
押さえておきたいWebデザインの基礎知識
こちらの記事で押さえておきたいWebデザインの基礎知識・チェックポイント・おすすめ情報などをご紹介します。
ぜひ、ご活用ください。
Webデザインの基礎知識
洗練されたWebデザインを構築するにはWebデザインを始める前工程をしっかり押さえておく必要があります。
Webデザインを始める前工程

Webサイトの事業上の役割やその優先順位を明確にする
Webサイトは企業が事業を実行する上で様々な役割を担うことができます。
このWebサイトで事業上のどんな課題に向きあうのかを明確にして、それが複数ある場合は優先順位をはっきりさせましょう。
Webサイトの事業上の役割には次のようなものがあります。
情報提供
企業や組織の概要やビジョン、事業内容、製品・サービスの情報、社会貢献活動などを掲載して、顧客や株主、求職者などの関係者に向けた情報発信を行う。ブランディング
自社や商品・サービスの理念、情熱、技術などを紹介することで信頼度や信用度を向上させ、競合との差別化やブランドの指名率などをアップさせる。販売促進
商品やサービスの認知度や購入意向度をアップさせ、販売や申し込みにつなげる。人材確保
求人募集を行い優秀な人材を確保する。リレーション
企業やブランドを取り巻くあらゆるステークホルダーに対して、的確な情報発信やコミュニケーションを行うことで、信頼関係を築き、継続的な接点を持ち続ける。
Webサイトのコンセプトメイク
事業上の役割やその優先順位が明確になったら、次に欠かせない要素が明確なWebサイトのコンセプトです。
Webサイトのコンセプトとは、そのWebサイトで「誰に向けて何をどのようにコミュニケーションしたいのか」を表す概念です。
What(何を)
ユーザーが、Webサイトで「何を」達成できるかを決めます。
ユーザーがどんな悩みや問題を抱えていて、Webサイトでどんな何をどのように解決できるのか定義します。Why(なぜ)
そのWebサイトでなくてはならない存在意義を決めます。
ユーザーにWebサイトが価値を提供する際における、他ブランドのWebサイトとの差別化ポイントを定義します。Who(誰が)
Webサイトのターゲットとなるユーザーのペルソナを決めます。
ペルソナとは、商品やサービスを利用していただく人物像(意識や行動のプロファイル)を具体化した仮の人物像です。When(いつ)Where(どこで)
ユーザーがいつ、どこでWebサイトを利用するかを考えます。
特に重要なのがデバイスです。
会社のパソコンで見るのか、移動中にスマートフォンで見るのかで、Webサイトの構造やデザインは大きく変わります。How(どのように)
ユーザーがどのような動機やタッチポイントでWebサイトに訪れるかを想定しす。
SEOからの流入が多いのか、広告からの流入が多いのか、店舗プロモーションやマス広告との連動の有無などを想定して設定します。
このようにして決定したコンセプトに沿ってデザインの方向性や一貫性を確立することで、Webサイトの役割や目的を果たしやすくなります。
Webサイトの集客(ターゲティング)
Webサイトの集客経路とその優先順位も重要です。
先に決定したペルソナをベースにどう集客するのかを明確にすることで、Webサイトの構造やデザイン、コンテンツの在り方などが変わってきます。
主な集客方法としては、SEO、SNS、広告、会員などがあります。
SEOが主体ならば商品・サービスの理解促進が重要ですし、SNSや広告が多いのであればトレンドやプロモーションとの連動性が重要です。
会員のリピート集客がメインであれば特別感やホスピタリティに重きを置いたデザインが必要になります。
Webサイトに必要なデザイン機能
Webサイトはデジタルで表現力豊かにコミュニケーションできる点が最大の強みであり、様々なデザイン機能などを実装することができます。
Webサイトのコンセプトを実現するために必要なデザイン機能を洗い出し、効果的に実装していくためのアイデアを考えましょう。
グローバルナビゲーション
検索
ポッドチャット
データベース
カルーセル
リッチアイコン、ファビコン、サムネイル
マウスオーバー、ポップアップ
フォーム、決済、他
Webサイトのマーケティング戦略(ロードマップ)
現在、推奨されている「マーケティング5.0」においては、テクノロジーの急激な発達に伴って、蓄積された莫大なデータベースやAIを駆使したマーケティングが主流になるとされています。
「マーケティング5.0」の環境下では、Webサイトをはじめ様々なチャネルやツールから収集された顧客データを解析し、Webサイトのマーケティング戦略をどう描いていくのかを考え続ける必要があります。
Webデザインも一度作って終わりではなく、マーケティング戦略にあわせてリニューアルを繰り返していくことが重要です。
WebサイトのPDCA
Webサイトのマーケティング戦略を実現していくためにWebサイトの高速PDCAは必要不可欠です。
そして、PDCAから導き出した仮説やアイデアを試すマーケティング要素としてWebデザインは最適と言えます。
以上、Webデザインの作業に入る前に押さえておくべき前工程をご説明いたしました。Web担当者のみならず、社内の他のステークホルダーに対しても、これらを共有していくことをおすすめします。
Webデザインのチェックポイント
続いて、Webサイトのデザインを進めている上で重要ないくつかのチェックポイントをご紹介いたします。

Webサイトにおける視線の流れの法則性を利用する
Webサイトは人間の本能的な視線の流れを利用することで見やすさが格段に良くなります。
私たち人間にはWebサイトなどを見る時に次のような視線の動きをする法則性があります。
Zの法則
Zの法則はユーザーの視線がアルファベットの「Z」に沿って、ページの上部から左下に、次に右上に向かって視線を移動し、最後にページの下部に注目する視線の動く法則性をあらわしたものです。Fの法則
Fの法則は、ユーザーの視線がアルファベットの「F」に沿って移動する視線の動きを指す法則です。
Fの法則の動きは、左上から右、少し下に視線を移動させ、同じ動きを繰り返します。Iの法則
Iの法則は、ユーザーがスマートフォンでWebサイトを視聴する際に、その視線がアルファベットの「I」のように上から下へスクロースしながら移動する動きを指す法則です。
これらの法則を無視して、視線があちこち動くようなレイアウトにしてしまうと、見にくさを感じたり、欲しい情報を探せないといった状況を招いてしまいます。
余白を意識的に活用する
Webデザイン初心者の方に多い失敗例として、多くの情報要素を画面いっぱいに詰め込んでしまうということがあります。
余白を持たせずに、あれもこれもと情報要素を詰め込んでしまうと、ユーザーは第一印象で見づらさや拒否感を感じてしまいます。
余白を意識的活用することで、見る人に伝えたい文章や画像を、わかりやすく見せることができます。
掲載情報の文脈やページ全体のバランスを見ながら余白を意識的に活用するようにしましょう。
レイアウト・カラーリング・フォントなどのデザインルールを決める
洗練されたデザインのWebサイトはレイアウト・カラーリング・フォントなどのルールが統一されています。
記事タイトルのフォントサイズは○px、h2の見出しは△px、記事の文字は◇pxで統一する。
アイキャッチ画像をコンテンツ幅◆%で表示する。
メインカラーは○、サブカラーは△とし、記事内の強調文字や枠線はメインカラーを使用する。
このようにデザインルールを定めることでWebサイト全体に統一感が生まれ、洗練されたデザインになります。
「近接」「整列」「反復」「対比」の4大原則を活用する
デザインは主観的に評価されるものであるため「カッコよく」や「スマートな」という曖昧なオーダーをデザインに反映させるには、「近接」「整列」「反復」「対比」のデザインの4大原則を有効活用することで実現できます。
近接
関連する情報要素を近づけてグループ化することで、論理的に整理された一貫性の高い情報の見せ方ができます。整列
情報要素を規則的に整列させることで秩序があるスマートな見せ方ができます。反復
情報要素を規則的に繰り返していくことで、情報を論理的に階層化しながら理解を深めていくことができます。対比
情報要素を比較させることでコントラストを強調できます。
これらデザインの4原則をルールに従って活用することで、Webサイトに視覚的にスッキリとした洗練された統一感を持たせることができます。
使用する色数を3色以内にする
Webサイト全体の使用色を3色以内にすることで統一感のあるWebデザインを実現することができます。
具体的には、メインカラー・サブカラー・アクセントカラーの3色を基本パターンとして、それぞれの使用比率を定めるなどのルールを設けることで統一感のあるWebデザインを実現できます。
基本原則として、メインカラー70%、サブカラー25%、アクセントカラー5%が美しいWebデザインの配色と言われています。
ブランドのトンマナにあったフォントを使用する
配色だけでなくフォントによっても視覚的な印象は変わります。
同じ内容の文章でもフォントを変更することで、知性的に感じたり、ポップでかわいらしく感じさせることができます。
たとえば、明朝系のフォントであれば上品でスマートな印象、ゴシック系のフォントであれば力強い印象を持たせることが可能です。
写真やイラストはクオリティの高い素材を使う
Webサイトに掲載する写真やイラストは見る人の印象に強く残ります。
解像度が低い画像を掲載してしまうと、Webサイトにチープでいいかげんな印象を与えることになりかねません。
また、画像とテキストを組み合わせて使用する時は、画像とフォントの相性を考えてチョイスすることでデザインクオリティをアップさせることができます。
情報要素の配置にメリハリをつける
画面全体に、ただダラダラと文章の羅列が続いていたり、無造作に写真やイラストが並べられていると、ユーザーはどこに大事な情報があるのか分からなくなってしまいます。
目立たせたい重要な情報要素はメリハリを持たせて意識的にしっかり目立たせることが重要です。
文字の大きさを変える
フォントの色を変える
下線やマーカーを引く
装飾ボックスで囲む
メリハリは中途半端につけてもあまり意味が無いので、Webサイトを見た時の第一印象で一目で分かるようにダイナミックな変化を持たせることが大切です。
必ずレスポンシブデザインの確認を行う
Webサイトの訪問者はパソコンからだけとは限りません。
コンテンツによってはスマートフォンからの閲覧者の方が多いWebページもあります。
また、Webサイトをスマートフォンからチェックすることは、デザインの改善点を見つけることにもつながります。
デザインの崩れや文章が詰まりなどをチェックを際も、スマートフォンからの確認は役立ちます。
Webデザインを外部Webデザイナーに依頼する際の注意点
続いて、Webデザインを外部Webデザイナーに依頼する際の注意点を解説します。

オリエンテーションが大切
Webデザインを外部に委託する上で欠かせないのが、Webサイト制作のプロジェクト内容をまとめたオリエンペーパー(仕様書)です。
オリエンペーパーには、プロジェクト概要、サイトコンセプト、制作要件、サイトマップ、ワイヤーフレーム、クリエイティブイメージ、制作コスト、スケジュールなどの詳細を記載します。
オリエンシートについてはこちらをご覧ください。
サンプルページやモデリングページを有効活用する
Webデザインを外部に依頼する際、オリエンテーションのテキスト情報だけだとうまく伝えられないこともままあります。
特にクリエイティブやデザイン機能などは、発注側と受注側が共通認識を持つプロセスが極めて重要となります。
そのためには、競合・異業種・海外企業などの既存ページを、サンプルページやモデリングページとして活用し、どのようなWebサイトを作成したいのかを明確にと伝える必要があります。
Webデザインのおすすめ資料
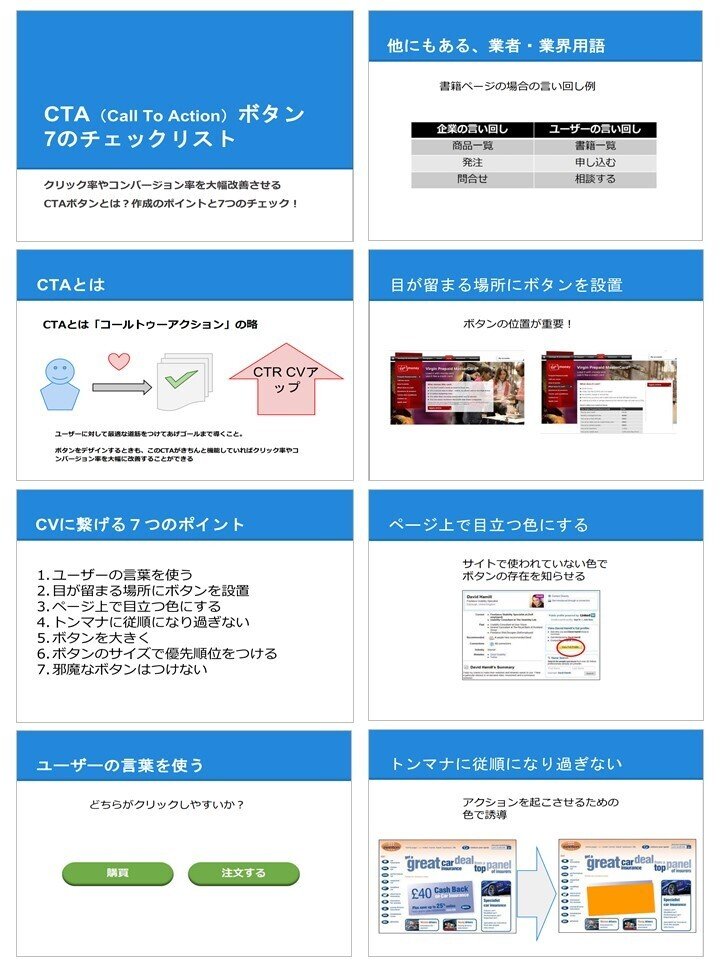
CVをアップさせるCTAボタンデザインの7つのポイント
CTAボタンを作成するときCTAデザインがきちんと機能していればクリック率やコンバージョン率を大幅に改善することができます。
本資料ではその具体的な改善方法や活用法について紹介しています。
ドキュメント(一部抜粋)
CVにつなげる7つのポイント
ユーザーの言葉を使う
目が留まる場所にボタンを設置
ページ上で目立つ色にする
トンマナに従順になり過ぎない
ボタンを大きく
ボタンのサイズで優先順位をつける
邪魔なボタンはつけない


この資料はマーケメディアで無料ダウンロードできます。
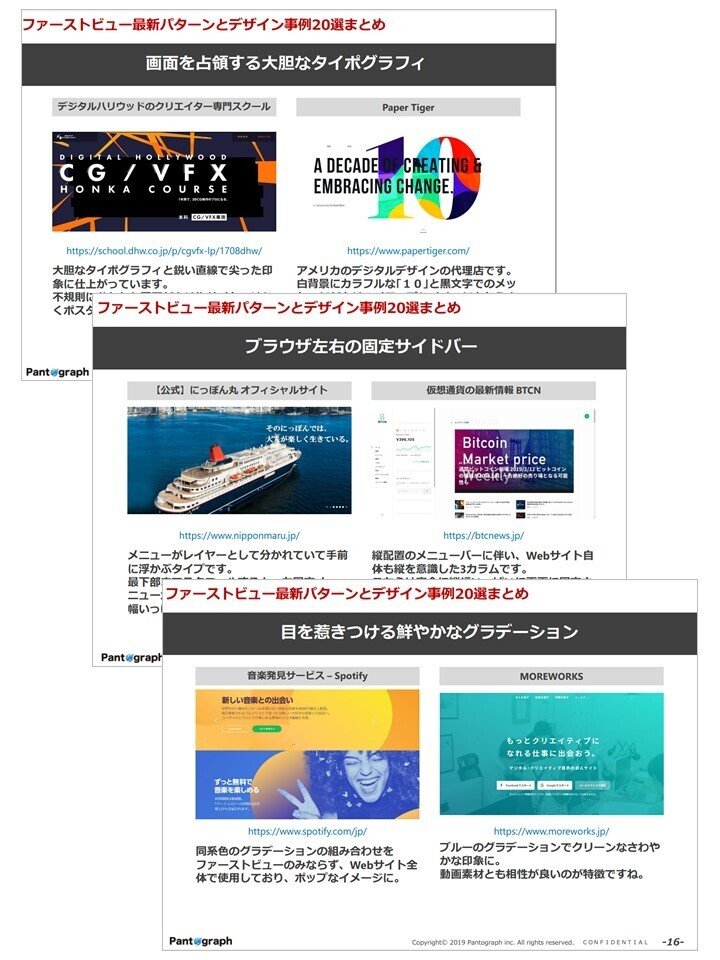
3秒で判断されるファーストビューの重要性とデザインパターン【優良事例20選】
本資料は、Webサイトを運営していて「離脱率が多い」、「ページ滞在時間が短い」、「リピートが少ない」とお悩みの方におすすめです。
Webサイトのファーストビューデザインの重要性と、効果的なデザインを構築する方法について事例を交えながらわかりやすく解説します。
ドキュメント(一部抜粋)
ファーストビューの重要性
パターンとデザイン事例20選
パターン①定番中の定番
パターン②立体表現
パターン③大きく配置する表現
パターン④画面を占領する大胆な表現
パターン⑤ブラウザ左右を活用する表現
パターン⑥目を惹きつける表現
パターン⑦画面を割る表現
パターン⑧個性的な表現


この資料はマーケメディアで無料ダウンロードできます。
Webデザインに役立つおすすめの情報源「マーケメディア」
マーケメディアは㈱マーケメディアが運営するマーケティングデータベースプラットフォームです。
Webデザインやクリエイティブに関する様々な役立つ情報を無料でダウンロードできます。

資料掲載企業は1,100社以上、総資料数は4,200ファイル以上で、会員数は5万人を超えています。
企業のマーケター・Web・EC・営業・広報・調査・企画などご担当者にとって有益なマーケティング活動の情報源となるノウハウ資料をはじめ、広告媒体資料、各種マーケティングツールサービス資料、調査レポート等、多岐に渡る資料を無料提供しています。会員登録(無料)するだけで、資料を無料でダウンロードできます。
ダウンロード数に制限はなく、しつこいセールスなども無いので、安心してご利用いただけます。
さらに、新着資料をメールで配信してくれるので、登録しておくととても便利です。
Webデザインのおすすめ情報
これらの情報が皆さまのビジネスのお役に立ちますとうれしいです。
ぜひ、ご活用ください。
いいなと思ったら応援しよう!

