
【Shopify】日本語非対応テーマをChatGPTで日本語化
こんにちは!デザイナーのMoneです。
今回、ShopifyのBroadCastという日本語対応していないテーマでECサイトを構築したんですが、エンジニアの方とChatGPTの力を借りて日本語化に成功したので、書き残しておきます。
おそらく、同じやり方で他の日本語非対応テーマでも日本語表示できるようになります!
そもそも
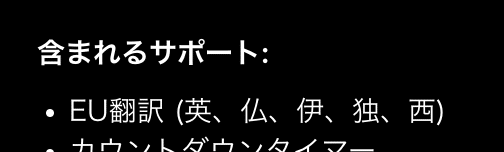
Shopifyにはテーマというものがあり(ストアを構築する際のテンプレのようなもの)テーマストアには無料/有料のテーマがたくさんあるのですが、海外製のおしゃれなテーマは、対応している翻訳言語の中に日本語がなかったりします。

こうやって進めたよ
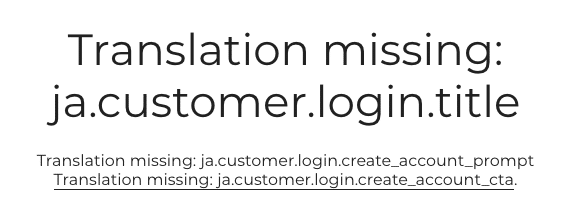
BroadCastでの構築を途中まで進めた際に、こういうエラー表示が出てきました。


困っていたところ、めちゃくちゃ親切な同僚のエンジニアの方が、ソースファイルの中のLocale という翻訳対応を記述したファイルに、日本語翻訳のための情報が入っていないということだと教えてくれました。

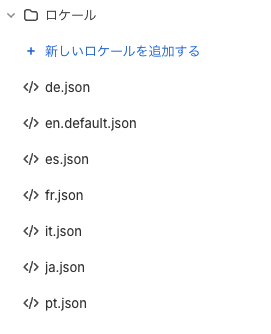
Shopifyの「コードを編集」>「ロケール」を確認すると、



なので、日本語の翻訳ファイルに入れるためのコードが必要になります。
このコードを用意するためにChatGPTを使いました。やり方は超簡単です。
GPTに日本語翻訳用のコードを作ってもらう🍳
en.default.jsonのコードをコピーします
ChatGPTにコードを投げ込みます(長いと途中で止まってしまうので、うまくいかなかったら分けて送信します)
翻訳されたコードをja.jsonのファイルに入れます
翻訳されたコードの日本語が変な部分だけ手作業で直します


ja.jsonのファイルにコードを入れると、エラーは解消されますが、そのままだと日本語が変な部分もあるので、検証用のプレビューを回遊して日本語表記がおかしなところを手作業で直します。それで完了です。
ちなみに
日本語の翻訳用のソースコードは、テーマによって異なるので、DAWNなど日本語対応しているテーマのコードをコピペしても上手く動きません。なので、同じテーマのen.default.jsonのコードを日本語化すると、正しく動いてくれます。
