
htmlで作ったECサイトにWoocommerceのカートを載せる方法
ECサイトを作るにはいろいろな方法がありますが、面倒なのがカート機能ですよね。
サイトのコンテンツ自体は自分でhtmlコードを打って作ったり、WordPressなどを使って作ることができます。
しかし、カート機能だけはプログラミングが必要なので、自作される方はまずいないでしょう。
カートをどうするか?
というのは、ECサイトを運営する時、悩むポイントです。
ショッピングカートAPSを使う。
あるいは、カート機能を備えたショップサイトを利用する。
どちらにしろ、ECサイト向けのASP(アプリ・サービス・プロバイダ)を使うことになります。
しかし、この方法だと
・カートやショップの使用料を払わなくてはいけない
・カートのカスタマイズに制限がある
・ASPの方針変更で使えなくなったり利用制限がかかる場合がある
・顧客データー、販売データーなどはASP会社にも流れてしまう
といった問題があります。
カート機能も含め、すべて自前で管理したい。
こんな希望を持たれるECサイト管理者も多いでしょう。
そんな方におススメなのがWoocommerce
Woocommerceとは、WordPresを利用したECサイト用無料プラグイン。
カート機能も有しており、すべて自前のサーバーで動かすので、使用料を支払ったり、利用制限があったり、データーの共有といった事はありません。
しかも、プログラムやコード、cssもすべて公開されているので、HTML、CSS,PHPの知識があれば、かなりの範囲でカスタマイズが可能。
という事で、Woocommerceを使用したECサイトが増えているのですが、ここでも問題があります。
それは、WoocommerceはWordpress上で動くプラグインという事
全く新規のECサイトを作るのでしたらいいのですが、すでにECサイトをお持ちで、そこから引っ越したいという方。
HTMLで作ったサイトをWordPressに引っ越すのは、ほとんど新作と同じくらいの労力が必要です。
また、サイトのデザインやこだわりから、Wordpressは使いたくないという方もいますよね。
Woocommerceのカート部分だけ使えないか?
という事で、今回はHTMLで作ったECサイトにWoocommerceのカートを乗っける方法を解説します。
実は、すでにデモサイトを作りました。
そのデモサイトがこちら!
https://demo.umaumabali.com/

ソースを見て頂ければわかりますが、ページはhtmlで作りました。
かなり簡単な構造のページです。
「カートに入れる」ボタンをクリックすれば、カートに飛びますが、このカートから先がWoocommerceになります。
自由に試してもらって結構。
決済方法は、カード会社との契約が必要なので、銀行振り込みと郵貯振込しか設定していません。
また、商品の金額や在庫数はWoocommerceの管理画面で設定します。
すみませんが管理画面は開放しておりません。
この記事では、全体の流れをまとめてご紹介しております。
詳しい設定方法やコードにつきましては、長くなってしまいますので、関連記事にて詳しく説明する予定。
関連記事は一部有料となっております。
質問などがありましたら、ページ最下部の「クリエーターへの問い合わせ」からお願いします。
1)サイトにWordPressとWoocommerceをインストール
WordPressはMy SQLというデータベースを使います。
そのため、WordPressインストール前に、サーバー内にデータベースを作らなくいてはいけません。
このデータベースの作り方は、各サーバーによってまちまちですので、ご利用のサーバーのマニュアル等をご覧ください。
以下は、おススメのレンタルサーバーX-ServerでのMy SQL設置方法です。
X-serverは、かなり便利なサーバーですので、おススメです。
また、MySQLの設定で決めた、サーバーネーム、ユーザーネーム、パスワード、そしてサーバー側から提示されるホスト名は、この後のWordPressインストールに使いますので、忘れないようにメモしてください。
まず、サイトにWordpressをインストール。
WordPressは、以下のサイトからダウンロードして下さい。
https://ja.wordpress.org/download/
ZIPファイル(圧縮ファイル)化されていますので、ファイル解凍をして、FTP転送します。
アップロード先ですが、ECサイトのトップ階層にアップロードすると、サイトトップページがWordPressのページとなってしまいますので、フォルダーを作ってそこにアップロードします。
デモページの場合
https://www.demo.umaumabali.com/cart
というフォルダを作りそこにアップロードしております。
WordPressのインストール方法については、以下のサイトが初心者にもわかりやすいので、ぜひ参考にしてください。
紹介したX-serverでは、簡単にWordPressをインストールできる機能があります。
以下のリンク先をご覧ください。
WordPressに関する注意事項
今回は、htmlで作ったサイトでWoocommerceのカートだけを使うという方法ですので、WordPressは使いません。
とはいえ、設置したファイルにはWordPressのインデックスページ(トップページ)が出来たり、Woocommerceの商品ページが勝手にできてしまいます。
これら勝手にできてしまうWordPress、Woocommerceページはサーバーから消去できません。
残しておいて、リンクを消しておきましょう。
また、検索エンジンに勝手にインデックされ、検索結果に載ってしまうのも困るので、WordPressをインストールしたら、設定画面で検索エンジンのクロール(巡回)をブロックしましょう。
WordPressの設定画面にログインし、「設定>表示設定」の画面を開け、
「検索エンジンがサイトをインデックスしないようにする」
にチェックを入れておきます。

念のため、robots.txtでWordPressをインストールしたフォルダのクロールブロックもするとよいですね。
robots.txtでのブロック方法については以下のサイトが詳しいです。
2)Woocommerceプラグインをインストール
プラグインとは、オプションプログラムと考えて頂ければいいと思います。
WordPressをインストールしただけでは、単なるブログサイトを作ったにすぎません。
ECサイトにする、カートを使うという事でしたら、WoocommerceというプラグインをWordPressにインストールします。
WordPressにログインし、設定画面を開け「プラグイン>新規追加」をクリックします。

右上にある「キーワード」欄にwoocommerceと打ち込むと、Woocommerceのプラグインが出てきますので、「今すぐインストール」ボタンを押します。
インストールできると「有効にする」というボタンになるので、これをクリックしインストールは完了です。

インストールと有効化が出来たら、Woocommerceが使えるようになりますが、もう一つ、プラグインをインストールしましょう。
それが「Japanized for Woocommerce」というプラグイン。
Woocommerceは海外で開発されたシステムですので、表示や住所、決済システムなどがすべて英語となっています。
これを日本語や日本国内向けにするプラグインが「Japanized for Woocommerce」というプラグインです。
先ほど同様に「プラグイン>新規追加」の画面を開けて、キーワードに「japanaized for woocommerce」もしくは「woocommerce for japan」と打ち込み、プラグインをインストールしましょう。

この他にもWordPressには便利なプラグインが沢山あります。
おススメのプラグインは別途紹介していきますので、そちらもぜひご活用ください。
3)テーマを設定
テーマというのは、WordPressのデザインを管理するプログラムです。
ブログサイトでは「スキン」「背景」と表現しているところもあります。
Wordpressをインストールしただけでは、味もそっけもないデザインなんですね。
PHPやCSSなどを使って、綺麗なデザインを自作してもいいのですが、それには専門知識も労力も必要。
そこであらかじめ作られたプログラムであるテーマを使います。
テーマには、無料で使えるもの、有料で使えるものが沢山ありますが、中にはWoocommerceには合わないものもあります。
そこでおススメなのがstorefrontというテーマです。
このテーマは、Woocommerce開発チームがWoocommerce用に作った公式テーマ。
公式なので、Woocommerceとの相性も良く、カスタマイズもしやすいのです。
今回はカート部分しか使わないのですが、ぜひこのstorefrontを試してみてください。
テーマの設定方法について紹介します。
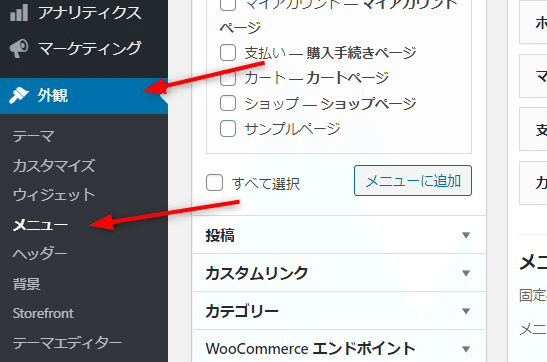
まず、WordPressにログインして管理画面を開け、「外観>テーマ」をクリック。

上の「新規追加」のボタンを押し、新規追加画面を開きます。

右上の窓にstorefrontと打ち込みと、storefrontのテーマが出てきますので、「インストール」ボタンをクリック。
インストールが出来たら「有効化」ボタンをクリック。
これで、テーマのインストールは完了です。
WordPressをインストールするとあらかじめ3つ程度のテーマがインストールされていますが、それはWoocommerceに合わないので使わないほうがいいと思います。
4)Woocommerceのカートを設定
続いて、Woocommerceのカートの設定を行います。
ほとんどの設定は、Woocmmerceインストール時に入力しますので、改めて設定する項目はそれほど多くありません。
まず、Wordpress管理画面の「Woocommerce>設定」を開きます。
ここでは、配送方法と決済方法を設定します。
設定方法については、以下のサイトが詳しいので参考にしてください
次にWoocommerceの日本設定を行います。
これは、日本独自の商取引習慣に対応させるための設定です。
「Woocommerce>日本設定」を開き、必要箇所を設定してください。
・設定:顧客名にフリガナや様を使うか、郵便番号自動入力を使うか
・配送:配達日指定を行うかどうか
・支払い方法:銀行振込、郵貯振り込み等決済方法の選択
・特定商取引法:特定商取引法対応のための諸データ入力
決済方法ですが、標準は銀行振込と郵貯振り込み、店頭支払いの3つだけになります。
クレジットカード支払いについては、PaypalやSpriteが使えますが、別途契約や専用プラグインのインストールが必要。
決済システムについては、以下の「職人工房」さんのサイトが詳しいので、参考にしてください。
5)Woocommerceの商品データーを設定
では、カートに商品データーを入れていきます。
本来Woocommerceでは、商品データーから商品ページも生成するのですが、今回はカート機能だけ使うので、商品ページには必要最低限のデーターしか入れません。
Wordpressにログインして管理画面を開きます。
「商品」というタグをクリックすると登録してある商品データーの一覧ページが表示されます。
新規に商品を追加する場合は左上の「新規追加」ボタンをクリック。
商品データーはインポート、エクスポートが可能。
別のカートの商品データを活用する場合は、csvファイルで商品データーを作ってやり、Woocommerceのデーターベースにインポートという方法。
しかし、データ変数などの整合性の問題があるので、かなり苦労します。
商品点数が少ないのでしたら商品ページを作って一点ずつ入力してやったほうがいいでしょう。
蛇足ですが、過去の販売データーやユーザーデーターもインポートできます。
これも、ちょっと面倒ですので、また別記事で紹介したいと思います。
「新規追加」ボタンを押すと商品設定ページが開きます。
この中で入力するのは「商品名」「パーマリンク」「商品データー」と「商品画像」だけです。
その他の項目はWoocommerceの商品ページ生成用のデーターですので、今回は入力しません。
商品名とパーマリンクは商品設定ページ上部にあるこの画像の部分で指定します。

商品名は、カートやお客様へのメール、売り上げ分析などに表示されますので、ちゃんと考えてつけましょう。
あまり長くなると読みづらいので10~20文字以内がおススメ。
パーマリンクとは自動生成される商品ページのURLです。
デフォルトでは、商品名がパーマリンクURLになります。
今回は商品ページは使わないのですが、この後のカートボタン設置の時、このパーマリンクURL使うので、英字のパーマリンクに編集してあげたほうがトラブルがなくよいと思います。
上の画像では
https://demo.umaumabali.com/cart/product/パンツ/
というデフォルトのパーマリンクURLを
https://demo.umaumabali.com/cart/product/pants/
と変更しました。
商品データーの項目ですが、商品設定ページの中ほどにあります。
「一般」タグを押して商品価格(単価)を入力。

セール価格というのは、スケジュールを決めてその期間だけ特別価格にする機能です。
次に在庫タグを押して在庫管理データーを入力。

skuというのは商品型番です。
未入力でもシステムは動きますが、管理の面から商品型番は決めておいた方がいいでしょう。
「在庫を管理しますか」という部分ですが、プログラムの販売など在庫管理が不要な商品はチェックを外します。
チェックを入れると在庫数入力欄が表示されるので、在庫数を入力。
商品が売れたら、在庫数は自動的に減っていきます。
「お取り寄せを受け付けますか?」というのは、在庫切れになっても注文を受け付けるかという事です。
その場合は、予約販売という形になります。
在庫低下をお知らせする数量は、指定数以下になった場合、メールで管理者に在庫が切れそうであることをお知らせしてくれます。
個別販売ですが、プログラムソフトのように1度の購入で1個しか買えない商品はここにチェックを入れます。

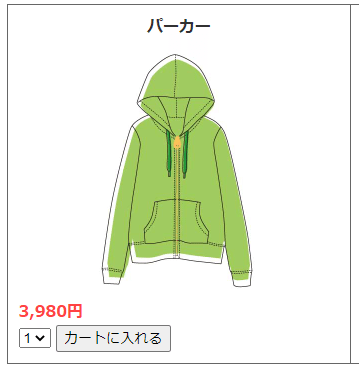
商品画像ですが、カートに商品画像のサムネイルが出ますので、わかりやす商品画像を入れておきましょう。
これで、カートの設定はひとまず終了です。
6)htmlサイトにカートボタンを設置
Woocommerce側の設定はひとまず終了し、次にhtmlページにWoocommeceカートボタンを設置します。
カートボタンとはこの画像にある「カートに入れる」というボタン。
横にある数量ボタンと一緒にhtmlコードで設定します。

このカートボタンは、以下のコードとなります。
<form action="該当する商品ページのURL" onSubmit="javascript:pageTracker._linkByPost(this)" method="POST">
<input type="hidden" name="add-to-cart" value="商品ID">
<input type="hidden" name="product_id" value="商品ID">
<select name="quantity">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<button type="submit" name="add_cart" vaue="カートに入れる">カートに入れる</button>
</form>該当する商品ページのURLとは、Woocommerceの商品データ設定で入力したパーマリンク。
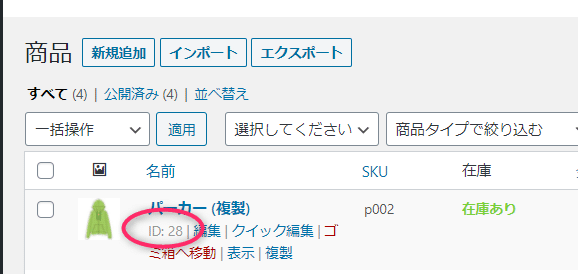
商品IDですが、これは商品ごとにWoocommerceが付ける管理番号。
商品設定ページのURLを見るとわかります。
![]()
あるいは「商品>すべての商品」のページで商品タイトルにマウスを近づけると商品IDが表示されます。

これで、htmlページにWoocommerceのカートボタンを付けることができましたが、一点問題があります。
それは、在庫切れ商品でもカートボタンが表示されてしまうのです。
在庫切れ商品のカートボタンを押すと、カートに移行しますが「在庫切れで購入できません」というエラーとなります。
これでは、せっかくのお客さんが逃げてしまう事がありますよね。
そこで、Woocommerceのデーターベースから現在の在庫数を読み取り、在庫切れの場合はカートボタンを在庫切れに自動変更するためのプログラムが必要となります。

そのプログラムについてはちょっと長くなりますので、以下の記事にて説明いたします。
https://note.com/monbuu/n/n4482ded24c86
7)リターンリンクの修正
カートに入れるボタンを押すと、カートに移行しますが、商品名には商品ページのリンクが貼られます。

ところが、このリンク先は、Woocommerceが自動生成する商品ページなのです。
そのため、お客様が商品を確認したくてリンクをクリックすると、htmlのページではなく、ほとんど白紙のページに遷移してしまいます。
それを防ぐには、Woocommerceのプログラムを一部修正しなくてはいけません。
その修正方法については長くなりますので、以下の記事で解説します。(有料記事となります)
https://note.com/monbuu/n/n1f23938437ad
8)メニューの修正
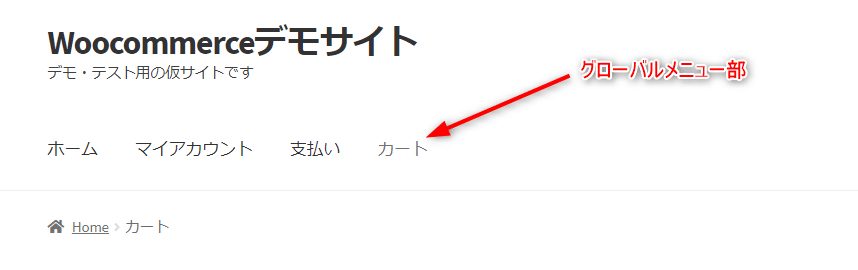
カートページや、お支払いページ、最終のサンクスページはWoocommerceが自動生成するのですが、テーマによっては上部にグローバルメニューが出ています。

このグローバルメニューですが、ホームなどをクリックするとサイトのトップ画面(ホーム画面)に行かず、Wordpressのトップ画面に行ったり、Woocommerceの商品一覧ページに飛んでしまいます。
そこで、次の方法でグローバルメニューを修正します。

Wordpressにログインして管理画面の「外観>メニュー」からメニュー管理画面を開きます。

メニュー名をグローバルメニューにして、ホーム、マイアカウント、支払い、カートをメニューに追加します。
この時、ホームはそのままですと、WordPressのトップページとなりますので、カスタムリンクにして、リンク先をhtmlサイトのトップメニューにしましょう。
こうすれば、カートでホームボタンを押せばサイトトップに戻ります。
標準のメニューで「ショップに戻る」というメニューボタンがありますが、これは、Woocommerceの商品一覧ページに戻ってしまいますので、使わないほうがいいかと思います。
9)ショップに戻る
カートに入れたものはキャンセルすることができます。
全てキャンセルしてカートが空になると、画像のように「ショップに戻る」というボタンが表示されます。
しかし、このボタンはWoocommerceの商品一覧ページにリンクしています。
このリンクをhtmlサイトのトップページに変更をしなくてはいけません。
この変更手順は長くなりますので、以下の記事で解説します。(有料記事となります)
https://note.com/monbuu/n/n1f23938437ad
10)その他の改良
これで、とりあえずは、htmlページにWoocommerceのカートを設置する方法は終了です。
ただし、まだカートデザインの変更やバリエーション対応など様々な小技がありますが、それは都度紹介していきたいと思います。
また、WordPressとWoocommerceで作ったサイトのカスタマイズについてもご紹介していきますので、フォローして頂けると嬉しいです。
内容についてわからない事などありましたら、「クリエーターへのお問い合わせ」から、ご連絡ください。
