
第7回 WatchFaceの基本構造【Garmin Programming】
しっかり理解編。(なんじゃそりゃ)
WatchFaceの動く順序と中身について思いを巡らせます。
WatchFaceには、画面を表示するのに関わりそうなものたちがたくさんあります。
Layout / Layer / Drawable / View / Label ...などなど。
それらの違いを理解したい。
![]()
WatchFaceの動く順序
まず前回の続きといえるところから。
エディタを見ます。

まんなかあたりの赤四角が前回いじっていた「時:分:秒」の項目です。
function の囲み{ }はonUpdate()=更新する時にやること、ですが、
他にも多くのon(=~する時にやること)系が見えます。
まずはこのon系でWatchFaceの動き(流れ)を掴みます。

onLayout:見えないところで画像やテキストボックスを配置します
→onShow:いざ、画面に表示
→onUpdate:毎秒(毎分)画面が更新される。時刻表示の更新に便利
→onUpdate:あとは毎秒(毎分)Updateの繰り返し
→onUpdate:この画面更新を利用してアニメーションもできます
→・・・
公式の解説だと、WatchFaceではonHideは無いことになっています(WatchAppなどと違って、常にホームに表示されていて隠れることが無い)が、上のコードだと登場しています。いつ使うのか謎。

onExitSleepとonEnterSleep:
省電力のSleepModeと、そうでないモード(公式では名前がついていません汗
ここではActiveModeとしておきます)の切り替え時にやることです。「3日無充電でも動くウェアラブルデバイス」実現のために、ユーザーが盤面を見たりなどアクションをした時以外はつねにSleepModeです。
SleepModeでも画面は表示されますが、Timer機能やAnimation機能が使えません(画面の更新頻度が落ちる)。

WatchFaceの中身
WatchFaceの基本。
いじってみると自然と少しずつわかって来ます。
逆に公式ページを読んでもちんぷんかんぷん笑
特に難しいのが、
MCファイル:メインのプログラムのモジュールにも、
XMLファイル:デザインを決めるデータのタグにも、
LayoutやDrawableが出てくるという点です。
まだ混用している部分がありそうなので、適宜直していきます。
Layout
名前の通り配置することです。
XMLで表示の一番外側になるタグです。
layout.xml で各デバイス内での画像や文字の位置や大きさを調整します。
Drawable / Label
Drawableが画像全般、Labelが文字用のタグです。おもにLayout.xml内で使います。
他にも同様のタグとして、Bitmap、TextAreaやDrawable-listがあります。
View
ページです。正確には「ページを管理するモジュール」。
MCでの表示の中核になるモジュールです。
Layer
レイヤーに関しては今回の表示ではまだ触っていないので、わかっていません。
ページの中で、アニメーション用の専用の場所を作りたいときに使うものだ、と認識しています。
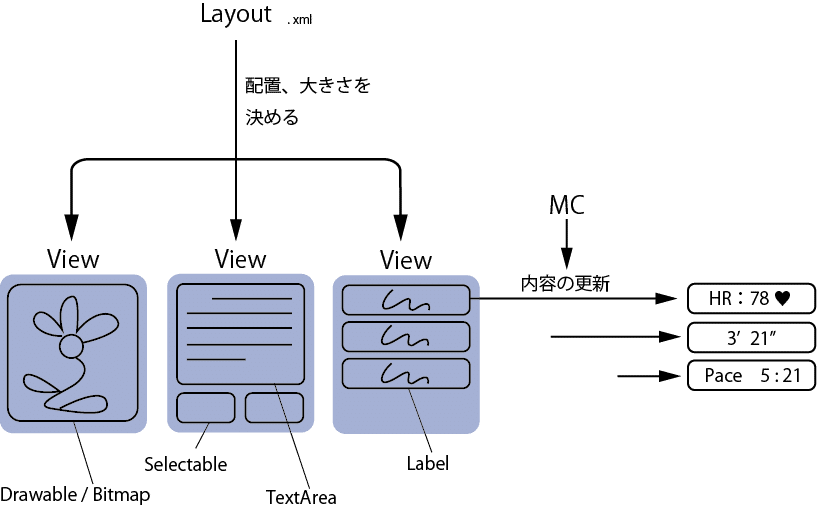
図にするとこんな感じ。

Layout.xmlの中身は以下のようになっていて、上から順番に読み込んで表示していきます。ページ内での表示の階層は、MCで書く順序よりもこちらに左右されるみたい。
つまり、Layoutタグ内で下に書いたものほどGarmin上で上に表示されます。
<layout id="WatchFace">
<bitmap id="myBitmap" x="center" y="center" filename="../images/myBitmap.gif" />
<label id="TimeLabel" x="center" y="center" font="Graphics.FONT_LARGE" justification="Graphics.TEXT_JUSTIFY_CENTER" color="Graphics.COLOR_BLUE" />
</layout>
今日はここまで。
