
AsepriteTIPs#20『速さを検知するブラシ』
これはDavid Capello様が開発するドット絵制作ツール『Aseprite』に関するお役立ち機能・メモを一日一つ紹介する記事です。
※ドット絵制作ツールについても以下の記事にてまとめました!
気になった方は是非ご覧ください✨
『速さを検知するブラシ』
前回の『#19 ペンタブで描く人向けブラシ』では筆圧検知でしたが
今回は速さを検知するブラシについてご紹介します。

やり方
1.ダイナミックプロパティを表示
まずは画面上の『二重丸』と『ペン』が一緒になったアイコンを押します。
するとSizeやAngleといった項目が並ぶウィンドウが表示されます

2.Velocity + Size
まずは『Velocity』の下にある『Size』にチェックを入れます
こうすると早ければ早いほど筆先が太くなります。
※Sizeの値を入れ替えれば早いほど細くなりますが、サイズを3px以下にすることはできないようです

3.Velocity + Angle
次は『Angle』にチェックを入れた場合です。
これは早いほどブラシの角度が変わって描かれます。

4.Velocity + Gradient
最後は『Gradient』にチェックを入れた状態です。
これは早く描くほど【Forground Color】に近づき、
遅いほど【Background Color】に色が近づいていく機能です。

パターンにも四種類ありますので是非好みのものを選んでください!

注意点
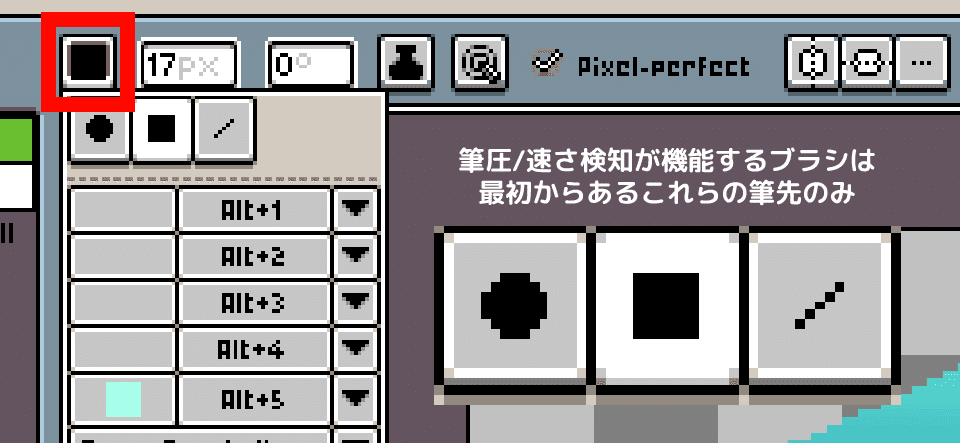
この機能はオリジナルブラシでは使うことができず、
デフォルトの丸・四角・直線の筆先のみでしか機能しないのでご注意を!

最後に
以上が#20のAsepriteTIPsでした。速さ検知はブラシよりもマウスで描く方が使いやすい気もします。
他にもAsepriteの民の皆様が気になったこと、知りたいこと等ありましたが以下のGoogleフォームでお送りください!
一週間に一度それらにまとめてお答えいたします。
▼質問・感想はこちら!
それではまた明日のAsepriteTIPsをお楽しみに!
