
Microsoft365のテーマのハナシ
この記事は、RPA(ロボティック・プロセス・オートメーション) Advent Calendar 2022の、12月8日担当分の記事です🎄📅✨
「デザイン」ってだいじですよね…!
見た目で気分が揚がる、そんなことってあると思います🌈
みなさまは、Microsoft365のテーマを何にしていますか?
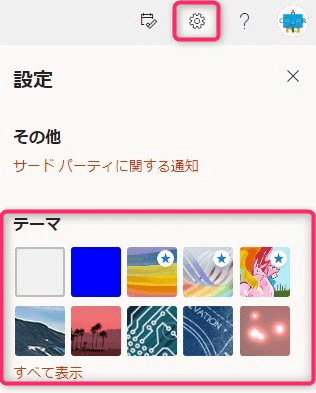
Microsoft365のホームとか、Power Automateとか、OneDriveとか開いているときの右上の設定から表示されるコレです🎨

ダークモードにもできますね。

Microsoft365のホームで確認したところ、この記事を書いている時点では53種類ありました!

ここで見るイメージと実際設定したときのイメージが全然違うので、ご紹介したいと思います!
※画像をクリックしたら大きく表示されます
カテゴリ分けはあくまでも私の感覚なので、タイトルと合っていないことがありますが、ご了承ください🙏
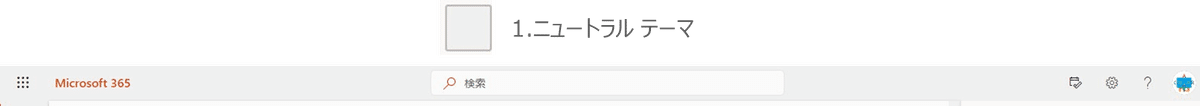
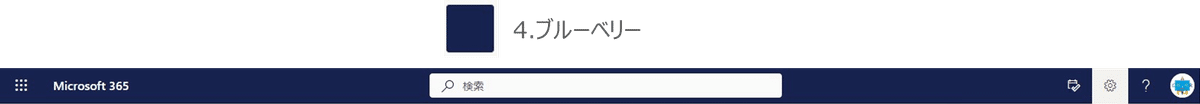
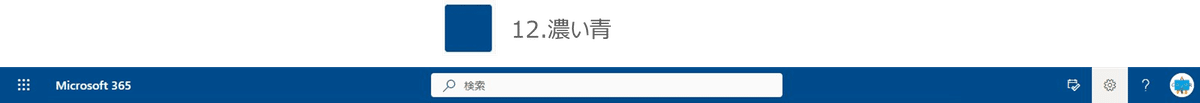
単色系



















カラフル系
















キャラクター系



幾何学模様系






自然系









Power Automate for desktop でスクショを自動化
始めは手作業でスクショしていたのですが…いやいやPADで自動化できるだろうと気が付きまして😂
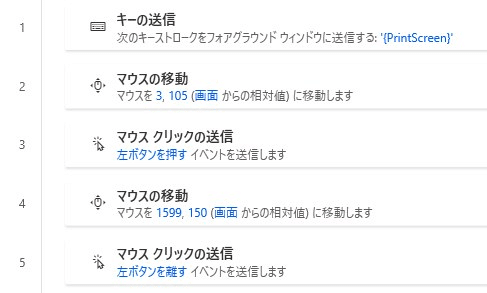
めちゃシンプルですが、上のバーをスクショするフローを作ってみました🎵
(ちなみにScreenpressoという神ツールを使っています✨)
やってることは、PrintScreenを押して、スクショしたい範囲をマウスクリックさせているだけ!

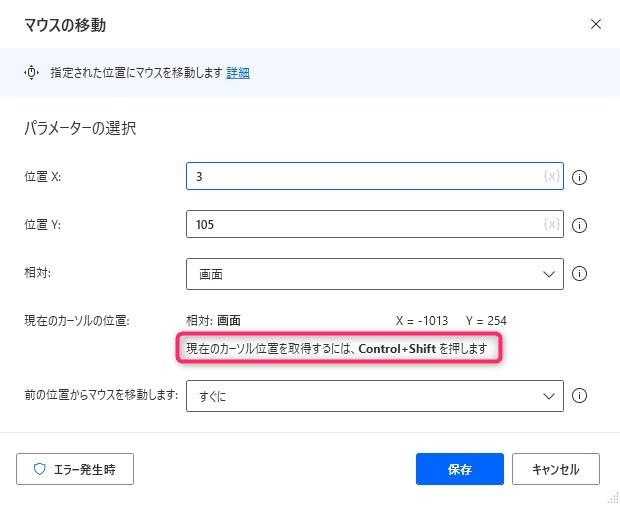
「マウスの移動」ですごいのは、Ctrl+Shiftで そのときのカーソル位置が設定値に入力されること…!

「マウス クリックの送信」では、クリックだけじゃなくて「押す」「離す」がある👀

ふたつのアクションを組み合わせたら、範囲指定も楽々できちゃいます🎵
おかげで、やり始めたときに「うっ、これは苦行だ…!」と思ったけど楽しくできちゃいました😋
自分のPCにインストールされていて気軽に使えると、こういうちょっとしたことでも すぐに自動化できるのがPADの良さですね🥰
それでは 12/9(金)担当のYuzunokiさん、お願いしまーす🎄📅✨
Power Automate for desktop でスクショを自動化の追記(2022/12/10)
昨日のWinActorゲリラ勉強会で この話題になったときに(あれ、PAD勉強会…?🙊)、かわっちさんからナイスアドバイスをいただきました…!
「Webページの要素を指定して、画像を保存するアクションあるよ」
なんですってーーー!!😳
アクションは「Webページのスクリーンショットを取得します」。

このキャプチャのところで「特定の要素」を選択して、「UI要素の追加」をします。

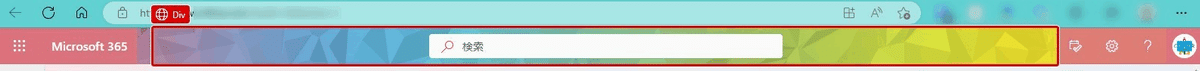
UI要素ピッカーが開いてくるので、バーを選択…!

しようとしたら…
こんな感じになったり、

こんな感じになったり、

なかなかバー全体を選択してくれない…!😂
けど、開発者ツールを見ていたら、これっぽい!!

とりあえず一部の状態で要素を取得して、セレクターを触ってみることに。
同じのあったーーー!!😍

キー操作&マウス操作より安定するやり方で、画像を取得することができましたー!!
‹‹\(´ω` ๑ )/››‹‹\( ๑´)/›› ‹‹\( ๑´ω`)/››
ありがとう、かわっちさん!ありがとう、PAD!!
事務員が少しの背伸びでできる効率化を目指す🌈✨ 自分の好きなものを、楽しく発信していきたいです! いただいたサポートは学習費にあてさせていただきます🥰
