
Android(Quest)対応方法マニュアルAdvanced!!
以前、基本的なQuest対応の仕方についてまとめました。
実はQuest対応はもっと奥が深く、調整次第で更にPCアバターに近づけることもできます!また、記事を公開してから少し経って環境が変化しているのでその解説も行います。
今回は、Quest対応アバターを更に魅力的にする方法を解説します!
では、本編です。
前提
Quest対応には"VRCQuestTools"を使用。
Quest対応の仕方及びツールの使用方法は以下の記事をご参照ください。
Unity2019を使用し続けることについて
Unity2019で使用できるVRCSDKの最終verは3.4.2となっています。
現行であるUnity2022のVRCSDK最新verは3.6.1(2024/7/22時点)となっていて、マイナーバージョンの値が2回も変わっています。
つまり、Unity2019及びVRCSDK3.4.2は古いということです。
このままUnity2019を使い続けるとアバターやワールドに問題や異常が発生する恐れがあります。(公式も警告している)
実際、2023年末に導入された"Security Check"によりアップロードしたQuest対応アバターがテストに合格できなくなる等の問題が起きています。
また、2024/7/17に行われた修正でアバターのダウンロードサイズが変更されたりと、VRChat自体の環境が変わっておりこれからも変わっていくので新たな問題が起こる可能性は充分にあり得ます。
従って、公式と同様にUnity2022を使うことを推奨します。
Unity2019で作成したProjectは簡単にVCCからUnity2022に移行できるので、この機会にやってみましょう!←解説記事はこちらから
PCアバターのテクスチャをQuest対応アバターで使用する
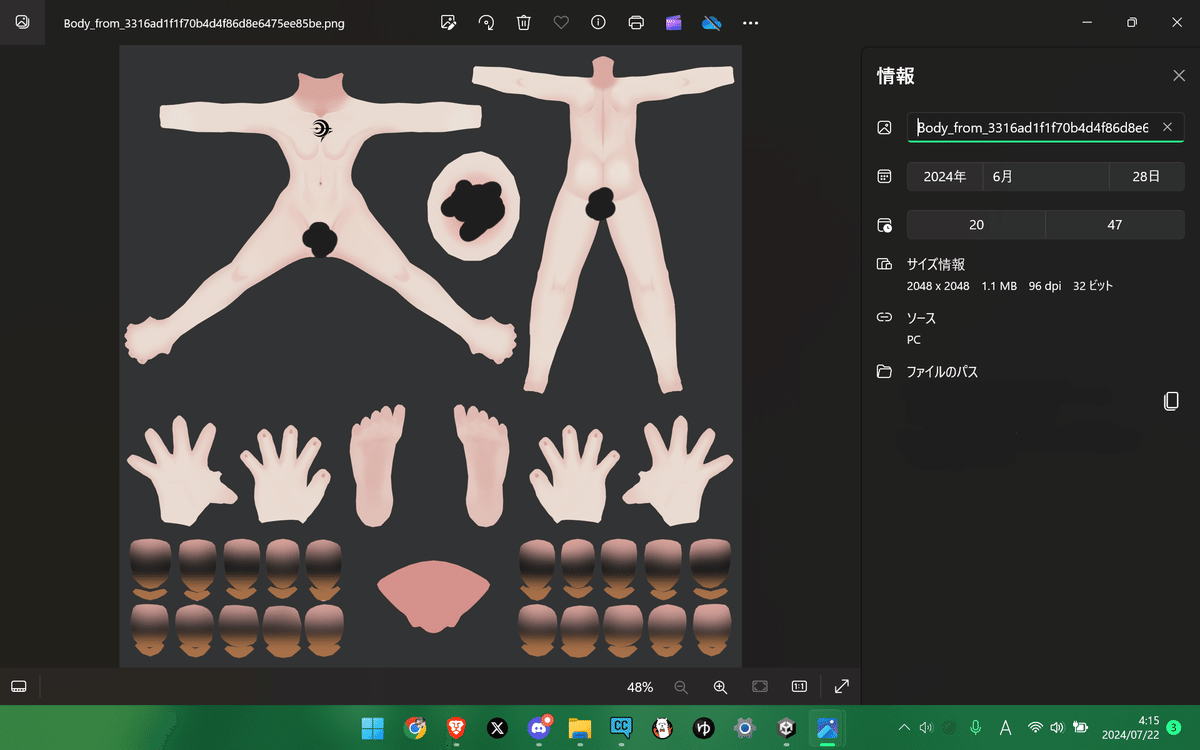
QuestToolsでQuest対応させる際に「Android用のテクスチャを生成」という項目がありチェックを外すとconvert元、つまりPCアバターのテクスチャが割り当てられます。
(詳しく解説すると、指定したシェーダーを設定したマテリアルが作成されそこに割り当てられるのがconvert元のテクスチャになる)
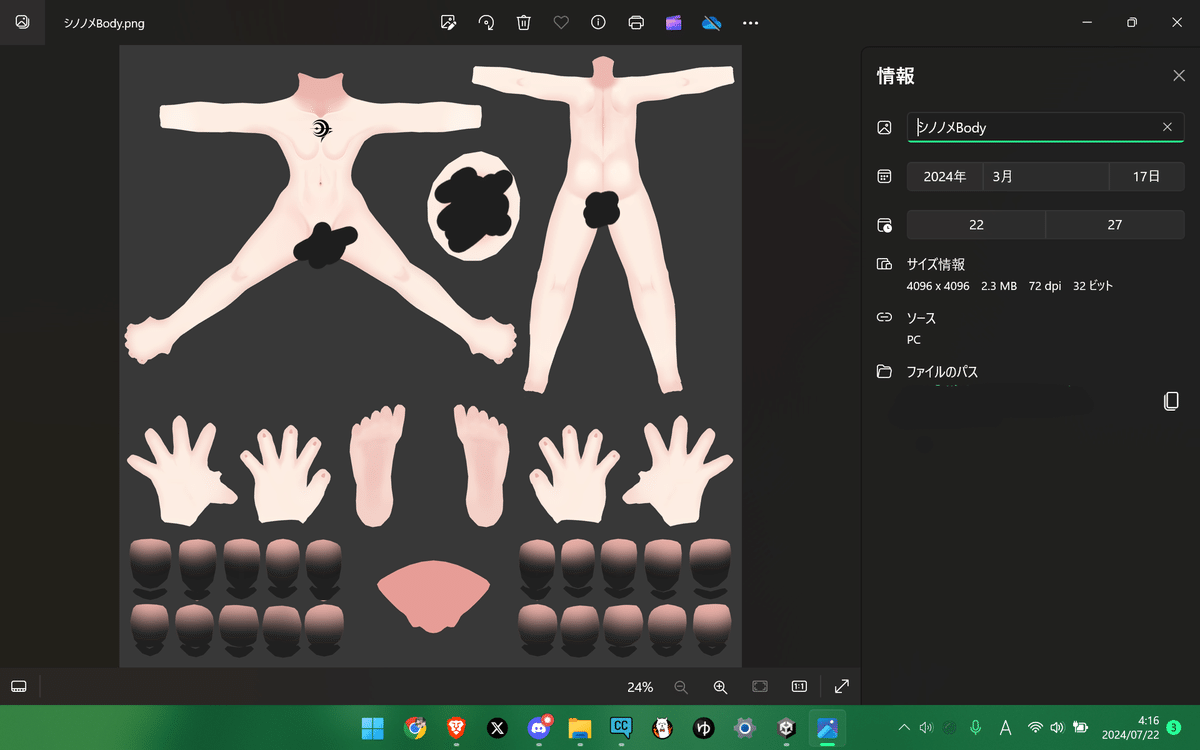
見た目の変化はアバターによりますが”シノノメ”の場合は目や白色の部分の白味が強くなり、全体的に明るくなったような所感です。好みで使い分けてみてください。


また、テクスチャのサイズも変わります。恐らく、Android用テクスチャとして生成した方が容量が少なくなると思います。(素体のテクスチャのためモザイク処理してます)


こだわっている部分に適宜割り当てたりして調整してみてください。
頬染め等の透過テクスチャの最適化
Quest対応させたアバターの頬染めや涙、汗等が変な見た目になってしまうことがあります。

対処方法としては
頬染めのBlendShapesの値を0にする(表情改変)
メッシュを削除する
Particleのシェーダーにする
・BlendShapesの値を0にして対処する場合
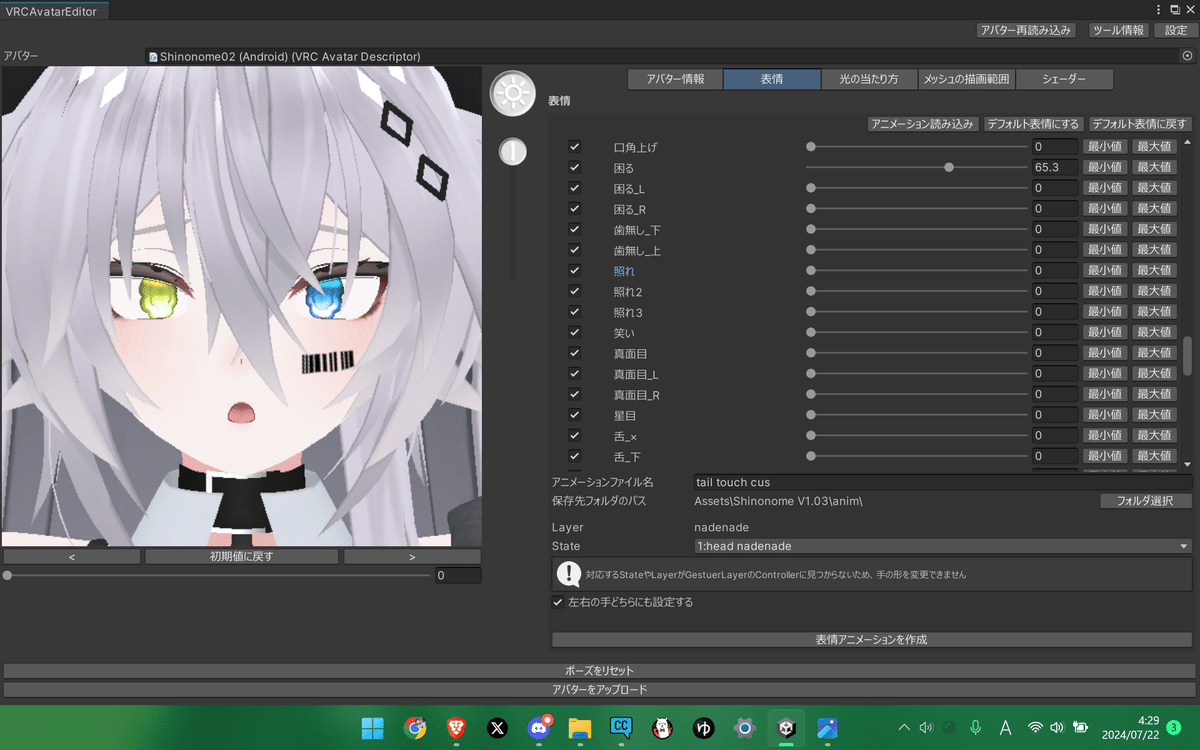
表情改変ツールは”VRCAvatarEditor beta”か”FaceEmo”がオススメです。僕は動作の安定性を考慮して前者を使用しています。
表示が変な表情の頬染めや涙、汗などの値を0にして表情アニメーションを作成しましょう。
僕はデフォルトの表情から改変した場合は表情アニメーションの名称の末尾に「cus(tom)」とつけています。

これで、頬染めの表情が表示されなくなりました。
また、PC版アバターに設定されているFX(Animation Controller)をQuest用として複製しておくのがオススメです!
改変した表情アニメーションをQuest用FXに設定しておくと後でPC版を改変する時に「Quest用の表情が設定されてるー!戻すのめんどくせー!」となりません!
・メッシュを削除する場合
該当部分のメッシュを削除し、頬染め自体を消す方法です。
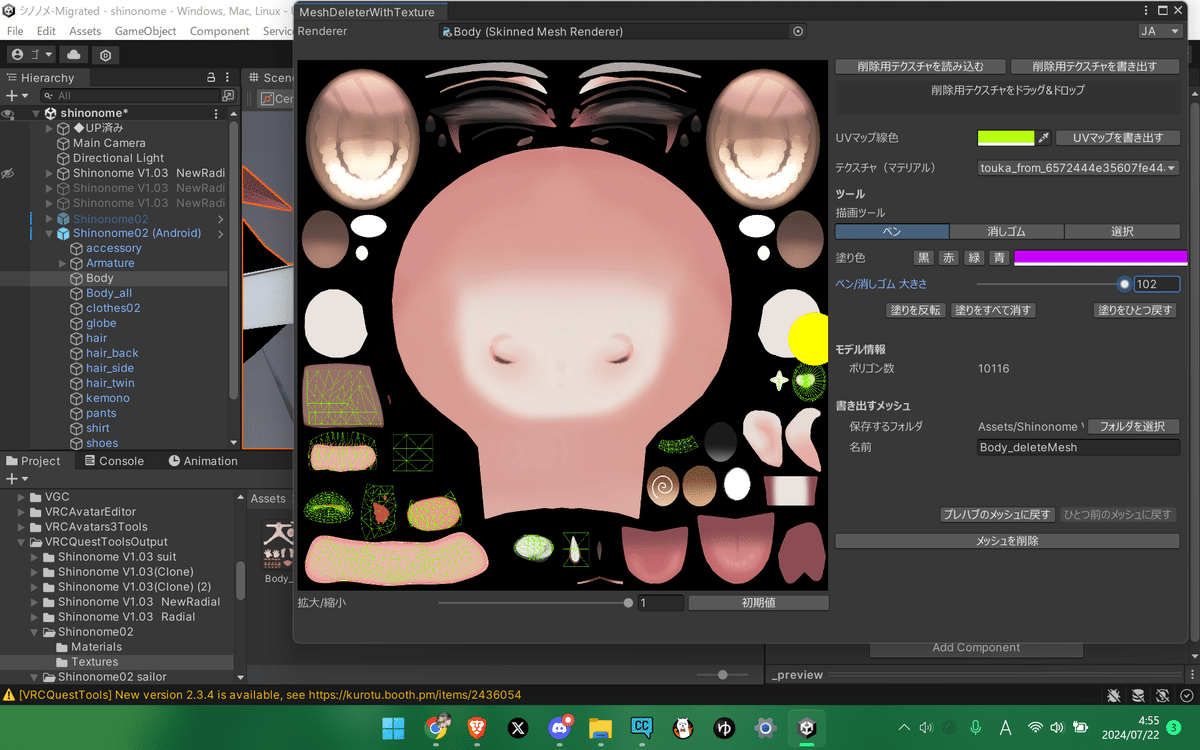
メッシュの削除ツールは”MeshDeleterWithTexture beta”がオススメです。
該当テクスチャが割り当てられている”Skinned Mesh Renderer”を読み込むとUVマップが表示されます。ここから頬染め部分等を塗りつぶして「メッシュを削除」を押してメッシュを消します。



メッシュを削除しているとそもそも表示するものが存在しないため、バグったり事故ったりして表示されることもないのである意味確実な方法ではありますね。
(Skinned Mesh Rendererを活用した応用もまとめているのでそちらも是非ご覧ください。)
・Particleのシェーダーに変える場合
マテリアルのシェーダーをParticleに変える方法です。一番楽ですが、成功確率はかなり低いです。
VRChat>Mobile>Particleの中にあるシェーダーから適切なものを選んで適用してください。

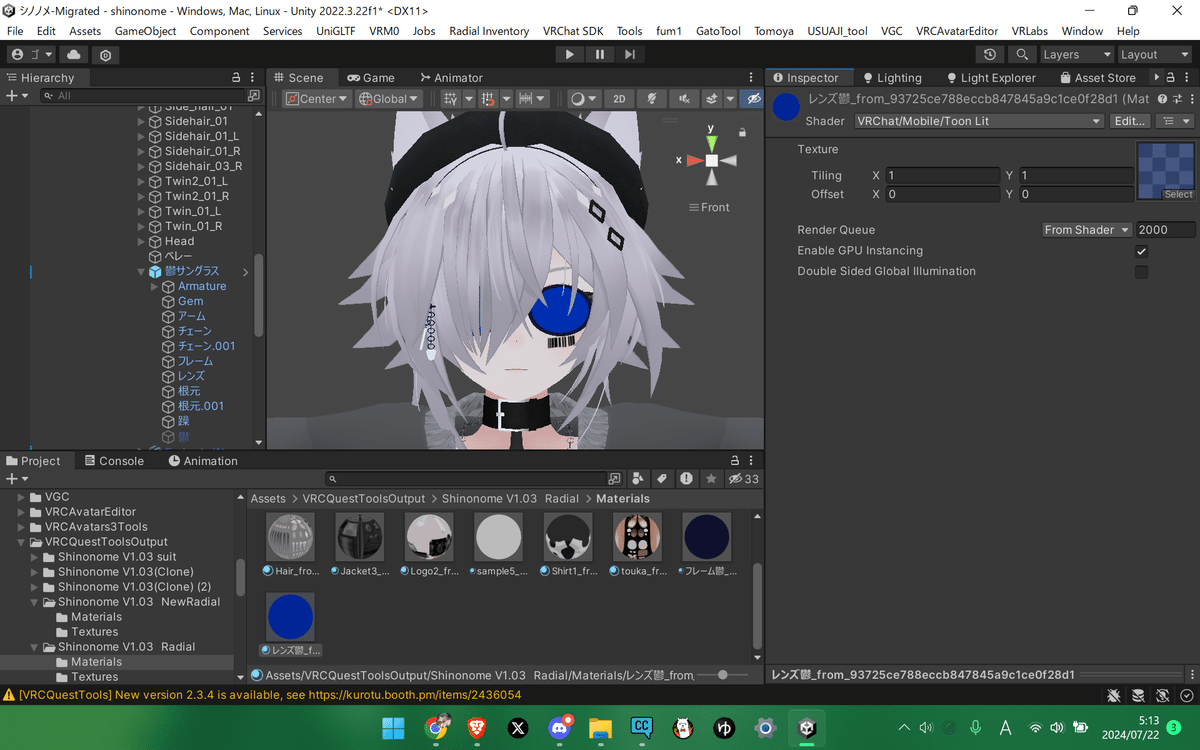
サングラスやメガネなどの透過テクスチャの表示のさせ方
QuestでもAndroid用Particleシェーダーを使用して透過テクスチャを表示させることは一応できます。
VRChat>Mobile>Particleの中から適切なものを選んで適用してください。


見え方はPC版と若干異なる場合があります。また、WorldのLighting設定やPC版で使用するシェーダーによっても見え方の近似に差異があります。


(写真のワールドが違うのは許してクレメンス…)
また、MaterialのElementの値を調整することでも透過させることができます(レンズ部分を抜いているので、色付きメガネなどには向かないです。)
ごろ寝システムが入っている時の注意点
ごろ寝システムをModular Avatarで導入する場合、QuestToolsで変換の設定をした時にアバターに追加される”VQT Avatar Convert Settings”というComponent使ってAvatar Dynamicsの設定をしていると、ごろ寝システムを導入し直す度に自動寝返り用のContactが消えてMissingになってしまいます。
導入し直す場合はAvatar Dynamics設定をし直してください。
Radial InventoryやlilycalInventoryが入ってるときの注意点
”Radial Inventory”や”lilycalInventory”を使用する時はQuestToolsを使うよりも前に使用しましょう。
PC版アバターとQuest版アバターそれぞれに同じように設定をする作業を
するとかなり面倒な上、両Platform間で同期しない時があります。
PC版アバターに使用してからQuestToolsでアバターをconvertしましょう。
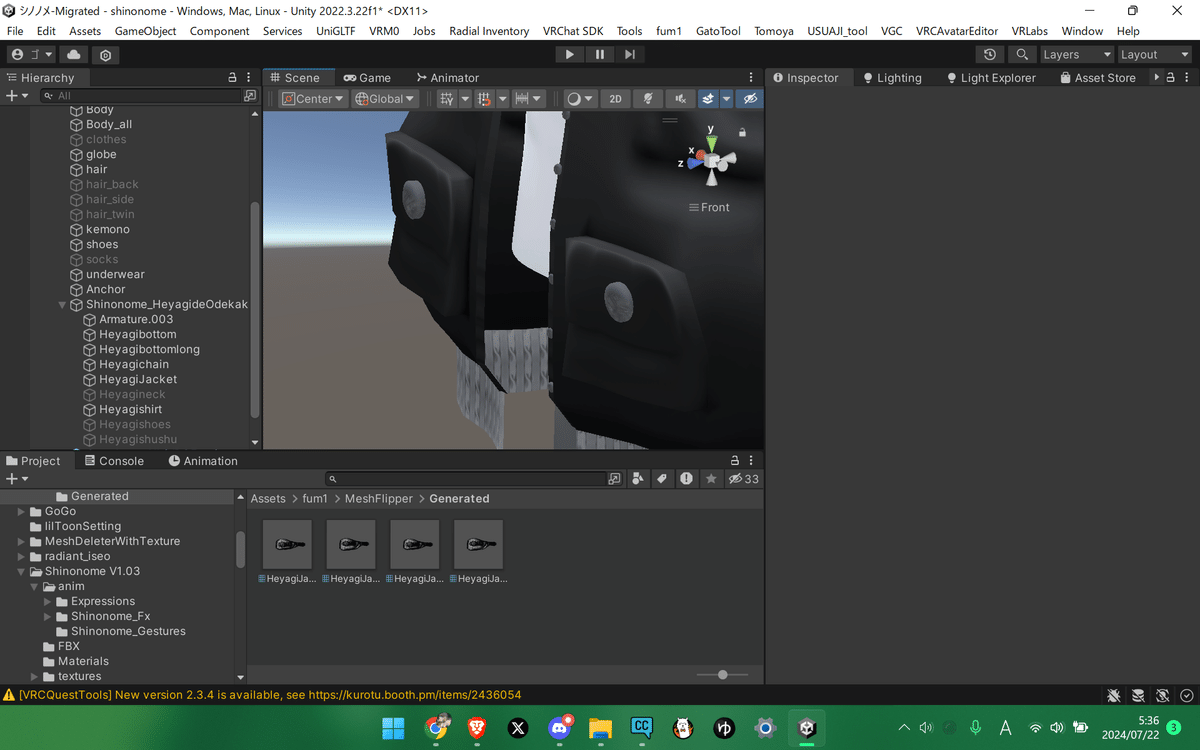
服の裏が透過してしまう時の対処法
Quest対応させた後の服のメッシュは裏側が透過しているので裾の長い服や長袖の服はそれが目立って見た目に違和感が生まれてしまいます。
そういった時に役立つのが”Mesh Flipper”です。


特に、裾の長い衣装である白衣などでは大活躍するツールです。
テクスチャサイズを個々で調整する方法
QuestToolsを使って、2048×2048でテクスチャを生成し、いざアップロード!……と思ったらあと0.8MB削減しなきゃいけない!?
この0.8MBのために1024×1024で粗くなったテクスチャを生成するのは嫌ですよね。
そんな時は、テクスチャ別に調整してあげましょう。
Unityの機能でも可能ですが”lilAvatarUtils”を使うと楽に調整できるのでお勧めです。
HierarchyにあるアバターをクリックしてからGameObject>AvatarUtils>[GameObject]Texture Reportを選びます。
すると、クリックしていたアバターに適用されているテクスチャの一覧と、そのテクスチャのサイズなどの情報が表示されます。

この中からテクスチャ別に適宜サイズを調整しましょう。
ちなみに、僕のテクスチャ調整の優先順位は…
顔や体のテクスチャ>服>アクセサリーなど小さいもの>単色しか使われていないもの
にしています。

ただし!画面下部に表示されるTotalの値はVRAM Sizeですのでダウンロードサイズにはあまり関係ありません。
試しにアップロードしてアップロードに失敗したら再度調整してみましょう。


Androidアバターの確認方法
名前の通り”Android”アバターなのですから、AndroidOSの入ったスマホで確認すればいいです。もしくは、Quest(2,3,3S,Pro),PICO(4,4Ultra),VIVE XR EliteでVRChatにログインして確認すればいいのです。
ただし、Mobile版VRChatはパフォーマンスランクがVery Poorのアバターを見ることができません。FallBack用に作ったアバターとかの確認などでしか使えないかも…。
まあ、確認面倒ですけれどねぇ…。もし自分で確認をされない場合はAndroid Platformの方に見た目を聞いてみてください。
ConstraintがQuestでも対応
Constraintはワールドにアバターのオブジェクトを固定したり、サブアームを制御したりするために使われるComponentです。
実は2024年夏に”VRC Constraints”という新Componentが実装されました。Unity由来のConstraintsと違ってVRChatに最適化されている他両Platformに対応しています!
執筆時点ではOpen Betaとして実装されている為、VCCでPre-Release Packagesが有効になっている方は使用できます。

また、Unity Constraintsが含まれている場合はSDKが自動でVRC Constraintsに変換してくれます!

改変の幅が広がりますね!!どーせQuestは◯個までとかの制約があるだろうけれどね!Constraintだけに!がは!←なかったわ。すごー。
最後に
まー見た目(シェーダー)の自由度は低いわ、PhysBoneの数に限りがあるわ、使えるComponentに限りがあるわで慥かにQuestアバターは不便だと思うかもしれません。
ですが、元Desktop勢で今はQuestで遊んでいる身からするとあまり不便だとは感じません。というか、一昔前と比べて自由度は格段に上がってます。
PC Platformで遊ばれている方はQuest対応に億劫という方も多いと思いますが、是非この機会にチャレンジしてみてください!
↓Quest対応についてまとめたマガジン↓
今回のWriting Background Music♪
では、また今度。
