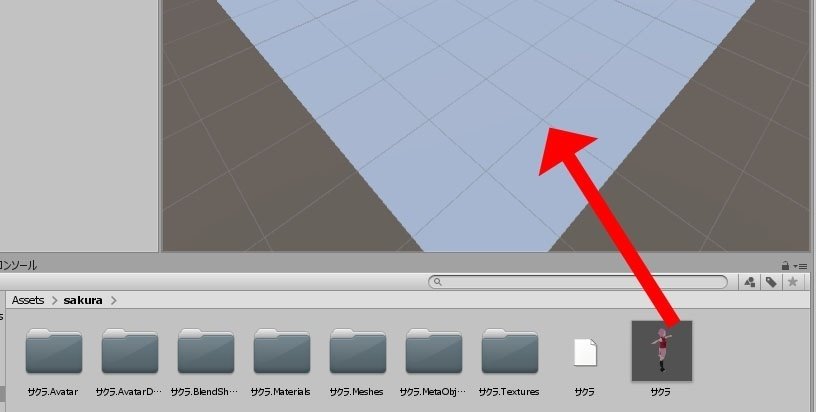
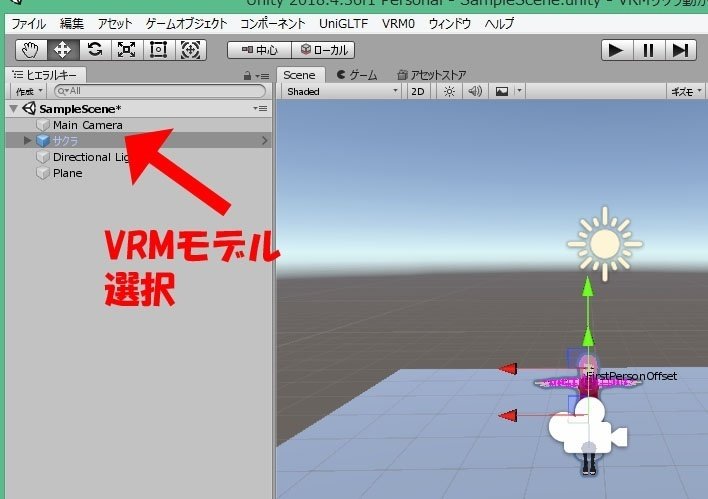
(3)3Dモデルを配置
VRMサクラちゃんを、床の上にドラッグ!


サクラちゃんが配置されました(*'▽')ノ
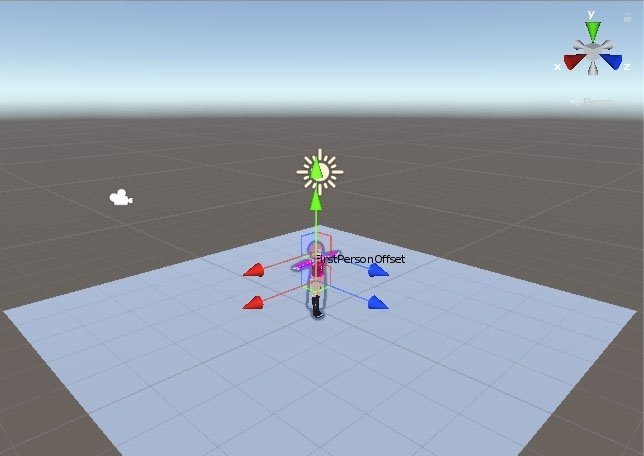
(4)カメラのアングルを調整
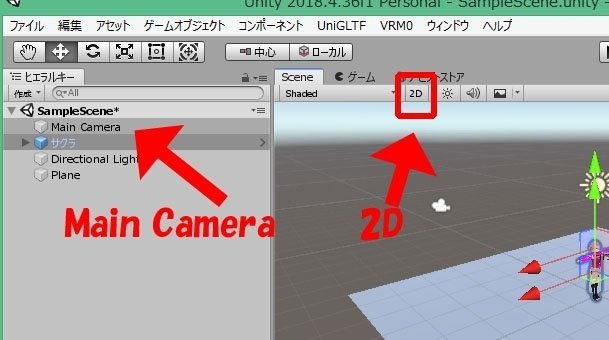
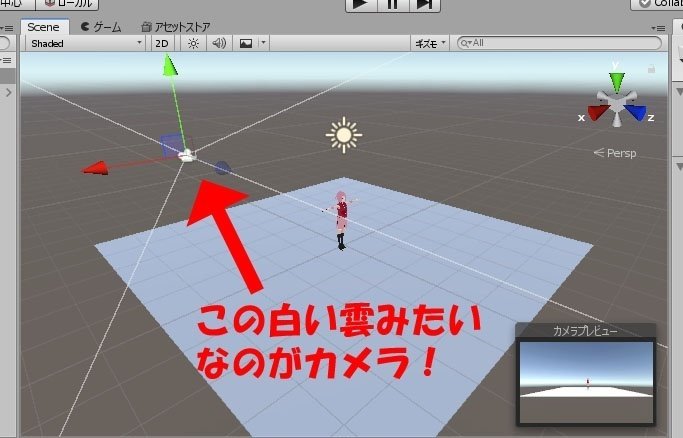
メインカメラの位置を動かして、カメラアングルを決める。
ヒエラルキーの「Main Camera」でメインカメラの移動、シーンタブ「2D」を押すと画面2Dと3Dがオンオフ・・・なるほど。

メインカメラにしたら、移動矢印が出た!・・・ていうか、この白い雲みたいなん・・・カメラだったんだwww 言われてみれば映画撮影する時のあのカメラかwww

いまサクラちゃんの背後にカメラがあるんな?( ゚Д゚)ほうほう
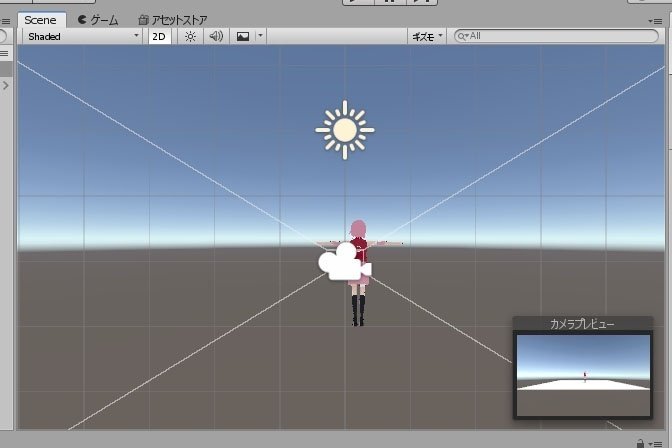
2Dボタン押すと、平面のカメラ画面が見えると・・・確かに、サクラちゃんの背中しかみえぬw

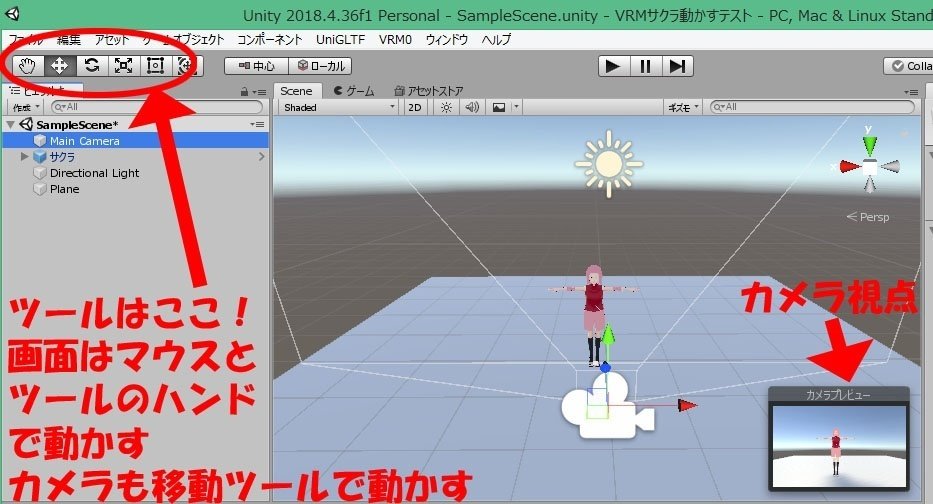
画面を動かしつつ、カメラを動かして良い位置になるように移動・・・て、画面動かすのマウス右押しで回転、スクロールでアップ・ロングなんね?
この辺、感でやれってことかなwww
あと、ツールのハンドで画面位置を動かせる、と。なるほど。

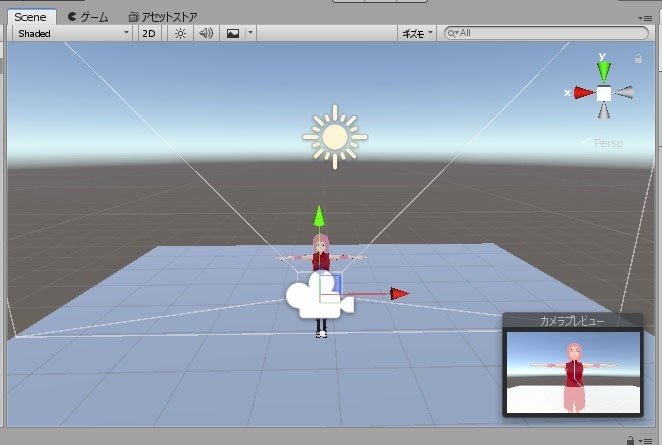
カメラはツール「移動」「回転」して、サクラちゃんを正面から写す視点になるようにしました。
・・・もうちょいアップがいいか(*'▽')
後ろにある太陽は・・・光源かな? 背後に光源てことか・・・まぁいいかw

(5)ユニティちゃんパッケージをセットする
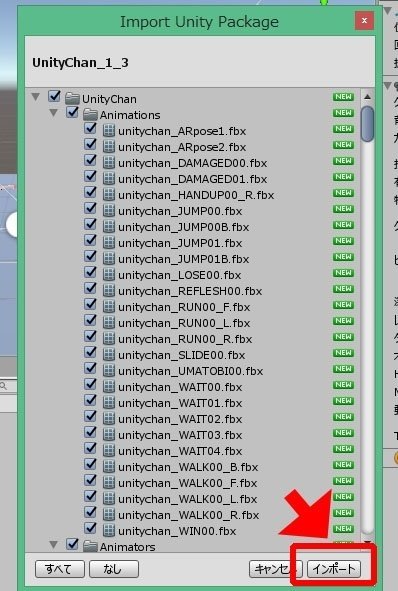
モーションはユニティちゃんからお借りするということで、ユニティちゃんパッケージをアセットにD&Dし、インポート


結構時間かかったwww
色々入ってるみたいだから仕方ないのかな(*'▽')
(6)モーションをモデルにセットする
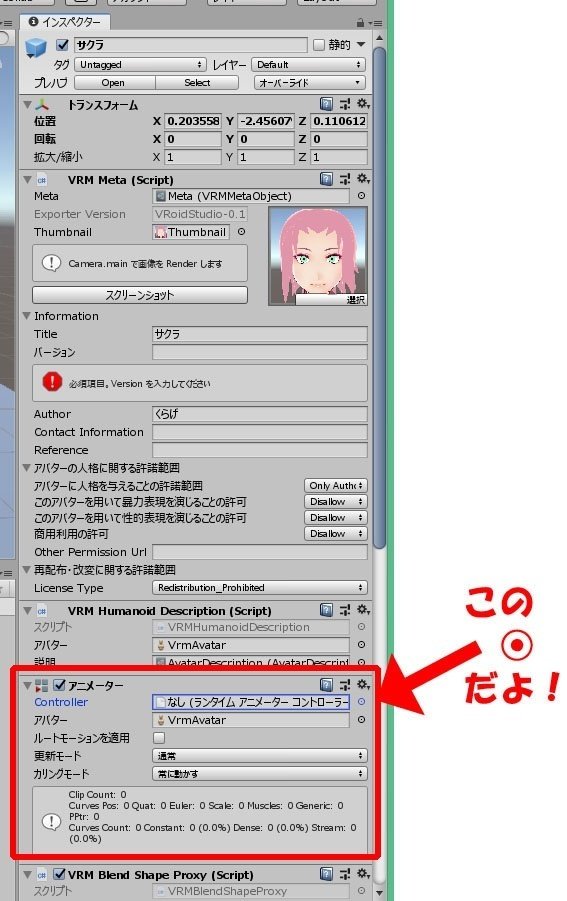
ヒエラルキーのVRMモデル、サクラちゃんを選択

インスペクターウィンドウ「アニメーター」エリアの【Controller】をクリックーーーすると選択ウィンドウが出るらしいんだけど、おしても何も出ないぞ?!と思ったら、横の⦿押すんだった!

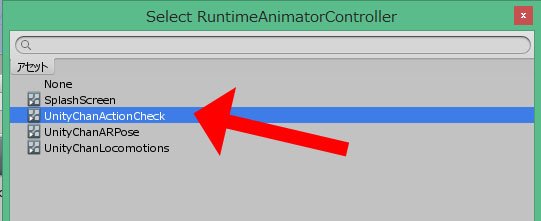
ポップアップウィンドウが出たら「UnityChanActionCheck」を選択。
Controllerのところに、選択したのが入る。

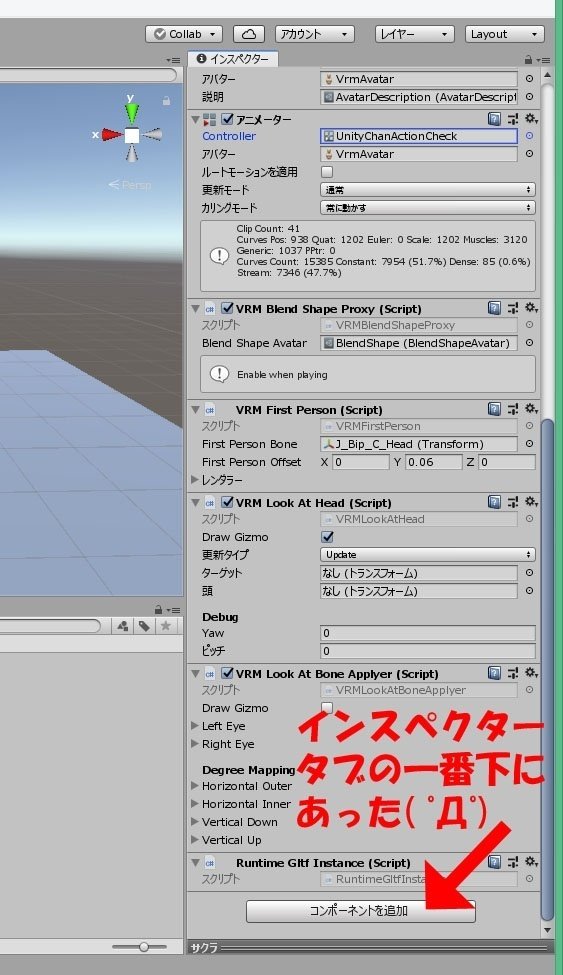
インスペクタータブの「コンポーネントを追加」ボタンを押す・・・ってどこ?!て思ったら、一番下にあったwww

「コンポーネントを追加」を押すと選択が出るので選んでいく。
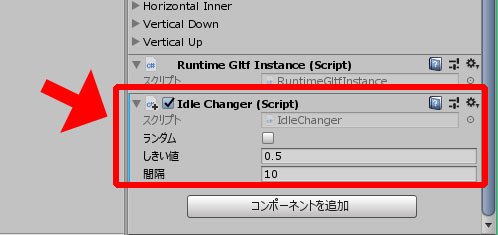
コンポーネントを追加→スプリクト→Unitychan→Idle changer
その後、インスペクターの一番下に「Idle changer」が追加されてるか確認。

―――てさ、わかりにくいねぇ(´・ω・`)
凄く使いにくい・・・Unityあんまり好きになれそうにないなぁ~
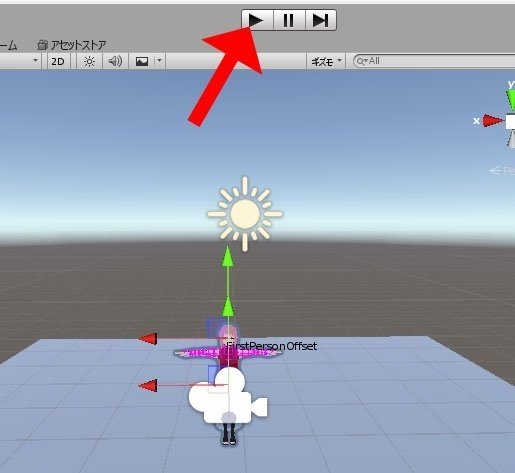
(7)再生する
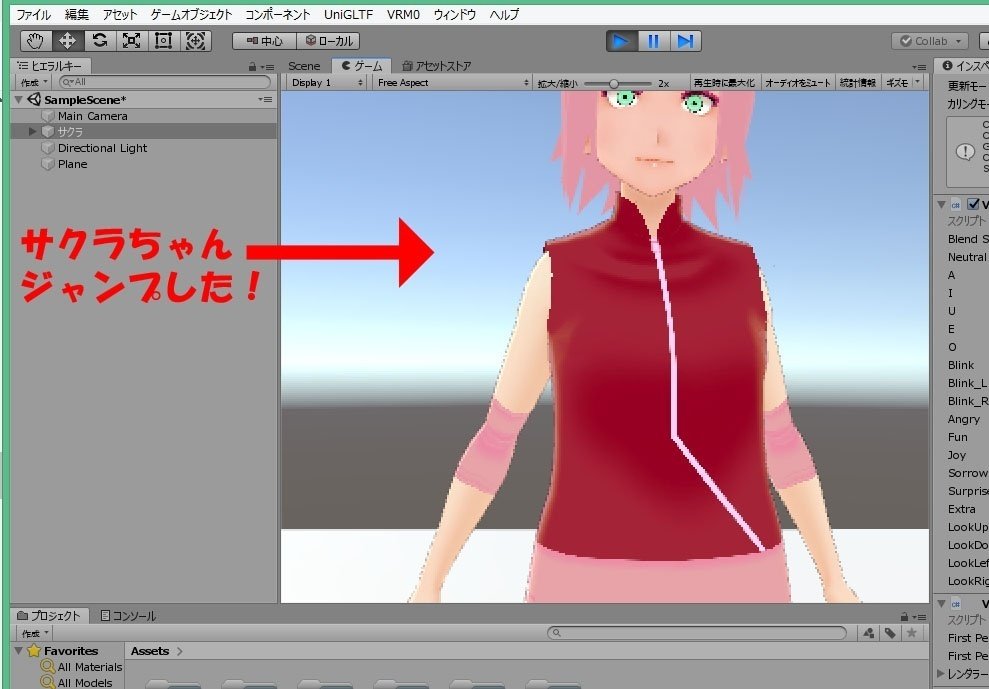
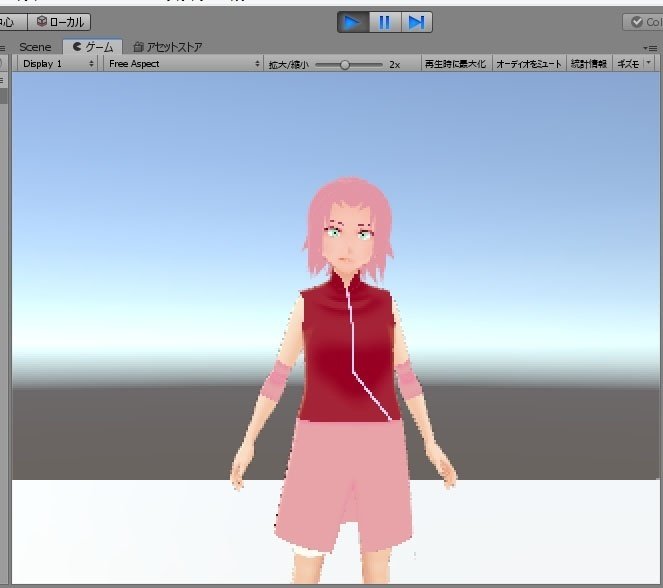
画面上部の再生「▶」ボタンを押すと、設定されたモーションで動く!


サクラちゃんがジャンプしました!・・・が、カメラが見切れました(;´∀`)
おかしいな?こんなアップだったっけ?
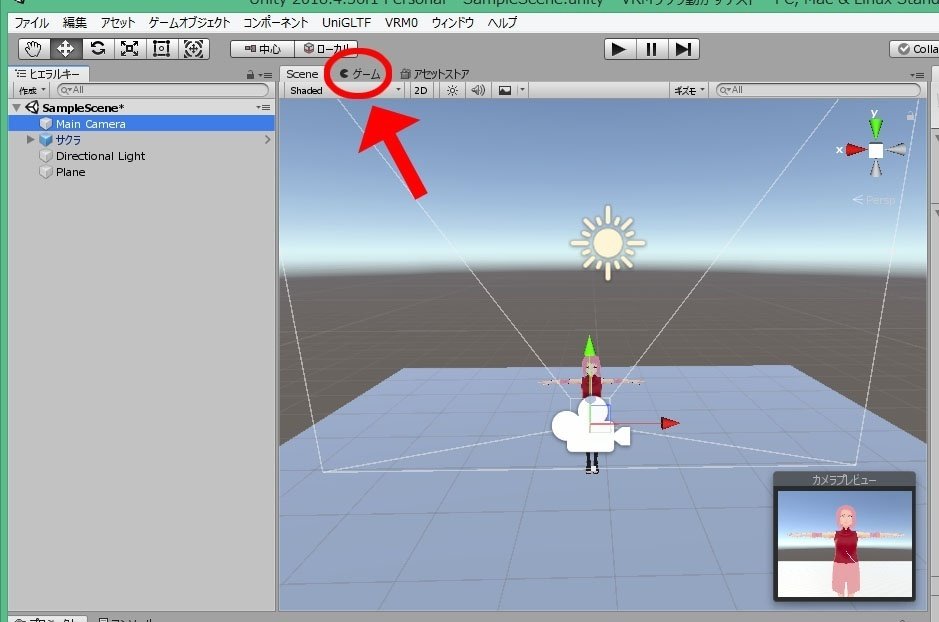
と、解説を見てみると、再生時はどうやら「ゲーム」というタブにしてるみたい?


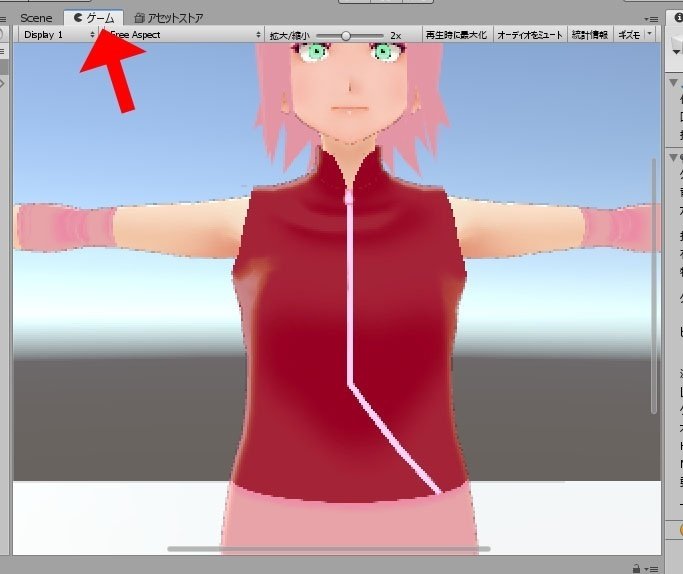
ゲームタブにしたら、まぁ!見切れているwww
確かに再生してたのはこの画面でだわ( ゚Д゚)
カメラが近いってこと?
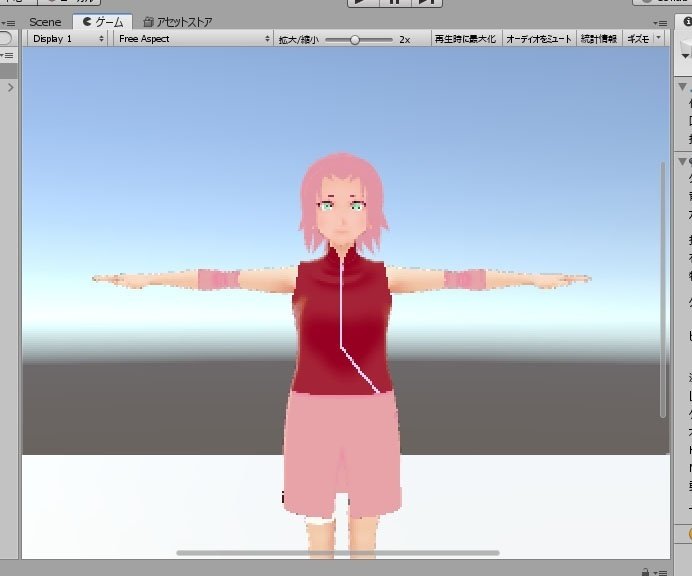
Sceneタブに戻ってカメラをちょっと離してから、ゲームタブを確認。これでいいかしらん?( ゚Д゚)

再生したら、この状態でジャンプしてくれました(∩´∀`)∩

―――が、解説で「NEXT」と「BACK」ボタンがあると書いてあるのですが、それが見当たりませんね~(´・ω・`) それで次のモーションが見れるらしいのですが・・・ていうか、この後リップや目の動きも設定するらしいんですが、それぞれスプリクトを入れてやるみたい。
ぐぬぬ・・・もう無理です・・・英語辛い・・・(´;ω;`)ウゥゥ
別にUnityで動画取りたいわけじゃないので・・・それはMMDでやるので今回はやらないでいいや・・・
んでね・・・気づいたんですよもにゃさん(;´∀`)
どうやらボーンでモデルを動かす機能を使うにも、スプリクトを追加しないといけなくて、それらは全て英語だって!!!
あーーー(;´∀`)むりっ!!
もう今日は無理です!パンクした!
いやマジ英語が難易度高いし、スプリクト入れてそれぞれ設定するのが私にはピンと来ないっていうかUnity難しい。
こうやって改めても、MMDって初心者でも簡単に出来る素晴らしいソフトだったんだなぁ・・・遠い目( ゚Д゚)
――ということで、VroidをUnityで動かしてみる作業はここまでにします。
今回分かったのは【Unityでモデルを動かすのはMMDみたいに簡単じゃない】てこと(;゚Д゚)ノ
根性入れないと無理ってことでした。ハイ!解散!
■メタバース【cluster(クラスター)】やってみた
VRは今まで興味が無かったって言うかどちらかというと苦手な部類で(中に人が居るっていうのがちょっと苦手w)、遠巻きにしていたんですよね。
ですが、もしかしたらカッパちゃんグッズ用の静止画撮影出来るかもしれないし、それにちょいと諸事情ありまして・・・
この度、参入する事になりました( ゚Д゚)ノ
当初はVRChatの予定でいたんです。
―――が、英語だということで・・・英語は嫌だし、海外の人に声かけられてもダッシュで逃げるしとまぁいろいろ逃げ腰で居た所、日本企業のメタバースに【cluster】というのがあることを知りました。
clusterのやり方詳細記事はnoteの別頁に書く予定なので、とりあえずここではclusterのアバターと、自作アバターについてメモしようと思いますヽ(^o^)丿
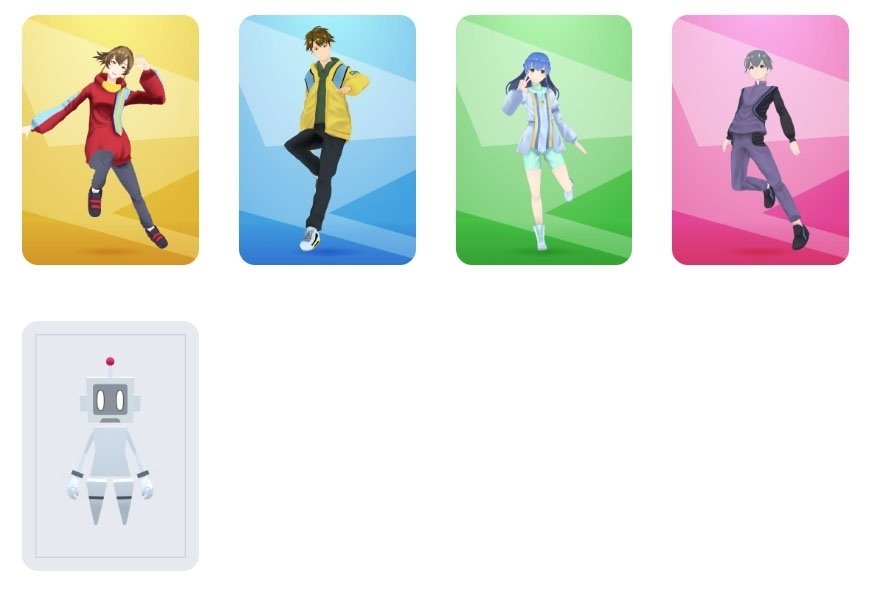
まずclusterにはデフォルトでアバターが5つ用意されています。

ロボット一択ですよね!ですね!
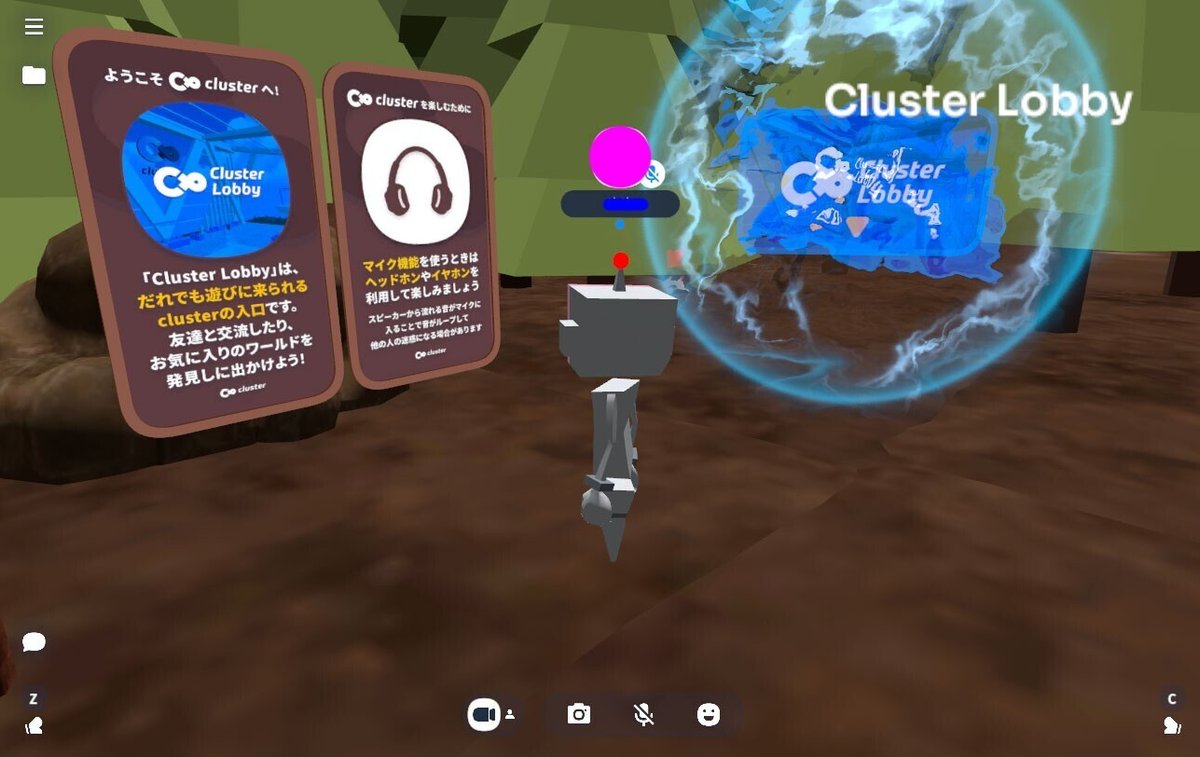
んで、キャラを選んでログインするとホーム(自分の部屋みたいなところ)に出て、キーボードとマウスでウロウロできるわけですw
(キャラの上にアイコンと名前が出てるので消したwww)
本来はVR機器をつけて、マイクも使ってやるのが正式なのでしょうが、私はパソコン・音声無しで参戦です。

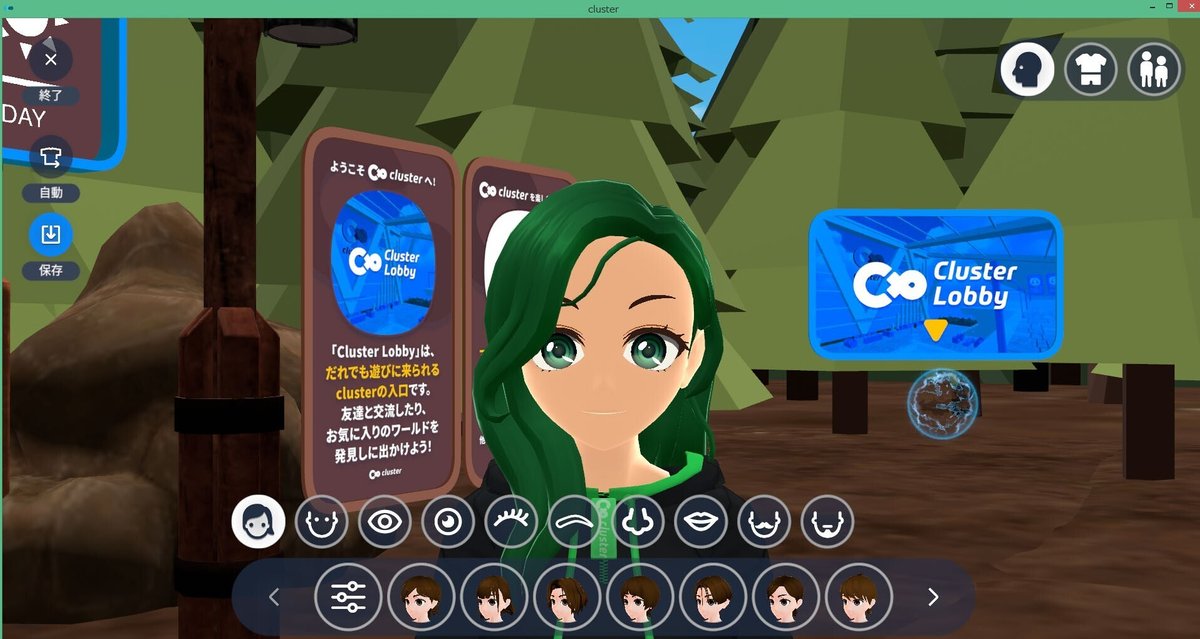
ホームではアバターも作れますよ!
てことで、やってみました( ゚Д゚)ノ

ゲームなどでキャラメイクするのと同じ感じですね。
髪型や色、顔パーツのサイズや位置を調整して好みのキャラを作ります。

肌色がちょっと濃いな~これでも一番薄いスキン色なのにな~・・・と思っていたらですね!

VR空間に行ってみたら・・・肌しろっwwwwwww

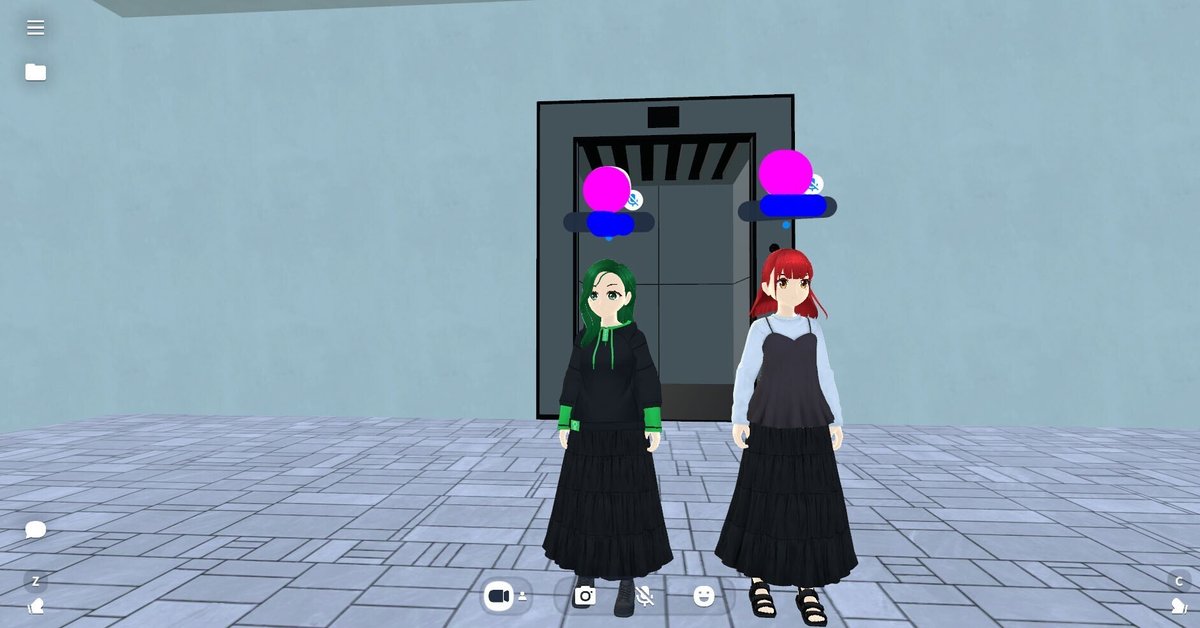
相方もアバターを制作して一緒に参戦。

周りには色々なアバターの方がいらっしゃいました。スゴイ凝ったヒト型美少女モデルから、動物モデル、大きなロボットとか・・・まぁ色々いたwww
clusterのアバターは、VRM形式であれば使えるとのこと。
VRM形式ということは、Vroidで出力したデータそのまま使えるということです。
早速、相方がVroidでオリジナルモデルを作ってくれたのでアップロードして使ってみました!(アイコン無難なののしたw)


カワイイヾ(*´∀`*)ノ
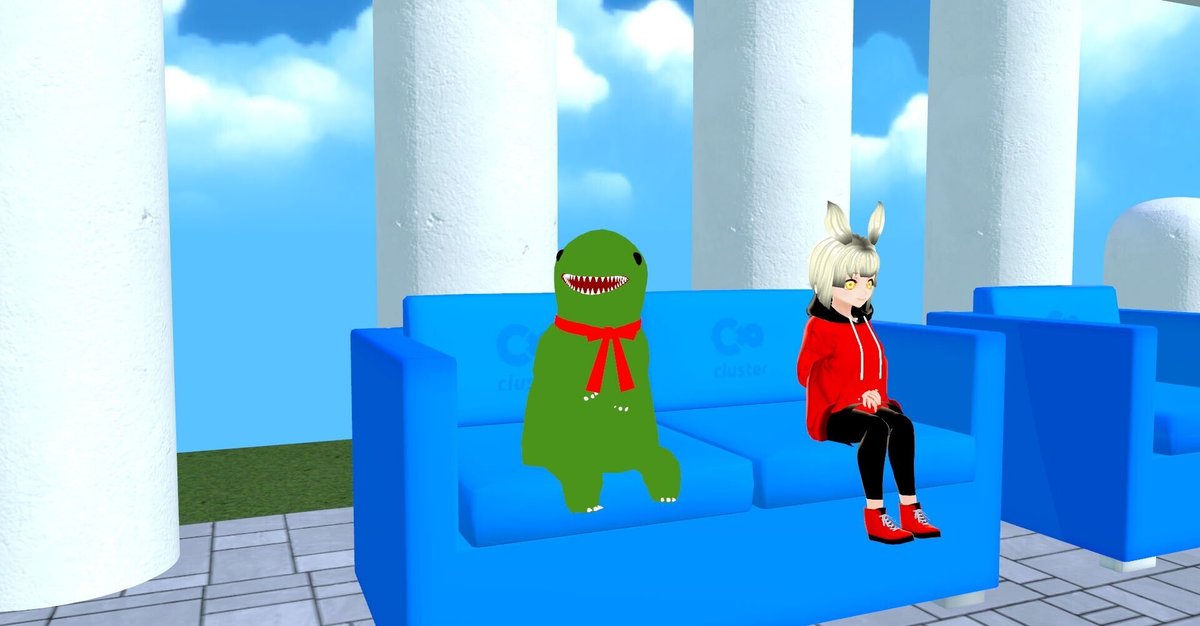
相方のホームにも遊びに行けるという事で、行ってみましたw
相方も可愛いですwww


相方の背中・・・www
人見知り、脱兎www いや、わかる。うん。ほんっとそれ( ゚Д゚)ノ
なお、私の頭には触角(?)がありますw 走るとヒヨヒヨ揺れるwww
―――んで、VRM形式のモデルであれば自作アバターも持ってこれる訳なので・・・テストでボーンが入ってるPMX形式の自作モデルをVRM形式に変換することにしました!
(やり方はcluster記事の方に書く予定w)
ということで―――


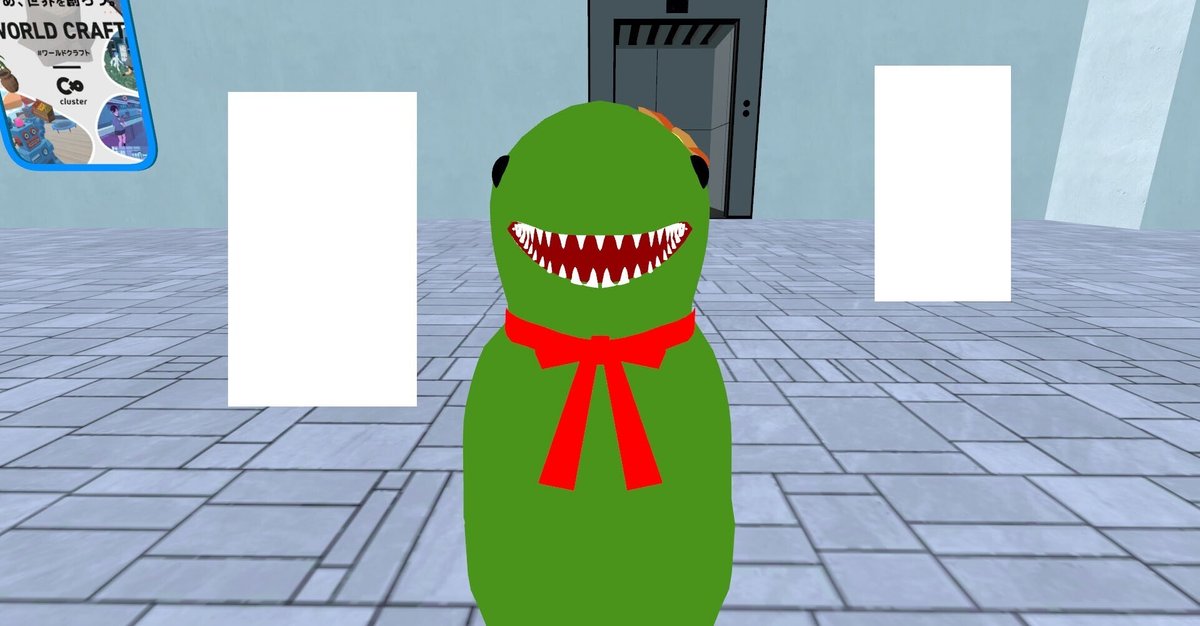
ハイ!恐竜さーーーーんwwwww

なかなか可愛いと思いますwww
ただ、手が身体に埋まってしまいますね・・・(;´∀`)
あと、エッジ入れてないので手がどこにあるか見えませんwww
・・・さて、ここで重要な確認を致します!
そう!!カッパちゃんだとどうなるか!!
今回はPMX形式モデルをVRMに変換してテストするため、ここでの静止画はグッズには使えませんが、テストなのでね!
―――ということで、カッパ召喚!!!!

手ぇえええええwwww キュウリも身体貫通してるぅうううwww
(肩を後ろに引いて、手が身体の後ろにくるポーズがデフォルトなのです。なので手に持ったキュウリが身体を貫通してしまう)
エモーションで動いても手がわかりにくい!!! あと、皿に変なエッジあるwww



うんwww 可愛いは可愛いんですが!!!
走る、座る、止まるポーズが決まっているのと、エモーションも決められたものしかないので・・・任意のポージングは不可能ですね(;´∀`)
あとカメラ機能もあり画像をDLも出来ますが解像度そんなに高く無いし、思った角度で撮影するのが難しい・・・(´・ω・`)
結論!
VRでの、カッパグッズ画像撮影は無理ですwww
まぁでも面白かったのでよしwww
とりあえずVR用アバターを作る事になっているので、その時はここでテストをしようと思います。
さてこの記事はここまでにします。
途中、仕事とぎっくり腰があって間が凄くあいてしまった(;´∀`)
今回の結論としては――
・Unityわからなすぎてモデルにポージングさせるのちょっと辛いかも
・VRでグッズ画像は作れない
――という感じです。
・・・・・・・・・(´;ω;`)ウゥゥ
カッパグッズ用の静止画、簡単にいけそうで、先が遠い・・・orz
あとやってないことは、
・blender経由のFBX形式をUnityに持って行った場合のテクスチャ調整
・ヒューマノイド構造ボーンを入れたカッパをつくる
・Unityでボーンを動かしてポージングする
この3点。
これをやって、それがダメそうだったら・・・blender勉強ですかしら(;´∀`)
ただ、日本語化してもblender訳わからんのでちょっと気が重い~(;゚Д゚)
本日はここまで。
