
第A回 時計の数字をデザインする【Garmin Programming】
とうとう10回目(Watch Face関連では6回目)に突入しました。
今回はWatchFaceの時計の数字デザインを行います。
前回は、実際に自分で使っているGarminデバイスで動かすところまで来ていました。

![]()
Garminの標準フォントでもっとましなものも
標準のフォントでも、時計の文字盤にできるほど大きいフォントはあります。
いつもの通りlayout.xmlですね。
<layout id="WatchFace">
<bitmap id="myBitmap" x="center" y="center" filename="../images/myBitmap.png"/>
<label id="TimeLabel" x="center" y="center" font="Graphics.FONT_NUMBER_MEDIUM" justification="Graphics.TEXT_JUSTIFY_CENTER" color="Graphics.COLOR_WHITE" />
</layout>timelabelのfont=・・・ですが、文字盤の数字に使えそうなものとしては、以下のものがあります。使える色など、もっと詳しくはこちらの公式APIリストへ
FONT_NUMBER_MILD
FONT_NUMBER_MEDIUM
FONT_NUMBER_HOT
FONT_NUMBER_THAI_HOT
しかし、サイズが違うだけで、フォント(字形)は同じです。

一応これだけでもこのような表示は出来ます。_NUMBER_はアルファベットを全部表示できるものではないので、曜日表示に関してはFONT_SMALLを使っています。

カスタムフォントを表示する方法2つ
ただせっかくなので、自分でデザインした数字を表示してみましょう。
方法としては、
①自分の好みのフォントをインポートする
②自分で書いた画像を時刻に合わせて変更する。
第A回では①、第B回では②をやっていきます。
フォントを選ぶ

フォントってホントに見飽きないですよね。ウィンドウショッピングみたい。どれもかわいくて目移りします・・・!
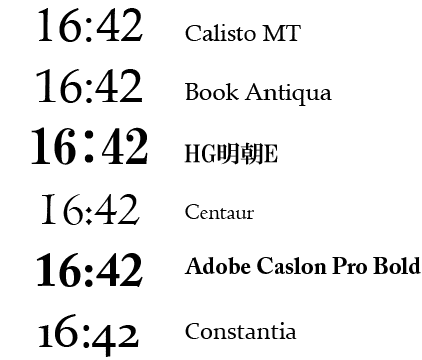
とりあえずいつまでも決まらなくなってしまうので、普段使っている標準フォントの中から、セリフ体に絞っていくつかピックアップしました。
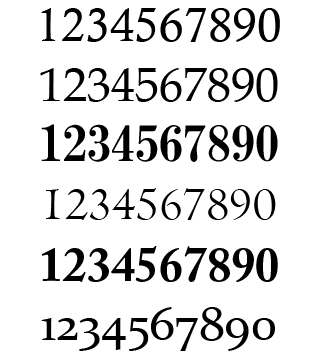
実際に全ディジット並べてみます。

並べるまではBookAntiquaがいいかなーとも思ったんですが、こうしてみると全然印象が違いますね。視認性とかも考慮しましたが、Centaurのコロンに結局ヤられました。ダイア型はこころにくい。
好みのフォントをインポートしたいけど
この記事が参考になりました。
さっきのウキウキはどこへ。ここから苦しいことになります。
残念ながら、Garminは8-bit時代からGPSデバイスを作り続けているので、OpenType,TrueTypeフォントに対応していません。じゃあどうするかというと、BMP(やPNG)で画像として保存して、数字の表示の時に呼び出す、というもの。既に遠きファミコン時代をひしひしと感じます。
現代的なフォントに対応していないことへの不満はGarminDeveloperForumでも指摘されており、今後対応してくれることを切に願っています。
加えて加えて、フォントの変換には外部のソフトが追加で必要。今まで散々GarminConnectIQの付属品が増えてきましたが、さすがにこれにはブチぎれそうです。あのさあ・・・新しいものの使い方覚えるのって結構つかれるのよ。

「え、またなんかインストールすんの!?」
そのソフトの使い方説明も公式ではぞんざいで、全くわからない。
Garminのデザインに対する姿勢がうかがえて、げんなりします。
GitHubとかそういう流れに完璧に置いてかれてる気もしますし、
逆にもはや牧歌的過ぎて愛着わいてくる気もします。
もう、VenuSQMusicが好きという気持ちだけで乗り切るしかありません
カスタムフォントのインポート方法

まずここからBMFontなるソフトをダウンロード。インストールは不要です。Windowsでしか動かないそうです;;

zipを解凍したらbmfont64.exeを立ち上げます。

時刻の表示目的なので、容量節約のため数字だけ選びます。
Fキーを押して(あるいはOptions>Font Settings)

フォントを選びます。OK。でSave bitmap font as...

名前を付けて保存。fntとpngの2つがでます。新しくfontsという名前のフォルダを作って、入れます。

そうです。あたりまえのように、違う大きさのフォントを使いたかったら、別々に出力する必要があります(例だとCentaurとCentaur_Large)。画像ですから。大きさを変えるのは、先ほどのFontSettingのSize(px)欄。
新しくfont.xmlというファイルに、fntファイルと紐づけるよう書きます。
<fonts>
<font id="centaur" filename="Centaur.fnt"/>
<font id="centaurL" filename="Centaur_Large.fnt"/>
</fonts>あとはlayout.xmlのそれぞれのlabelのfontのところです。少し書き方が特殊。
font="@Fonts.【自分で設定したID】"
<label id="TimeLabel" x="center" y="Center" font="@Fonts.centaurL" justification="Graphics.TEXT_JUSTIFY_CENTER" color="Graphics.COLOR_WHITE" />
<label id="SecLabel" x="center" y="65%" font="@Fonts.centaur" justification="Graphics.TEXT_JUSTIFY_CENTER" color="Graphics.COLOR_WHITE" />
「か、かわいいじゃねーか///」
苦労した割になんか出てくるものがあんまり変わらない気もしますが、
今日はこのへんで。うにょー
