
チームメンバーが理解しやすいFigma構成
この記事ではDesin Systemの構築方法やCanvasへのデザインの配置方法について解説します。
Figmaの機能やDesgin Systemの記事は結構noteでも見かけます。しかし、Figmaファイルの全体の構成を説明している記事が少なかったので、自分流をまとめてみました。
全て無料プランで行える内容になっているので、ビギナーの人も是非読んでみてください!
また、以下で説明するファイルのテンプレートを無料公開しています。ぜひ利用してみてください!
ファイルについて
Draftのファイル

ファイルの命名は「カテゴリ数字_No_名前」にしています。
無料プランではDraftファイルは、フォルダなどに入れることができず、整理しづらいです。そこで画像のように、ファイル名の先頭に「カテゴリ番号」を書き、名前ソートすることでまとめています。カテゴリ名を表示するためだけの空ファイルを作ると、さらに見栄えが良くなります。
また、サムネイルを大きく一覧表示している人は、ファイル内のFrameを右クリックし、サムネイルを設定すると見やすくなります。(上の画像ではサボっていますが…)
Teamのファイル

無料プランなので次の3つのファイルを作ります。
ファイル名_v0.x.0
ファイル名_v0.(x+1).0
Storage
上2つをバージョンごとに利用し、過去のバージョンはStorageにコピペして保存します。
具体的には次のような流れを繰り返します。
v0.2.0を作り終わった
v0.1.0をStoreにコピー
v0.1.0を削除
v0.1.0のファイル名をv0.3.0に変更
今までv0.3.0までの規模のものしか作ったものがないので、これでなんとかなっています。(ちゃんとしたところだと、おそらく有料プランにしてバージョンごとにファイルを増やしているんですかね?)
ページ構造
無料プランなので、次の3ページを作ります。
Desgin System
色、フォントなどの定義
コンポネントの定義
Layout
画面デザイン
操作フローの説明
Other
ロゴ作り
ボツの案保存
プロトタイプ構築
ここからは、各ページの詳細をお話しします。
Desgin Systemページ

画像のようにまず、カテゴリごとに白背景のFrameを作っています。これにAutoLayoutを適用させ、要素を上から敷き詰めています。
具体的な内容としては左から4種類配置しています。
Title & Document
Style
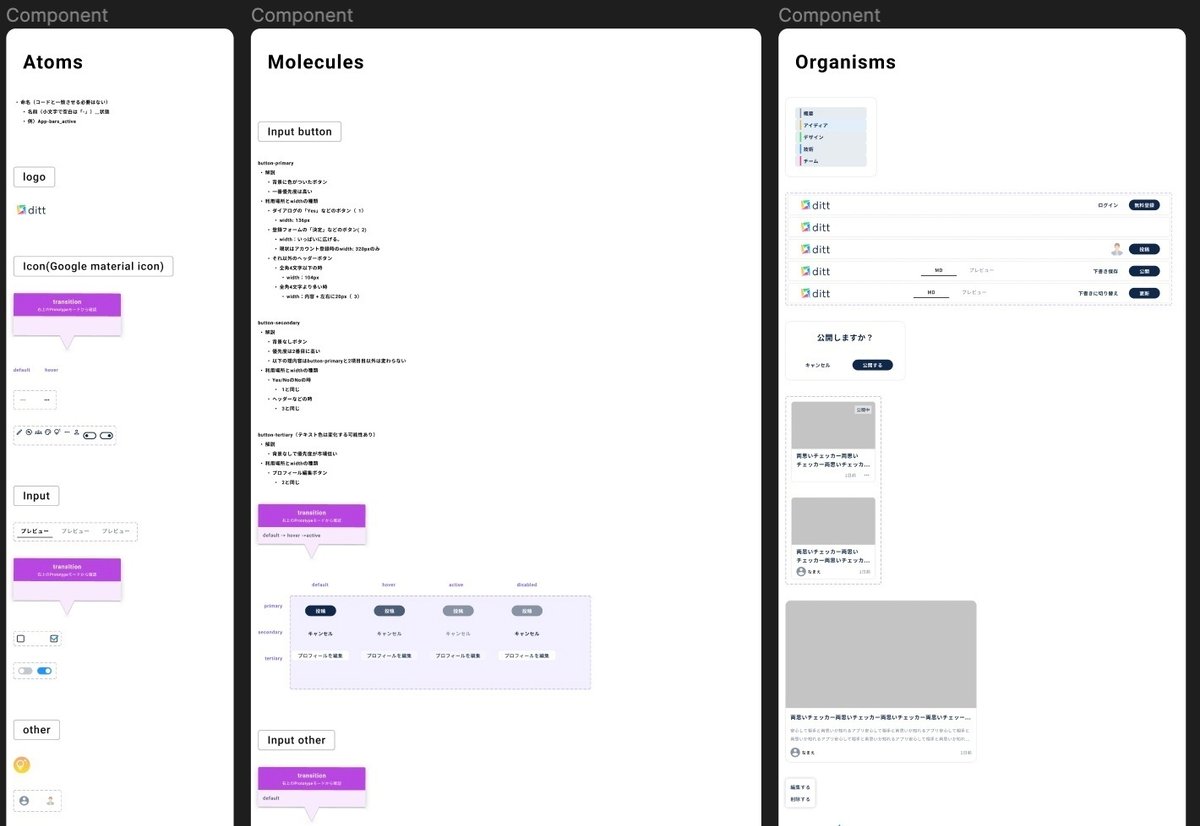
Component
Others
Title & Document

具体的な内容は次の通りです。
タイトル
ロゴ(流石に上のやつは適当です)
リンク集
Notion, Miroのリンクなど
Figmaの最低限の使い方と注意(下のnote記事)
Style

ここでは、Figmaで定義した3つのStyleをまとめています。
Color
Text
Box-shadow
この3つには共通して、RGBやCSSの値をテキストで横に書いていません。理由としては、FigmaのStyleを変更したときに、テキストも変更するのが面倒&ミスしやすいからです。RGBなどの値はInspecterモードで見てもらうことで、値を同期する手順をなくせます。したがって、ここの目的は利用場所のメモであったり、fontのサイズやbox-shadowの濃さ・広がりを確認するためのものになっています。
< Color >
命名については「カテゴリ/名前_オプション」の形にしています。
カテゴリ
Color
Gray
Component など
名前
Primary
Secondary
White など
Gray_100
オプション
_light
_dark
_a50:透明度0.5
#ffffffの白もStyle化して使っています。こうすることで、意図的に白にした場所と、ただ手を加えていない場所の違いがわかります。また、#fと入力するよりstyleを利用した方が早い気がしています。
Grayについては、オプションとして1-999の数を入れています(実際はだいたい100刻み)。Material Desginと同じように、大きい数字だと黒に近づき、小さい数字だと白に近くなりようになっています。
色が増えたら感覚で色を入れるという方法なので、数字と色の濃さが正確な比例関係にはなっていないところが違和感がちょっと残ります。
<Text>
一番上に利用するfont-familyについて定義します。その後に、Colorと同じように利用場所などのメモと合わせてまとめていきます。
命名は「カテゴリ/サイズ」にすることが多いです。
カテゴリ
normal
bold
など
サイズ
xxs
xs
s
m
l
xl
xxl
フォントサイズや利用場所の名前は命名に含めません。後からフォントサイズを変更したい場合や、別の要素でも利用したいときに不便だからです。
Component

コンポネントはAtomicデザインで分けています。Componentの内部のComponentを探したい場合に、右から左を見るなどの流れが分かりやすいので便利です。
Atomicデザインは厳密には次の5つがあります。
Atom
Molecules
OrganismsTempalte
Pages
実際はTemplateはいちいち作らず、PagesはLayoutページに描くので、最後2つについては利用していません。
<Variants & Prototype>

VariantsやPrototypeの画面遷移の詳細は、このDesgin Systemページで見てもらうようにしています。ここで、Prototypeモードにしないと画面遷移の矢印が表示されないという問題があります。これを解決するために、画面遷移があることを知らせる付箋を作って、Desginモードでも気付けるようにしています。
(Component PropertyのBooleanも、右のサイドバーを見ないと隠れた要素に気づけないです。したがって、メンバーによっては付箋などを貼る必要が出てくると思います)
<アイコン>

こだわりとしては、アイコンを1つのVariantsでまとめて利用しています。こうすることで、置き換えがとても楽にです。
Spacing
下の記事を参照。簡単に言うと、AutoLayoutの間に入れる空オブジェクトのVariantsです。
Layoutページもこの考えに沿って構成されています。
Other
ここでは、画面デザインには利用しない、でもFigmaファイルを分かりやすく見せるために必要なComponentをまとめています。
次のようなものがあります。
Design Systemページガイド
Layoutページガイド
コメント
TODO
Design Systemページガイド

Layoutページガイド

矢印はVariantsで、矢印方向、テキストの表示非表示をコントロールできます。
最近はFigJamの矢印や付箋を持ってこれるようになったらしいですが、カスタマイズ性が悪いので結局Figmaで作ってしまっています。
コメント

色でカテゴリ分けをしています
青:機能
緑:コメント
紫:Transisionの指示あり
赤:メディアクエリ
Variantsで矢印を上下に出現させられるようになっています。矢印の向きを上と下に制限することで、コメントが見つけやすくなります。
かんばんボード

ツールはできるだけ少なくしたいので、Figmaの進捗に関することはFigmaで作りたい欲があります。WIdgetにTODOはあるのですが、ちょっと使い勝手が悪いです。自分とししては普段のFigmaと同じように操作できる方が嬉しいですし、自分でデザインできた方がテンション上がります。
特に複数のデザイナーが参加し、レビューをし合う場合のかんばんの使い方は、こちらの記事にまとめました。よければご覧下さい。
Layoutページ

このページは画面デザインをフローごとにまとめています。Zの流れで読むことを想定しています。
ここで発生する問題としては、フローで並べると被りの画面が発生してしまうと言うことです。そこで、1つの画面のみ存在させ、それ以外の被りはテキストリンクで「ここと同じ」というふうに指示出しをしています。
Otherページ

ここはロゴ作りや、残しておきたい要素を置く場所です。
Instanceを置く場合の注意は、Detach Instanceをしてリンクを切ることです。でなければ、マスターの変更につられて変更されて保存する意味がなくなってしまいます。
きちんと整理した方がいいのでしょうが、見返さない前提なので相当荒れてます(まるで私の家のようです)。
全体
全体を共通して、出来るだけ楽しいFigmaファイルを作ろうと意識しています。例えば、Vtuber好きの人がいたらその画像を貼ったり、MTG中に出てきた話があったら、関連する記事のカラフルなリンクを作ったりなどです。
そういった工夫したオブジェクトがあるだけで雰囲気を楽しくしたり、心理的安全性を高く保つ効果が、微小ながらあると思っています。
(もちろん、偉い人に見せる場合はそれらを消しましょう。一度ハッカソンでやらかしたことがあります。)
最後に
最後まで読んでくださった方、ありがとうございました!
このルールは、私がFigmaをチームのために7回ほど構成した経験から編み出したものです。しかし、チームメンバーの能力や、今後のFigmaのアップデート、プロダクトの特徴によって変化させていくものだと思います。
ぜひ、みなさんも実際に作ってみて改善を繰り返してみてください(よければその知識を教えてください!)
では!
Adobe税を払うために使わせていただきます
