
#031. 文句から提案への翻訳. ~クリニック編~
銀行編に続きまして、私が定期通院しているクリニックにも
改善できそうな要素を見つけましたので noteさせて頂きます。
-------------------------------------------------
(1) 背景.
私が何に着目したかと申しますと
「診察を受け終え、最後の精算をする機器」の
ユーザインターフェースになります。
ある日、初老と思しき患者さんが
精算に 物凄く時間がかかっていました。
「どうしてそんなに時間かかるの??」と
自分が並んでいるワケでは無いのに、
待たされている群衆の心象が感じ取られ、自分まで
イライラを受信してしまいそうなシーンだったの
ですけれども(←HSP)、 それは、人間側のせいではなくて
精算機のユーザーインターフェースに問題があるのだと
気づかされました。
・診察券を デザインした側
・精算機のマシンを設計した側
・ユーザ側
それぞれで「前提条件」が異なっていたのです。
-------------------------------------------------
(2) 構成要素と ユーザ操作手順.
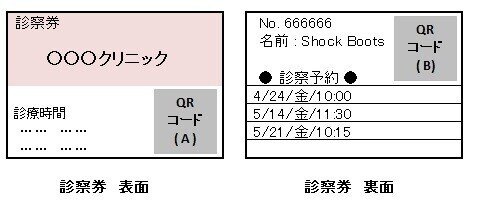
診察券は、表面と裏面とで 構成されています。
表側に クリニックの基本情報が書かれていて
裏面に 患者情報と 次回予約とが記載されます。

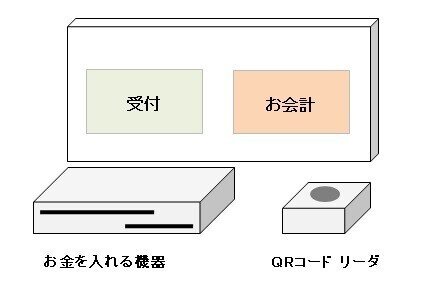
精算マシンは、「タッチ画面」、「QRコードリーダ」、
「お金を入れる機器」から構成されます。

精算の手順は、
(Step 1) [お会計]のボタンを押す.
(Step 2) QRコードリーダで、診察券 裏面のQRコードを読み取る.
(Step 3) 画面が切り替わるので、お金を投入する.
(Step 4) [領収書]のボタンを押す.
(Step 5) お釣りと領収書を受け取る.
となります。
ここで唐突に、お読みいただいてます皆様にクイズです。
Q:患者さんは、どこの操作にて 困っていたでしょう!?
回答は、後述 致します。
(最後までお読みいただくための作戦です。)
-------------------------------------------------
(3) 「問題」の抽出.
「問題」と「課題」とを整理します。
理想と現実のギャップが「問題」ですので
まず理想と現実とを並べます。
*** *** *** *** *** *** *** ***
[理想]
患者さんが10人いれば 10人とも、
スムーズに、手順の通りに精算できる。
[現実]
精算できない患者さんがいた。
*** *** *** *** *** *** *** ***
完全に 私の想像の範囲になるのですけれども
その初老の患者さんは、おそらくADHD (注意散漫の傾向)で、
画面や機器を見た瞬間に ありとあらゆる可能性が
頭の中に ブワ~!!!っと 思いついて
どれから着手していいのかが
分からなくなってしまっていた、と 推察しています。
アプリケーションが 一挙に起動して
どのアプリに、何を入力すれば良いのか
分からなくなってしまうようなイメージです。
理想と現実のギャップが「問題」でしたので、次に
問題を引き起こしている「構造」に着目します。
今回の事例ですとユーザに対して
・[受付ボタン]を押す
・[お会計ボタン]を押す
・QRコードリーダに、QRコードを読み取らせる
・ひとまず お金を入れる
のように、ぱっと思いつくところでも 4つの選択肢が
提供されていると分かります。
ボタンについて細かく考えますと
・短押し
・長押し
・ダブルクリック(ダブルタッチ)
がありますので ここだけで
2ボタン × 3種類 = 6通り
の可能性が思いつきます。
QRコードについて 細かく考えますと
・表面の(A)を読み取らせる.
・裏面の(B)を読み取らせる.
・表面の(A)を読み取らせてから(B)を読ませる.
・裏面の(B)を読み取らせてから(A)を読ませる.
と 4通りが思いつきます。
とあるスーパーマーケットが、ジャムコーナーを充実させて
30種類のジャムやマーマレードを並べたところ
ジャムの売り上げが下がってしまった、というのは、
ビジネス系のYouTubeや ビジネス記事で しばしば話題になる
ネタですけれども、たくさんの選択肢があると
人間は、選べなくなります。
これらの背景から考えますと、ポイントになりますのが
・ユーザの、最初のアクションを限定させること!
になりそうです。
-------------------------------------------------
(4) 課題・解決案
ユーザの選択肢を減らすことが「課題」になります。
そして課題を解決するための解決策として
以下の案が考えられます。
(案A)
タッチ画面から[受付]ボタンを撤去する.
(案B)
[お会計]ボタンを強調する.
(案C)
表面のQRコードは、撤去する.
(案D)
ボタン操作してQRコードを読み取らないと
お金を挿入できない仕組みにする.
まず(案A)。精算のために導入されている機器なら
[受付]ボタンは、 不要です。
これは、機器を売る側が、受付にも精算にも どちらにも
対応できるよう見越して設計した機器メーカの画面仕様が
そのまま残っているのが 背景だと考えられます。
[受付]ボタンを撤去するには、HMIのデザイン変更なので
プラスお幾ら万円になります。ボタン押したって
爆発するワケじゃないんですから、導入価格すえおきで、
このままの画面デザインで導入しましょうヨ。
と云う、機器メーカ側と クリニック側との
やりとりが容易に想像できます。
案(B)は、案(A)の補欠案です。画面全体のデザインを
変えられないなら、せめてボタンを点滅させるとか
ボタンの色だけ変えて [お会計]を目立たせる案になります。
続いて 案(C)。QRコードは、読み取るとクリニックの
Web SiteのリンクとなるQRコードです。
診察券を持っているということは、その患者さん、
クリニックにもう来ている、というワケですので
Web Siteへ誘導するQRコードは、ほぼ不要と考えます。
もしWeb Siteをチェックしようと思った場合でも
Googleで診療所の名前を検索すればヒットします。
よくよく見たら、電話番号も 表面に書かれていました。
案(D)は、たとえばコンビニにあるマルチメディアリーダが
すでに類似実装されています。コピー、スキャン、
ネットプリントなどを端末から入力して、そのあと
ようやくポート群を覆っているフタが開いて
USBメモリなどを挿入できるようになる、あの機構です。
このようにユーザが10人いて、9人が問題なく操作できる
診察券+精算マシンだとしても、まだまだ改善可能な
要素があると気づかされます。
-------------------------------------------------
(5) 結び.
・お会計ボタンを 押せればOK
・QRコードを 読み取れればOK
・お金を受け付けられればOK
それぞれの機能は、間違っていないのです。
それぞれ 正常に機能しているのです。
しかし、お役所の縦割り行政のごとく……とまでは、
云いませんものの、最終的に、エンドユーザにとって
優しくない設計になってしまいました。
私達の 職場や 会社といった組織の単位でも見た場合にも
同じようなことが発生しているかもしれません。
違和感を見つけて、そして改善のために
行動するエンジニアでありたいと思います。
以上、ビジネス書に頻出する
[理想]→[現実]→[ギャップ]→[課題・解決策]
の一考察でした。
[余談]
私は、メーカ勤務の人間ですので HMIを変更したくない
機器メーカ側のキモチ、正直に申しますと とても分かります……。
-------------------------------------------------
★冒頭のクイズの答え★
初老の患者さんは、
(Step 2) QRコードリーダで、診察券 裏面のQRコードを読み取る.
の部分で困っていらしました!
人間リトライもしていたのですけれども
毎回 表面のQRコードを読み取らせてしまい、
先に進めなくなっていらしました。
もしあなたが その場面に遭遇したら、
手を差し伸べる優しさを お持ちくださいますよう。
声かけが 難しい場合は、せめてイライラせず
温かく見守ってくださいますよう。
最後まで お読みいただき ありがとうございます。
-------------------------------------------------
<ビジネス書>
ISSUEからはじめよ
いいなと思ったら応援しよう!

