
No.17: OGPを設定しよう!- LifeScalesプロモーション日誌
花粉がすごいようですが、まったく平気なフジイピカピです。こんにちは。
今日は、LifeScalesのOGPを設定した話をします。
OGPとはSNSでリンクをシェアされたときに、そのページのタイトルや概要・サムネイルをバナーのように表示する仕組みです。詳しくはここ。
noteをはじめ、FacebookやTwitter、多くのSNSで対応しているので、ちゃんと対応してみました。ちなみにOpen Graph Protcolの略だそうですが、覚えられる気がしませんでした。
noteだと手順に従ってURLを貼ればOK
noteでは、比較的簡単に試すことができるので、知っておいて損はないと思います。手順は下記です。

問題はサイト側
ではこのOGPですが、全自動で言いたいことを言ってくれるかというとそうでもなく、事前の設定が重要です。
LifeScalesオフィシャルサイトでは以下のように設定しています。htmlファイルのhead要素内のどこかに記述しましょう。
ここでも要約やサムネイルが重要なので、しっかり設定します。
<!-- OGP -->
<meta property="og:title" content="Life Scales - 生活を奏でるライフログアプリ" />
<meta property="og:type" content="website" />
<meta property="og:url" content="http://moff.jp/lifescales/" />
<meta property="og:image" content="http://moff.jp/lifescales/assets/img/ogp.png" />
<meta property="og:site_name" content="Life Scales - 生活を奏でるライフログアプリ" />
<meta property="og:description" content="Life Scalesは3種類のチャートを組み合わてあなただけのライフログアプリを作ることができます。日課の運動から、カロリー管理、忘れ物チェック、おこづかいや家計簿管理まで。" />
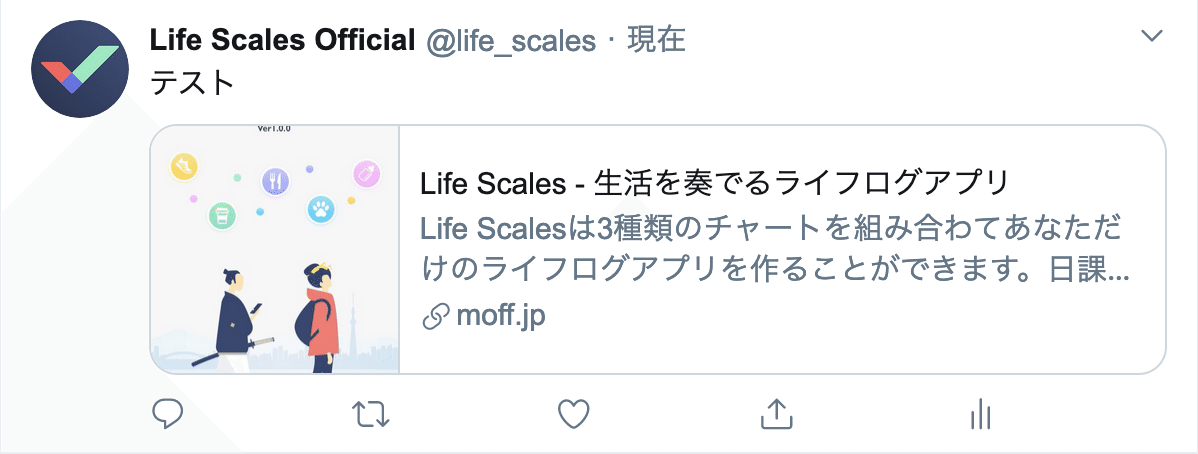
<meta name="twitter:card" content="summary" />見え方サンプル
note

Twitter

Facebook

以上で完了です。
FacebookやTwitterはさらに細かく設定できるみたいですが、あまり手を入れるとレギュレーション変化の際にかなり面倒なことにもなりますので、ほどほどに。以下、参考URIです。
いいなと思ったら応援しよう!

