
第9回 Garmin本体にアプリを移す【Garmin Programming】
こんにちは。継続のコツは「しれっと再開すること」だそうです。
前回作ったウォッチフェイスを少し調整し、加えてGarmin本体に移すまで。
調整するのは、画像の表示サイズです。今日は自宅のWin環境から。
![]()
前回までの成果物
前回は背景画像を表示できたものの、デカすぎたのではみ出ていた、というところまで来ていました。

今日は別でいじっていた自宅のWinぱそからなので少し見た目は変わっていますが、基本は同じ。こちらの背景画像は外側が丸なのですが、見切れています。

元画像。myBitmap.pngです。

コードも載せておきます。
こうしてみると分量が多いけど、ほとんどが初期設定(サンプルコード)として入れてくれるものなので、自分で書く部分はほとんどありません。
変更すべき場所の目安としてのせています。
layout.xml
<layout id="WatchFace">
<bitmap id="myBitmap" x="center" y="center" filename="../images/myBitmap.png"/>
<label id="TimeLabel" x="center" y="center" font="Graphics.FONT_LARGE" justification="Graphics.TEXT_JUSTIFY_CENTER" color="Graphics.COLOR_WHITE" />
</layout>TestProjectView.mc
using Toybox.WatchUi;
using Toybox.Graphics;
using Toybox.System;
using Toybox.Lang;
var mybitmap;
class TestProjectView extends WatchUi.WatchFace {
function initialize() {
WatchFace.initialize();
mybitmap = new WatchUi.Bitmap({
:rezID => Rez.Drawables.myBitmap,
:locX => "50%",
:locY => "50%"
});
}
// Load your resources here
function onLayout(dc) {
setLayout(Rez.Layouts.WatchFace(dc));
}
// Called when this View is brought to the foreground. Restore
// the state of this View and prepare it to be shown. This includes
// loading resources into memory.
function onShow() {
}
// Update the view
function onUpdate(dc) {
// Get and show the current time
var clockTime = System.getClockTime();
var timeString = Lang.format("$1$:$2$:$3$", [clockTime.hour, clockTime.min.format("%02d"),clockTime.sec.format("%02d")]);
var view = View.findDrawableById("TimeLabel");
var view2 = View.findDrawableById("Label");
view.setText(timeString);
mybitmap.draw(dc);
// Call the parent onUpdate function to redraw the layout
View.onUpdate(dc);
}
// Called when this View is removed from the screen. Save the
// state of this View here. This includes freeing resources from
// memory.
function onHide() {
}
// The user has just looked at their watch. Timers and animations may be started here.
function onExitSleep() {
}
// Terminate any active timers and prepare for slow updates.
function onEnterSleep() {
}
}
GarminDevicesの仕様一覧
さて改めて調べてみると、アプリ上でサイズ変更の方法は、ありません(!)
え、えー、、、
一つの画面に対して、絶対サイズで背景画像を一つ作る必要があります。
VenuSQの画面サイズ(解像度)は、240×240px。16ビットカラ―です笑。
仕様はこちらのページから見られます。
それぞれのデバイスに対して、画面の形、解像度、TouchScreenかどうか、使える色数、アイコンの大きさ、物理ボタンの名前が調べられます。
VenuSQの場合、物理ボタンは本体には2コしかついていないんですが、先ほどのページだと、enter, esc, menuの3種類あるなどよくわからないところもあります。
画像サイズを直してみる
ともかく、画像の大きさを合わせて表示してみると、

やはり若干の粗さは目立つものの、きちんと表示ができました。デザインとしてはいまいちですが、ひとまずこれを実際にVenuSQへ移します。
Garmin本体へアプリ(ウォッチフェイス)を移す
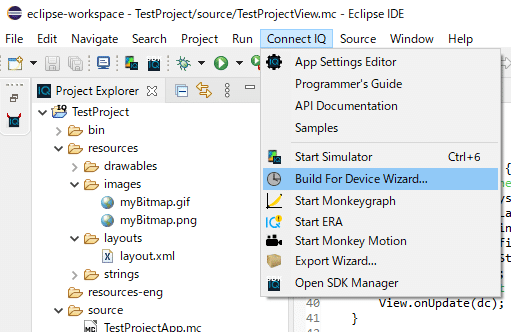
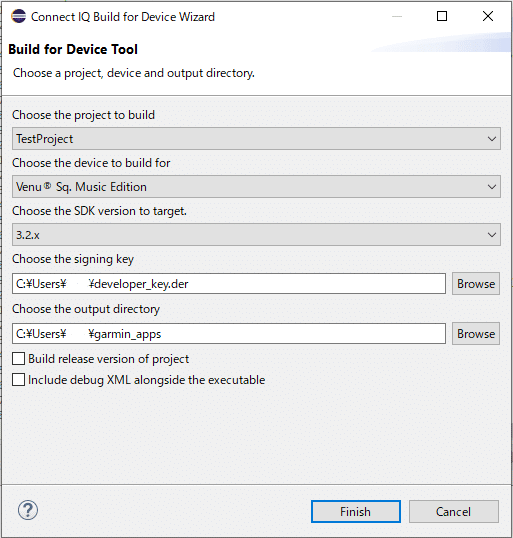
Connect IQ > Build For Device Wizard、

書き出したいフォルダを選んで、Finish。

書き出しが終わっても特に表示はないので、先ほどChoose the output directoryで指定したフォルダに行くとPRG形式のファイルができているはず。
Garminをパソコンへつないで、
Primary > GARMIN > APPS へPRGファイルを移します(ドラッグ&ドロップでオッケー)。
パソから外して、本体からウォッチフェイスの選択画面に行くと、自分が作ったものが選べるようになっています。


また、パソコン用のGarminカスタマイズアプリ、Garmin Expressからも入っている状態が確認できます。

実際に設定してみるとこんな感じ。時計としてはかなり見辛いですね。

でも自分が作ったオリジナルの時計盤が表示されるのは、やっぱりうれしさひとしおですね!
次回は時計の数字をカスタマイズします。
